Overview
| Multiexcerpt |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
In conjunction with Best Practice Design, CSS offers Add an Alternate Product Substitution offer feature, |
whereby where out of stock items in the cart can be substituted with alternates at the |
user
|
This feature could also be used to showcase higher quality or higher margin products compared to those your customer has selected.
The scenario is as follows:
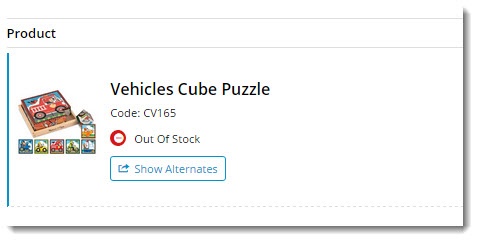
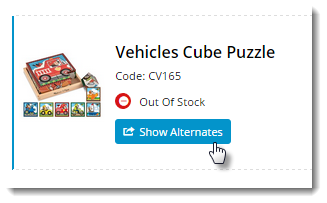
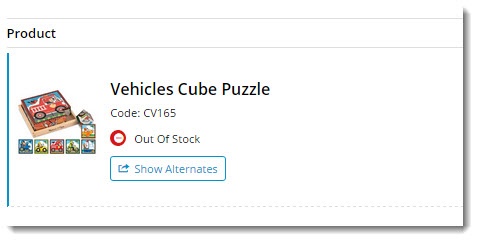
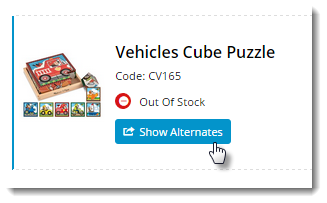
- A product in the cart is out of stock. A 'Show Alternates' prompt appears under the product detailinformation.
