Overview
| Excerpt |
|---|
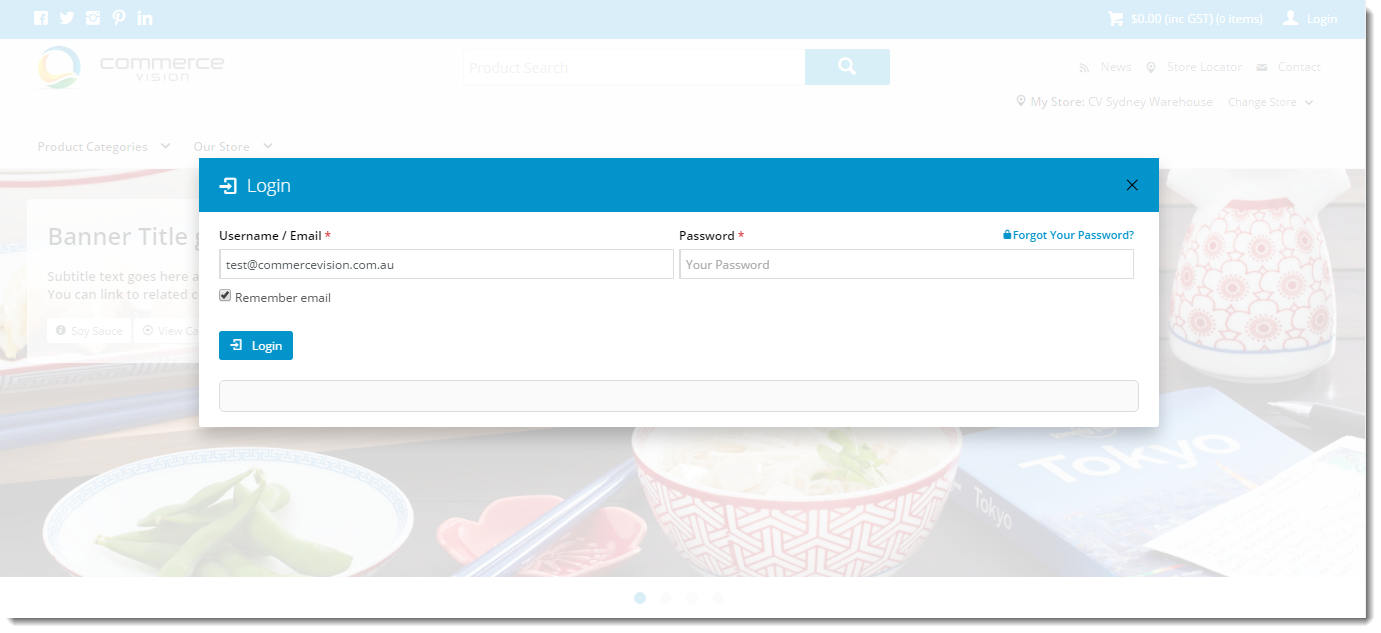
Instead of a dedicated login page, present your site's login functionality in a modal window. This gives the user a focused context for login, without navigating away from the page they were on. |
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
Have the option of bringing up your site's login functionality in a modal.
|
Implementing the modal login window is easy. Simply follow the steps below.

Step-by-step guide
To replace the standard Login widget with the modal version:
- In the CMS, navigate to Content → Theme Layout.
- Locate your Login / Logout widget (generally located in the first zone).
