| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Title |
|---|
|
Product Kit Component Display |
Overview
...
| Excerpt |
|---|
Kit items are defined in the ERP by an Item Type 'K' and a Bill Of Materials (BOM). The BOM is the list of all the items which that make up that a kit. It's often beneficial to list out the kit's components of a kit on your website, especially if they are not detailed in the product description. |
From version 3.81+, a Kit Component Display widget is available to list the components / BOM on the product detail page. This guide details its implementation.
 Image Removed
Image Removed
Sites on 4.31+ can also allow the components to be added individually to cart. Adding the components and BOM is done through the Kit Component Display Widget. |
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
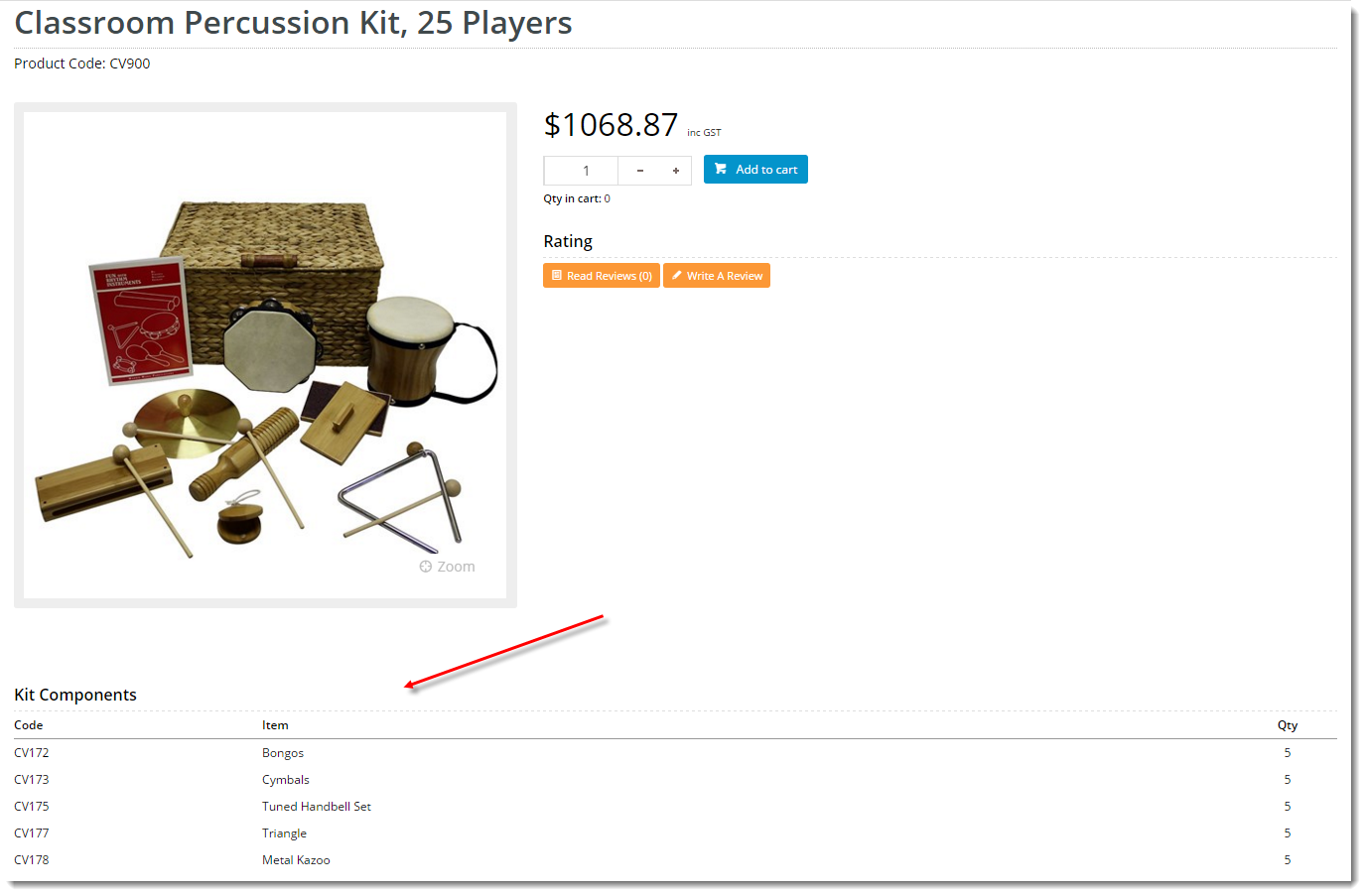
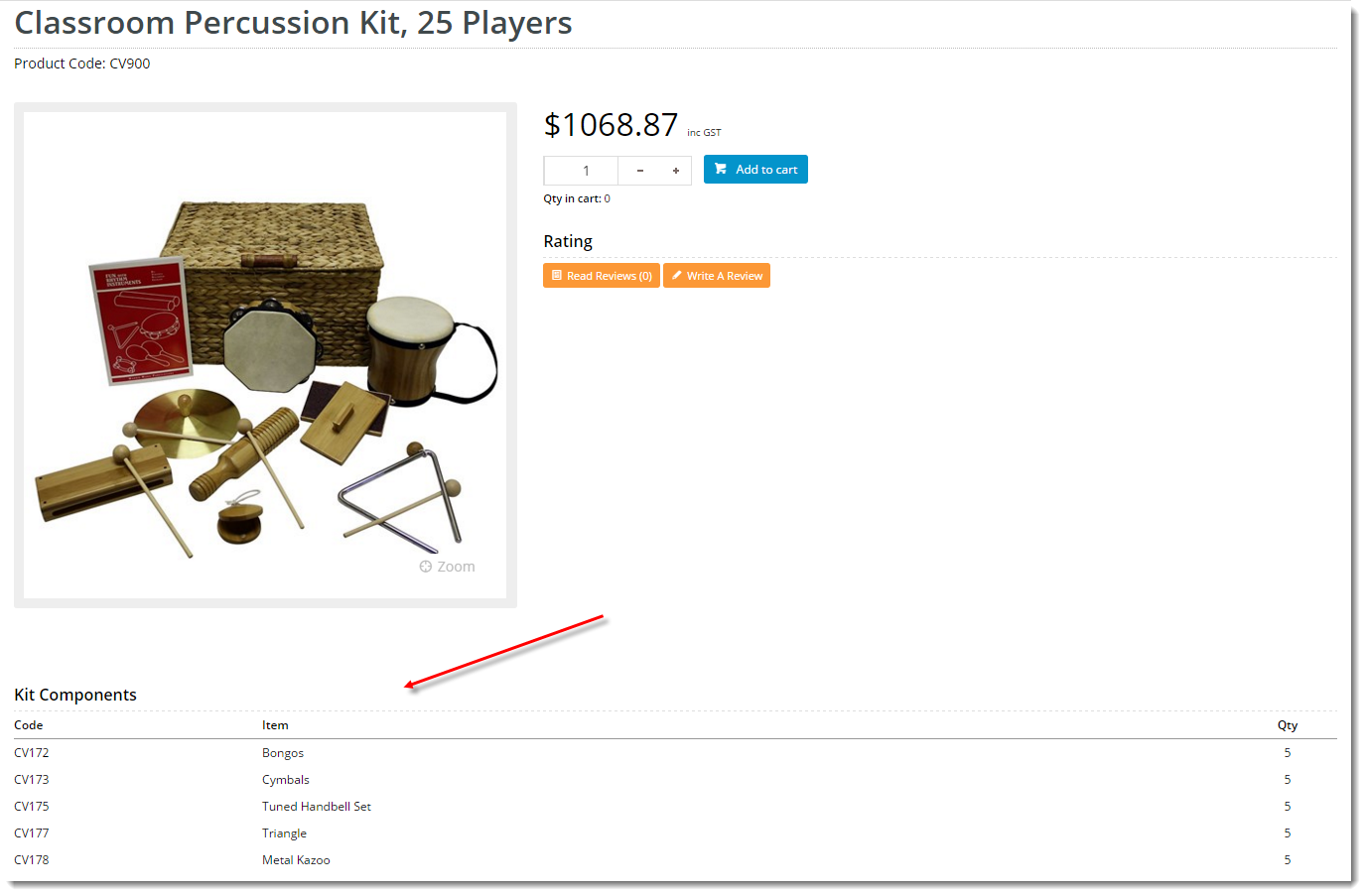
Easily list a kit product's component products in its detail page with a widget. |
Kit Components  Image Added Image Added
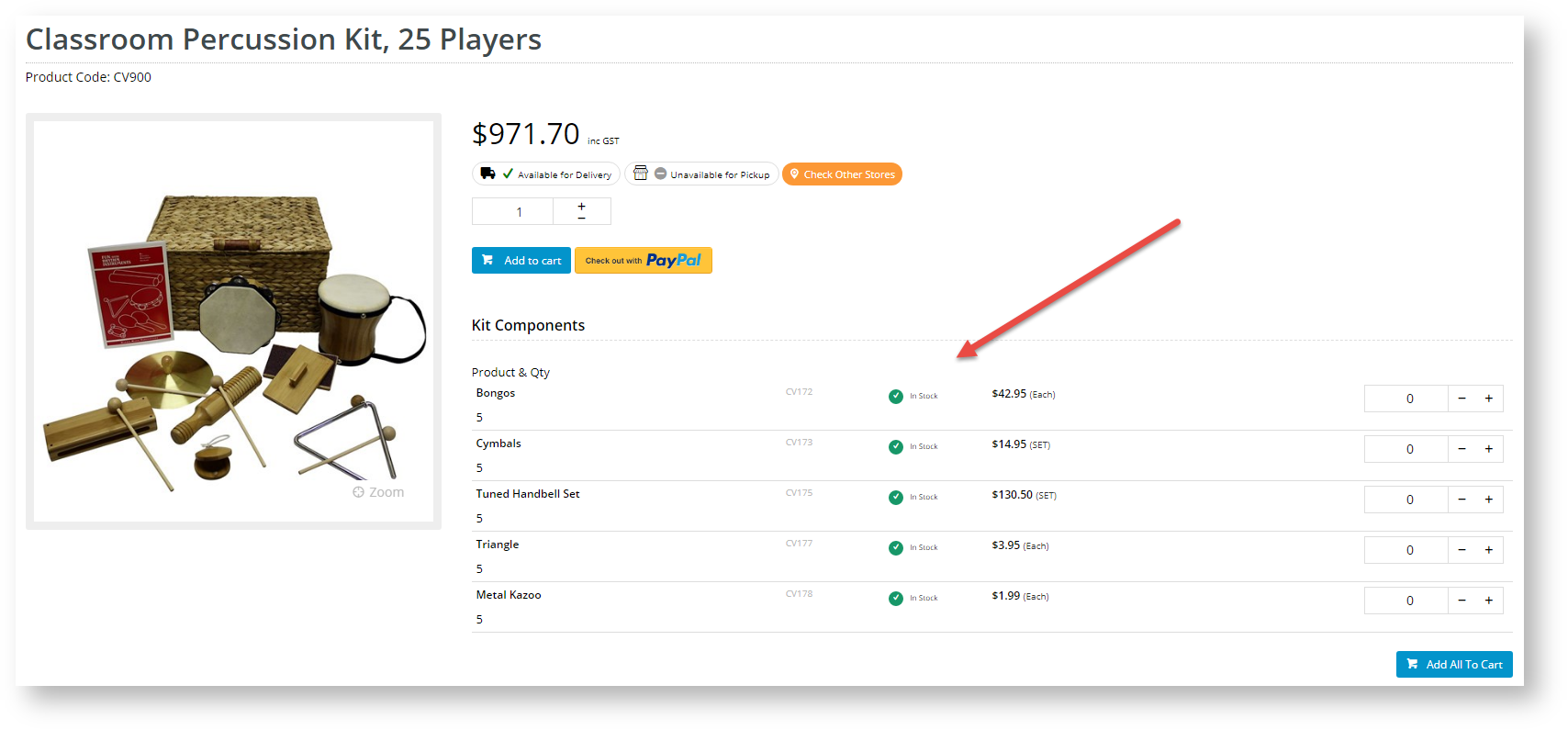
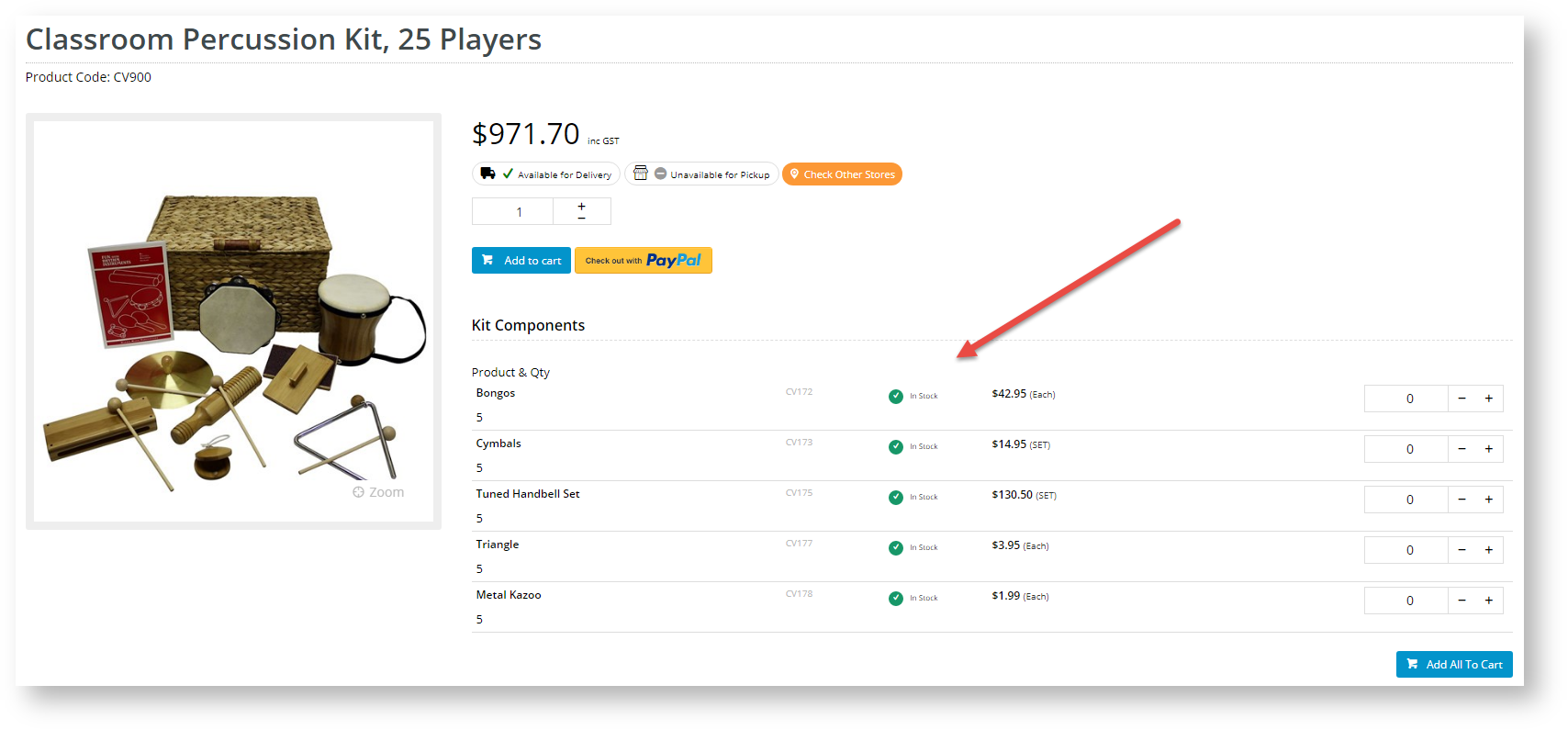
