(Formerly known as the Product List Attribute List widget)
Widget Use
| Excerpt |
|---|
Describe what Renders the purpose of the widget islist of product options (variants) in the zoned product list view. From here, the user can edit quantities and add to cart. |
Example of Widget Use
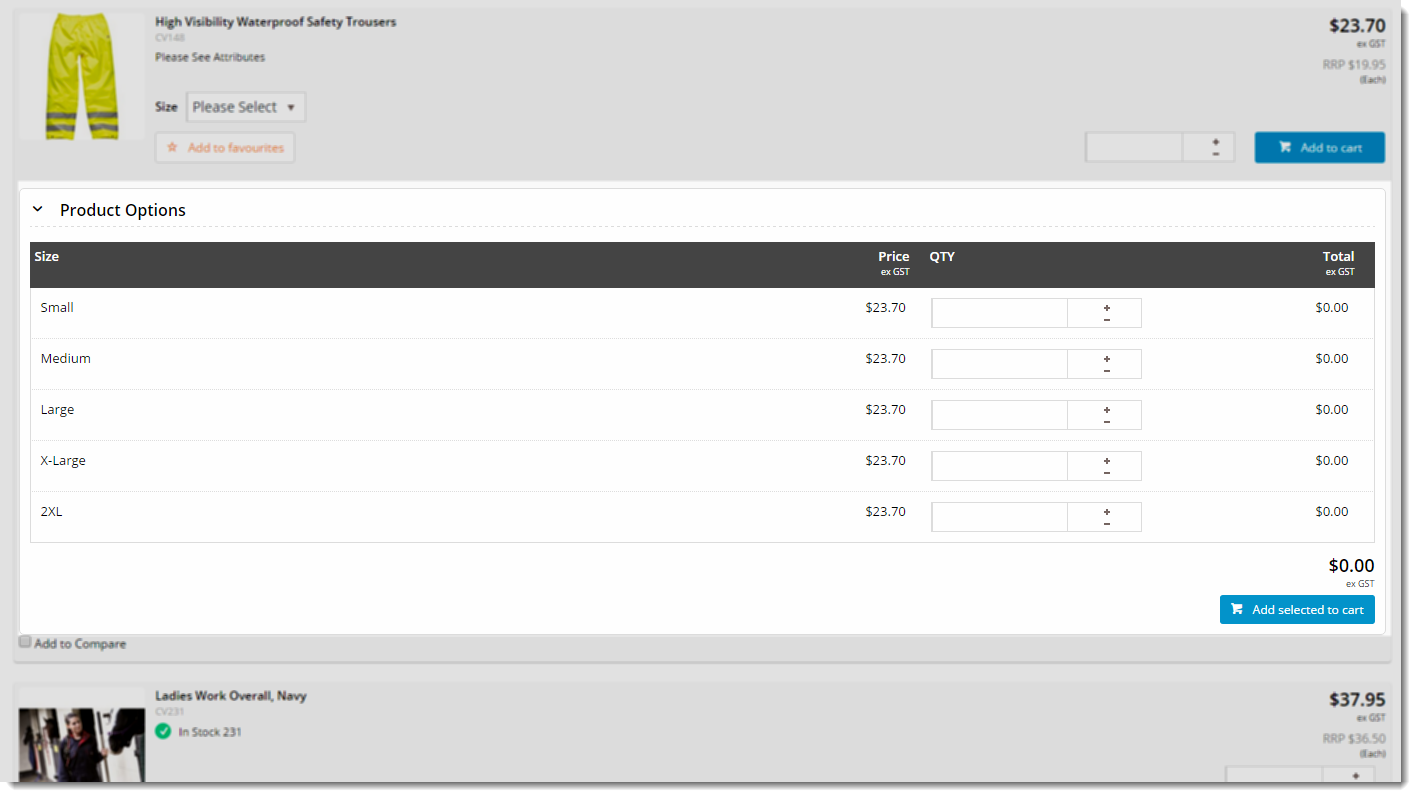
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product List Item Zoned Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description |
A short description of the widget |
's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer |
| the widget |
| is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy |
if the content is only valid for a certain type of user, or if the same widget is required for more than |
one audience, but different configuration is needed. The widget can be added to the zone more |
This will make the values
than once and the layer feature can determine which audience can see each widget. | All |
| Increase Quantities In Pack Qty? |
| Forces the value in the quantity |
| field to increase/decrease in pack quantities when using the plus/minus icons, rather than by the default quantity of 1. | Default is: unticked Tick to enable | All |
| Show Top Product Options Add Button? |
| Determines whether an Add To Cart button is displayed at the top of the grid. | Default is: unticked Tick to enable | All | |
| Show Bottom Product Options Add Button? | Determines whether an Add To Cart button is displayed at the bottom of the grid. | Default is: ticked Untick to disable | All |
| Show Total? | Determines whether the 'Total ex GST' column is displayed. | Default is: ticked Untick to hide this column | 3.99 |
| Show Product Code? | Determines whether the child code is displayed in the grid. | Default is: unticked Tick to display the child code | 3.99 |
| Show Availability? | Determines whether stock availability for child codes is displayed in the grid. | Default is: unticked Tick to display availability | 3.99 |
| Use Role Flag to Hide Availability? | Determines whether this widget obeys the 'Available Qty display' role flag when "Show Availability" is enabled for the widget. With this option, you can tick 'Show Availability' on the widget, then hide it for certain roles by setting this field to 'None'. | Default is: unticked Tick to obey the role availability display setting | 3.99 |
| Custom Availability Widget Name | If your site uses custom availability, enter the name of your availability widget here. (You can find your site's custom widgets at Advanced Content → Custom Widgets.) Using a custom widget here overrides the 'Show Availability' and 'Use Role Flag To Hide Availability' settings on this widget, instead obeying the custom widget's logic. |
| 3.99 | |||
| In Stock Prompt | The text displayed when the product is available. | Default is: In Stock | 3.99 |
| Out Of Stock Prompt | The text displayed when the product is unavailable. | Default is: Out Of Stock | 3.99 |
| Product Options Heading Text | The heading text displayed at the top of the widget. | Default is: Product Options | All |
| Product Options Add Button Text |
| The text displayed on the Add To Cart button. | Default is: Add selected to cart | All |
Other Widgets
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|