(note for doco - check whether PayPal Express CC will be there in the end)
Refer to the documentation on Braintree Payments for other help topics. |
Braintree Payments integration provides the option of accepting PayPal payments. This means your site does not have to set up separate PayPal settings. Such transactions will be included in your Braintree account. NOTE - You still need to establish a separate PayPal merchant account as payment processing fees are charged as per your agreement with PayPal. Braintree does not charge fees for handling PayPal transactions.
In Braintree Payments, PayPal can be enabled as checkout or checkout with vault, and also can include express options:
- Checkout: PayPal Checkout is offered as an option under Braintree's 'Payment Methods' tab rather than under a separate PayPal one. This option is without vaulting enabled, which means your customer's PayPal account details will not be saved for future use.
- PayPal Vaulting: Vaulting can be enabled for PayPal Checkout. This will allow you to charge the account in the future without requiring your customer to be present during the transaction or re-authenticate with PayPal when they are present during the transaction. NOTE - Vaulting is not compatible with Pay in 4. When PayPal vaulting is on, Pay in 4 will not appear to the customer.
- Express: Express options are PayPal payment methods that appear on the product and/or cart pages. They are 'express' because they allow the customer to initiate order submission there and then without going through the normal checkout flow. PayPal's express options include PayPal Checkout, Pay in 4 (PayPal's Buy Now, Pay Later offering) and Credit/Debit Card (CHECK?). When an option is enabled, the relevant button appears on the product and/or cart pages.
The PayPal settings here control the PayPal payment options your website offers through the Braintree gateway. Your site can offer one or all of these PayPal options:
PayPal Express via buttons in the product detail and/or cart pages. NOTE - Adding PayPal Express through Braintree settings replaces the use of separate PayPal Express settings.
PayPal Pay in 4 buttons in the product detail and/or cart pages.
PayPal Credit Card buttons in the product detail and/or cart pages
 
The User clicks on the Debit or Credit Card button to open a secured credit card form hosted by PayPal. 
The User fills out the form and clicks the Buy Now button. PayPal verifies the User. If the User is successfully verified, they are taken to the final checkout page. The User clicks the Check out with PayPal button to submit the order. 
|
Configure PayPal
To offer PayPal within the Braintree gateway, your business must have a PayPal merchant account. PayPal must be enabled in Braintree Payment settings and your merchant PayPal credentials added in your Braintree account.
To configure Braintree PayPal settings:
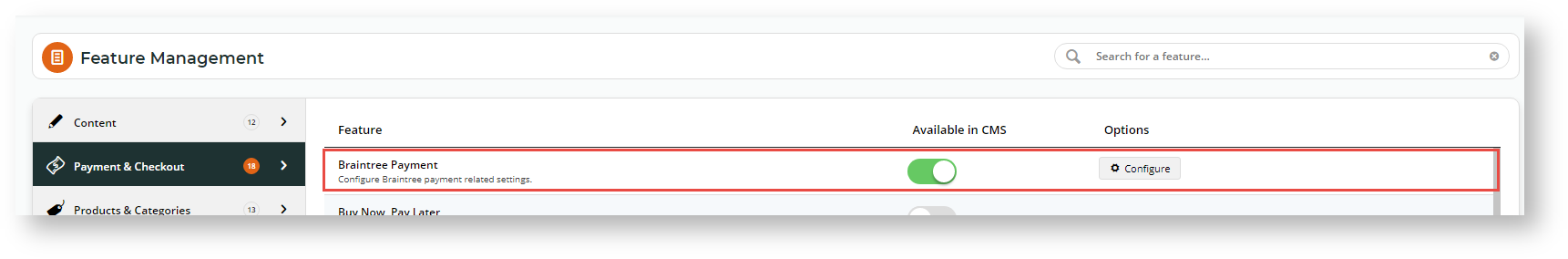
- Navigate to Settings → Payment & Checkout → Braintree Payment.

- If the Available in CMS toggle is not enabled, toggle it ON.
- Click Configure.
- Scroll down to PayPal Settings.
- In the PayPal settings section, toggle ON Enable PayPal. This enables Braintree PayPal on your site.