| Kit Components with Add to Cart  Image Added Image Added
|
Step-by-step guide
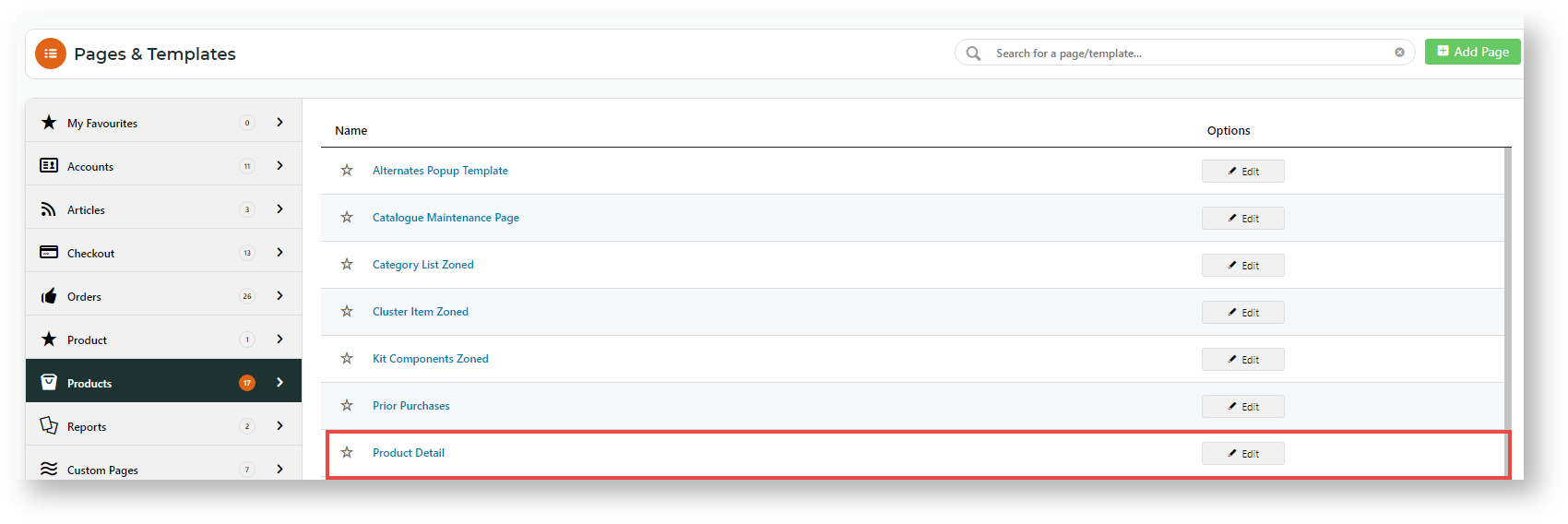
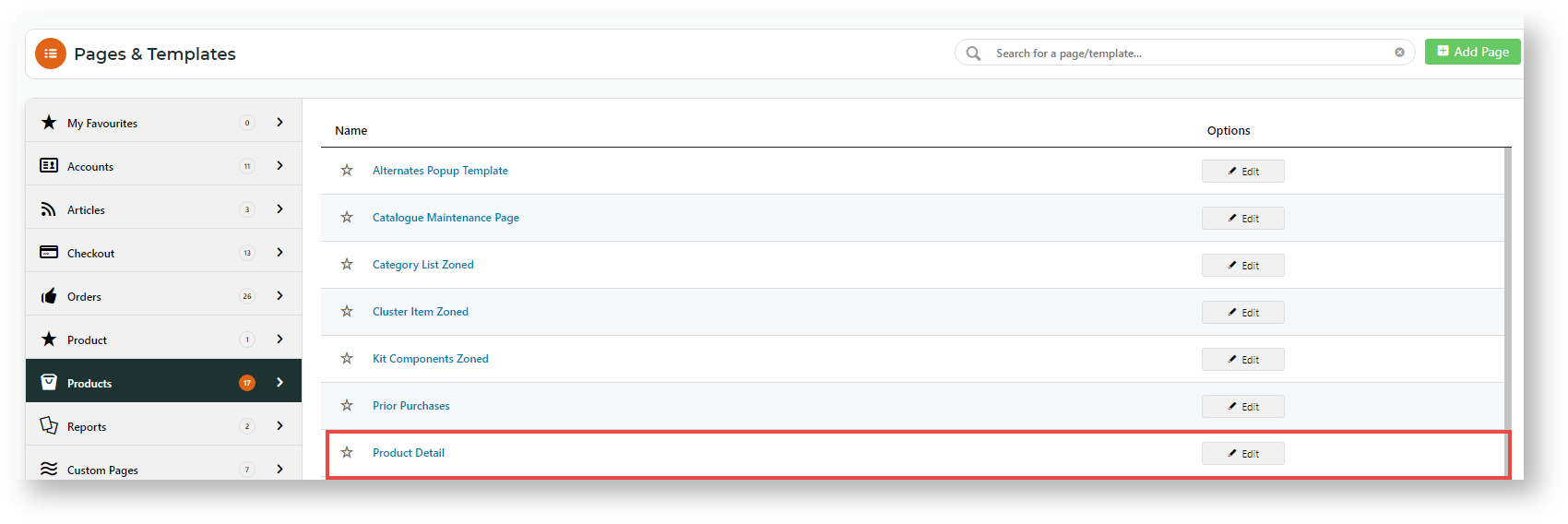
- Login to In the CMS. Navigate , navigate to Content --> Standard Pages → Pages & Templates → Products.
- Select the Product Detail template, and click Edit.