- Unselect the tickbox on the Login / Logout widget to disable it. The widget name should now have a strikethrough and look like this:

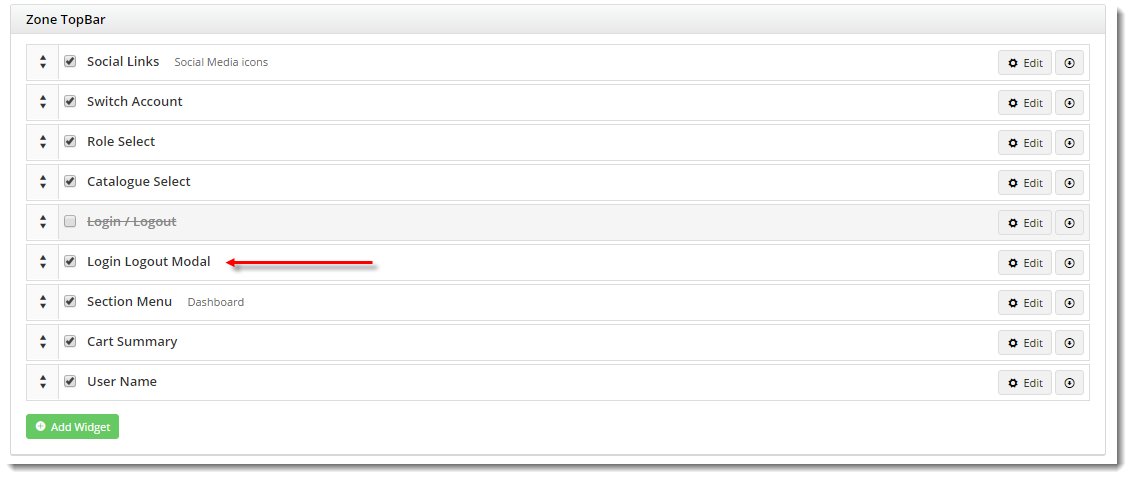
- Click the Add Widget button.
- Search for 'Login Logout Modal'. Select it and click 'Add Widget'.
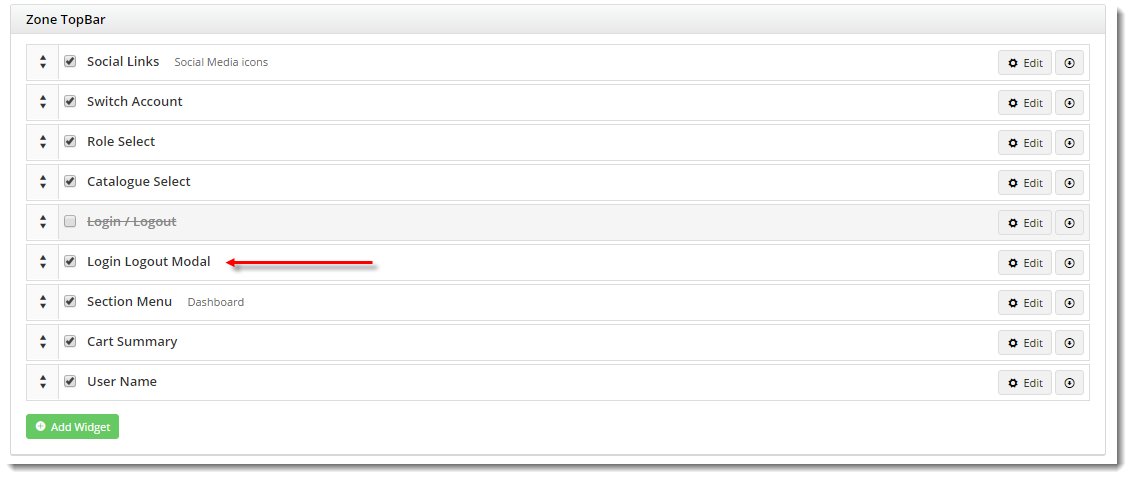
- Drag the widget so it sits just under the disabled Login / Logout widget.

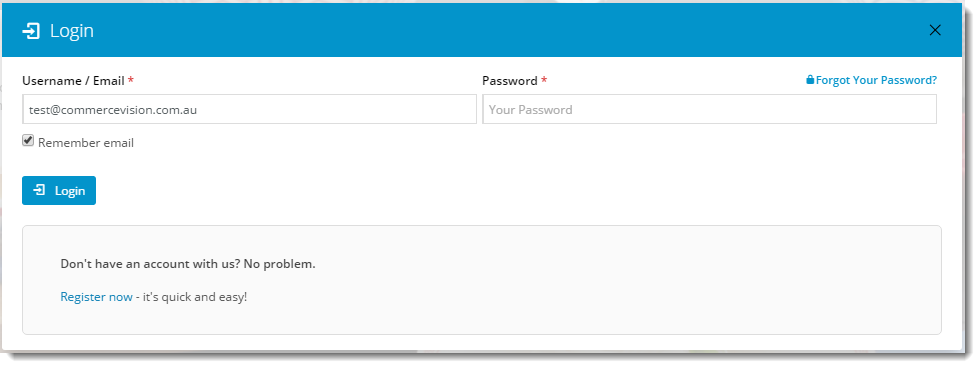
- In another browser or incognito window, load your website.