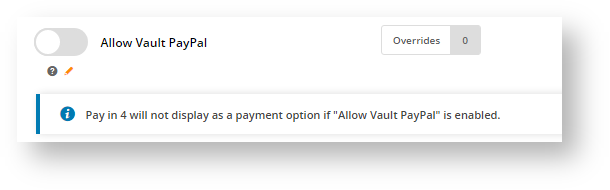
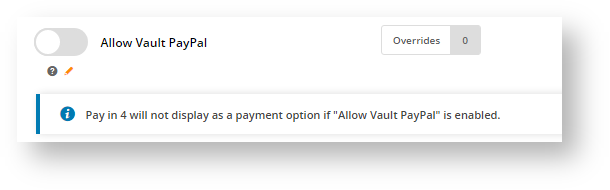
- Allow Vault PayPal: Toggle ON to automatically save a successful PayPal payment for future use. IMPORTANT- PayPal vaulting is incompatible with offering Pay in 4. If this toggle is enabled, PayPal Pay in 4 will not be displayed as a payment option.

- The next few toggles and fields set PayPal Express, including Pay in 4 and Credit/Debit Card button options in the product and cart pages.

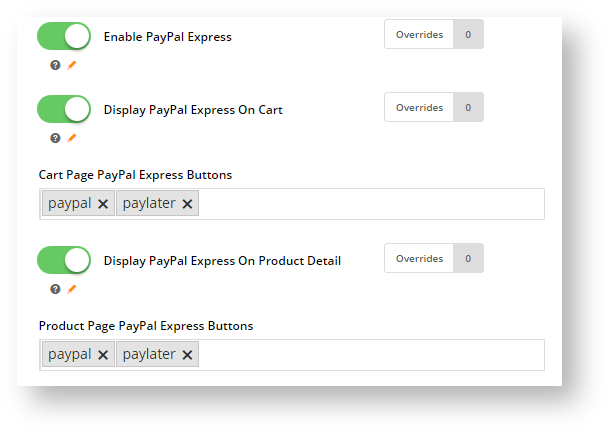
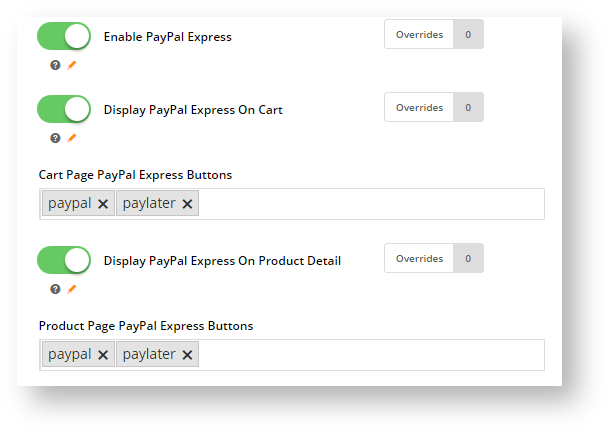
- Enable PayPal Express: toggle ON to enable PayPal Express options to be controlled by Braintree. NOTE - When this toggle is ON, the Use Braintree for PayPal Express toggle will automatically be enabled in PayPal Express settings. This disables non-Braintree PayPal Express on your site.
- Display PayPal Express On Cart: toggle ON to enable display of PayPal buttons in the cart.
- Cart Page PayPal Express Buttons: click in the field and select the buttons to display in the cart. (Buttons are ordered based on selection order.)
PayPal: PayPal button
