Widget Use
Renders stock availability status (text and icon) on the product detail page. This widget is used instead of (or possibly in addition to) the Product Purchase Details widget, to allow for customisation of placement on the page.Products with 1+ available are considered 'In Stock', and those with 0 available are considered 'Out of Stock'.
Example of Widget Use
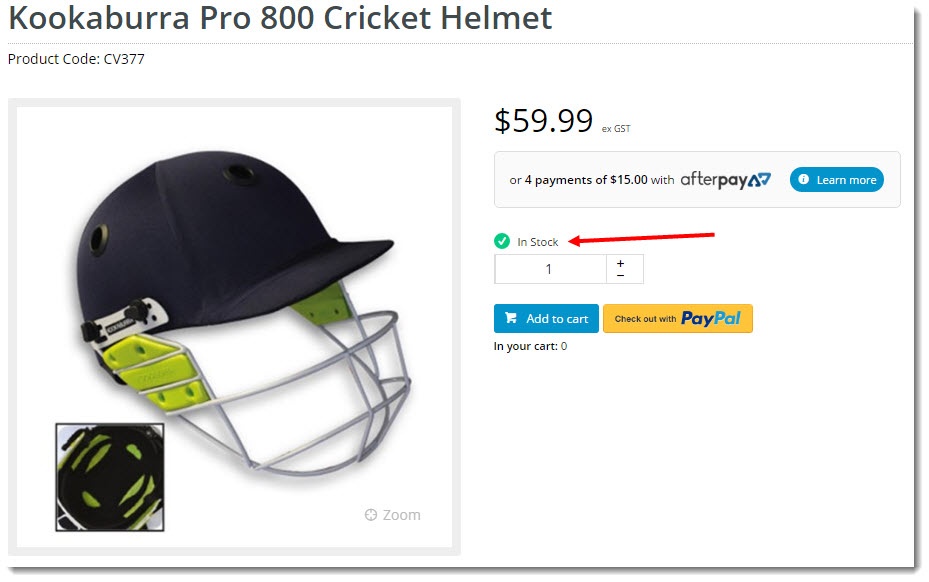
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product Detail Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | The description of the widget | It is recommended to use this so the reason for use of the widget is seem from the template page | All |
| Layer | The layer that the widget will be shown on | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Show Quantities? | Determines whether the stock's available quantity is displayed. | Default is: unticked Tick to enable | |
| Use Role Flag To Hide Availability? | Determines whether the role flag is obeyed in regard to stock availability display. | Default is: unticked Tick to enable | |
| Hide When Master Product? | Determines whether availability is displayed for master products. When ticked, the master product will not indicate availability, but the child products will. | Default is: unticked Tick to enable | |
| Show Notify Me button? | Determines whether the 'Notify Me When In Stock' button is displayed on the page (triggered when the product is Out of Stock). | Default is: unticked Tick to enable | |
| Buttons | |||
| Notify Me When In Stock Button Label | The text displayed on the Notify Me button. | Default is: Notify Me When In Stock | |
| Prompts | |||
| In Stock Prompt | The text displayed when the product has stock / is available. | Default is: In Stock | |
| Out Of Stock Prompt | The text displayed when the product has no stock / is unavailable. | Default is: Out Of Stock | |
| Attributed Product Availability Prompt | The text displayed in place of availability for master products. This prompts the user to select a variant, after which the availability text is updated. | Default is: Please See Attributes | |
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.