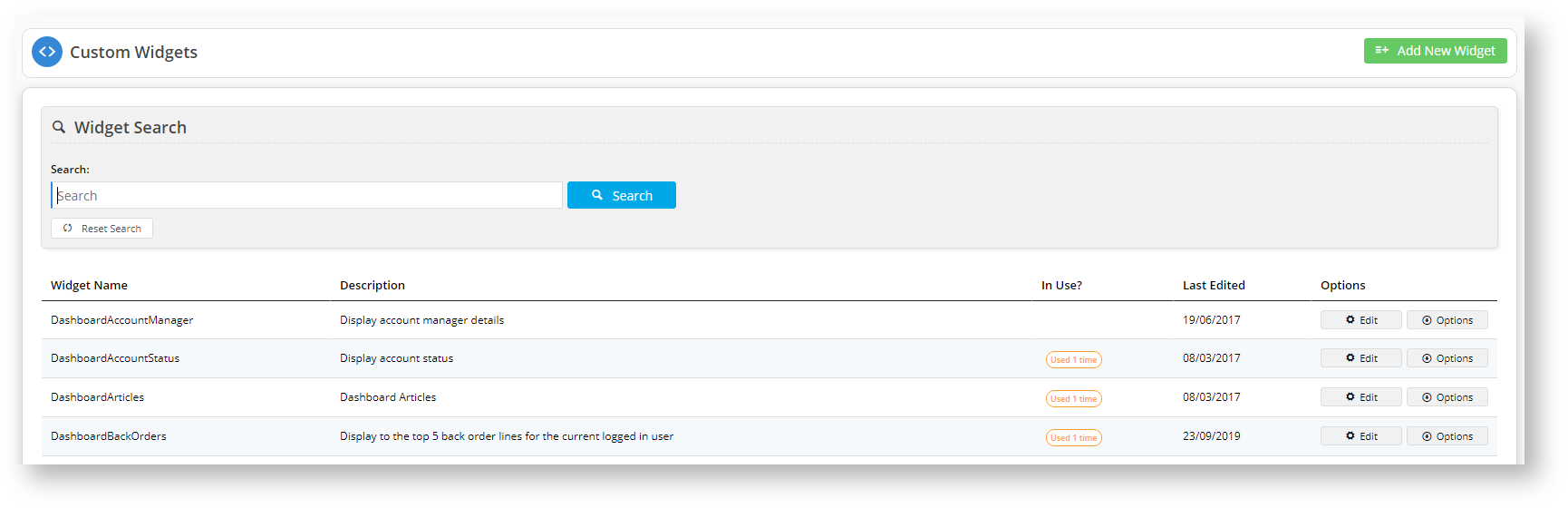
In the CMS, navigate to Advanced Content → Custom Widgets.
- Click Edit next to a widget that is in use (depicted by Used n time indicator in the In Use? column).

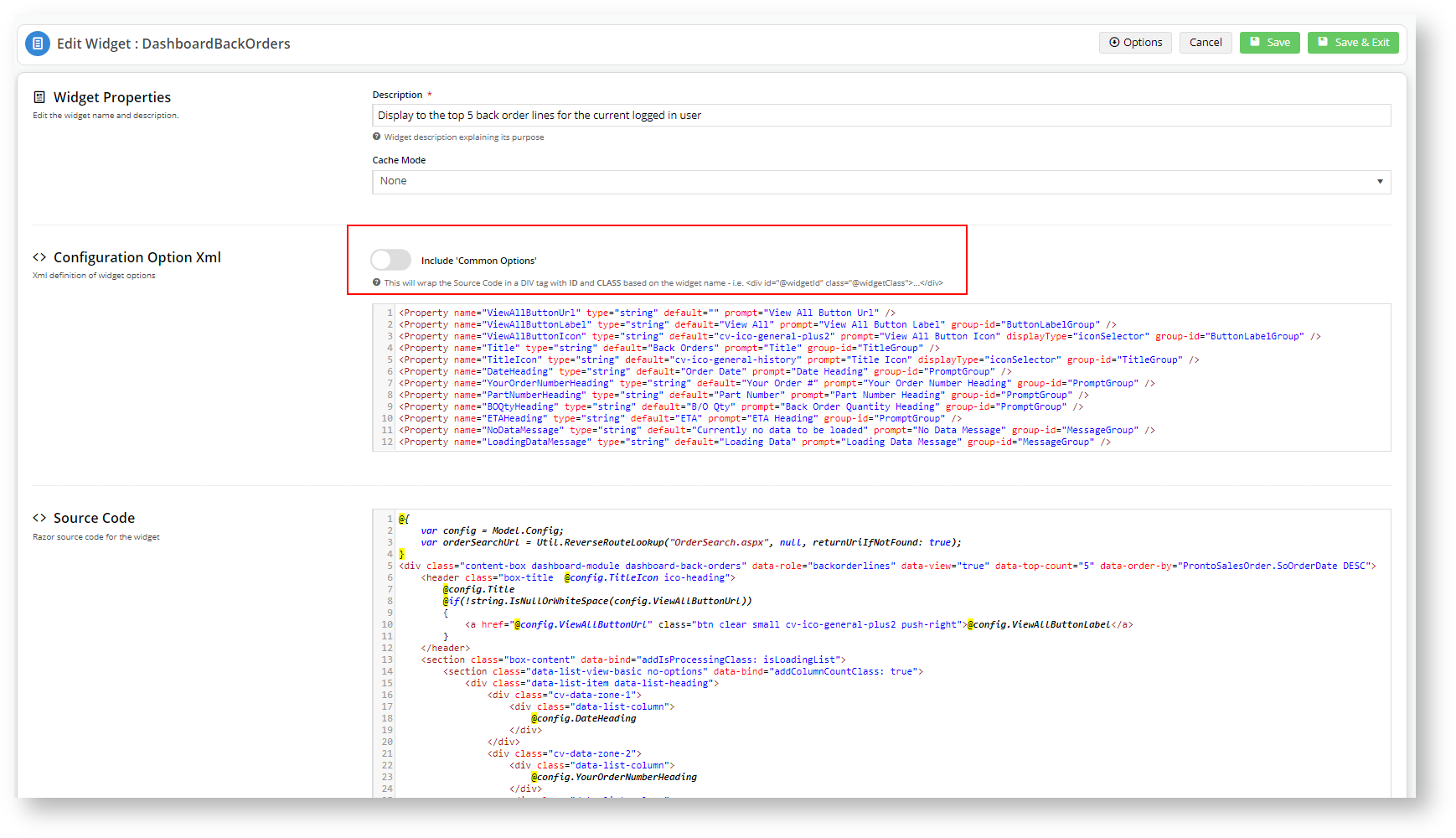
- If we look at the DashboardBackOrders custom widget, then we see that the Include Common Options parameter is OFF.