Paylater: Pay in 4 button
Card: Credit/debit card button
Credit: This option is not currently used.
- Display PayPal Express On Product Detail: toggle ON to enable display of PayPal buttons in the product page.
- Product Page PayPal Express Buttons: click in the field and select the buttons to display in the cart. (The buttons will appear according to the selection order.)
PayPal: PayPal button
Paylater: Pay in 4 button
Card: credit/debit card button
Credit: this option is not currently used.
- To save your settings, click Save.
Edit PayPal Express Buttons
The default look and text of the PayPal Express  and Pay in 4
and Pay in 4  buttons in the product detail and cart pages can be edited separately in the Product Purchase Detail Widget and Cart Checkout Button Widget.
buttons in the product detail and cart pages can be edited separately in the Product Purchase Detail Widget and Cart Checkout Button Widget.
To edit these buttons:
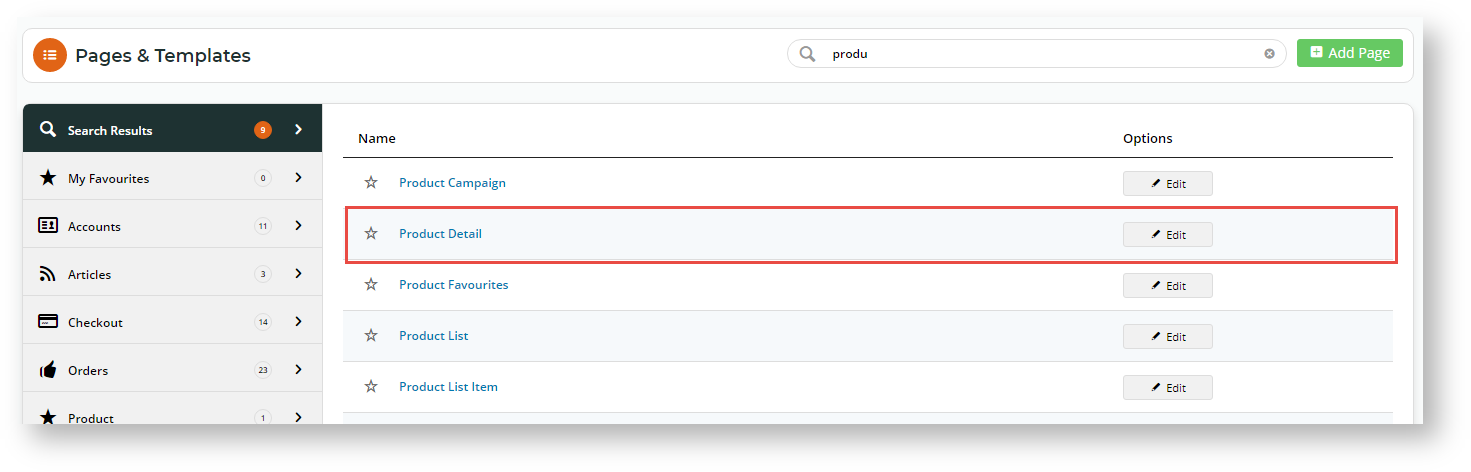
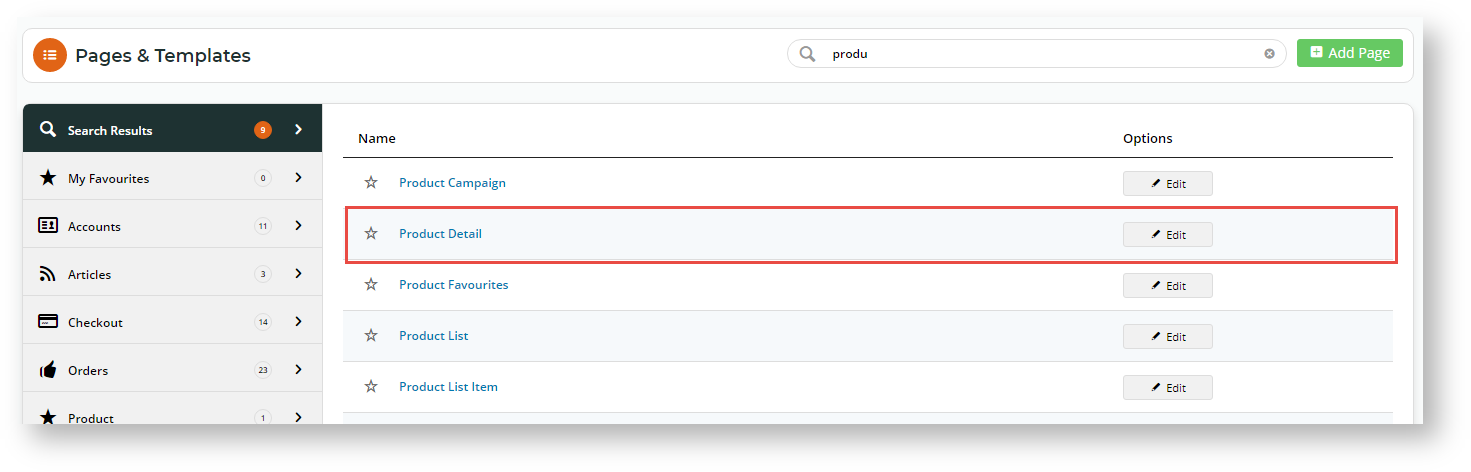
- Navigate to Content → Pages & Templates.
- Use the Search tool to find the Product Detail template.

