Widget Use
Renders map and contact information, as is commonly used on Contact Us or Store Locator pages.Example of Widget Use
Where can the Widget be placed?
The widget can be used in the following templates:
- All Templates
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | Short description of the widget's use. | This description is added to the widget title. It makes the widget's use clear on the template page. | All |
| Layer | Layer the widget is valid for. | Use layering to limit widget content to certain groups of users. To use the same widget for more than one user group but with different options set, add the widget as many times as needed in the same zone. Then add layering to define the user group each time. | All |
| Phone Number | Value displayed in the Phone field. | 3.78 | |
| Alternate Phone Number | Value displayed in the Alternate Phone field. | 3.92 | |
| Fax Number | Value displayed in the Fax field. | 3.78 | |
| Email Address | Value displayed in the Email field. | 3.78 | |
| Street | Value displayed for Street name and number. | 3.78 | |
| Suburb | Value displayed for Suburb. | 3.78 | |
| State | Value displayed for State. | 3.78 | |
| Country | Value displayed for Country. | 3.78 | |
| Post Code | Value displayed for Postcode. | 3.78 | |
| Show Map? | Whether a Google map is included in the widget. The map is rendered using the Address fields, plus Longitude and Latitude values. | Default: enabled Toggle to disable | 3.78 |
| Latitude | The latitude value, used to place the map pin. | 3.78 | |
| Longitude | The longitude value, used to place the map pin. | 3.78 | |
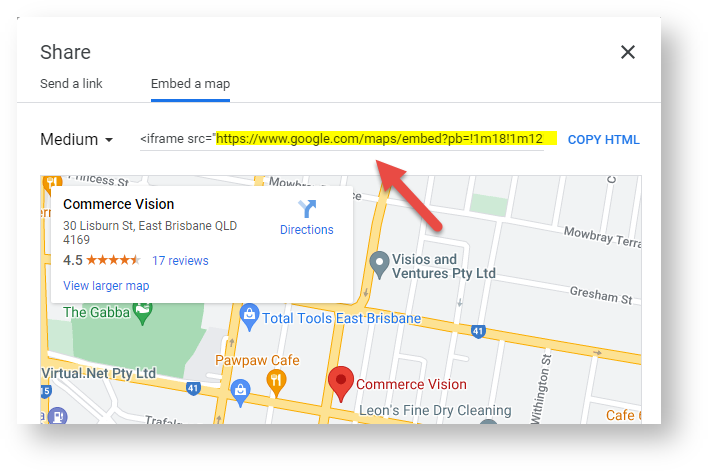
| Override Google Map Address | Option to override the URL of the Google map if the one generated by the address and longitude/latitude entered above displays incorrectly. | This needs to be the whole URL. | 3.78 |
| Enable widget lazyload? | Whether the widget should load only when the contents are in the user's viewing screen (for faster rendering) or initially on page load. | Default: disabled Toggle to enable | |
| Titles | |||
| Title | Heading text displayed at the top of the widget. | Default: Contact Details | 3.78 |
| Title Icon | Icon displayed to the left of the heading text. | Default: cv-ico-general-mail | 3.78 |
| Prompts | |||
| Phone Label | Label displayed for the Phone field. | Default: Phone: | 3.78 |
| Alternate Phone Label | Label displayed for the Alternate Phone field. | Default: Alternate Phone: | 3.92 |
| Fax Label | Label displayed for the Fax field. | Default: Fax: | 3.78 |
| Email Label | Label displayed for the Email field. | Default: Email: | 3.78 |
| Address Label | Label displayed for the Address fields. | Default: Address: | 3.78 |
Related help