...
| Multiexcerpt | ||
|---|---|---|
| ||
Openpay is a Buy Now, Pay Later option that CSS supports is supported for BPD websites. Your customers can get their goods now, and pay for them over time in manageable installments. Configuring Openpay for your website is quick and easy, provided you have already established a merchant account with Openpay. For further information see our Buy Now, Pay Later comparison page, or visit Openpay at https://www.openpay.com.au/. |
...
| Info | ||
|---|---|---|
| ||
Before you can begin offering Openpay to your customers, your website must be running version 4.04+, and you'll need a merchant account with Openpay. Contact our support team if Commerce Vision if you'd like to request a version upgrade for your site. |
...
- Before you start, have your Openpay account credentials handy (i.e. your base and handover URLs and Authorisation Token).
- In the CMS, navigate to Settings → Feature Management.
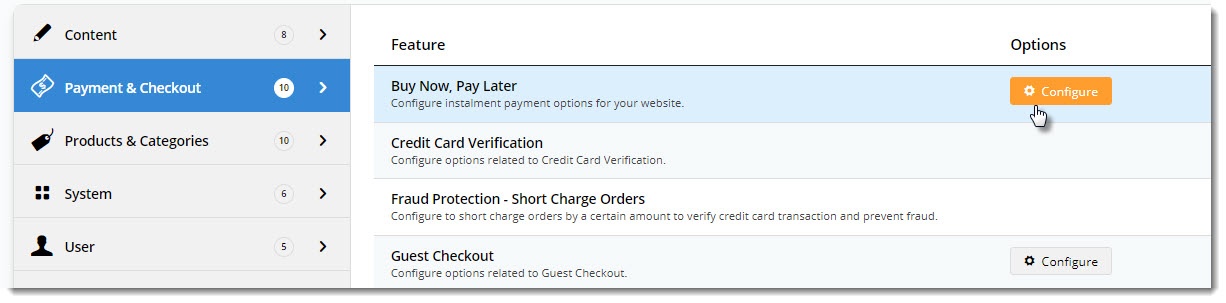
- Search for Buy Now, Pay Later, or select the Payment & Checkout tab.
- Click 'Configure' on on the Buy Now, Pay Later feature. (If no Configure option is visible, click the 'Contact to Enable' button and our support team will be notified of your request.)
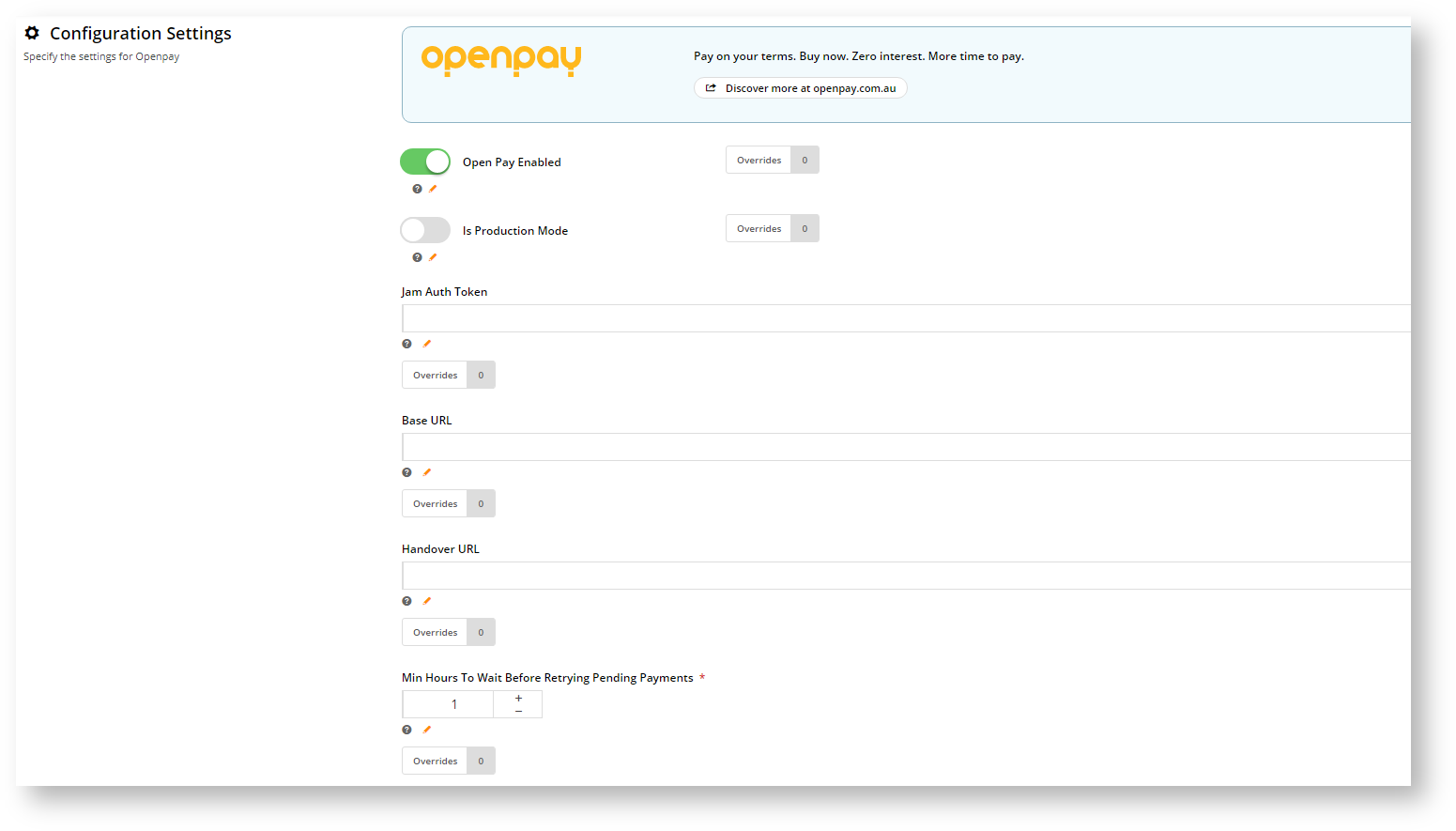
- Scroll to the Openpay configuration settings section.
- If configuring Openpay for your LIVE site, toggle the 'Is Production Mode' setting On. Otherwise, leave as is.
- Populate the settings as follows:
- Jam Auth Token - this is a unique character string issued to you by Openpay. This value identifies your website as the origin of the sale.
- Base URL - the API URL supplied by Openpay.
- Handover URL - the URL used by the Javascript plugin - supplied by Openpay.