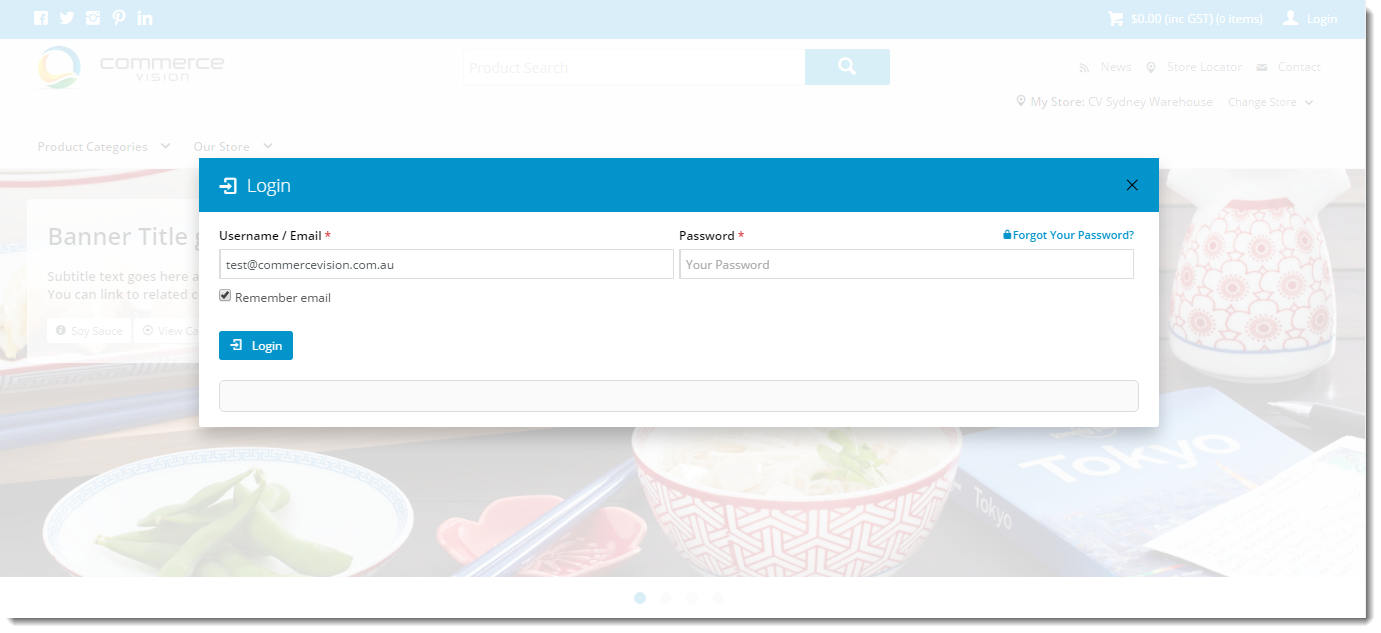
- Click the 'Login' link and verify that a modal window launches.