Locate  Image Added
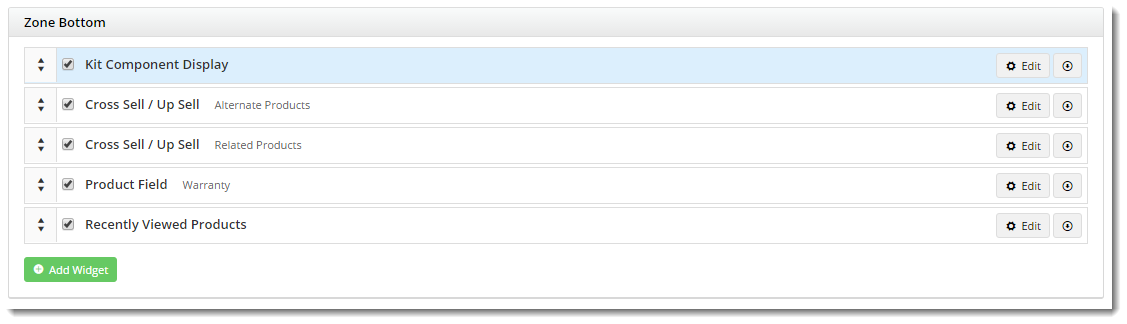
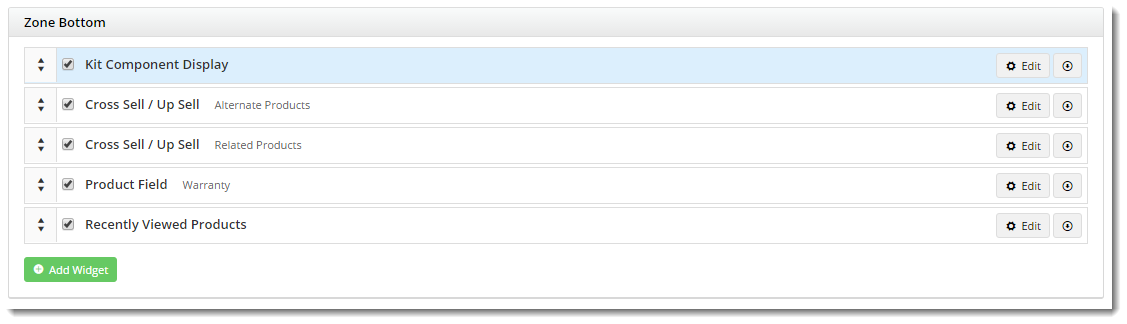
Image Added - In the appropriate zone (based on your layout), and click 'Add Widget'zone you want to add the Kit Component Display Widget, click Add Widget.
