...
| Excerpt |
|---|
Outputs the data from a category fieldany field in the category table. |
Example of Widget Use
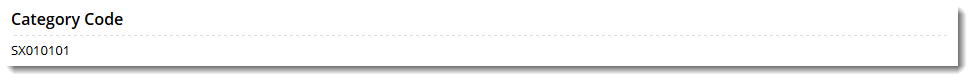
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product List Template
Widget Options
| Option | Use | Comments | Available from Version | ||
|---|---|---|---|---|---|
| Description | The A short description of the widgetIt is recommended to use this so the reason for use of the widget is seem 's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All | ||
| Layer | The layer that the widget will be shown onis valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All | ||
| Category Field | The field from the category table to be displayed. | In the image above, the field is the category code and the output is 'SX010101' Select via drop-down | |||
| Show Heading? | Determines whether the 'Heading Text' is displayed. | Default is: ticked Untick to disable | |||
| Heading Text | The title text displayed above the field. | In the image above, the heading text is 'Category Code' | |||
| Fallback Information | Fallback content to be displayed when category field data is empty. | ||||
| Show On Mobile? | Determines whether the widget is displayed on a mobile device. If unticked, the category field will be hidden on mobile devices. | Default is: ticked Untick to disable |
Other Widgets
| Content by Label | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|