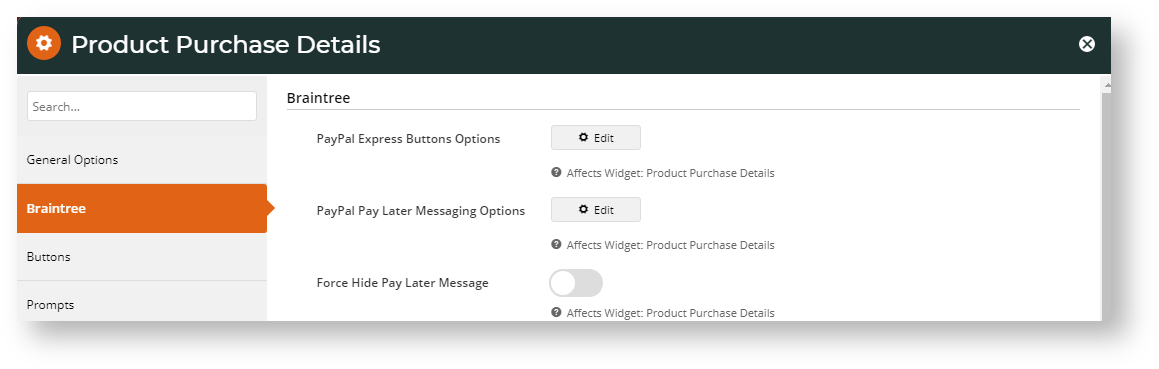
PayPal Checkout under the Braintree Payments 'Payment Methods' tab during the checkout process. Vaulting can be enabled to save the PayPal account details for future use without requiring your customer to be present during the transaction or to re-authenticate with PayPal. NOTE - Vaulting is not compatible with Pay in 4. If it is enabled, Pay in 4 will not display to the customer.
In the Payment panel during checkout, 'PayPal' displays as an option under Payment Methods. The User clicks on PayPal to display a PayPal button. The User clicks the PayPal button for the secure PayPal login window to display. The User logs into their PayPal account and selects from available payment options. After payment selection has been approved, they are returned to your website. The PayPal account with login ID is displayed.
The User clicks Process Payment to complete payment for the order. If 'Allow Vault PayPal' is enabled, a successful PayPal account will be vaulted for future purchases. |