Widget Use
Gives the user various layout options to choose from when viewing a list of products.
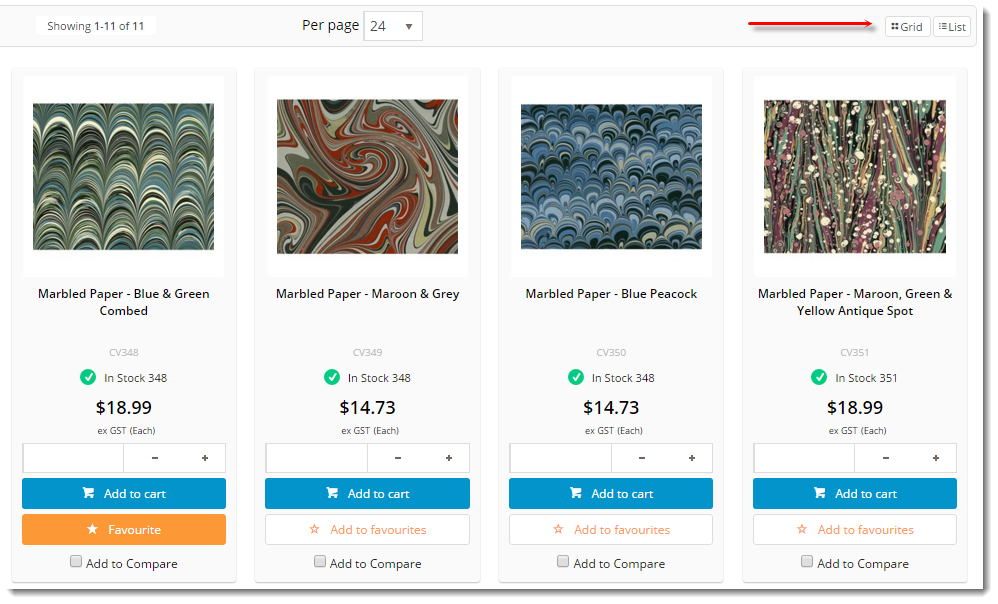
Example of Widget Use
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product List Template
- Cluster Item Zoned Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| List Types | The layout options offered to the user, in comma-separated format. You can feature up to 3 different types. Choose from:
| Default is: Grid,DetailedList | All |
| List Prompts | The labels for the layout options offered to the user, in comma-separated format. The order should correspond to the List Types offered. Common labels:
| Default is: Grid,List | All |
| List Icons | The icons displayed to the left of each list prompt, in comma-separated format. The order should correspond to the List Types offered. | Default is: cv-ico-general-layout,cv-ico-general-list | All |
| List Classes | The class applied to the wrapping container for each list type, in comma-separated format. The order should correspond to the List Types offered. | Default is: grid,detailed-list | All |
| Use Default List Types? | Determines whether the default list types specified for B2B vs B2C are used for those audiences. | If there is more than 1 of this widget on the page, please only set this for one of them. | All |
| B2B Default List | The default list layout for B2B users who have not already selected or changed their list type. | Default is: DetailedList | All |
| B2C Default List | The default list layout for B2C users who have not already selected or changed their list type. | Default is: Grid | All |
| Container Class / ID | The element class or ID which wraps the list. | Default is: #product-grid Refer to your site's style guide for options. | All |
| Auto Scroll To Top? | Determines whether the user is automatically scrolled to the top of the page after changing the list type. | Default is: unticked Tick to enable | All |
| Scroll Container Class / ID | The element class or ID to scroll to during auto-scroll. | Default is: #product_display_container | All |
| Scroll Speed | The speed at which the page scrolls to the top of the list. It can be represented with words like slow or fast, or in milliseconds (600). | Default is: fast | All |
| Show On Mobile? | Determines whether the widget is displayed on a mobile device. If unticked, the layout switch will be hidden on mobile devices. | Default is: ticked Untick to disable | All |
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.