Handy reference list to 'How To' guides for a variety of CSS Features 
Administration Functions
-
Change a Website User's Password — Reset a user's password when they can't do it themselves.
-
Change User Order Limits — Amend a user's online order limits (requisition, order and approval) where the Advanced Order Approval system is used.
-
CMS User Login with Two-factor Authentication — CMS user login requires two-factor authentication (2FA). Both password and an authenticating PIN must be entered.
-
Create CMS Users — Create new CMS Users for administrative functions on your platform.
-
Import Users — Instead of manually creating website users one by one, administrators can bulk import users, user customers, user IDs and user deletions via CSV import.
-
-
-
OCI User Setup — Set up customers who use procurement systems to access your catalogue and return the Cart to these systems.
-
User Impersonation — Allow a specific Website User (e.g., A) to assume the identity of another User (e.g., B) from the same company, so that A can view and perform B's tasks.
-
User Maintenance — Maintain Users and Roles on your website.
-
Website User Maintenance in CMS — Add, edit and configure website users in the CMS.
Articles
-
Article List - Zoned layout — An article list page on your site can be presented in a variety of layouts. Similar to a product list, article summary tiles can be presented in a grid, list, or slider format.
Using the standard layout, the fields on these article tiles can be customised to an extent, but for greater flexibility, a zoned layout allows you to include custom fields, filter content by layer and features, and rearrange widgets on the template.
-
Article List Feature Filter — Add an Article features filter to an article list page
-
Article Page - Zoned layout — BPD websites come equipped with a clean, well-organised article layout right out of the box. But what if you've got additional content to display in your articles? Or what if you'd prefer a customised page layout, completely unique to your site?
That's where the zoned layout option comes in! By using a zoned article layout, you can present your article in the layout of your choice, with content arranged as you please.
-
-
-
Articles (classic sites) — Articles differ from static content in that they can change based on posted date, start, and finish date. For example, a promotional article could be published which would disappear at the end of the promotional period.
-
Create and publish Articles - the basics — Access various functions and tools to maintain your article system.
-
Custom Templates for (Individual) Articles — Create your very own article templates and assign them to a particular article.
-
FAQs Page — Create and display a FAQs page using the Articles system.
Cache Refreshing
-
-
Cache Refreshing — Refresh the various cache types on your Website, including browser, session, pricing, products and Customer Self Service eCommerce Platform settings & templates.
-
Reset the Price Cache — Clear the price cache (for sites not using Live Pricing).
-
Reset the Product Cache — Clear the product cache and ensure products displayed are based on the very latest integrated data.
Campaigns
-
Import Campaign Products — Perform a mass import of products for a campaign.
-
Product Campaigns — Product Campaigns are a simple way to feature a group of products on a website. Campaign products might be sale items, top sellers, highlighted brands, or any other criteria you fancy.
-
Split Campaigns — Have you ever wanted to split the display of a campaign's products over different sections of the page? Perhaps you'd like to group one subset of products under a particular heading, then another few products under an alternate heading.
Categories
-
Assign Products in Category Maintenance — Add products while editing a Category.
-
-
CMS Category Maintenance — Categories are usually nested, with one or more sub-categories (up to 4), to further sort products. In our example, the Top Level (Level 1) 'Office Products' has two other levels, Level 2 and Level 3 subcategories. 'Writing' is a Level 2 subcategory. It has subcategories as well, which would make it Level 3. One example is 'Ballpoint Pens'.
-
CMS Category Maintenance Settings — Product categories used on your website are initially integrated from your ERP, but if it suits your business processes, you can bypass ERP category integration and opt for complete online maintenance.
-
-
Product Category Quick View — To optimise speed in scenarios where live pricing calls are made to PRONTO, Quick View functionality can be enabled. With Quick View, product pricing and availability are not shown on initial page load. Instead, these calls are made to the server on demand when the user clicks 'Quick View'. That data is then cached for the user, thereby improving speed and performance.
-
Customers
-
Add Cost Centre for Whole Order — Cost centres allow your B2B customers to assign purchases to different budget areas of their business, e.g., departments, offices, branches. Cost centres are created at the Customer account level. Provision can be made to integrate cost centre codes from your ERP.
-
Assign Multiple Customer Accounts to a User — Assign multiple Customer accounts to a User.