- Min Hours to Wait Before Retrying Pending Payments - for Openpay payments left at a pending status (the user session has timed or browser window closed, for instance), the system will wait a specified time before retrying the 3rd API call.
- Set the Display Options as you require:
- Min Price of Products to Show Content - the value of a product must meet this minimum in order for Openpay content to show on the detail page.
- Max Price of Products to Show Content - the value of a product must not exceed this maximum in order for Openpay content to show on the detail page.
- Min Order Total to be Available - the order total must meet this minimum in order for the customer to checkout with Openpay.
- Max Order Total to be Available - the order total must not exceed this maximum in order for the customer to checkout with Openpay.
- Order Total Not Within Range Message - the message displayed to advise the user that their order value doesn't fall between the min / max required for Openpay checkout. The placeholders will be replaced with the min/max values you specify in settings.
- Display Content in Product Detail - determines whether the Openpay info box and pop-up link is displayed on the detail page for eligible products.
- Once all settings have been configured and you're ready to go, scroll back to the top, set Openpay to Enabled, and Save.
...
You can override any of the feature settings based on the user's role.For example, you may wish to display the Openpay info box Role. Remember that setting a Role override means the value set for the Role is used instead of Global.
As an example, let's say you do not wish to display Openpay branding on the Product Detail page for B2C B2B users, but not for B2B. In this case, you could set an override.
