...
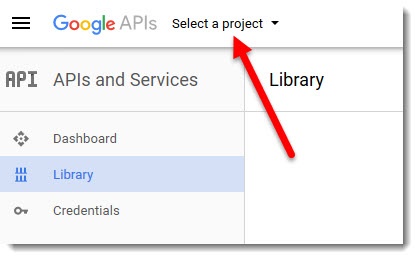
- Go to https://console.developers.google.com/project/_/apiui/apis/library and login to your Google account.
- Select your API project from the dropdown, or create a new one.
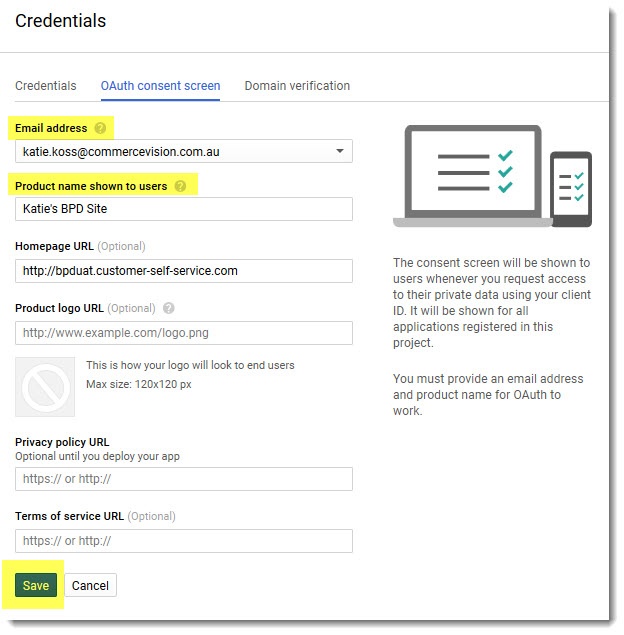
or- Select the Credentials menu, and the OAuth consent screen tab.
- Select the email address, enter your product (website) name, and Save. You can populate optional fields now too, if you choose.
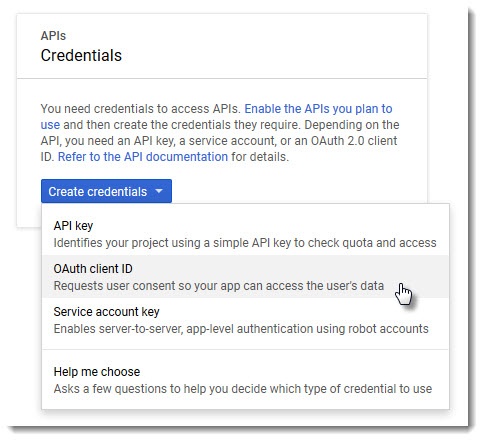
- From the Create credentials dropdown, select OAuth client ID.
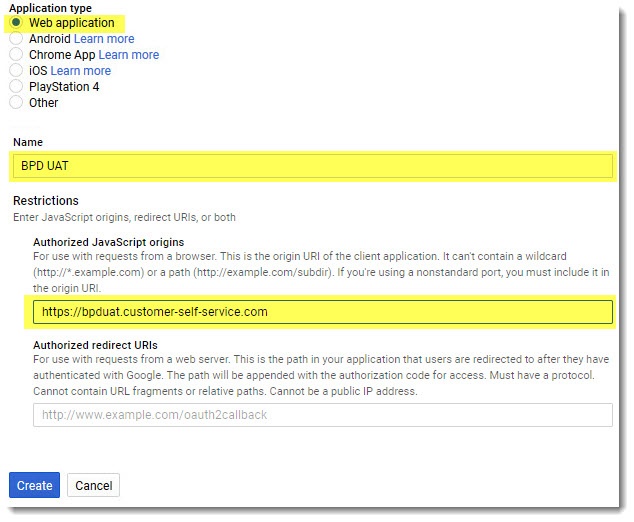
Select Web application and enter your site name and JavaScript origins.
See below for further info.