-
Cost Centres — Cost centres are used on sites with B2B users within the context of an organisation's budget practices. You can set up cost centres so that a purchaser from this organisation enters one cost centre for the whole order (for sites on 4.37+) or one for each order line. Consult Commerce Vision for integration of cost centre codes from the ERP. This article focuses on setting up order line cost centres.
-
Customer Activation — Set a customer to 'active' (to have their data integrated).
-
Customer Client Projects — Customer Client Projects lets your customers create orders tied to specific clients projects (jobs). Project start/end dates and a budget can be added.
-
Customer Maintenance — Edit Customer settings on your website.
-
Customer Warning Notes — Warning Notes adds a popup message against a customer account and displayed when internal users edit the record and when a new user is added or needs approval in CMS. The message can contain any relevant information such as business rules that apply to the customer, default user budget limits, settings that should not be modified, etc.
-
Enabling Credit Card Payment at Customer Level — Allow a Customer account to pay orders by credit card.
-
User Budgets — Set up and maintain Customer budgets for Users.
Data Import and Export
-
Import Campaign Products — Perform a mass import of products for a campaign.
-
Import Users — Instead of manually creating website users one by one, administrators can bulk import users, user customers, user IDs and user deletions via CSV import.
-
Importing Products to a Promotion — Import Products from a spreadsheet for a promotion.
-
JSON Field Groups — JSON field groups are used to create simple data fields that just needs to be stored, loaded and reloaded to pages without requiring an entire page refresh. An example would be the Change Password functionality on newer (BPD) website versions.
-
Product Document & Video Links — Bulk assign document and embedded video links to product pages.
-
PRONTO - Live to Stage copies — When copying your Live PRONTO data over to your Test company, there are additional steps you need to complete to ensure your stage website accurately reflects all that fresh new data.
Emails
-
CC Order Confirmation emails — CC 'Order Confirmation' emails to additional recipients.
-
Review sent emails — Review all emails sent from the website, locate a particular email or re-send an email.
Integrations
-
Azure Integration Dashboard — Azure Integration Dashboard allows administrators to view the list of logic apps and their integration run histories, edit a run schedule, trigger an immediate integration run, view/copy the JSON code, and disable a logic app.
-
Azure Operations —
Azure Operations allows administrators to view site integration settings for Azure Logic Apps.
-
Customer Activation — Set a customer to 'active' (to have their data integrated).
-
cXML Punchout Testing — Test cXML Punchout using the Postman for Chrome tool.
-
-
-
-
Menus
-
Add items to the Mega Menu — Display non-product categories and items in the Mega Menu.
-
-
Section Menu Editor — Create menus and menu items in the current version of the Section Menu Editor.
Order Tracking
-
Allow Users With Multiple Accounts to Track All Orders — Administrators can enable or disable the setting to control whether B2B users can track orders for ALL customer accounts they have access to, or just those of the account they are currently in.
-
Carrier Track and Trace links — Customer Self Service features Track and Trace links for carriers that support this functionality on their own websites. This page describes the setup for those tracking links.
-
Customise Order Status Descriptions — Customise Order Tracking status descriptions.
-
Order Tracking / Order History — Make Order Tracking available for a User group.
-
Order Tracking for Child Accounts — Select whether a User can see all orders for all accounts they have access to or only the current account they are on.
Payments
-
Add Credit Card Verification — Configure settings for the system's built-in credit card verification security feature. (For Eway and Braintree Payments.)
-
Albert Terminal Payment Integration — Extend the Point of Sale (POS) functionality of your website by connecting your online application to a physical in-store payment terminal.
-
Attach Payment Document to Order —
Attach Payment Document to Order lets a customer attach evidence of payment with their order submission. These files can be accessed via a link on an order-related email or when viewing the order in Order History.
-
Braintree Test Credit Card Numbers — Test credit card payments for Braintree on your (Stage) site.
-
Buy Now, Pay Later - Afterpay — Configure Afterpay for your website.
-
Buy Now, Pay Later - zipPay & zipMoney (legacy) — Configure zipPay and zipMoney settings.
-
Credit Card Fee Override for Account Payments — Allows default surcharge rates in the system to be bypassed for payment of account invoices.
-
Credit Card Retry Threshold — Set maximum credit card retry threshold before lockout period applies.
-
Credit Card Surcharges — Configure surcharges for credit card payments for either eWay or Braintree
-
Dispute Invoices — Add the facility for your customers on account to dispute outstanding invoices.
-
EFT Payments (classic sites) — Configure CSS to accept EFT payments from online users.
