...
| Table of Contents | ||||
|---|---|---|---|---|
|
Overview
This guide provides an introduction to the key aspects of Article creation and maintenance on your Customer Self Service eCommerce Platform website.
| Multiexcerpt | ||
|---|---|---|
| ||
| Included for your website is BPD's out-of-the-box Article functionality, which can be used to publish content that changes based on posted, start and finish dates. Whether it's latest news, blogs or FAQs, our article system can help you present fresh content and communicate more effectively with your customers. |
This guide provides an introduction to the key aspects of Article creation and maintenance on your Customer Self Service eCommerce Platform website. If you are an article creator, note that the degree to which you can customise article-related layouts depend on settings configured by your Admin and the site version.
1. Article Types
Articles are grouped into various user-defined article types, which can then be selected in article widgets to display. Grouping your articles helps to keep them organised by function or purpose. For example, you might create one article type for FAQs, another for blog posts, and still another for press releases, etc.
...
- In the CMS, navigate to Content → Articles.
- Click Add New Article Type.
- Assign your new group a Code, a Name, and an optional Icon (for display in the CMS).
- Click Save. Once an article type has been created, you can add articles for it.
2. Articles
Once you've got at least one Article Type set up, you can begin creating the articles themselves. Here's how to create the basic sections of an article.
- In the CMS, navigate to Content → Articles.
- Select the Article Type you want your new article to be grouped in.
- Click Add New Article.
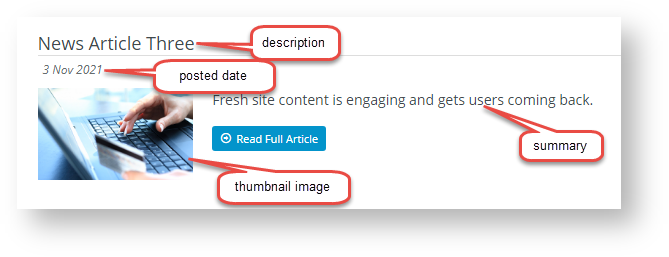
- Enter a Description for your article. This will display as the article's title.
- The article's SEO URL, Browser Page Title, and SEO Description will also be auto-populated with the value you enter here. You can change any of these fields if you wish.
- The Posted Date will auto-populate with today's date. If you wish, you can also enter Start & Expiry dates for articles you'd like to display for a set period only.
- Select or upload a thumbnail image for the article. This will be the small image that displays when the list of articles is viewed.
- Select or upload the main image for the article. This will be the larger image that displays on the article detail page.
- Enter some 'teaser' text in the Summary section. This is the short-form content displayed when viewing a list of articles.
- In the Content section, enter the main body of the article. Use the WYSIWYG editing tools to update font sizes, formats, and colours based on your site's style guide.
- Article Filters allow articles to be displayed only to a certain segment of site users. You can enter one or more Filter values: Customer Types, Customer Warehouses, Customer Codes, Bill to Customer Codes, Email Addresses or Roles.