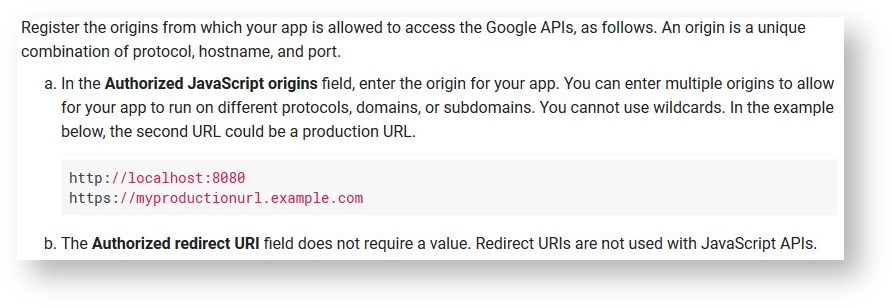
Tip Google advises as follows regarding JavaScript origins:
- Click Create, and you now have a Client ID! Copy this down somewhere.
...
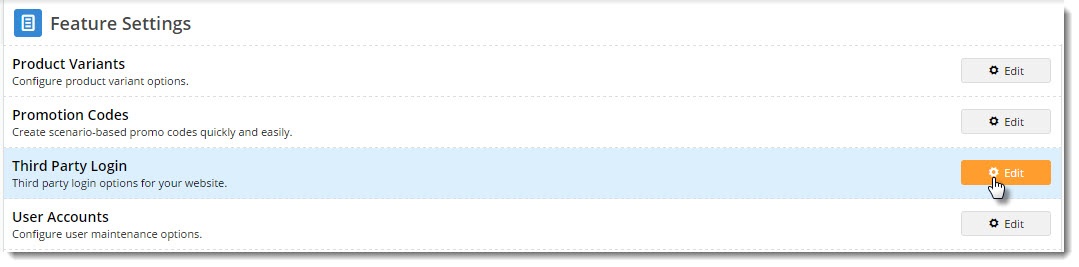
- In the CMS, navigate to Settings → Feature Settings.
- Edit the Third Party Login feature.
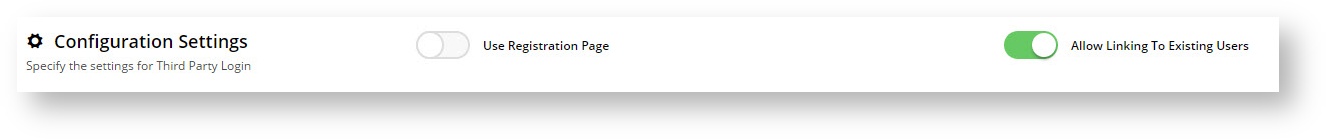
Toggle the
followingRegistration Page and Allow Linking options on/off as required
:. These are explained in the table below.
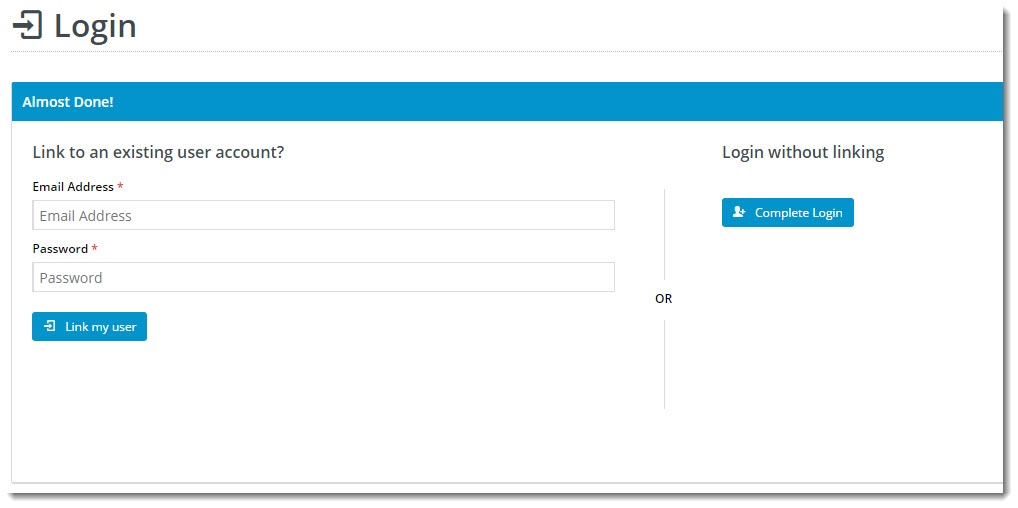
- this directs users to
Option Description Use Registration Page login
Displays additional registration fields to the user after they
've logged in to Google.
