...
| Excerpt |
|---|
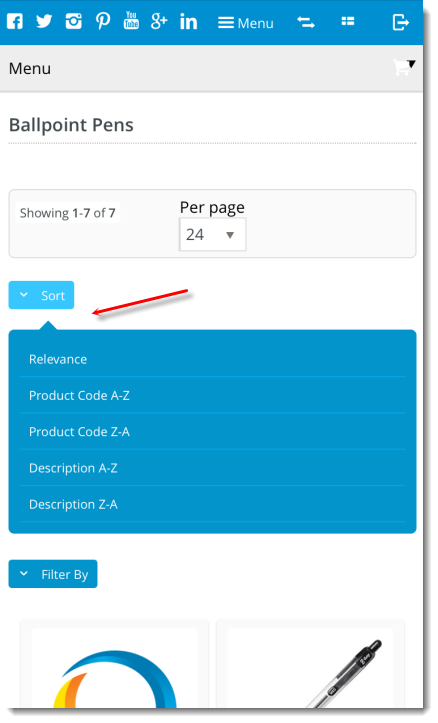
Renders the 'Sort By' selector for the product list on mobile devices. |
Example of Widget Use
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product List Template
Product Favorite's Template
...
Prior Purchases Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. |
| This description is added to the widget title. It makes the widget's |
| use clear on the template page. | All |
| Layer | The layer the widget is valid for. |
The layering technology allows for the content to be shown to specific audiences.
This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed.
Use layering to limit widget content to certain groups of users. To use the same widget for more than one user group but with different options set, add the widget as many times as needed in the same zone. Then add layering to define the user group each time. | All |
| Sort By Prompt |
| Label for the drop-down selector. | Default |
| : Sort | All |
| Please Select Text |
| Text displayed if the page loads without a sort value selected. The system will use a fallback sort order and prompt the user to select an option from the list. | Default |
| : Please Select... | All |
| Sort Options |
The options present in the drop-down selector by which the user can sort records.
Format must be: [{text: 'TEXT DISPLAYED', value: 'SORT VALUE'},{text: 'TEXT DISPLAYED', value: 'SORT VALUE'}]
Click Edit to select options for the sort dropdown. In the Sort Options modal, add, remove or reorder sort options, then click Apply. | Default: Name: Price (Low to High) |
, value: 'PriceRRP' |
Name: Price (High to Low) |
, value: 'PriceRRP DESC' |
Name: Product Code A-Z |
, value: 'ProductCode'} |
Name: |
Product Code Z-A |
, value: 'ProductCode DESC' |
Name: Description A-Z |
, value: 'Description' |
Name: Description Z-A |
, value: 'Description DESC' |
| All |
...
| Apply Globally | When ON, sort options set in this widget instance are applied to all Product List Sort widget instances site-wide that also have Apply Globally ON. The most recently set sort options in a widget instance with Apply Globally ON will always be used for all other instances with Apply Globally ON. | Default: OFF When OFF, sort options set here are applied only to this widget instance. | 4.38 |
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|