Step-by-step guide
1. Get a Facebook App ID & Secret
To enable Facebook Sign-In, there's some set-up required on the Facebook side. Follow the steps below.
- Navigate to the Facebook for Developers page https://developers.facebook.com/ - and click 'Log In'.
- Login with your Facebook account, then click 'Get Started' at the top of the page. You'll be prompted to create a Facebook for Developers account (click Next).
- Follow the prompts to create your account, then once you're in your dashboard, click 'Add Your First Product'.
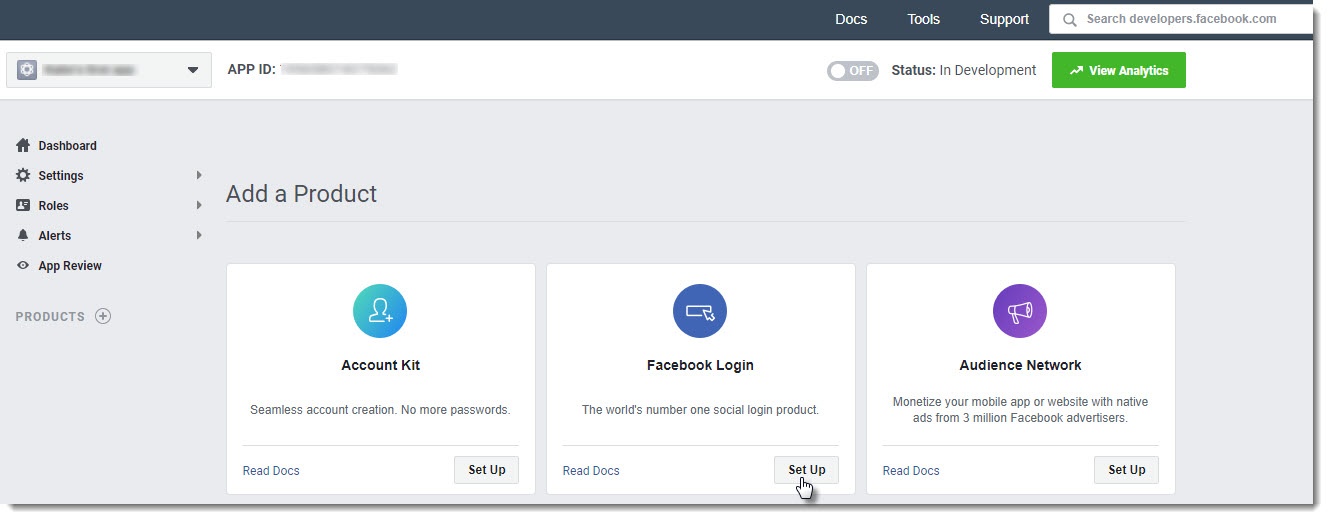
- In the Add a Product section, locate Facebook Login and click Set Up.
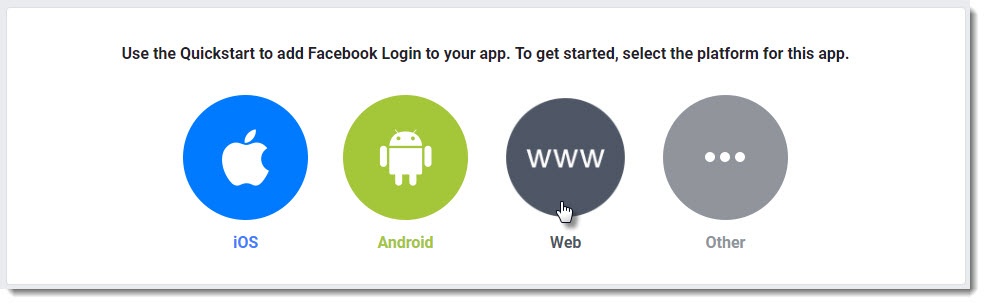
- Select Web as the platform you're setting up for.
- Enter your Website URL and Continue.
- The steps that follow provide you with javascript and status codes that you will not need (as we do the hard work for you in the CMS). You can skip through these remaining steps.
- Next, navigate to Settings → Basic.
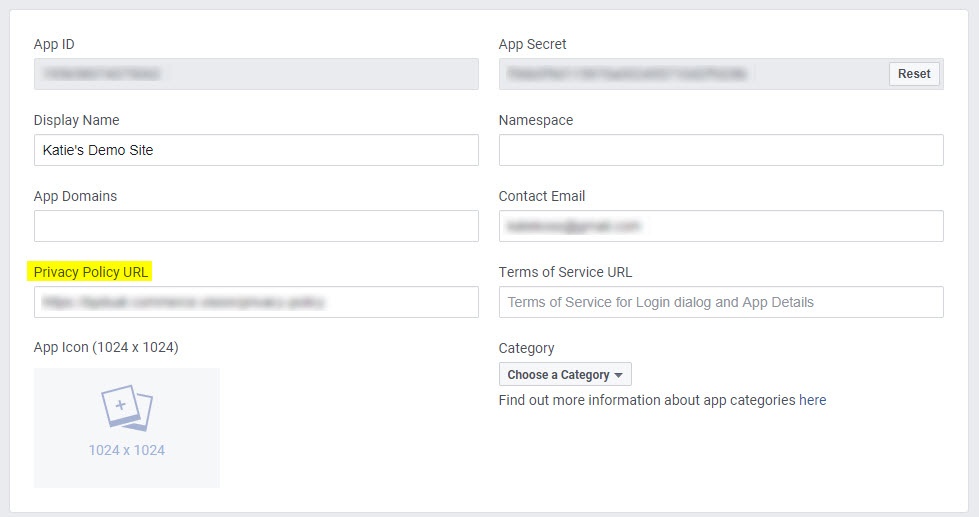
- Enter the URL for your website's Privacy Policy (a link to this page is displayed to users who use Facebook login on your site).
