Widget Use
Renders the 'Filter By' options on the product list page. Customers can filter their search or browsing results by metadata values such as Brand, Size, Colour, and so forth.
Example of Widget Use
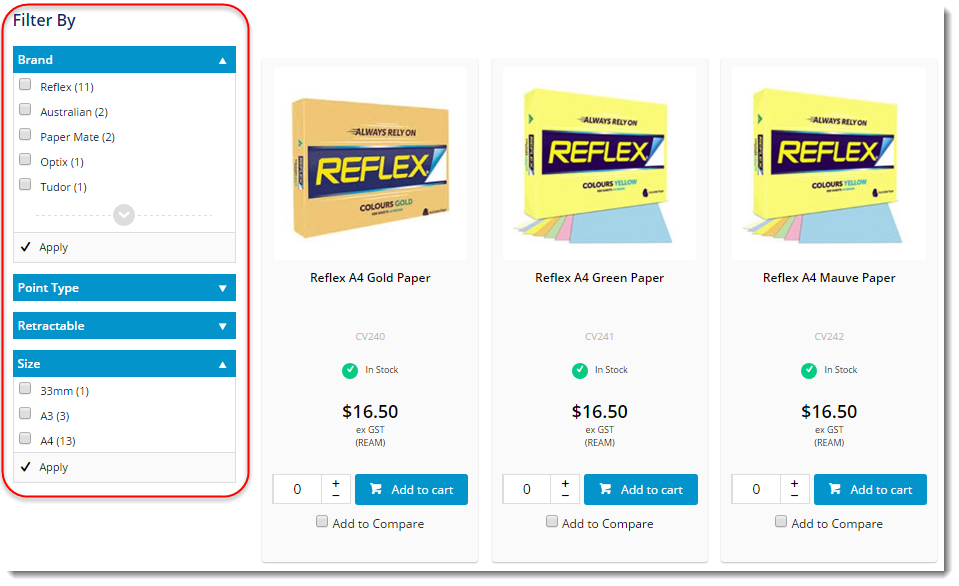
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product List Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Allow Combinations? | Determines whether the user is permitted to filter by more than one variable at a time. When enabled, the user can select multiple filter options and click the button to apply them all. Note that when combinations are enabled, the entire list of filter options will be presented, not just those options which contain products. | Default is: unticked Tick to enable | All |
| Show Clear All? | Determines whether the 'Clear All' option is presented to allow the user to remove all filters at once. | Default is: unticked Tick to enable | All |
| Default Expanded Filters | A comma-separated list of filters that you would like automatically expanded on page load.
| Note - Filter names are case-sensitive and should not include spaces. Example: Brand,Colour,Size | All |
| Show Price Filter? | Determines whether a price filter option is presented, allowing filtering based on the integrated price for a product (NOT the calculated price). | Default is: unticked Tick to enable | All |
| Default Price Filter Expanded? | Determines whether the price filter is automatically expanded on page load, so that the price slider is always visible. | Default is: unticked Tick to enable | All |
| Show Default Minimum and Maximum Price Filters | Determines whether the min/max values specified here in the widget will be used when there are no min/max values associated with the category. | Default is: unticked Tick to enable | 3.94 |
| Default Price Filter Min | The minimum price value to be used if there is no min on the category itself. | 3.94 | |
| Default Price Filter Max | The maximum price value to be used if there is no max on the category itself. | 3.94 | |
| Show Product Feature Count? | Determines whether a product count is displayed next to the feature name in the Filter list on selection. For example - filtering by brand would display as "Apple (18)" if there are 18 product results when 'Apple' is selected. | Default is: unticked Tick to enable | 3.92 |
| Add Filtered Attribute Prefix? | Determines whether the metadata type is prefixed to the selected filter. For example - "Currently Filtered By: (Brand) Reflex" rather than "Currently Filtered By: Reflex". | Default is: unticked Tick to enable | 3.90 |
| Include Please Select Option In Mobile View? | Default is: unticked Tick to enable | ||
| Preview Top 5 Values | Displays the Top 5 (by number of results) filter values only, with a 'see more' indicator for the user to display all. This keeps filter options with many values from obstructing other filters on the page. | Default is: unticked Tick to enable | 3.95 |
| Notifications | |||
| No Filters Message | The text displayed when no metadata is present to filter by. | Default is: There are no filter options available | All |
| Buttons | |||
| Combination Button Location | Determines the location of the 'Apply' button (top or bottom). | Default is: Bottom Select via drop-down | All |
| Prompts | |||
| Filter By Prompt | The heading text displayed at the top of the widget. | Default is: Filter By | All |
| Current Filter Prompt | The heading text displayed above the filters that are currently in use. | Default is: Currently Filtered By... | All |
| Clear All Prompt | The label for the Clear All option. | Default is: Clear All Filters | All |
| Price Filter Prompt | The label for the price slider. | Default is: Price Range | All |
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.