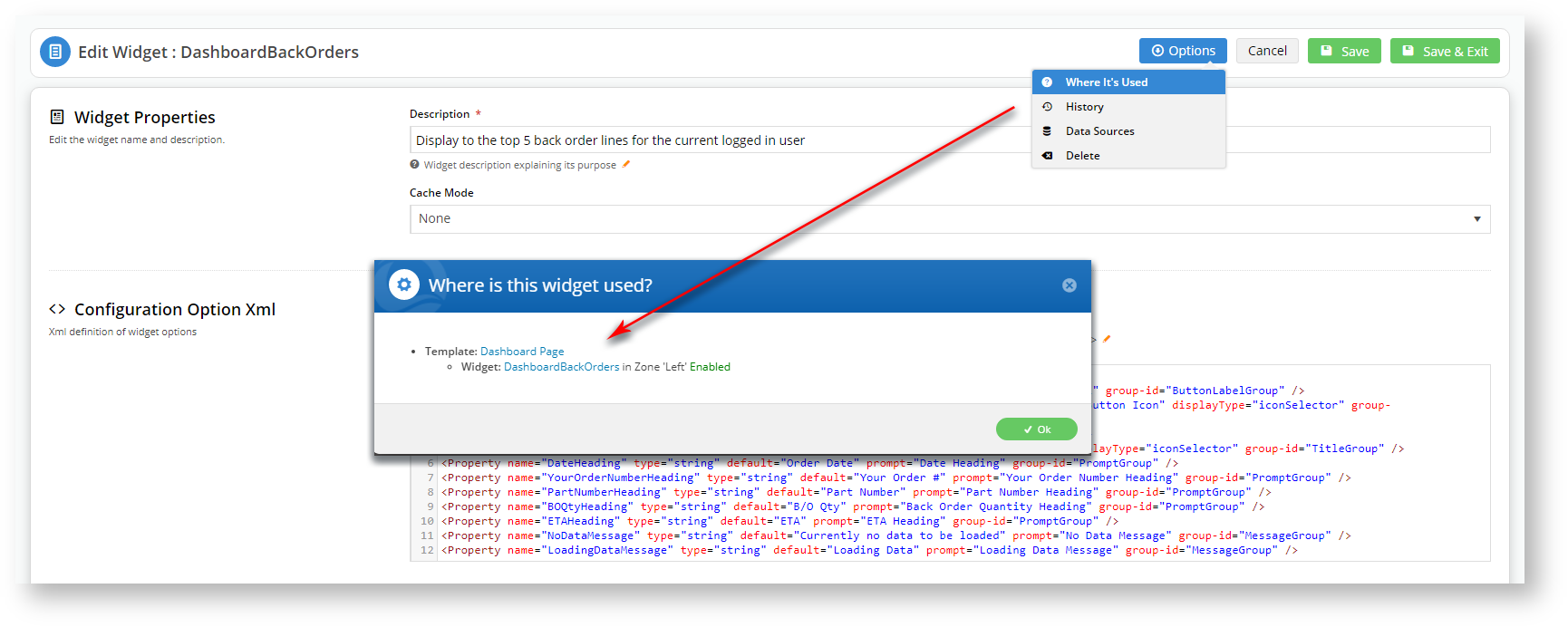
- You can check where that widget is used by clicking Options → Where is it used?

- Click the Template directly from the Where is this widget used? pop-up, or navigate to the page location: Content → Pages & Templates → Accounts → Dashboard Page
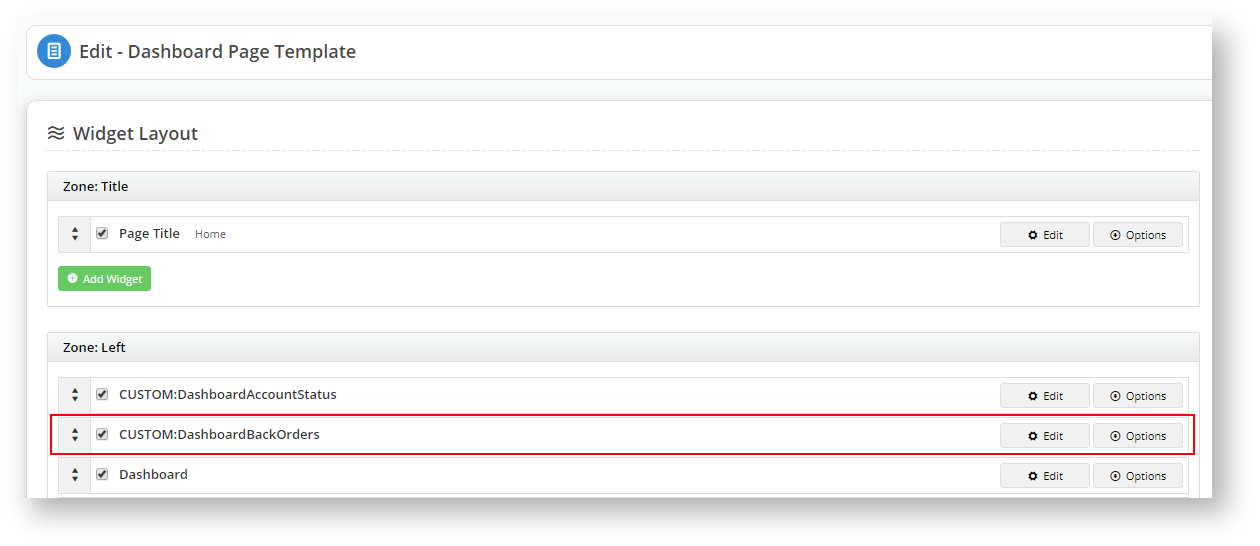