 Image Modified
Image Modified
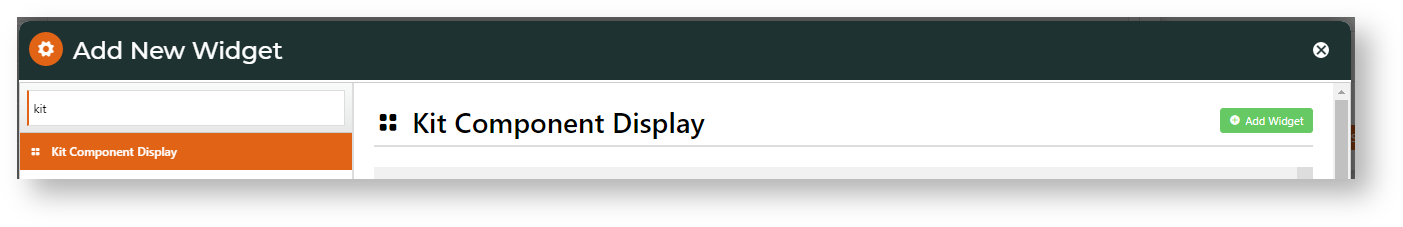
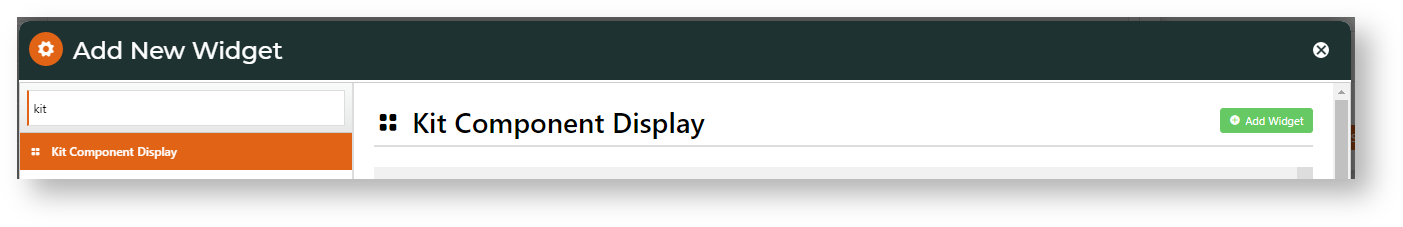
- Search for the 'Kit Component Display Widget' widget and click 'Add Widget'.
- Click 'Edit' on the widget you just added.