- You can also update the other fields here if you choose, such as an App Icon (your company logo, perhaps?), the display name, domain, and category. Only the Privacy Policy URL is mandatory.
- While on this page, take note of your App ID and App Secret. Copy and paste them somewhere handy - you'll need these once you get to the Commerce Vision CMS.
- Click Save Changes at the bottom of the page.
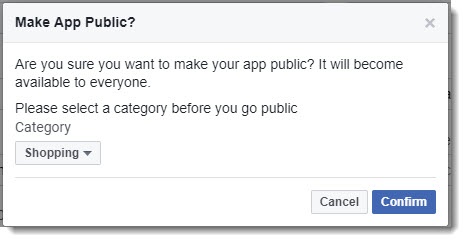
- Finally, click the OFF toggle in the status bar to turn this app on. You'll be prompted to select a category (if you haven't already) and Confirm.
- Check that the status updates to 'ON' and the Status: Live.
2. Configure Facebook Login in the CMS
Now it's time to set up your website.
In the CMS, go to Settings → Feature Management → User.
Toggle on Third Party Login
Click Configure.
Toggle the Registration Page and Allow Linking options on/off as required. (Note - these settings apply to all single sign-on methods on your site. So if your site is also using Google Sign-in, these options may already be correctly configured.)
The Configuration Settings are explained in the table below.
Option
Description
Example
Use Registration Page
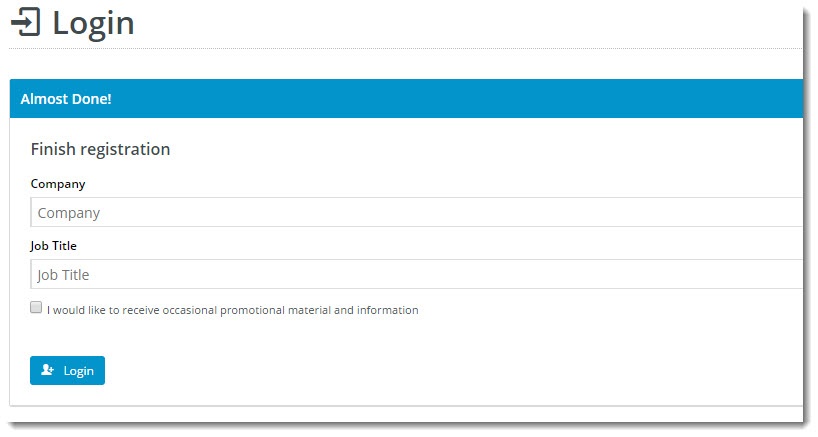
Displays additional registration fields to the user after they've signed in with Facebook/Google. You can use this to request more info from your customer before they click Login.
(This screen is only shown on the user's first login.)
Note If 'Force Linking to Existing Users' option is used, the 'Hide Registration Section' toggle in the Single Sign-on Login Registration Fields widget is enabled, and these registration fields will not be displayed.
Allow Linking To Existing Users
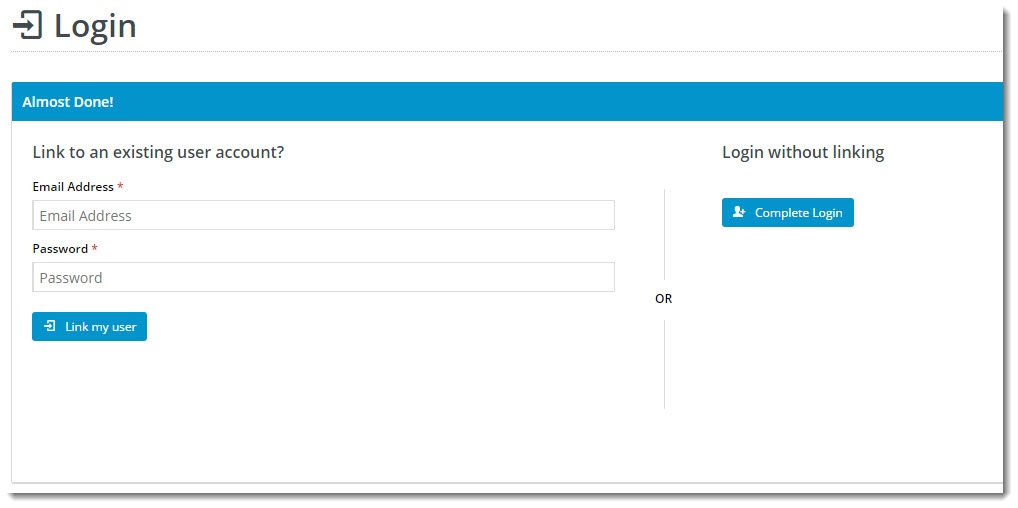
Allows a user to login with a Facebook login, then link that login to an existing account on your site (if they have one).