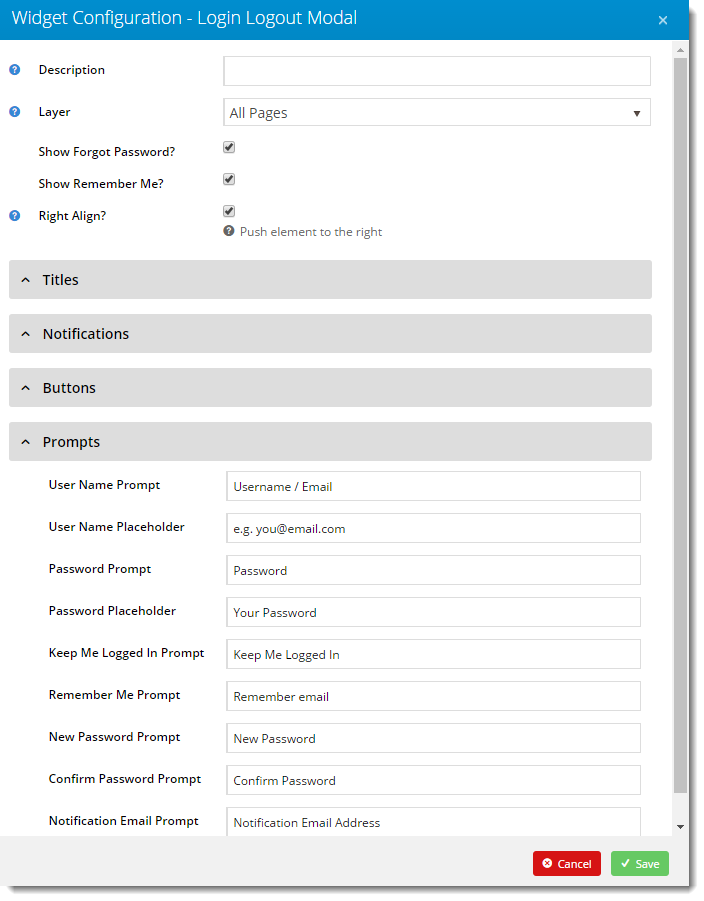
Messaging and prompt text have been set to default values, but are completely customisable.
To customise text and widget options:
- In the CMS, navigate to Content → Theme Layout.
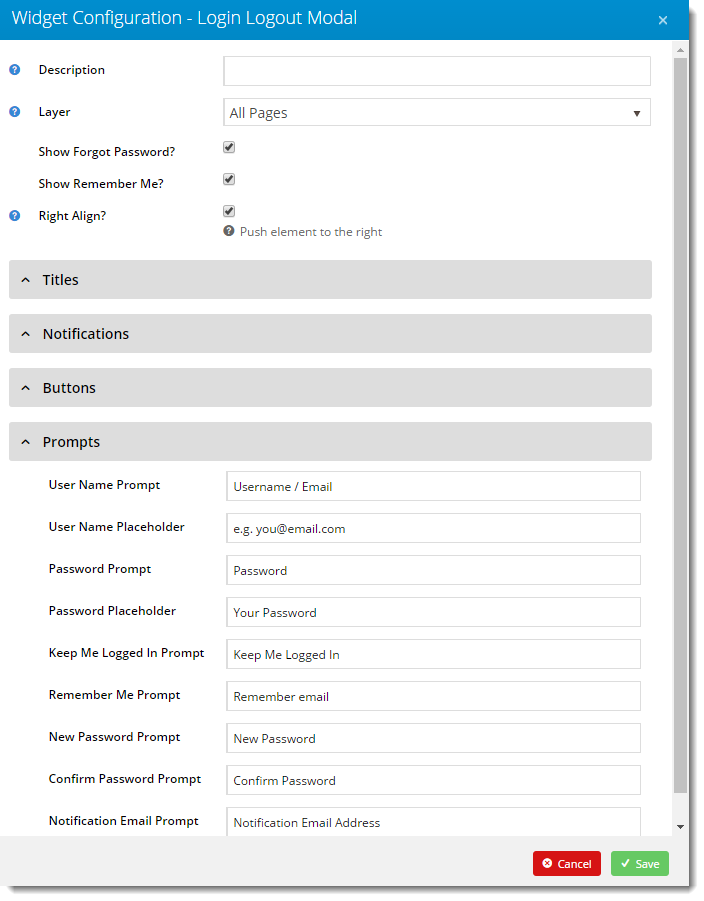
- Click Edit on the Login Logout Modal widget.
- Update settings and text as required.

- Click Save.
- Re-launch the modal window in your other browser to verify changes.
