3. Create a template (optional)
This is not necessary as there is a default template that you can use. It is called CV_OpeningBodyTemplate. This template contains the following:
| Code Block | ||
|---|---|---|
| ||
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id={0}" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src= '//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','{0}');</script>
<!-- End Google Tag Manager -->
|
| Note |
|---|
If you create your own template:
|
4. Set templates
There are two templates that you can set:
- Global - one for all users.
- Role-based - one for users in specific roles.
The default template is called CV_OpeningBodyTemplate.
| Info |
|---|
The role-based template will be checked first and used if it exists. If it doesn't exist, the global template will be used if it exists. |
Global
To use the tag manager for all users, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Role-based
To use the tag manager for users in specific roles, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Digital Remarketing
| Tip |
|---|
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications. |
Remarketing is the practice of advertising to past visitors of your website. If users leave your site without making a purchase, remarketing can help you reconnect by displaying relevant ads during their subsequent web browsing or searching.
BPD Remarketing data is pushed on every page of the website. Properties and their possible values are detailed below.
Property
Value
Notes
event
'remarketing'
ecomm_pagetype
One of the following:
home
category
product
cart
purchase
other
Value determined by the page the user is on. For example:
'home' = the site's home page
'category' = a category page listing products
'product' = the product detail page
'cart' = the shopping cart
'purchase' = the confirmation screen once an order has successfully been submitted
'other' = any page not covered above (eg. Favourites, Checkout Delivery Address, Dashboard, etc)
ecomm_prodid
One of the following:
Product code (product pages)
Array of product codes (category, cart, purchase pages)
Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'.
ecomm_totalvalue
The total value of all products and charges (if any)
Optional. Only applies to page types 'product', 'cart, and 'purchase'.
google_conversion_value
The total value of all products and charges
Optional. Only applies to page type 'purchase'.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"event": "remarketing",
"ecomm_pagetype": "home",
"ecomm_prodid": ["ProductCode", "ProductCode"] or "ProductCode",
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
} |
Enhanced Ecommerce
Enhanced Ecommerce is additional functionality for Google Analytics. It allows richer data to be gathered beyond the standard Ecommerce transactional information gathered at the Order Confirmation step. Enhanced Ecommerce data provides a more nuanced view of user behaviour, such as content engagement, product views, and cart actions.
BPD Enhanced Ecommerce data is pushed for nearly every event type on the website. The data objects are outlined below, including properties and their possible values.
Product Impression data is pushed when a product list is displayed. For example, a page of search results, products in a category, or a user's favourites.
Property
Value
Notes
event
'enhancedEcomm'
Due to infinite scrolling, some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also ensures that data is pushed in blocks, so as not to exceed Google's object data limit.
event_type
'impression'
currencyCode
The currency code for the current account
name
The product description
id
The product code
category
The product's primary category
Includes all levels of the category structure for the product's primary category.
list*
One of the following:
Product List
Search Results
Items Recently Viewed
Campaign - (sent as the Campaign Description, not the Campaign Code)
CrossSell - (Alternate products)
UpSell - (Accessories / Related products)
User Favourites
Prior Purchases
Product Details - (This value only applies where the user has navigated directly to a product via link or similar. Otherwise, the list from which the product was accessed will be used for product detail impressions.)
Value determined by the list in which the product is located.
