
Hidden (default view on page load)

Expanded (on click of heading)

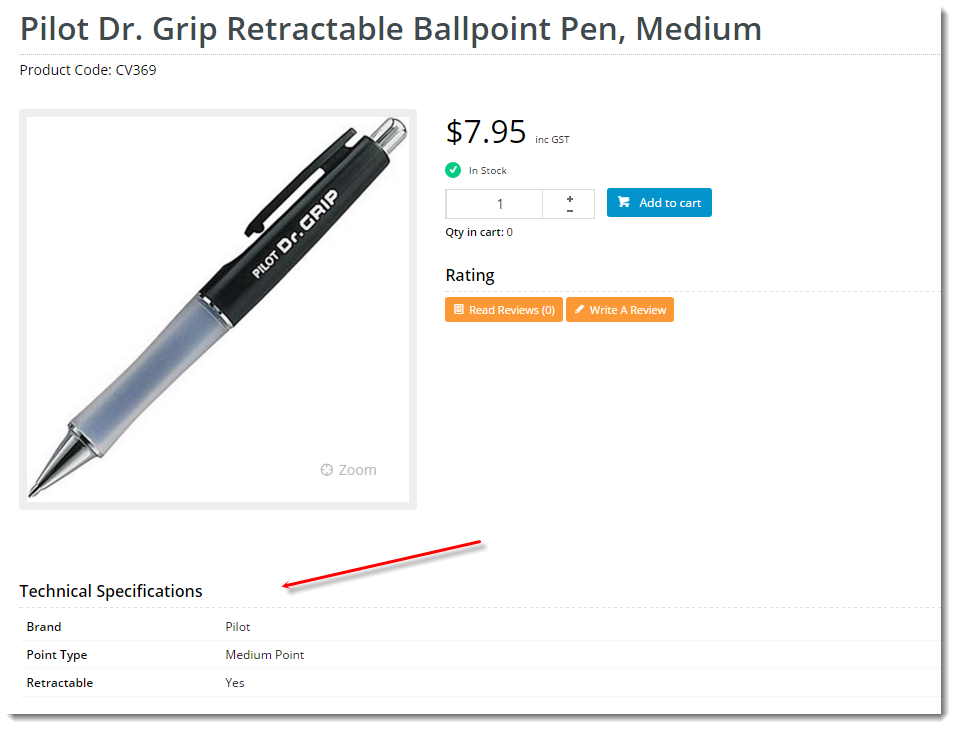
Outputs technical specification data, which is drawn from the product's metadata. If you maintain your metadata in the CMS, this refers to Product Features data. |
Following is an example of the widget in use:
| Without Toggle | With Toggle |
|---|---|
| Hidden (default view on page load)
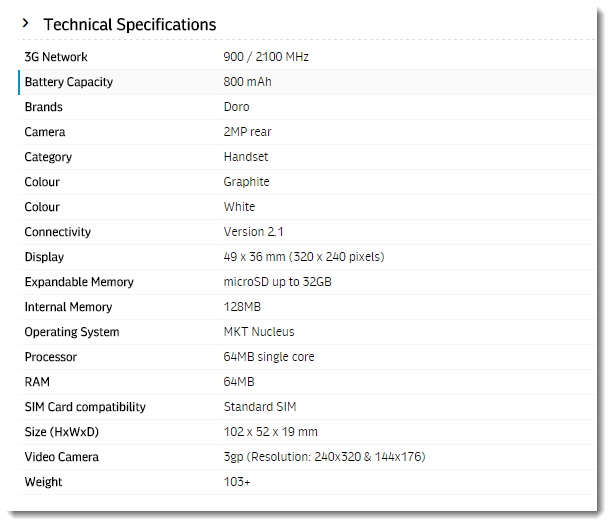
Expanded (on click of heading)
|
The widget can be used in the following templates:
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Show Heading? | Determines whether a heading / title is displayed at the top of the widget. | Default is: enabled Untick to disable | All |
| Heading Text | The heading text displayed (where heading is enabled). | Default is: Technical Specifications | All |
| Show Toggle? | With toggle functionality, the content is hidden by default, and only displayed when the user clicks on the heading. | Default is: disabled Tick to enable | 3.96 |
| Feature Name Display | Determines whether the feature name is displayed along with its value. Choose from:
| Default is: Show | 4.03 |
| Feature List | Specify selected technical specifications to display, or leave blank to display all features for the product. | List your set of features separated by a comma, no spaces. | 4.03 |
| Exclude Listed Features? | Tick this box to display all the product's features except the one(s) listed in the Feature List field. | Default is: disabled | 4.03 |