...
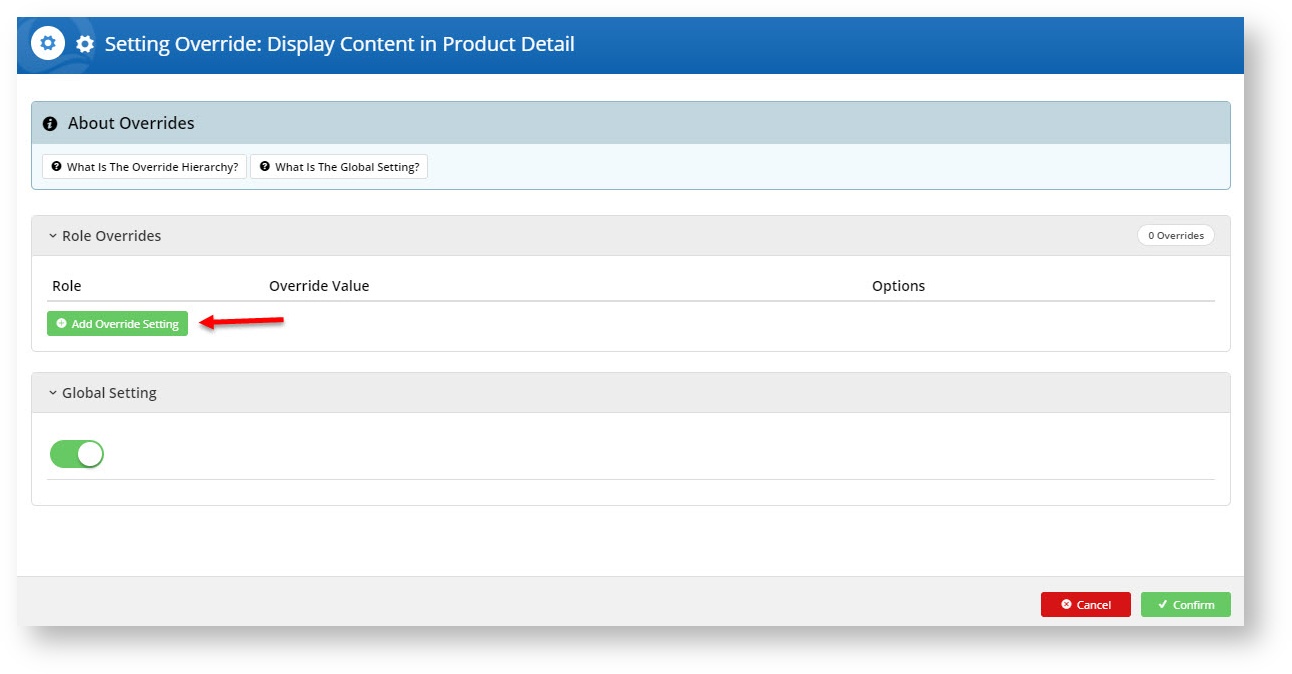
. If Global is ON, it means that all users will see the Openpay branding. You would set an Override value of OFF for the B2B Role. To do this,
- Click the Overrides icon next to the setting you want to customise.
- A popup will open, with your the current Global setting Setting displayed at the bottom. Click Click Add Override Setting in the Role Overrides section.
- Enter the role B2B Role name into into the lookup and select the role from the options presentedlist.
- Set the role override value for Override Value for this setting. For our example, the value is set to OFF so all users except B2B users will see the Openpay branding in Product Details
- Repeat steps 2-4 if you wish to for any other Roles that override the global behaviour for other rolessetting.
- Click Confirm to After you are finished, click Confirm to close the window. Note that the number of Overrides set for the feature are displayed.
- Don't forget to click Save on the feature settings page to save your changes!
...
If you use the Product Purchase Details widgetWidget on your product detail page, you'll notice an Openpay tab on the left hand side when you edit the widget. This is where you can customise the messaging and URL which gets displayed in the content box under the product price.
...
Additional Information
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
...
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|