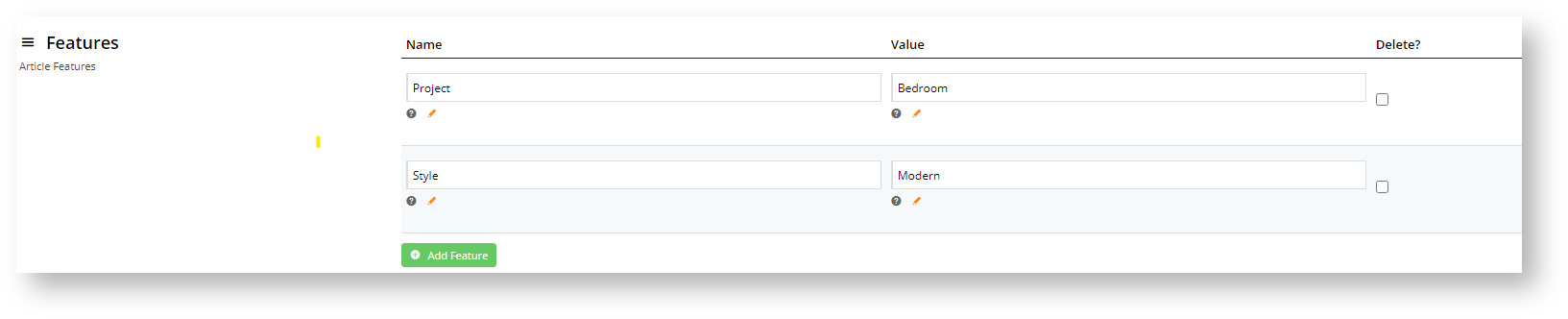
Note - this function works only with standard article widgets. It will not work with custom widgets. (TIP - If you do not see this function, it has not been enabled . Go to by Admin in Article Feature Settings and toggle on 'Allow Article Filters'.)- Features are metadata you define for use with article filtering in an article list page, to help website users find relevant articles. Feature and feature values should be highly meaningful to your article content. Think of a 'feature' as a category and its 'values' as subtypes of the category. As an example, suppose your business sells homewares and produces feature articles on products and designs for different rooms. A 'feature' could then be 'room type' with values such as 'bathroom', 'bedroom', 'loungeroom' etc. Articles can be tagged with particular features and values. Using the Features functionality, visitors to your site can filter for articles about decorating a particular room type, e.g., 'bathroom' or 'bedroom'.
You can add as many features as you require.
In Feature, enter a name for the category. In Value, enter the subtype of this category. Note - for the filters to display when articles are listed, see the how-to guide on Adding a Feature Filter.
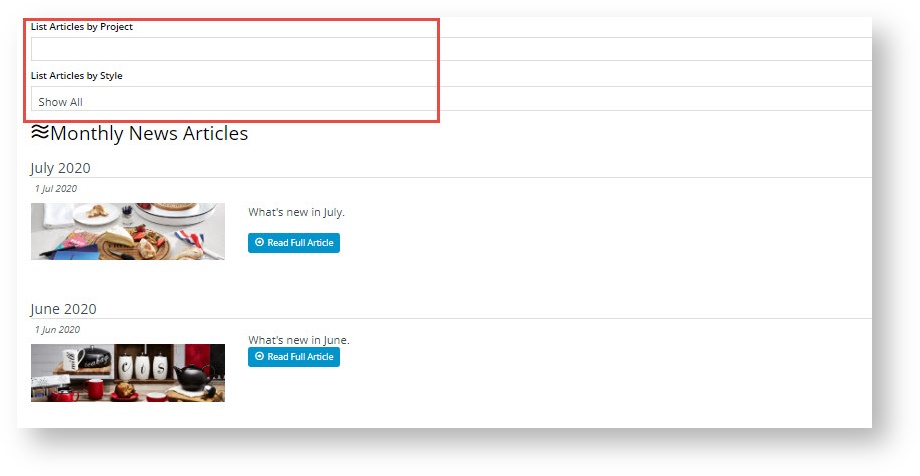
How site visitors use feature filters:
13. Click Save & Exit.
3. Article Templates and Widgets
How an article list (The Article functionality allows you to arrange how articles of an article type ) and are listed on a page and how sections of an article's content are arranged on a page depend on displayed. In short, it depends on the template used, and also if article widgets have been inserted and configured within each template. There are 3 standard built-in templates for either articles or article lists (in Content → Pages & Templates). The simplest option is to use the default non-zoned layouts supplied for an article list (Article List Page) and article content.
- Article List Page - default template for listing articles of a defined an article type on a page. This is automatically used if 'Use Zoned Article Layout?' is not enabled in the Article List or Article List All widget.
- Article List Item Zoned - template for listing articles the article list page if 'Use Zoned Article Layout?' is enabled.
- Article Page Zoned - zoned template for the article's content (i.e., the detail page the user sees when they click to 'read more') if the 'Use Zoned Article Template' setting is enabled.
Depending on your site's requirements and version, you can use these customise article templates, edit them, or even override them and use custom article templates. For detailed help with these templates, see Article Templates help.
Article widgets
Each of the above templates uses various widgets to display the article content. For example, your article page zoned template might have the following widgets:
...