 Image RemovedOn clicking
Image RemovedOn clicking  Image Added
Image Added
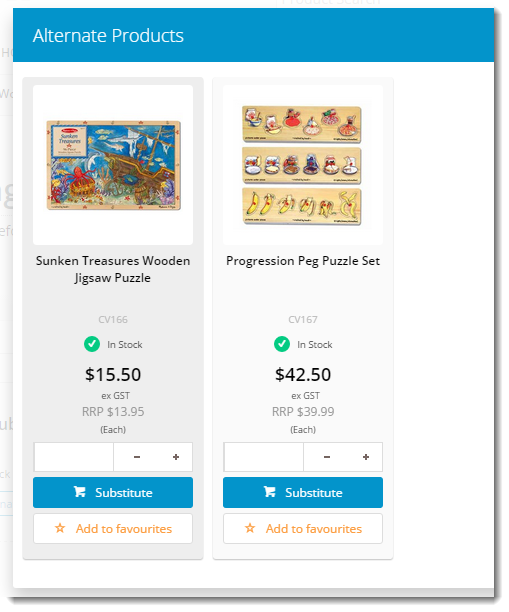
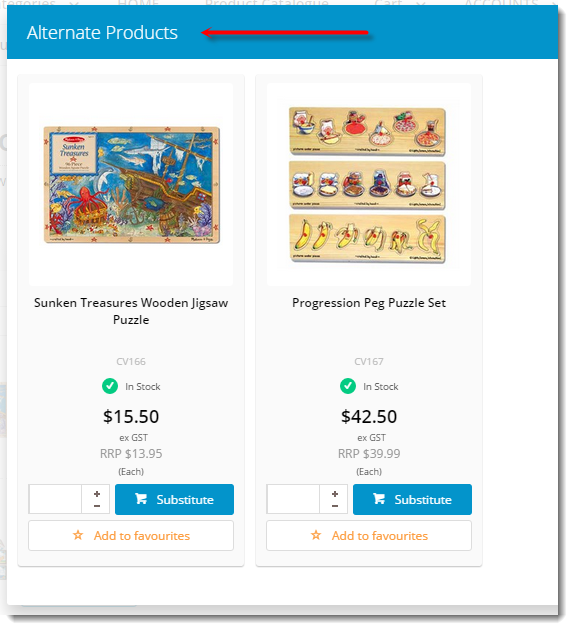
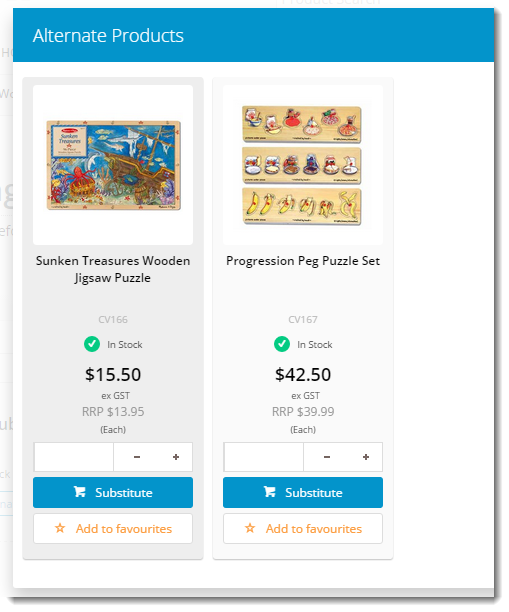
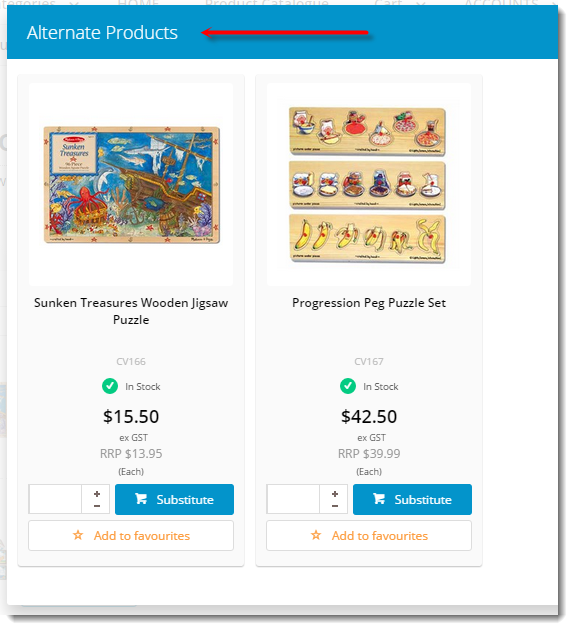
- When the user clicks 'Show Alternates', a modal popup window opens.Alternate products are , with alternate products presented in a grid format.
 Image Removed
Image Removed Image Added
Image Added - The User selects an alternative option via by clicking the 'Substitute' button.
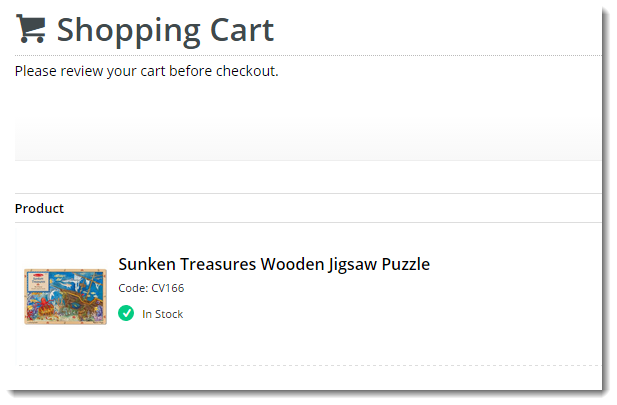
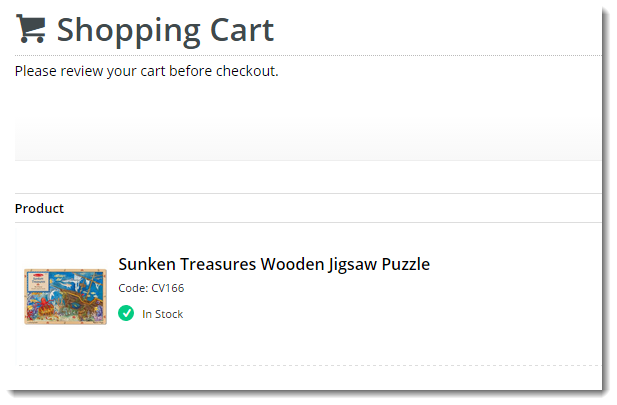
- The out of stock product is removed and the alternate is added to cart in its place.