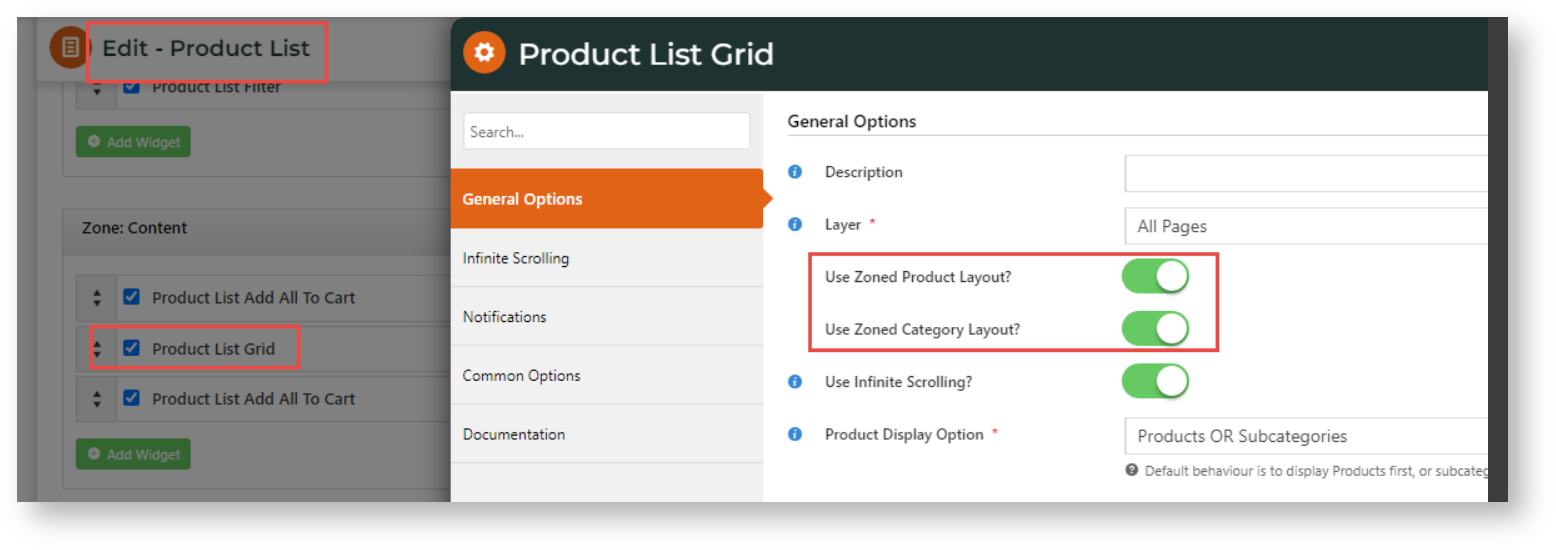
*Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists.
brand
The product's brand
position
The product's position / sequence in its list
price
1. Enable Google Analytics version
In the CMS, go to: Settings → Settings → Systems → Analytics.With Analytics enabled on your site, click Configureg.
In Analytics Feature Settings, toggle ON Enable Analytics.
In Analytics Version, select 'UA' or 'GA4'.
In Google Tag Manager ID, enter the ID from your Google account.
2. Configure Google Analytics Settings
In Google Tag Manager ID, enter the ID from your Google account.Once you enter the Tag Manager ID, you can select to include:
Digital Remarketing - contact with past visitors of your site
Enhanced eCommerce - measurement of user interactions with products on your site, including: product impressions, product clicks, viewing product details, etc
Enhanced Rich Snippet - visual enhancement of search results
As each option is selected, its relevant fields are displayed below.
Before You Begin
1. CMS Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
2. Templates/Widgets Setup
To track product clicks (select_item event in GA4) for certain List Types check that templates where users can select a product has these setups:
Product List Grid widget: zoned layouts are enabled for Products and Categories. Affects List Type: Product List
(Go to Pages & Templates → Products and check the Product List Grid widget is using a zoned layout.)
List Type: Items Recently Viewed works with the Recently Viewed widget added on a page or template.
List Types: Cross Sell, Upsell works with the CrossSell/Upsell widget added on a page or template, e.g., Product Detail page.
List Type: Campaign works with the Campaign Slider widget added on a page or template.
Set CMS Analytics to GA4
1. Select GA4 version
- In the CMS, go to: Settings → Feature Management→ System → Analytics.
- With Analytics enabled on your site, click Configure.
- In Analytics Feature Settings, toggle ON Enable Analytics.
- In Analytics Version, select 'GA4'. TIP - GA4 should be selected if you are implementing Tag Manager for the first time.
- In Google Tag Manager ID, enter the Tag Manager ID.
- When the ID was entered in step 5, three options appear.
- Digital Remarketing - does not apply to GA4
- Enhanced Rich Snippet - this allows you to add a code snippet that enhances search results visually, e.g., include ratings when a product's page is listed. See: Enhanced Rich Snippets
- Tick Enhanced Ecommerce so it's on
- Click Save.