This retains all of the user's order history, favourites, etc, with the benefit of a quick Facebook sign-in.
(This screen is only shown on the user's first login.)
Force Linking To Existing Users
Warning
title For B2B sites This option must be ON for B2B sites because a user logging in with a single sign-on should be linked to an eligible User in an existing Customer account.
To complete implementing this method, the 'Hide Registration Section' toggle in the Single Sign-on Login Registration Fields widget must be enabled so that a Facebook user cannot register as an unlinked user.
Forces a user logging in with Facebook to link that login to an existing user on your site. If the user cannot link to an existing user, the system will not allow the login to be completed.
(This screen is only shown on the user's first login.)
Default Role
If this is left blank and the Facebook account holder is not linked to an existing User, a new User will be created with the Initial Role of 'PUBLICR'.
Enter an alternate default Role if required.
Default Customer Code
If this is left blank and the Facebook account holder is not linked to an existing Customer account, the new User will be created with the Initial Customer Code 'WEBSALES'
Enter an alternate default Customer Code if required.
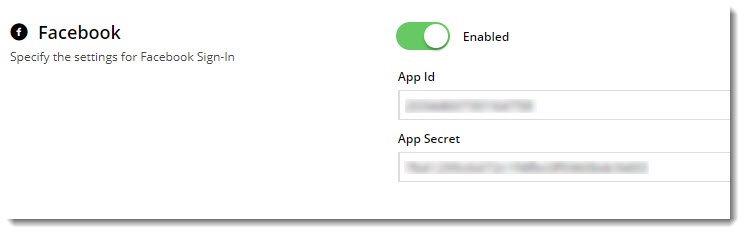
- In the Facebook section, enter your Facebook App ID and App Secret into the appropriate fields.
- Toggle ON 'Enabled', then click Save!
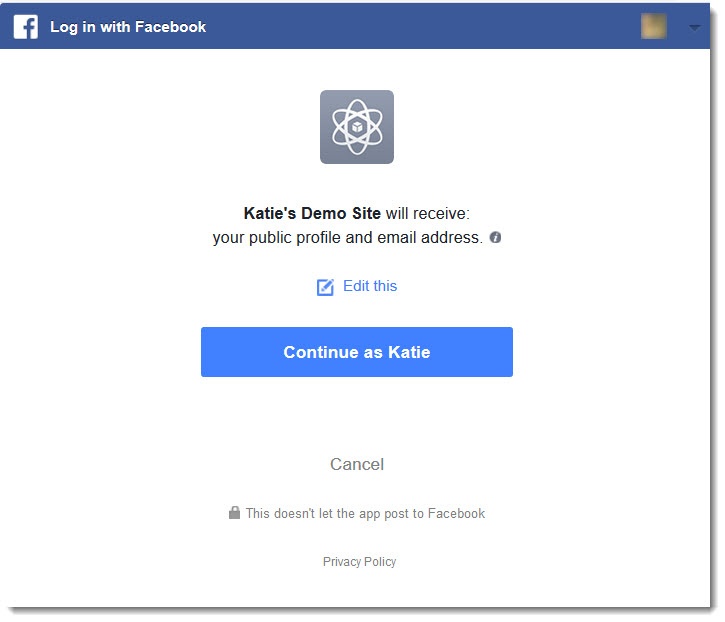
- Fire up your website and test it out! You should be able to login seamlessly using your Facebook account.
3. Optional Customisations
Don't like the button text on the Registration page? Wish the login pop-up didn't use the phrase "social network"?
No worries - you can customise this via the widgets!
(i) Change the text on the Registration / Link User page here:
Go to Content → Pages & Templates.
Search for and select the Third Party Login Registration template.
Update the headings, button labels, and prompts here.
(ii) Change the headings on the Login pop-up here:
Navigate to Content → Theme Layout.
Edit the Login Logout Popup widget.
Select the Titles tab to update the headings.
Facebook Sign-In is a great way to get your customers logged in and shopping with you faster. And your users will no doubt appreciate not having to remember yet another password!
| Tip |
|---|
Keen to offer Google Sign-in as well? Check out our guide here Google Single Sign-on. |
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
One of several single sign-on options to help enhance user experience and reduce user 'login fatigue'. |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
Prerequisites |
| |||||
Self Configurable |
| |||||
Business Function |
| |||||
BPD Only? |
| |||||
B2B/B2C/Both |
| |||||
Third Party Costs |
|
Related help
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|