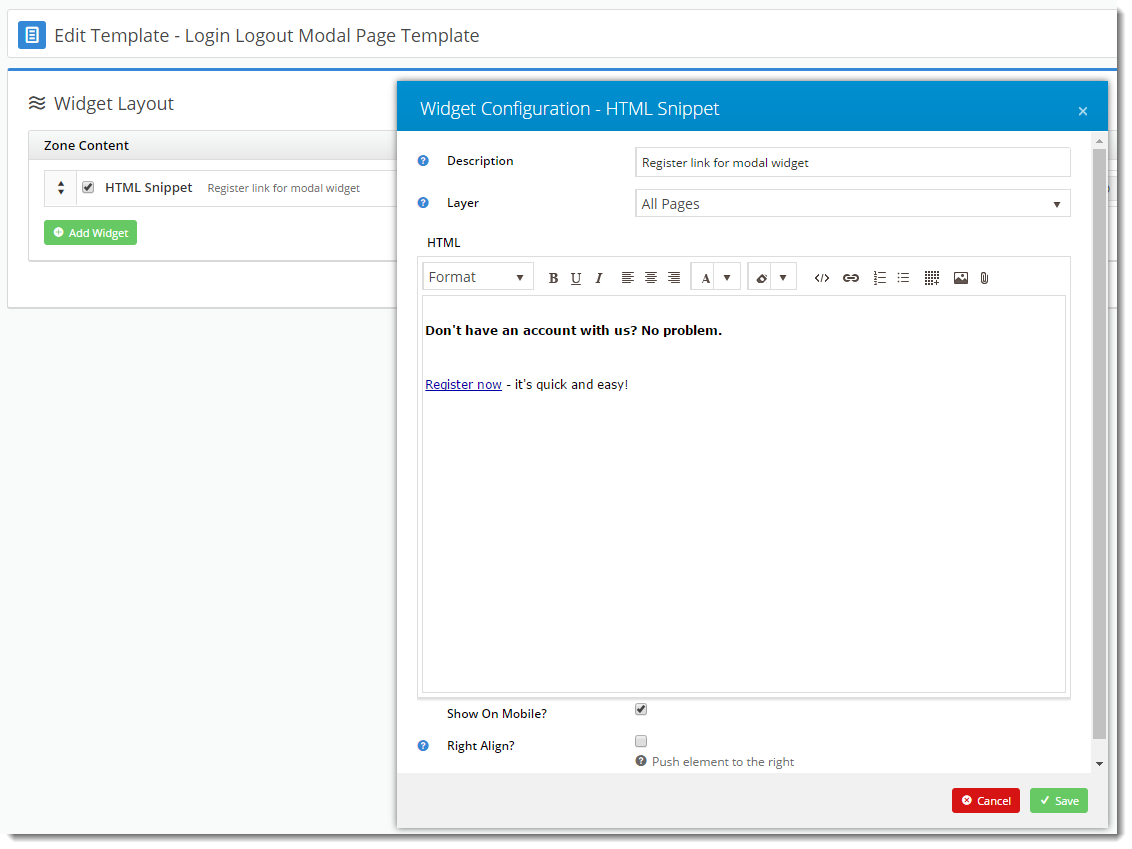
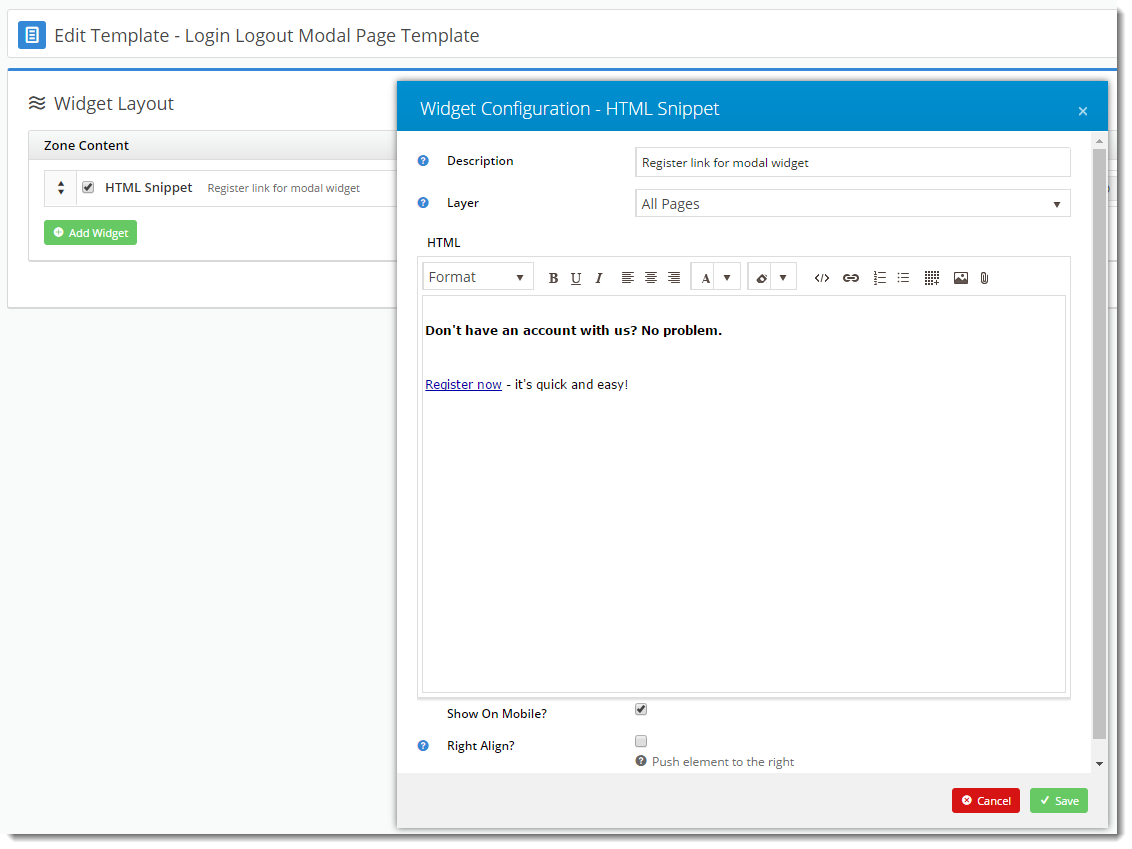
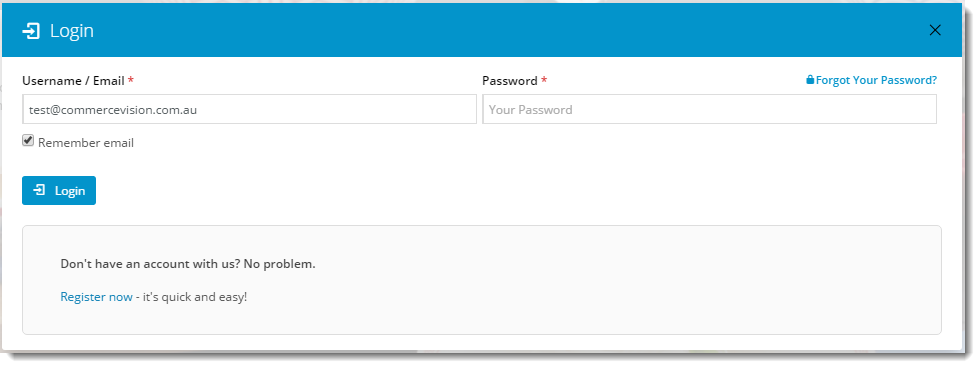
You may wish to include additional content in your login window, such as a registration link for new users, for example. This can easily be done by adding widgets to the Login Logout Modal Page template as follows.
To include additional content in the modal window:
- In the CMS, navigate to Content → Standard Pages.
- Select the Login Logout Modal Page template.
- Add widgets to this page as required (for example, an HTML Snippet widget to render custom text or images).

- Re-launch the modal window in your other browser to verify changes.

The original Login / Logout widget can be deleted from the Theme Layout at any time, however simply disabling it will give the same effect while still leaving the widget intact for future use.
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Additional Info |
|---|
|
-- |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| | **.**.** |
|
|---|
| Prerequisites | |
|---|
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
| Website User Experience |
|
|---|
| BPD Only? | |
|---|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| Both |
|
|---|
| Third Party Costs |
| Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| n/a
|
|
|---|
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| excludeCurrent | true |
|---|
| cql | label = "user-admin" and text ~ "login" |
|---|
|
| Content by Label |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | KB |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| title | Related widgets |
|---|
| type | page |
|---|
| excludeCurrent | true |
|---|
| cql | label = "widget" and space = "KB" and title ~ "Login / logout popup" |
|---|
| labels | how-to cms |
|---|
|