Event and Parameter Reference Guide
This section details the data sent for each event.
| Info | ||
|---|---|---|
| ||
All data pushed has been matched to the structure that Google recommends as closely as possible (as per 2024 guidelines), this should mean that no data transformation / restructuring is in the data layer / Google Tag Manager. |
| Anchor | ||||
|---|---|---|---|---|
|
This event is triggered when the search results render from any of the following widgets
Product Search With Category Widget
Product Search Widget
Product Search With Preview Widget
Product Favourites page
Cart
Item parameters below are included out-of-the-box.
Name |
| |
|---|---|---|
Parameter | CV Value | Notes |
search_term | Search term | The search term used for search query |
| Anchor | ||||
|---|---|---|---|---|
|
The view_item event triggers when the product details page loads.
Item parameters below are included out-of-the-box.
Name |
| |
|---|---|---|
Parameter | CV Value | Notes |
item_name | product description | Product description. One of |
item_id | product code | Product code. One of |
item_category | product category | top level/primary category. You can specify up to 5 categories: |
item_list_name | list type | List type of list product was in:
*NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. If set, event-level |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | numerical value | position of item presented in list (if applicable) |
price | Monetary nett price of the product, in the specified currency. | If 'hide pricing' is enabled at Role level, this data is not pushed. |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. Event level structure: event.currency |
value | Total item value | The same as price, but shown outside of the items array Event level structure: event.value |
view_item_list
The view_item_list event is logged when the user has been presented with a list of items from a certain category or search results, e.g., from a search results, a category list or user's favourites.
Data sent include items, to specify each product with their details.
Event Name | view_item_list | |
|---|---|---|
Parameter | Value | Notes |
item_list_name | list type | For list type names, see: List Names Ignored if set at the item-level. |
Event | items [ ] | An array with each product in the list. Required: yes See: items event and variables/values for product data sent. |
Anchor ecomclicks ecomclicks
select_item
| ecomclicks | |
| ecomclicks |
The select_item event signifies an item was selected from a list, i.e., product was clicked. Data is pushed on any click on a product link, e.g., on a search results page or from the user's favourites list. It includes data from the items array with the clicked product as the only product.
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)| Code Block | ||
|---|---|---|
| ||
$.cv.css.tracker.track("userDetail", "extend", function(data) {
return { EmailAddress: data.EmailAddress };
}); |
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
viewTemplate
Event Name | select_item | |
|---|---|---|
Variable | Value | Notes |
item_name | product description | Product description. One of |
item_id | product code | Product code. One of |
item_category | product category | top level/primary category. You can specify up to 5 categories: |
item_list_name | list type | List type of list product was in:
*NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. If set, event-level |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | numerical value | position of item presented in list (if applicable) |
price | Monetary nett price of the product, in the specified currency. | If 'hide pricing' is enabled at Role level, this data is not pushed. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "enhancedEcomm",
"event_type": "impression",
"ecommerce": {
"currencyCode": "AUD",
"impressions": [
{
"name": "Product Description",
"id": "ProductCode",
"list": "list name",
"category": "/first level/second level/third level",
"brand": "brand name",
"position": 1,
"price": "99.99"
}
]
}
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "enhancedEcomm",
"event_type": "impression",
"ecommerce": {
"currencyCode": "AUD",
"detail": {
"actionField": {
"list": "list name"
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"brand": "brand name",
"price": "99.99"
}
]
}
}
} |
Product Click data is pushed on any click of a product link. For example, a product on a page of search results, or a product on the user's favourites list.
Property
Value
Notes
event
'productClick'
list*
One of the following:
Product List
Search Results
Items Recently Viewed
Campaign - (sent as the Campaign Description, not the Campaign Code)
CrossSell - (Alternate products)
UpSell - (Accessories / Related products)
User Favourites
Prior Purchases
Cart Item
Value determined by the list in which the product is located.
*Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists.
name
The product description
id
The product code
category
The product's primary category
Includes all levels of the category structure for the product's primary category.
brand
The product's brand
position
The product's position / sequence in its list
price
The product price (nett price for 1)
If 'hide pricing' is enabled at Role level, this data is not pushed.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "productClick",
"ecommerce": {
"click": {
"actionField": {
"list": "list name"
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"brand": "brand name",
"price": "99.99",
"position": 1
}
]
}
}
} |
User Detail data is pushed on every page of the site. There is the option to push data for logged in users only.