-
EFT Payments on CV ecommerce — Configure BPD website to accept EFT payments from online users.
-
Enabling Credit Card Payment at Customer Level — Allow a Customer account to pay orders by credit card.
-
Eway Retry functionality — Manually re-test and complete failing or hanging Eway payment.
-
Forter Behavioural Tracking (Fraud Prevention) — Implement the Forter behavioural tracking JavaScript to prevent fraud for the Eway gateway.
-
Get Eway API Key — Generate a new API key for Eway.
-
-
Invoice Reprints (PRONTO) — Allow your B2B customers to reprint invoices for their orders. (For PRONTO.)
-
Online Gift Cards — Your website has an out-of-the-box online gift card functionality which can create and and maintain gift cards.
-
-
PayPal Express Checkout — Position the PayPal Express button on strategic places on your site to allow users to complete their buying in fewer steps. There is no need to enter delivery and billing information as those stored with PayPal are used. This makes checkout quicker and more frictionless.
-
PayPal Payments — Add PayPal as a payment solution on your website.
-
Release EFT and BPAY Payments — Release or reject orders paid by EFT and BPAY.
-
Reprint Account Invoices — Allow your B2B customers to reprint invoices for their orders.
-
-
Test Credit Card & PayPal credentials for your Stage site — Test credit card and PayPal settings implemented for your (Stage) site.
Personalisation
-
Layer Group Filtering — Group layers together to display only first layer to a multiple group user.
-
Personalisation How To — Tailor the content on your website to the individuals who use it. With your users' preferences in mind, you can display promotions, targeted messaging, and product suggestions.
-
Targeting Banners by Device — Good news! From version 3.84+, banners can be configured to display on all devices, or targeted specifically for desktop or mobile only.
Even better, from version 4.02+, you can also target banners to your tablet users. This can be done on the banner image itself, as well as on the Banner Slider Widget.
-
User Group Filtering — Apply layers based on groups of Users.
Product Search
-
Static Content Pages Search — Do you want to have a search tool just for the content pages on your site? Static pages such as articles, newsletters and blogs? In other words, pages other than product information. We have widened the existing Product Search widget functionality so that you can add a search tool just for content pages.
Products
-
Add Product to Categories in Product Maintenance — Add a Product to a Category when maintaining the product in Product Maintenance.
-
Alternate Product Substitution — Add an Alternate Product Substitution offer feature, where out of stock items in the cart can be substituted with alternates at the customer's request.
-
Assign Products in Category Maintenance — Add products while editing a Category.
-
Automatic Image Tagging for Variants — Your master products can be automatically updated with their child images and tagged for image switching.
This means that when you add a child product to a master in the CMS, all child product images will be copied across with the correct tags. -
Bonus Items — Automatically add a bonus (free) item to an eligible order.
-
Custom Catalogues (legacy) — Create custom catalogues (for classic sites).
-
-
Importing Products to a Promotion — Import Products from a spreadsheet for a promotion.
-
Kit Component Display — Kit items are defined in the ERP by an Item Type 'K' and a Bill Of Materials (BOM). The BOM is the list of all items that make up a kit. It's often beneficial to list out the kit's components on your website, especially if they are not in the product description. Sites on 4.31+ can also allow the components to be added individually to cart. Adding the components and BOM is done through the Kit Component Display Widget.
-
-
Product Compare Functionality — Product Compare gives your customers the ability to compare the features of products on your website.
-
Product Document & Video Links — Bulk assign document and embedded video links to product pages.
-
Product Features Group Maintenance — Add a Product feature compare filter for your customers
-
Product Unit Of Measure Selector — In many scenarios, products can be sold in varying units and pack quantities. For example, copy paper might be sold by the ream, the carton, or the pallet. Some businesses will create 3 unique product codes to cater for these options.
This settings lets your customer choose a Unit of Measure when adding a product with one product code to cart.
Promotions
-
Bonus Items — Automatically add a bonus (free) item to an eligible order.
-
Free Freight Promo Codes — Add a free freight promotion code for your website.
-
Importing Products to a Promotion — Import Products from a spreadsheet for a promotion.
-
Online Discounts — Online Discounts run volume-based promotions where the discounted price or percentage off is automatically calculated when a valid quantity of eligible products is added to cart. No promotion code is required at checkout.
-
Product Discount Promo Codes — Add a percentage or amount discount on an individual product or group of products.