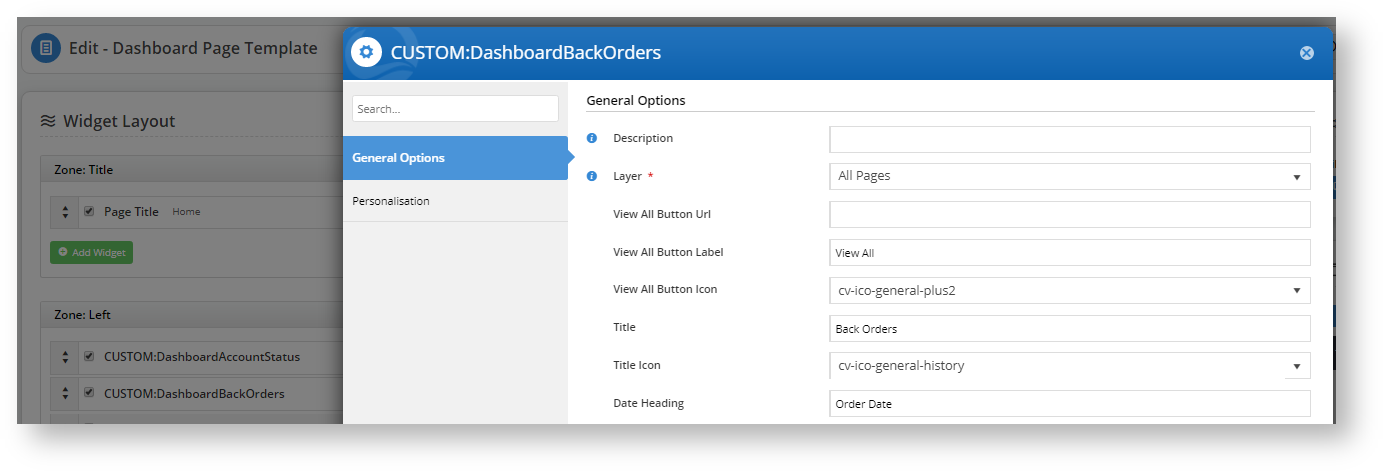
- Find the widget in the Page Template and click Edit.

- You can see that there are only two tabs: General Options and Personalisation.

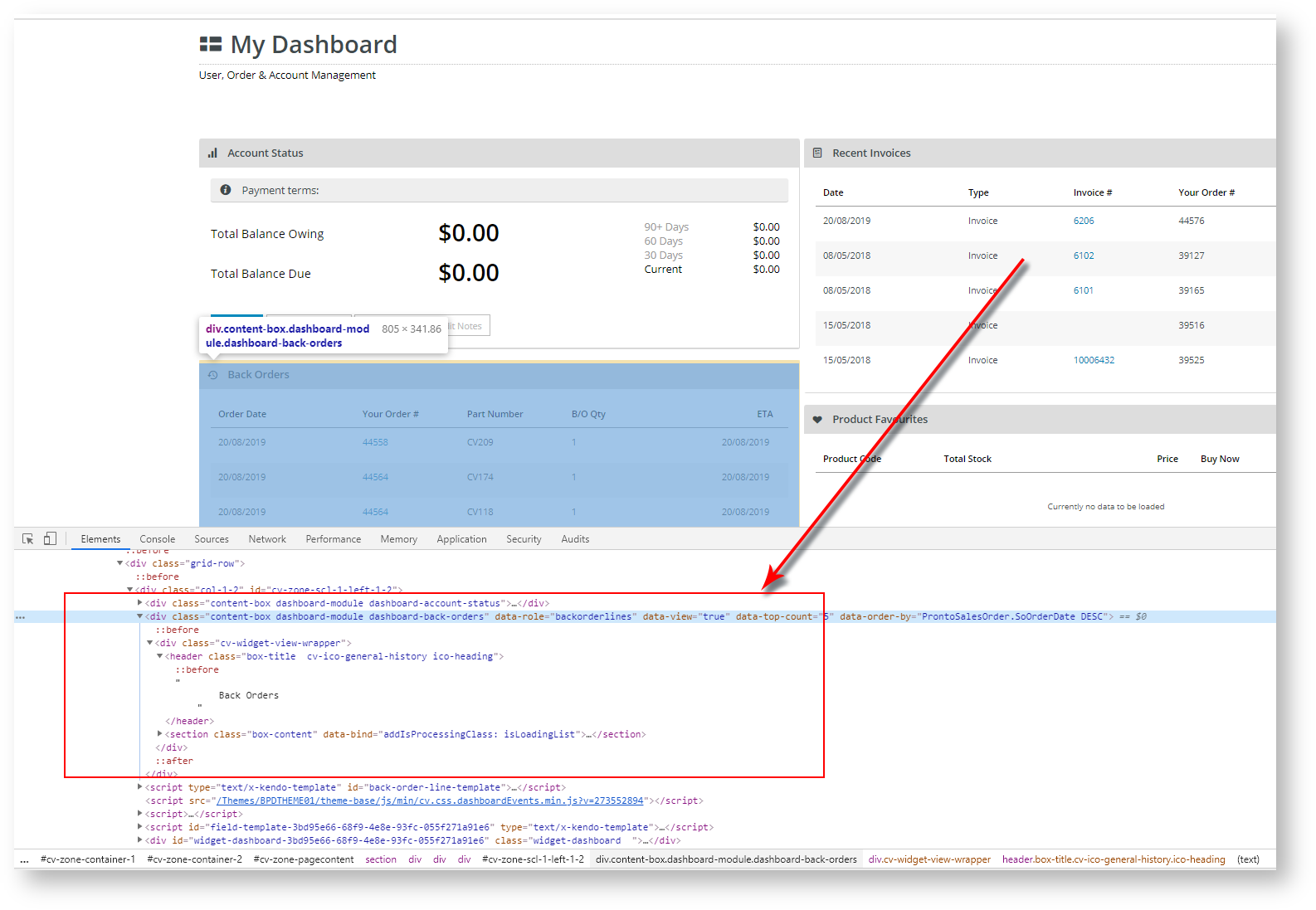
- View the HTML code (Chrome: Inspect; Firefox: Inspect Element). Take note of the lines between the highlighted line:<div class="content-box dashboard-module dashboard-back-orders"...