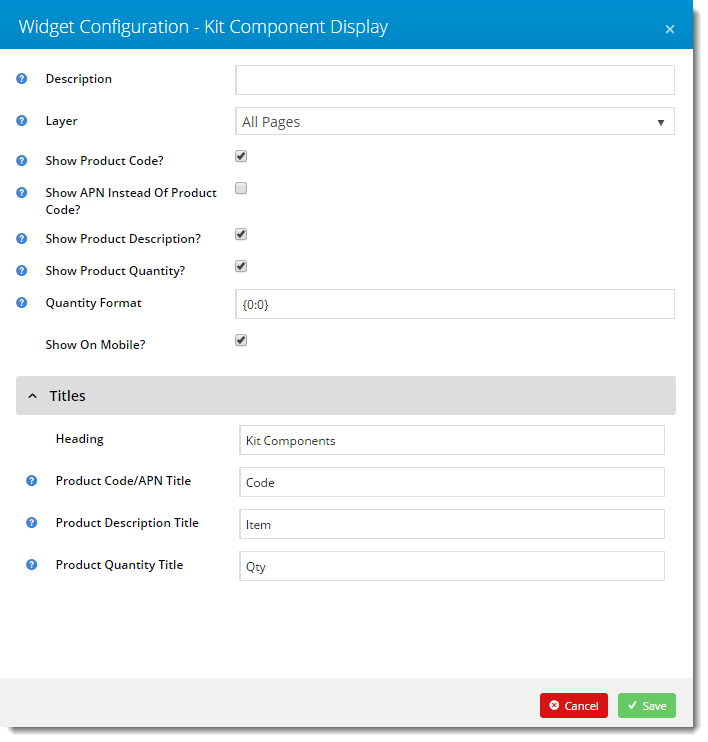
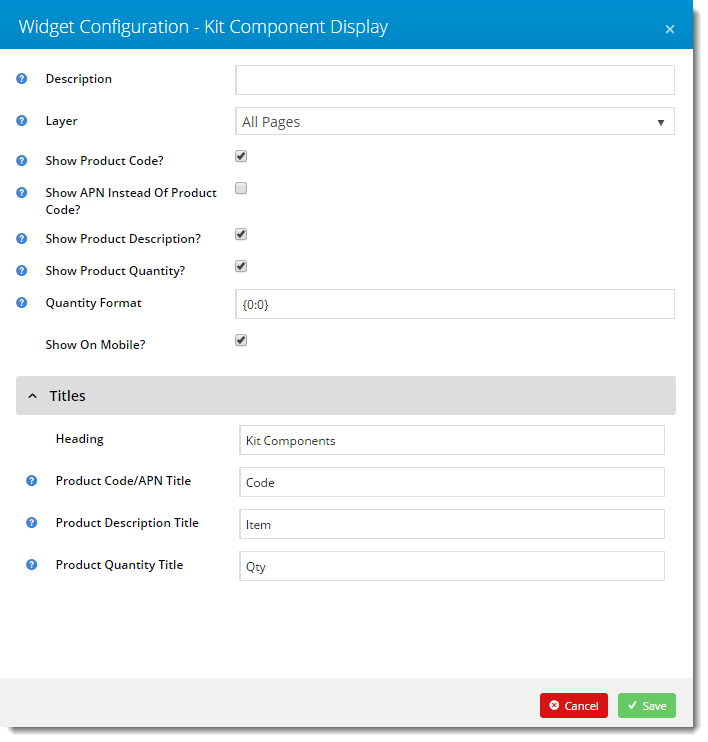
Toggle options on/off and update column headings as required. Fields are documented here, and are initially set to their default values.
 Image Removed
Image Removed
- Click 'Save'.
 Image Added
Image AddedSelect the options in the widget as required. If your site is 4.31+
| Multiexcerpt include |
|---|
| MultiExcerptName | 4.30 |
|---|
| PageWithExcerpt | LTS 2021 actual min. versions |
|---|
|
, you have the option of allowing users to buy the components individually. See the guide to the Kit Component Display Widget.
 Image Added
Image Added
- When you have finished and want the widget to be applied straightaway, toggle ON Enable widget on Save.
- To save the settings, click Save.
- Check the kit components are displayed properly. In another browser or incognito window, launch your website and navigate to a kit product.
- Navigate to a kit product and verify that the components are listed and displaying as expected.
Congratulations - your Kit Component Display widget is now implemented!
...
Additional Information
| Multiexcerpt |
|---|
| MultiExcerptName | Additional Info |
|---|
|
4.31+ sites can allows kit component products to be added individually to cart from the kit product's page. |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| 03.81.00 |
|
|---|
| Prerequisites |
| Multiexcerpt |
|---|
| 4.31+ for add component products to cart. |
|
|---|
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
| Products & Categories |
|
|---|
| BPD Only? | |
|---|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| Both |
|
|---|
| Third Party Costs |
| Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| n/a |
|
|---|
Related help
| Content by Label |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | KB |
|---|
| showSpace | false |
|---|
| sort | modified | showSpace | false |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "widget" and space = "KB" and title ~ "kit component" |
|---|
| labels | how-to |
|---|
|