-
Promo Codes - Additional Options —
Access Additional Options
To access Additional Options:
While in the saved promo code, navigate to Options → Edit Additional Options.
OR
If editing an existing promo code, scroll down its page and open the collapsed Additional Options section.
Misc
- Status - the current status of the promo code
- Active: the promo code is live on your site and can be used by customers. It has not been disabled or deleted.
- Disabled: the promo code cannot be used by customers. You can switch it to 'Active'
- Deleted: the promo code is deleted from use altogether and is kept for historical records only. (NOTE - A deleted promo code can be undeleted to 'disabled' and then reactivated.) - Criteria Fail Remove Promo Code
- ON: the promo code is automatically removed from the cart when contents get updated and promo requirements are no longer met. Users must re-enter the promo code if they want the code to be applied;
- OFF: the promo code remains in the cart when requirements are not met, If contents get updated and requirements are now met, it will be (re-)applied. Not Applicable With Other Offers;
- ON: promo code cannot be used when other promo codes have already been applied to the order;
- OFF: promo code can be used when other promo codes have been applied to the same order.IMPORTANT
Letting customers use more than one promotion code in an order must first be enabled by Commerce Vision. Contact CV Support and request stacked promotions to be enabled.
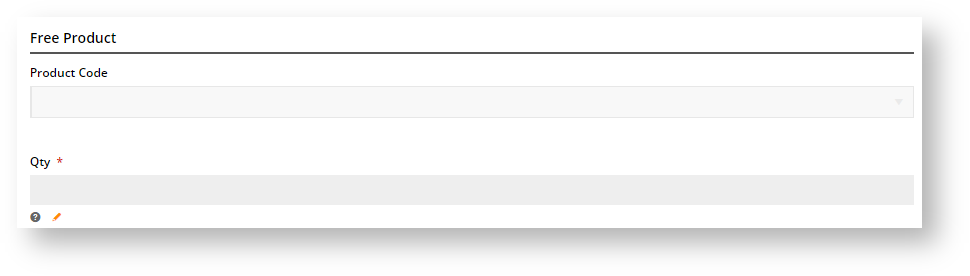
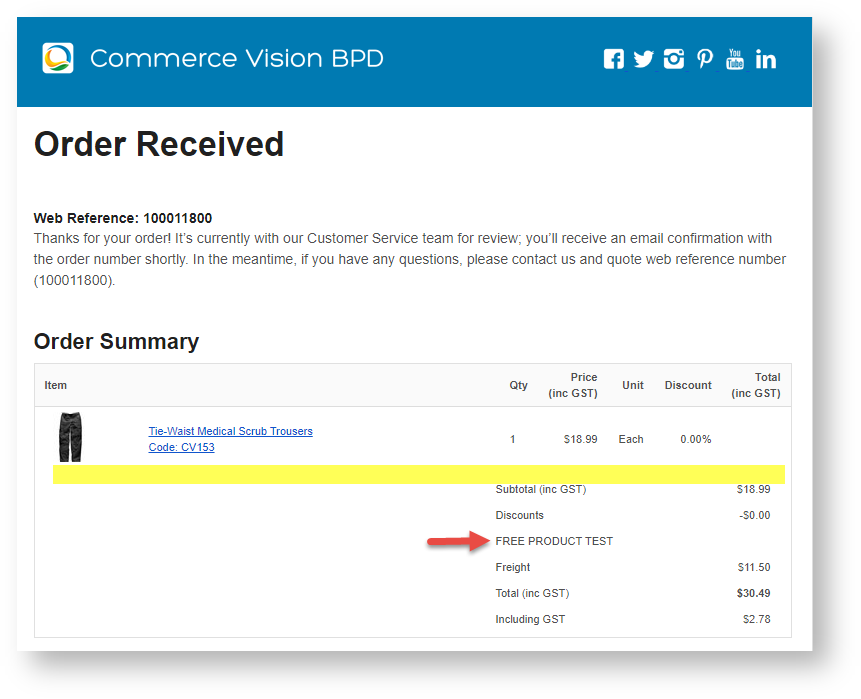
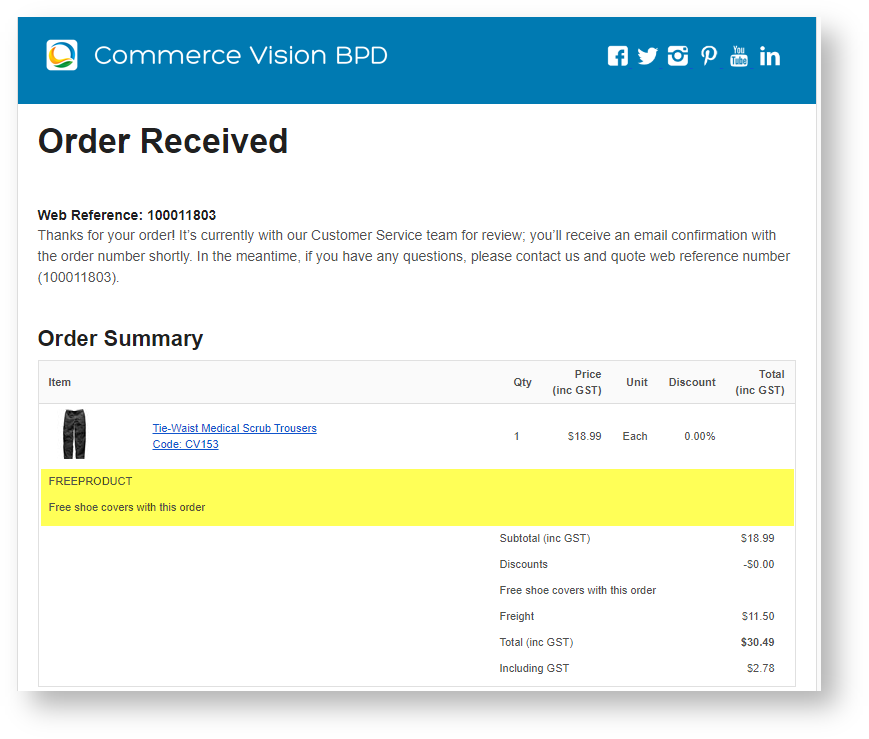
Free Product To Be Added in Pronto (applies only for Promo Codes that add a free product)
- Postcode Exclusion List - (for free freight promo codes only) If required, enter single postcodes and/or postcode ranges (each comma-separated) to exclude. Follow Australia Post's four digit conventions so a three digit code would be '0200' instead of '200'.
Roles
Include or exclude the promo code based on whether customers are B2B, B2C or both.
For versions lower than 4.31
Applied To: Select customer group: B2B, B2C or both.
For versions 4.31+
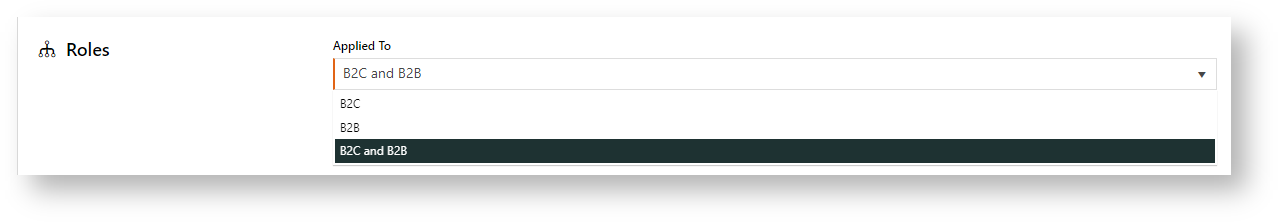
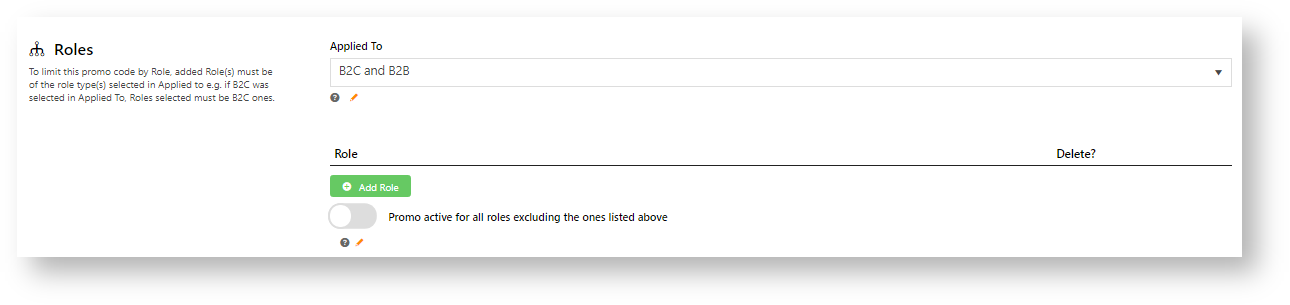
- Applied To: Select customer group: B2B, B2C or both.