'User_ID' = the user's unique identifier (database field = user.userid )
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"User_ID": "unique user id"
} |
Questionnaire data is only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "thank you URL"
} |
Steps - pushed as the user progresses through the various steps of the checkout process.
Property
Value
Notes
event
'checkout'
event_type
'checkout'
step
The checkout step number:
1 - going to cart
2 - attempting checkout, but login required
3 - selecting delivery option
4 - selecting payment option
5 - submitting the order
Steps 3 & 4 will trigger additional 'Product Option' data to be pushed, in the form of the option selected at this step.
For example, the freight option selected at Step 3 or the payment method selected at Step 4 (sample provided below).
products
The products in the cart
Standard product data will be pushed for each product in the cart (e.g. name, id, category, brand, price).
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "checkout",
"event_type": "checkout",
"ecommerce": {
"checkout": {
"actionField": {
"step": 1
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"brand": "brand name",
"price": "99.99"
}
]
}
}
} |
Options - pushed whenever the Checkout Step value (detailed above) is either 3 or 4.
Property
Value
Notes
event
'checkoutOption'
event_type
'checkout'
step
3 or 4
Value determined by the step number in 'Checkout Steps' data above.
option
The option selected at this step
For example - 'pickup' at Step 3 or 'BPAY' at Step 4.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "checkoutOption",
"event_type": "checkout",
"ecommerce": {
"checkout_option": {
"actionField": {
"step": 4,
"option": "BPAY"
}
}
}
} |
Product Transaction data is pushed on successful submission of an order.
Property
Value
Notes
event
'enhancedEcomm'
event type
'payment'
name
The product description
Repeated for each product in the transaction.
id
The product code
Repeated for each product in the transaction.
category
The product's primary category
Includes all levels of the category structure for the product's primary category.
Repeated for each product in the transaction.
price
The product price (nett price for 1)
Repeated for each product in the transaction.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "enhancedEcomm",
"event_type": "payment",
"ecommerce": {
"purchase": {
"actionField": {
"id": 100000000,
"revenue": 99.99,
"tax": 9.99,
"shipping": 10.00
}
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"price": "99.99"
}
]
}
} |
Login Success data is pushed on any successful login.
The 'event' always = "login"
The 'widgetName' = that of the widget used to initiate the login
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "login",
"widgetName": "widget-name"
} |
Logout Success data is pushed on any successful logout.
The 'event' always = "logout"
The 'widgetName' = that of the widget used to initiate the logout
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "logout",
"widgetName": "widget-name"
} |
Add To Cart data is pushed every time a user successfully adds a product to their cart.
Property
Value
Notes
event
'addToCart'
currencyCode
The currency code for the current account
products
The product(s) added to the cart
Standard product data is included here (e.g. name, id, category, quantity, brand, price)
pageType
One of the following:
Product List
Search Results
Product Details
Value determined by the page on which the product was added.
list*
One of the following:
Product List
Search Results
Product Compare
Items Recently Viewed
Campaign - (sent as the Campaign Description, not the Campaign Code)
CrossSell - (Alternate products)
UpSell - (Accessories / Related products)
User Favourites
Prior Purchases
Product Details
Cart Fast Order
Quick Order Entry
Value determined by the list from which the product was added
*Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "addToCart",
"ecommerce": {
"currencyCode": "AUD",
"add": {
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"quantity": 1,
"brand": "brand name",
"price": "99.99"
}
]
}
},
"pageType": "Product List",
"list": "Product List"
} |
Remove From Cart data is pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Property
Value
Notes
event
'removeFromCart'
currencyCode
The currency code for the current account
products
The product(s) removed from cart
Standard product data is included here (e.g. name, id, category, quantity, price).