> and the <header class="box-title"... "Back Orders" </header>.

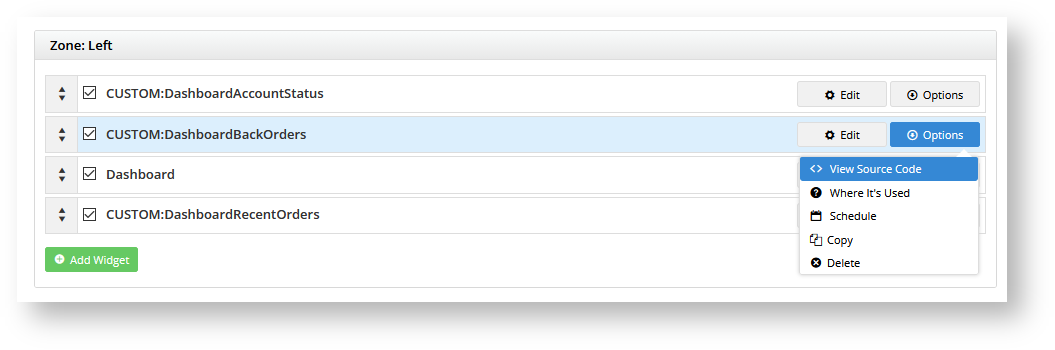
- Exit out of the widget and head back to the DashboardBackOrders custom widget by clicking Options and selecting <>View Source Code or navigating to Advanced Content → Custom Widgets.

- Click Edit on the DashboardBackOrders widget, and this time, toggle Include 'Common Options' to ON.
- Save your changes and return to Content → Pages & Templates → Accounts → Dashboard Page.
- Edit the DashboardBackOrders widget and click on the Common Options tab.

- You will see all the options available on the Common Options tab that is available on all non-Custom widgets.
