...
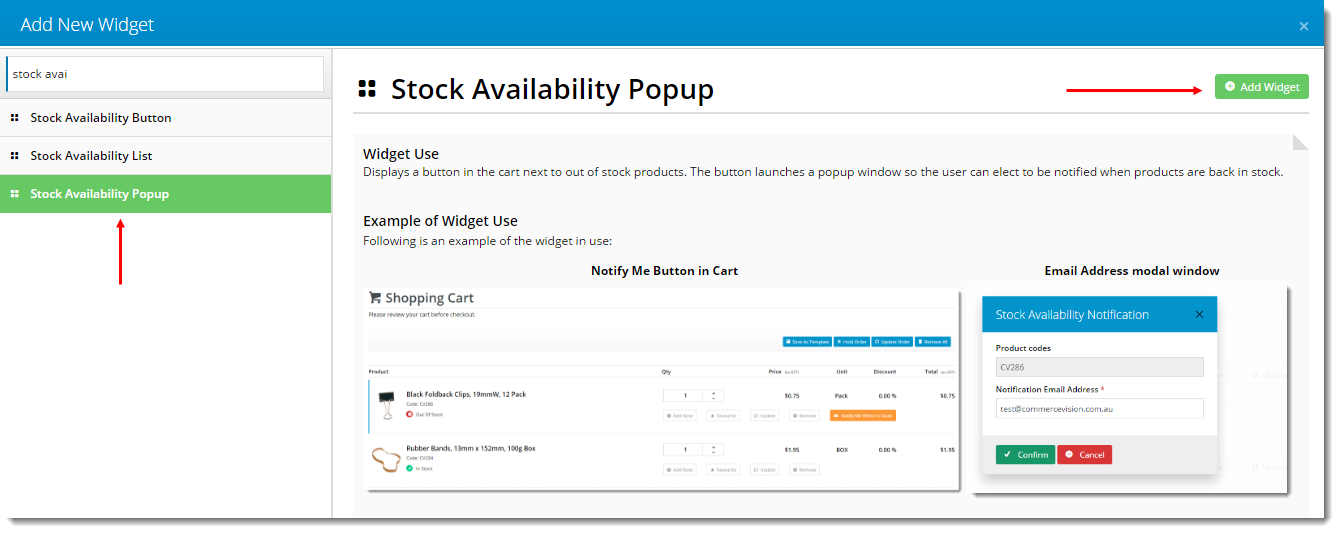
When a user clicks the 'Notify Me' button on an unavailable product, a modal popup window launches opens for the user to enter an their email address.
If In the shopping cart, if the 'Notify Me' button is clicked on an out-of-stock product in the cart, that product is automatically removed from the cart once the user's notification request has been saved.
A scheduled task runs behind the scenes at regular intervals, checking stock availability against notification requests. When a requested product becomes available, the email to the user is triggered.
| Info |
|---|
This functionality is available from version 3.79 onward. |
...
To enable Back in Stock Notifications, there are 3 components:
...
...
Contents
Table of Contents exclude Contents
1. Add the Widgets
...
Shopping Cart:
- Login to the CMS.
Navigate to Content --> Standard Pages.
Select the Cart template.
Click 'Add Widget' in any zone (for example Zone Header Right). The feature will behave the same regardless of zone placement.
Search for and select the 'Stock Availability Popup' widget and click 'Add Widget'.
Click 'Edit' to configure options.
Update messages (optional) and click 'Save'.
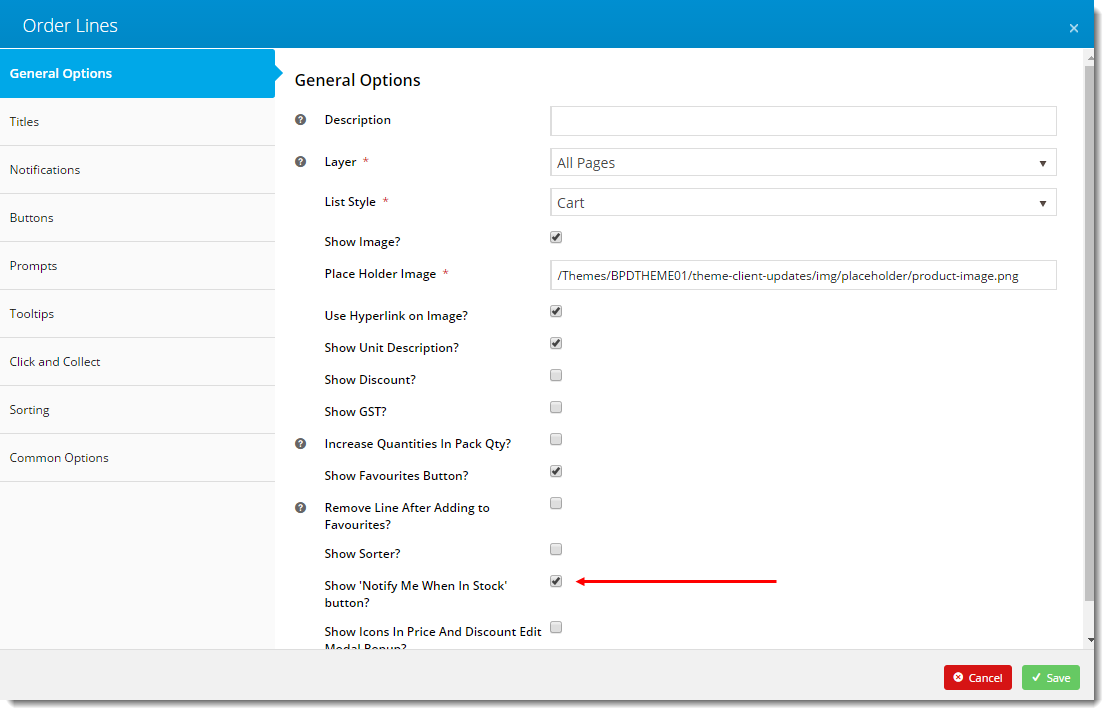
Still in the Cart template, locate the Order Lines widget and click 'Edit'.