- this allows
You can use this to request more info from your customer before they click Login.
This screen is only shown on first login.
Allow Linking To Existing Users
Allows a user to login with Google, then link that login to an existing account on your site (if they have one).
This retains all of the user's order history, favourites, etc, with the benefit of a quick Google sign-in.This screen is only shown on first login.
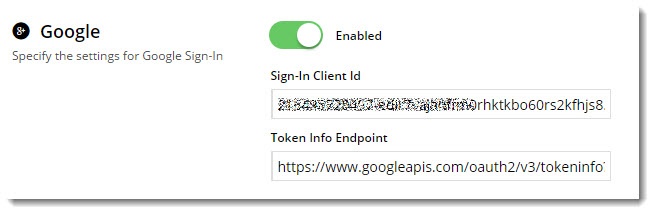
- Copy and paste Enter your Client ID from Google Client ID into the Sign-In Client ID field.
- Copy and paste Enter the following into in the Token Info Endpoint field: https://www.googleapis.com/oauth2/v3/tokeninfo?id_token={0}
- Enable Google Sign-In with the toggle, then Save!
Optional Customisations
Don't like the button text on the Registration page? Wish the login pop-up didn't use the phrase "social network"? No worries - you can customise this via the widgets!
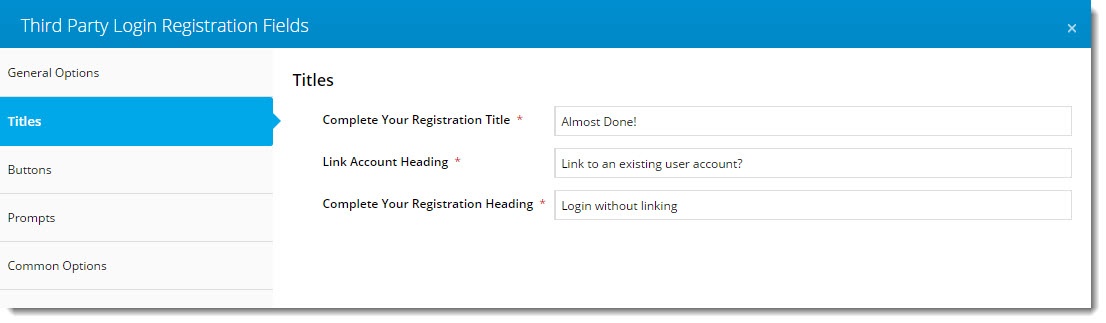
Change the text on the Registration / Link User page here:
Navigate to Content → Standard Pages.
- Search for and select the Third Party Login Registration template.
- Edit the Third Party Login Registration Fields widget.
- You can update Update the headings, button labels, and prompts here.
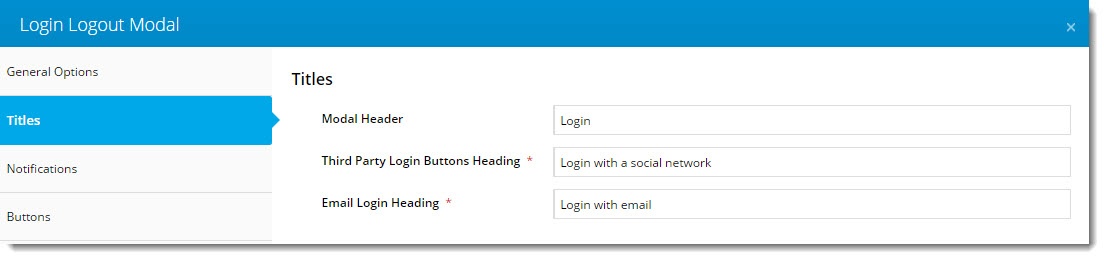
Change the heading headings on the Login pop-up here:
- Navigate to Content → Theme Layout.
- Edit the Login Logout Modal widget.
- Select the Titles tab to update the headings.
Google Sign-In is a great way to get your customers logged in and shopping with you faster. And your users will no doubt appreciate not having to remember yet another password!
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|