...
Upload and Tag product images
You may If you already have all of your product images uploaded for master products. If this is the case, all that's left to do is tag those images.
The The steps below will guide you through. , whether or not your images are already in the CMS.
- In the CMS, navigate to Products & Categories → Product Maintenance.
- Search for a your master product and click 'Edit'.
- Scroll to the Media section where product images are displayed.
- If all required images for this product are already there, go to step 7.
- otherwise, continue on to the next step to upload your images.
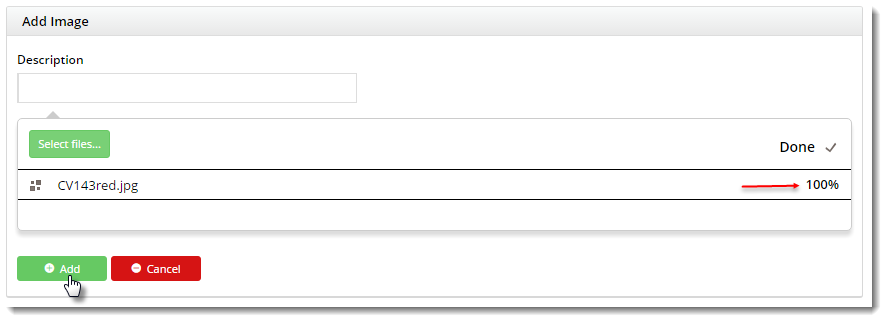
- Click 'Upload Image', then 'Select Files' to browse to your image file.
- Select the file and let it load (unless the file is unusually large, this should be very quick). Once complete, click 'Add'.
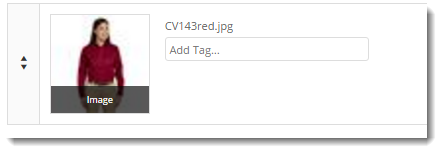
- You should now see the The image thumbnail will be displayed, along with a an 'Add Tag' input field.
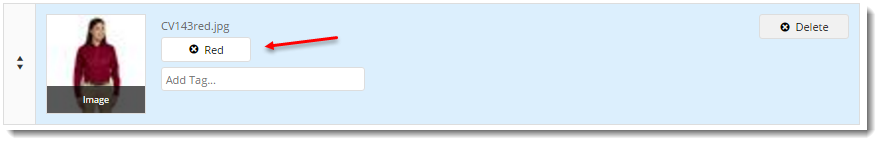
- Add Now, we add a Tag to the image. The tag should correspond to a match a variant value of one of the child products (e.g. "Red"). Feel free to add multiple tags to an image if required.
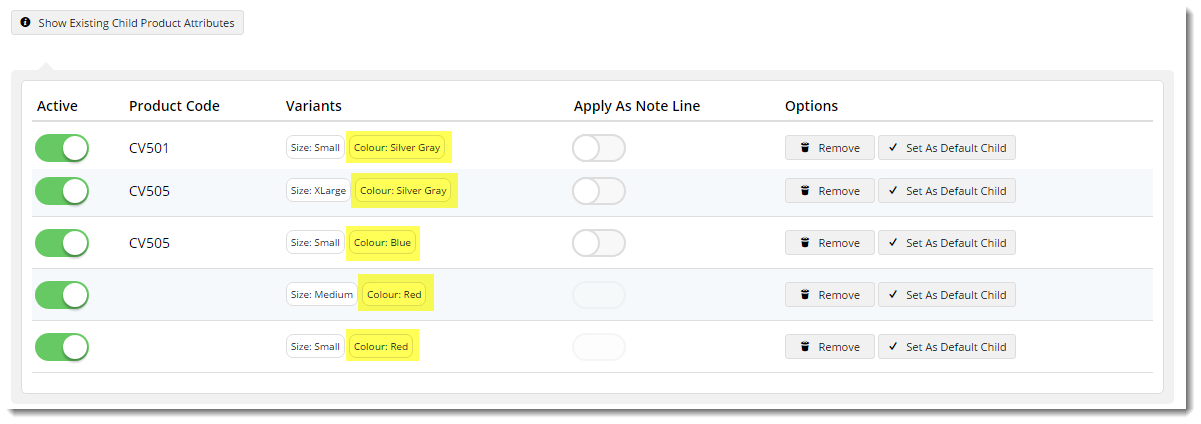
Tip: For reference, variant options for the your product can be found at the bottom of the product maintenance page, in the Master Product section. Click 'Show Existing Child Product Attributes' to view them.
- Repeat the above steps as needed for the to upload / tag remaining product images.
- Click 'Save' or 'Save and Exit' when finished.
...
...
| Tip |
|---|
Feel free to add multiple tags to an image if required. Say your product has 3 options: style, colour, and size. There could be one image for 'Relaxed fit' in Red, and another for 'Slim fit' in Red. In that case, one image would get the tags 'Red' and 'Slim fit', and another image would get the tags 'Red' and 'Relaxed fit'. As long as the wording of the tags matches the options the customer selects, the image switching will work. |
Voila!
Load your product page in another browser (or incognito tab), and admire the way the image automatically updates as you select from different variantsoptions.
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...