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "removeFromCart",
"ecommerce": {
"currencyCode": "AUD",
"remove": {
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"quantity": 1,
"price": "99.99"
}
]
}
}
} |
Cart Updates will push the relevant Add or Remove data when product quantities are changed:
Quantity increase triggers an "addToCart" data push
Quantity decrease triggers a "removeFromCart" data push
The following data is automatically pushed in relation to Promotion Codes:
success adding a promo code ('validPromoCode')
failure adding a promo code ('invalidPromoCode')
removal of a promo code ('removedPromoCode')
The event type and the promotion code is the only data sent in these instances.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "validPromoCode",
"promoCode": "XXXX"
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "removedPromoCode",
"promoCode": "XXXX"
} |
View Order data is pushed when an order is viewed on the Order History / tracking page. The relevant sales order number is sent in this instance.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/TrackOrder/ViewOrder/Order Number"
} |
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent in this instance.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/OrderTemplates/Template Name"
} |
It is possible to push additional data or to override Commerce Vision's out-of-the-box inclusions. For assistance with this, please contact a Commerce Vision Consultant.
CV internal use:Determine the type of additional data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
User
Primary Table:
User
Additional Tables:
Role
Customer
SiteTrackerUserData(or SiteTrackerUserData_RoleNamefor role-specific changes)
Product
Product
SiteTrackerProductData (or SiteTrackerProductData_RoleNamefor role-specific changes)
Order
Primary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLine
Product
SiteTrackerOrderData(or SiteTrackerOrderData_RoleNamefor role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extend
override
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. Event level structure: event.currency |
value | Total item value | The same as price, but shown outside of the items array Event level structure: event.value |
Anchor ecomclicks ecomclicks
add_to_wishlist
| ecomclicks | |
| ecomclicks |
The add_to_wishlist event signifies an item was added to the favourites
Event Name | select_item | |
|---|---|---|
Variable | Value | Notes |
item_list_name | list type | List type product was on when selected. See: List Names * NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. |
value | Monetary value of product price x quantity | |
items [array] | selected product details | The If multiple products are provided, only the first product will be used. |
Anchor ecomcheckout ecomcheckout
begin_checkout
| ecomcheckout | |
| ecomcheckout |
The begin_checkout event is triggered when the "Begin Checkout" button is clicked from the cart.
Event Name | begin_checkout | |
|---|---|---|
| Variable | Value | Notes |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. |
value | Monetary value of all products | Total cost of products in cart |
coupon | Campaign name | If name of any promotion |
items | items [ ] | Array contains each product in the cart.
|
Anchor ecomtrans ecomtrans
purchase
| ecomtrans | |
| ecomtrans |
The purchase event is triggered when the cart is checked out
Event Name | purchase | |
|---|---|---|
Variable | Value | Notes |
Event | transaction | |
transaction_id | sales order number | generated from your system |
value | total order value | |
tax | total tax value | will depend on whether inc or exc tax has been set |
shipping | total shipping value | |
currency | currency of site in 3-letter ISO 4217 format | Event level structure: event.currency |
Anchor ecomaddtocart ecomaddtocart
add_to_cart
| ecomaddtocart | |
| ecomaddtocart |
The add_to_cart event is triggered every time a user successfully adds items to cart. This is recommended for businesses with online sales.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level Event level structure: event.currency |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomaddtocart ecomaddtocart
add_payment_info
| ecomaddtocart | |
| ecomaddtocart |
The add_payment_info event is triggered every time a user successfully adds payment info during checkout.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
payment type | They type of payment | Where the payment originated from:
|
step | Number 4 | The number of the step from the checkout flow, for this event it's 4 |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomaddtocart ecomaddtocart
add_shipping_info
| ecomaddtocart | |
| ecomaddtocart |
The add_shipping_info event is triggered every time a user successfully adds payment info during checkout.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
payment type | They type of payment | Where the payment originated from:
|
step | Number | The number of the step from the checkout flow, for this event it's 1 |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomremovefromcart ecomremovefromcart
remove_from_cart
| ecomremovefromcart | |
| ecomremovefromcart |
The remove_from_cart event is triggered whenever a product is successfully removed from the shopper's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event | remove_from_cart | |
|---|---|---|
Parameter | Value | Notes |
value | value | value of order line (product x quantity) |
currency | currency code | currency code for the current account |
array | items [ ] | An array containing each product removed with its details (e.g. name, id, category, quantity, brand, price) included. See: items event for product data values. |
| Anchor | ||||
|---|---|---|---|---|
|
You can add rich snippets to include key summary details about a website page when it displays in Google search results. An example might be to show ratings for a product's page on your site.
Learn more: https://developers.google.com/search/blog/2009/05/introducing-rich-snippets
Related Resources
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|