Tick the option to 'Show 'Notify Me When In Stock' button'.
Edit the Notify Me button label (on the 'Buttons' tab) if required.
Click 'Save'.
Product Detail page:
- Navigate to Content → Standard Pages.
- Select the Product Detail template.
- Click 'Add Widget' in any zone (for example Zone Main Left). The feature will behave the same regardless of zone placement.
- Select the 'Stock Availability Popup' widget and click 'Add'.
- Next, edit the Product Purchase Details widget.
- Tick the option to 'Show Availability?' if it's not already enabled. Note - the 'Notify Me' button will not display on the product detail page if you are not also displaying availability.
- Tick the option to 'Show Notify Me button?'.
- Edit the Notify Me button label (on the 'Buttons' tab) if required.
- Click 'Save'.
2. Create & Assign the Email Template
...
- Navigate to Content --> Content Editor and click 'New'.
- Set the values as follows:
- Template Type - Email Template
- Template Name - StockAvailabilityNotifyEmailTemplate (This must be exact)
- Version - Razor
- Template Description - a description of your choice
- Click the 'Code Editor' tab.
Paste in the email template code contained below (click 'Expand Source' to display).
Code Block
collapse true @{ var product = Model.Product; var list = new List<string>(); product.MoveThruStart(); while (product.MoveThru()) { list.Add(product.ProductCode); } var products = string.Join(", ", list); } <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> @Raw(Model.TemplateUtil.Subtemplate("EmailHeaderSubTemplate")) <body leftmargin="0" marginwidth="0" topmargin="0" marginheight="0" offset="0"> <center> <table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="backgroundTable"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0" width="600" id="templateContainer"> @Raw(Model.TemplateUtil.Subtemplate("EmailBannerSubTemplate")) <tr> <td align="center" valign="top"> <!-- START BODY --> <table border="0" cellpadding="0" cellspacing="0" width="600" id="templateBody"> <tr> <td valign="top"> <!-- Full Width Column --> <table border="0" cellpadding="0" cellspacing="0" width="600"> <tr> <td valign="top" class="bodyContent"> <!-- 1 Column --> <table border="0" cellpadding="20" cellspacing="0" width="100%"> <tr> <td valign="top"> <div> <h1 class="h1">Available Stock Notification</h1> <br /> <table border="0" cellpadding="20" cellspacing="0" width="100%"> <tr> <p>The following products are now back in stock:</p> <p><a href="@product["SEOUrl"]">@product["Description"]</a></p> </tr> </table> </div> </td> </tr> </table> <!-- 1 Column --> </td> </tr> </table> <!-- Full Width Column --> </td> </tr> </table> <!-- END BODY --> </td> </tr> @Raw(Model.TemplateUtil.Subtemplate("EmailFooterSubTemplate")) </table> <br /> </td> </tr> </table> </center> </body> </html>- Click 'Save & Close'.
- Navigate to Content --> Assign Default Templates.
- Search the page for 'stock' to locate the 'Stock Availability Notify Email Template' field.
- Update this field with the Template Description entered at Step 12 (you may need to click 'Show Others' to search the template list).
- Click 'Update' at the bottom of the page.
3. Create the Scheduled Task and Refresh the Dictionary
...
- Navigate to Settings --> Scheduler Maintenance.
- Click 'New' and update the values as follows:
- Begin the task - On a schedule
- Name - Stock Availability
- Active - ticked
- Task - Stock Availability Notify Task
- Schedule - Repeat Period
- Period - X Minutes (this can be set to run however often Stock Availability runs on your site's Integrator).
- Click 'Save'.
- Navigate to Settings --> Dictionary.
- Tick the 'System Control' box and click 'Refresh Cache'.
A confirmation message will display when complete.
...