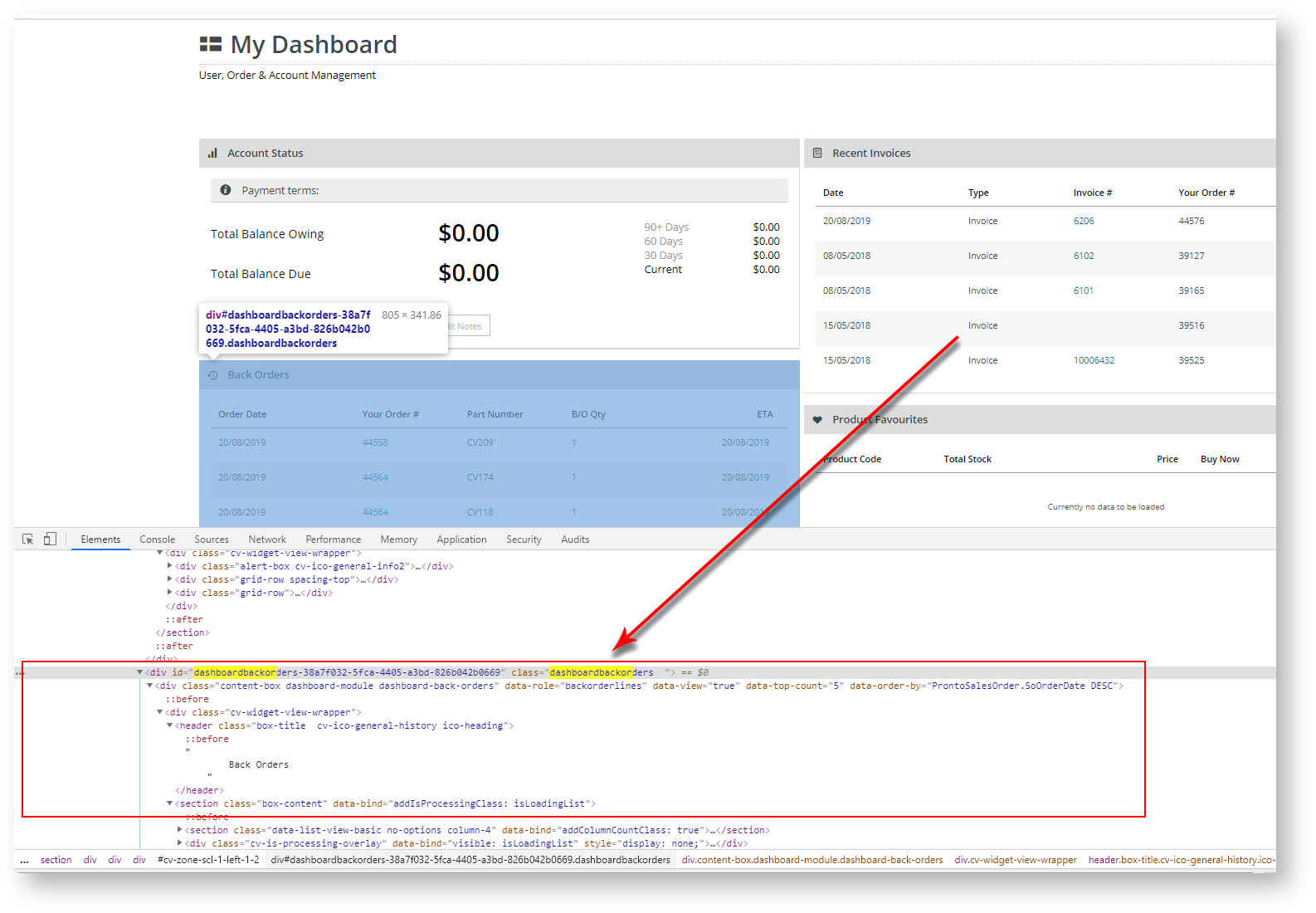
- View the HTML code (Chrome: Inspect; Firefox: Inspect Element).
Note the addition of the '<div>' tag for the Dashboard Back Order Custom Widget surrounding the <div class="content-box dashboard-module dashboard-back-orders"...> and the <header class="box-title"... "Back Orders" </header> highlighted in the pre-enabled view.
- To test it, edit the CUSTOM:DashboardBackOrders widget again and toggle Show On Mobile? to OFF.

- Save your changes and notice the difference to the widget.