 Image Removed
Image Removed
| Info |
|---|
This functionality is available in CSS versions 3.79 and later. |
 Image Added
Image Added
Step-by-step guide
To configure Alternate Product Substitution functionality:
- Login to the CMS.
- Navigate to Layouts --> Templates.
- Click the 'Cart' template.
- Scroll to 'Zone Main'to Content → Standard Pages.
- Select the Cart template.
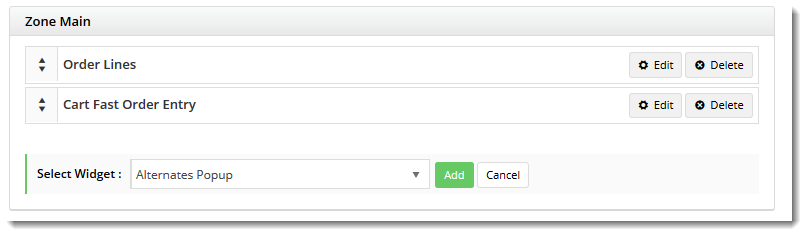
- Scroll to the template's Main content zone and click 'Add Widget'.
- Select Search for 'Alternates Popup' and click 'Add Widget'.
 Image Removed
Image Removed Image Added
Image Added
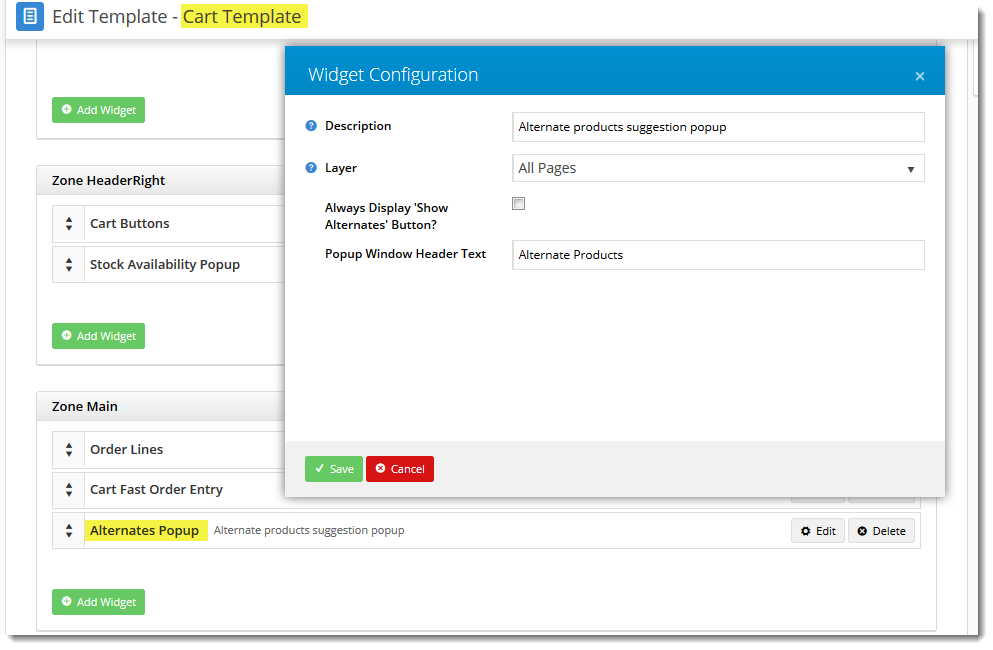
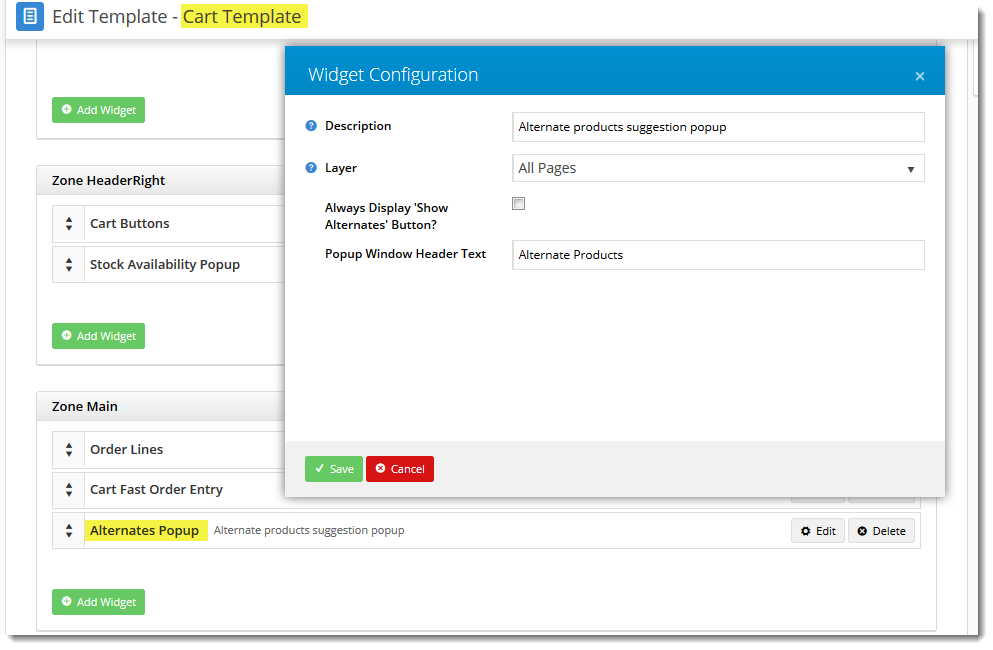
- Click 'Edit' and configure options:
 Image Removed
Image Removed Image Added
Image Added- Description - A description for the
Administrator- eCommerce team's reference. Appears on this widget layout page only.
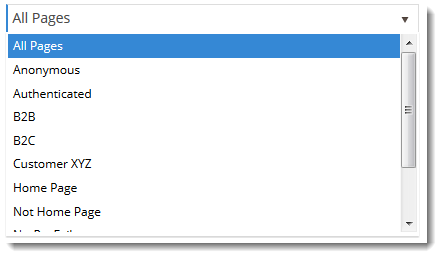
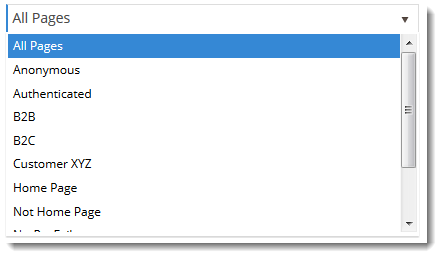
- Layer - Select a layer to display this conditionally (e.g. for B2C roles only), or leave as 'All Pages' by default.
 Image Removed
Image Removed- For more information on layers, see our CV Connect article!
 Image Added
Image Added - Always Display 'Show Alternates' Button? - Tick this if you'd like the prompt to show for ALL products in the cart which have alternates set up against them, whether in stock or not. Otherwise, the prompt will only show for Out Of Stock products.
- Popup Window Header Text - The title which displays on the modal window for alternate products.
 Image Removed
Image Removed Image Added
Image Added
- Click 'Save'.
- Navigate to Layouts --> Templatesback to Content → Standard Pages.
- Click the 'Order Lines Info' template.
- Click 'Add Widget'.
- Select the 'Alternates Order Line' widget and click 'Add'.
 Image Removed
Image Removed Image Added
Image Added
- Click 'Edit' and configure options:
- Description - A description for the
Administrator- eCommerce team's reference. Appears on this widget layout page only.
- Layer - Set this to match the Layer setting for the 'Alternates Popup' widget configured previously.
- Show Alternates Button Text - The text which appears on the button prompt in the cart.
 Image Removed
Image Removed Image Added
Image Added
- Click 'Save'.
The 'Show Alternates' button will now appear in the cart based on the options set above. The button sits just under the product information and is styled in line with the site theme.