- Click Edit.
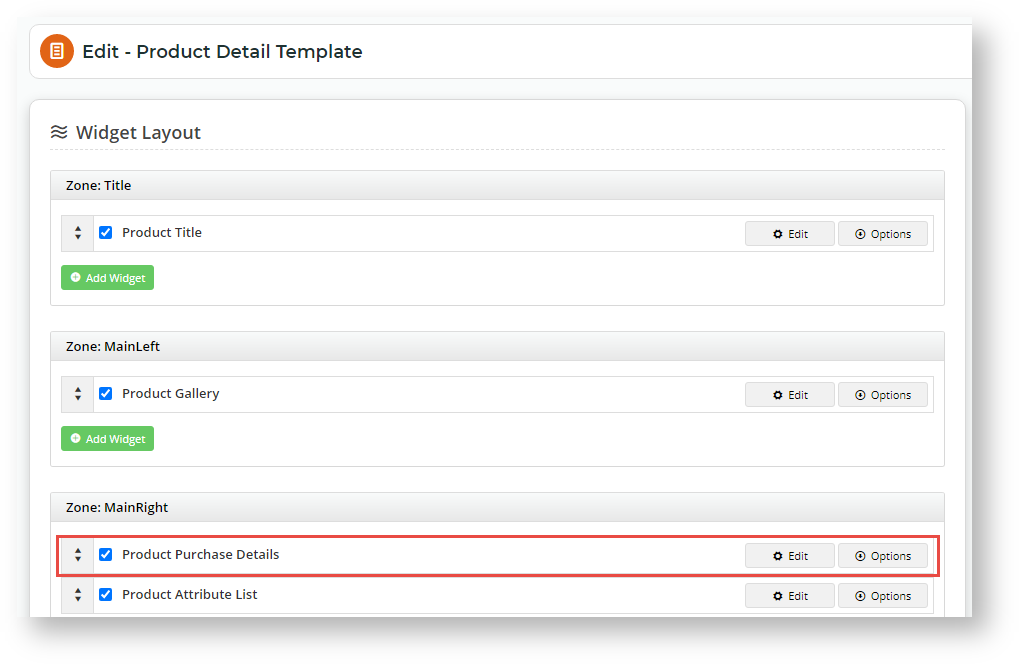
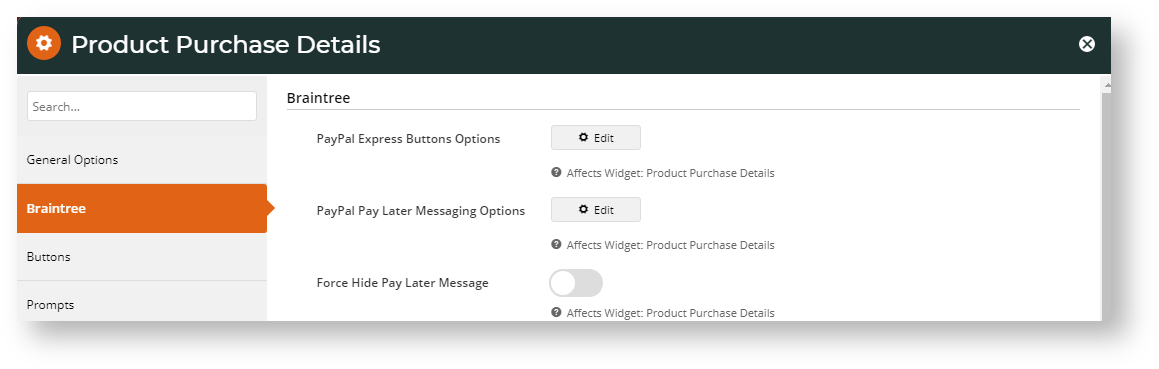
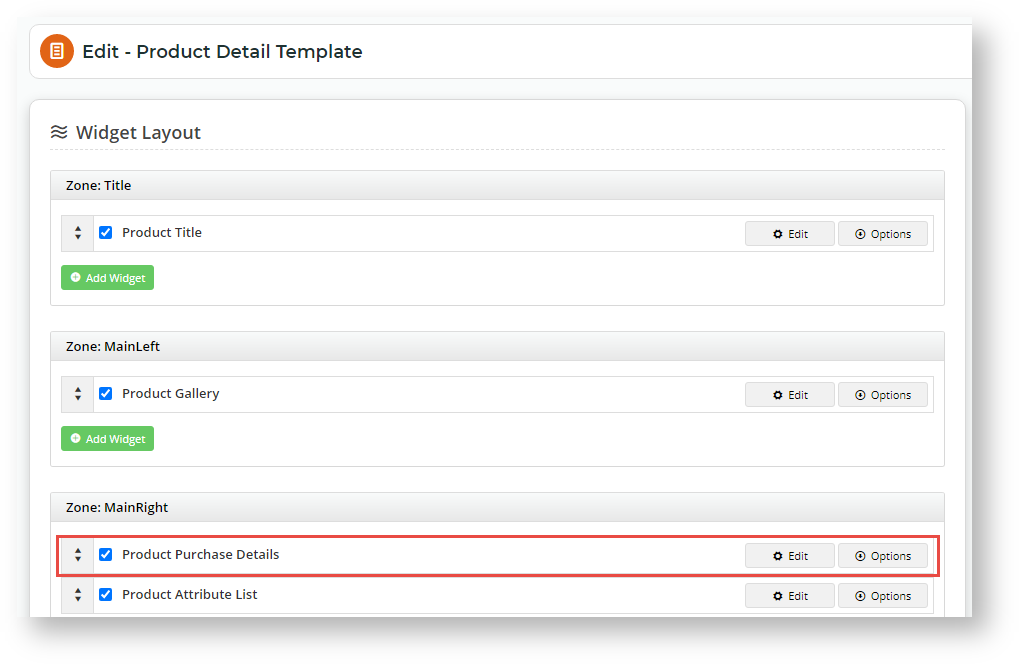
- Find the Product Purchase Details Widget and click Edit.