- Roles: (For versions 4.31+) Specify Role(s) for the selected customer group(s) Click Add Role , then in the dropdown, select the Role. If another role is needed, repeat this step. IMPORTANT- For added Roles to be valid, they must fall under the customer group added in 'Applied To'.
- Promo active for all roles excluding the ones listed above: If OFF, the added roles can apply the promo code. If ON, the added roles cannot apply the promo code.
Usage Limits
Limit the maximum number of times the promo code can be used. For unlimited use, leave at the default of '0'.
- User Usage Limit: limit the number of times an individual user can apply the promo code (available only if the promo code is for B2B users)
- Customer Usage Limit: limit the number of times an individual Customer Code can apply the promo code
- Global Usage Limit: limit the total number of times the promo code can be used site-wide.
- User List: (For versions 4.10+) You can also specify one or more users (comma-separated list) who can use the promotion code. NOTE - If one or more users are added, any user not in this list cannot apply the promo code to their order.
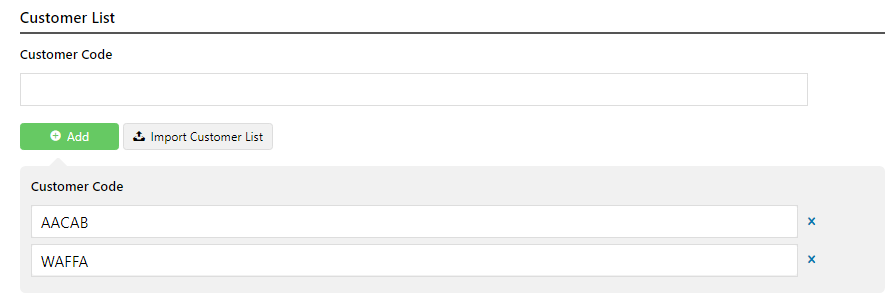
Customer List (4.34+)
Customer list allows you to restrict a promo code to specific customer accounts.
To add a customer manually:
- In Customer Code, start typing a Customer Code, and select from the dropdown list.
- Click Add. The added Customer Code is listed below.
- Continue adding one code at a time, if needed.
- To save, click Save & Exit.
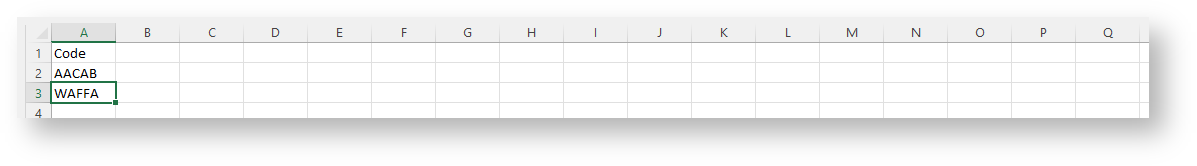
To add Customers in bulk:- Create a CSV file with the Header 'Code' as the first column
- Populate the column with the required Customer Codes.
- Click Import Customer List.
- Follow the instructions to upload the csv file.
- Check the Import Log to ensure there are no error messages.
Messages
Default messages to users are set at the promotion code feature level. These can be overridden for a specific promotion code. Leave blank to use defaults.
- Promo Code No Longer Applies Message: Displays when the promo code previously successfully applied is no longer valid because the cart contents have changed.
- Promotion Code Error Message: Displayed when the cart contents are not eligible for the promo code, e.g., the cart value is not high enough or the minimum quantity has not been reached.
- Promotion Code Applied Message: Displayed when the cart contents are valid for the promo code.
- Status - the current status of the promo code
-
Promotion Codes Overview — Configure system settings for promotion codes.
-
Repeating Promo Codes — Set promotion codes so a customer gets repeat promotion codes after purchasing.
-
Tiered Promotion Codes — Configure a tiered promotion where the discount (percentage or amount) is based on cart value.
-
Whole Order Discounts — Give your customers an incentive to order online! Our Whole Order Discount feature is designed to offer users a discount on their total order value, irrespective of any existing ERP-based discounts or special pricing they may already receive
Reporting
-
Configure Scheduled Reporting — Configure scheduled reporting and set a report for generation and subscription.