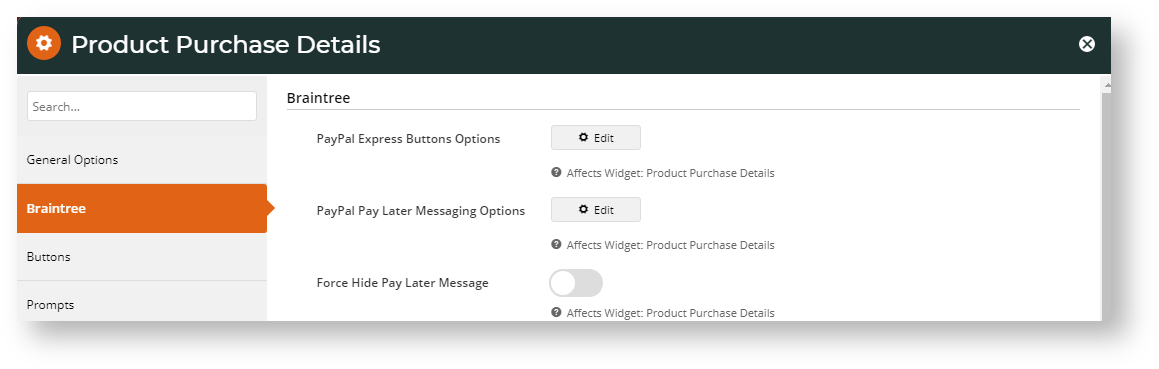
Click the Braintree tab.

To change the styling of the PayPal Express Button Options, click Edit.

| Layout | Sets whether the PayPal button is vertically or horizontally aligned. Vertical (default) |
|---|
Height | Specify a height from 25px to 55px. NOTE - For a height that defaults from Braintree, do not use this setting. |
|---|
| Colour | Gold (default) Other colours: blue, silver, white, black |
|---|
| Shape | Rectangle (default) Pill  |
|---|
| Label | PayPal (default)  Checkout  Buy Now  Pay  |
|---|
To change the styling of the text and style of the Pay in 4 messaging, click Edit. It can be customised from the default: 

Message layout data-pp-style-layout | Default: text 
Flex - banner |
|---|
Logo type data-pp-style-logo-type | Default: Primary Other types: Alternative, None |
|---|
Logo position data-pp-style-logo-position | Default: Left Other positions: Right, Top |
|---|
Text colour data-pp-style-text-color | Black (default) Others: white, monochrome, greyscale |
|---|
Text size data-pp-style-text-size | Default: 12 |
|---|
Text align data-pp-style-text-align | Default: Left 
Options: centre, right |
|---|
Style Colour data-pp-style-colour | Background colour of banner when style is flex (banner) Default: blue |
|---|
Style Ratio data-pp-style-ratio | Shape and size of banner when style is flex (banner) Default: 1x1 
|
|---|
- To hide the PayPal Pay in 4 message under the Pay in 4 button, toggle ON Force Hide Pay Later Message. TIP - to add a Pay in 4 message, you can always use the PayPal Pay Later Cart Summary Widget or the PayPal Pay Later Generic Summary Widget in the location you want it.
- Click Save.
Additional Information
| Minimum Version Requirements | |
|---|
| Prerequisites |
Braintree Account, third party payment accounts |
|
|---|
| Self Configurable | |
|---|
| Business Function | |
|---|
| BPD Only? | |
|---|
| B2B/B2C/Both | |
|---|
| Ballpark Hours From CV (if opting for CV to complete self config component) | |
|---|
| Ballpark Hours From CV (in addition to any self config required) | |
|---|
| Third Party Costs | |
|---|
| CMS Category | |
|---|
Related help