-
-
Report Generator (Scheduled Reporting) — The Report Generator feature permits Users based on Role to re-run (generate) reports they have access to.
-
Report Subscriptions (Scheduled Reporting) — Report Subscriptions provide Users who have access to the Report Generator with the additional function of setting a scheduling task for their generated reports.
-
Run a Report — Run a report to extract information from the database.
-
Scheduled Reporting — Allows Admin to group specific reports and set Role permissions so that certain Users can access these reports for the Report Generator and add email recipients to receive the updated report on a set schedule.
Search Analytics
-
Google Trusted Stores — The Google Trusted Stores program is designed to boost consumer confidence when shopping online. Displaying the GTS badge can assist a business in reaching new customers, as well as improve sales and increase average order size.
-
SEO
-
301 Page Redirects — A 301 redirect tells web browsers and search engines that a web page has moved permanently and to show the new redirect target in search results. Apart from making sure your site visitors get to the right page, Page Redirect is a useful SEO tool.
-
Google Trusted Stores — The Google Trusted Stores program is designed to boost consumer confidence when shopping online. Displaying the GTS badge can assist a business in reaching new customers, as well as improve sales and increase average order size.
-
-
-
Settings
-
Azure Integration Dashboard — Azure Integration Dashboard allows administrators to view the list of logic apps and their integration run histories, edit a run schedule, trigger an immediate integration run, view/copy the JSON code, and disable a logic app.
-
Azure Operations —
Azure Operations allows administrators to view site integration settings for Azure Logic Apps.
-
Braintree Test Credit Card Numbers — Test credit card payments for Braintree on your (Stage) site.
-
CC Order Confirmation emails — CC 'Order Confirmation' emails to additional recipients.
-
Change the Display of Zero-priced Items — Change the display and settings of zero-priced ($0.00) items.
-
-
Country Selection & Multi-currency Support — From version 3.82+, websites using BPD are able to implement country-based geocoding and multi-currency support. This enables the display of region-specific information (product prices in $USD, for example).
-
Credit Card Fee Override for Account Payments — Allows default surcharge rates in the system to be bypassed for payment of account invoices.
-
Credit Card Surcharges — Configure surcharges for credit card payments for either eWay or Braintree
-
Customise Order Status Descriptions — Customise Order Tracking status descriptions.
-
Dispute Invoices — Add the facility for your customers on account to dispute outstanding invoices.
-
EFT Payments (classic sites) — Configure CSS to accept EFT payments from online users.
-
EFT Payments on CV ecommerce — Configure BPD website to accept EFT payments from online users.
-
Enabling Credit Card Payment at Customer Level — Allow a Customer account to pay orders by credit card.
-
Honeypot (Anti-scraping Protection) — Enable and configure content protection settings to restrict anti-scrapping.
-
-
-
Invoice Reprints (PRONTO) — Allow your B2B customers to reprint invoices for their orders. (For PRONTO.)
-
Lock a Website User to an IP Address — Restrict users to a single designated IP address.
-
Monitoring and Restriction Requests from IP Addresses — Enable and configure the monitoring and restricting of requests to site from unique IP addresses.
-
Order Tracking / Order History — Make Order Tracking available for a User group.
-
PayPal Payments — Add PayPal as a payment solution on your website.
-
Quotes — Quotes lets your B2B users add items to their cart and process it as a quote. Depending on the quote mode or purpose, the quote can be viewed by your staff or other users from the same customer account. This can be set up as a completely online only process or integrated in your ERP as 'Quote' order types. When captured in your ERP, simply follow your existing internal workflows for dealing with customer quote requests. An approval process where quotes need to be signed off by specific customer roles or users can also be added.
-
Reprint Account Invoices — Allow your B2B customers to reprint invoices for their orders.
-
Standard and Approved Quotes mode — Standard and Approved mode integrates with the quoting system in your ERP while approvals are managed through your Commerce Vision website.
-
-
Suspicious Activity Report — Enable and configure a scheduled report for suspicious activity on your website.
-
Test Credit Card & PayPal credentials for your Stage site — Test credit card and PayPal settings implemented for your (Stage) site.
-
User Impersonation — Allow a specific Website User (e.g., A) to assume the identity of another User (e.g., B) from the same company, so that A can view and perform B's tasks.
-
Website User Maintenance for Account Admins — Create a new website user while logged in as Website Admin.