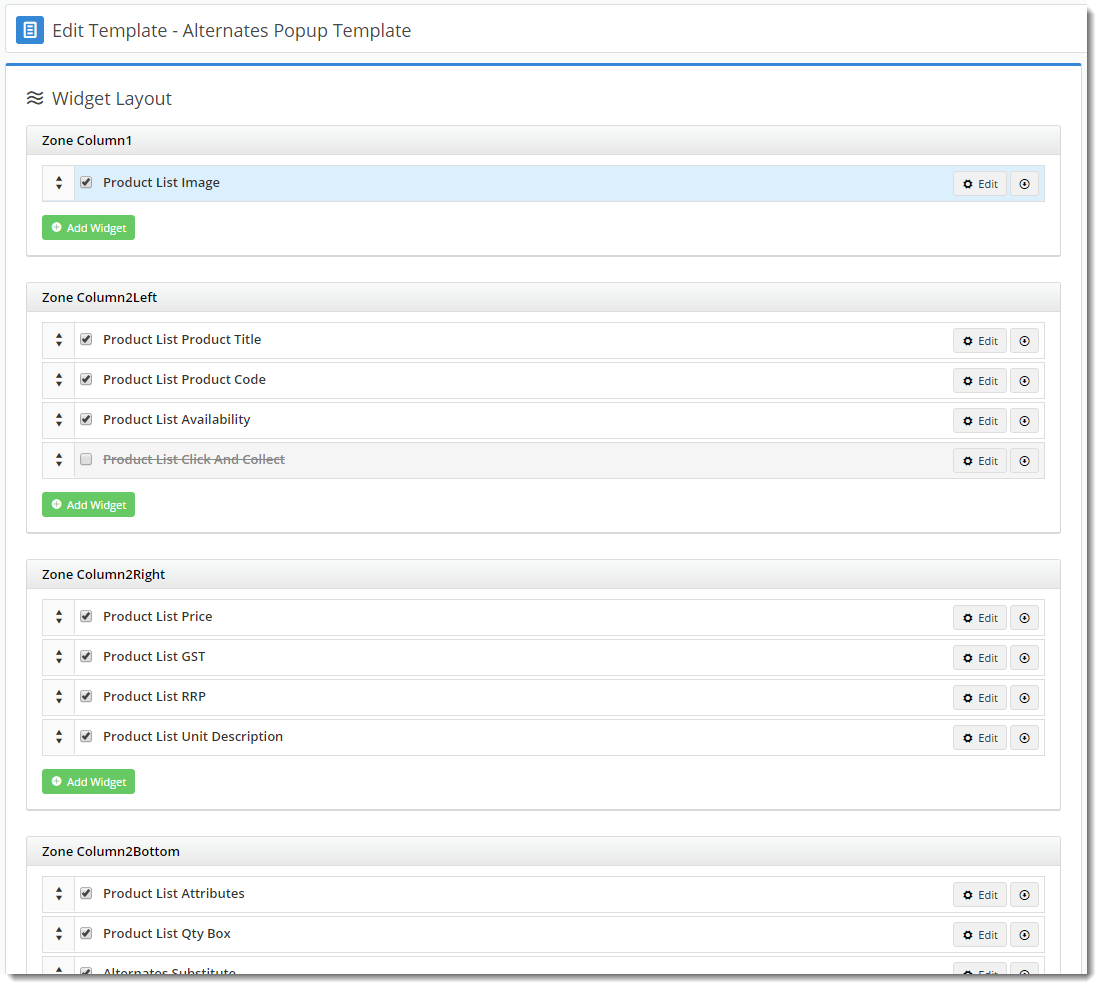
To customise the appearance of product data in the Alternates popup window:
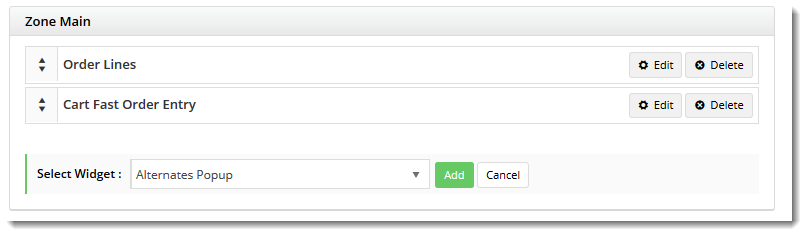
- Navigate to Content → Standard Templates.
- Select the 'Alternates Popup' template.
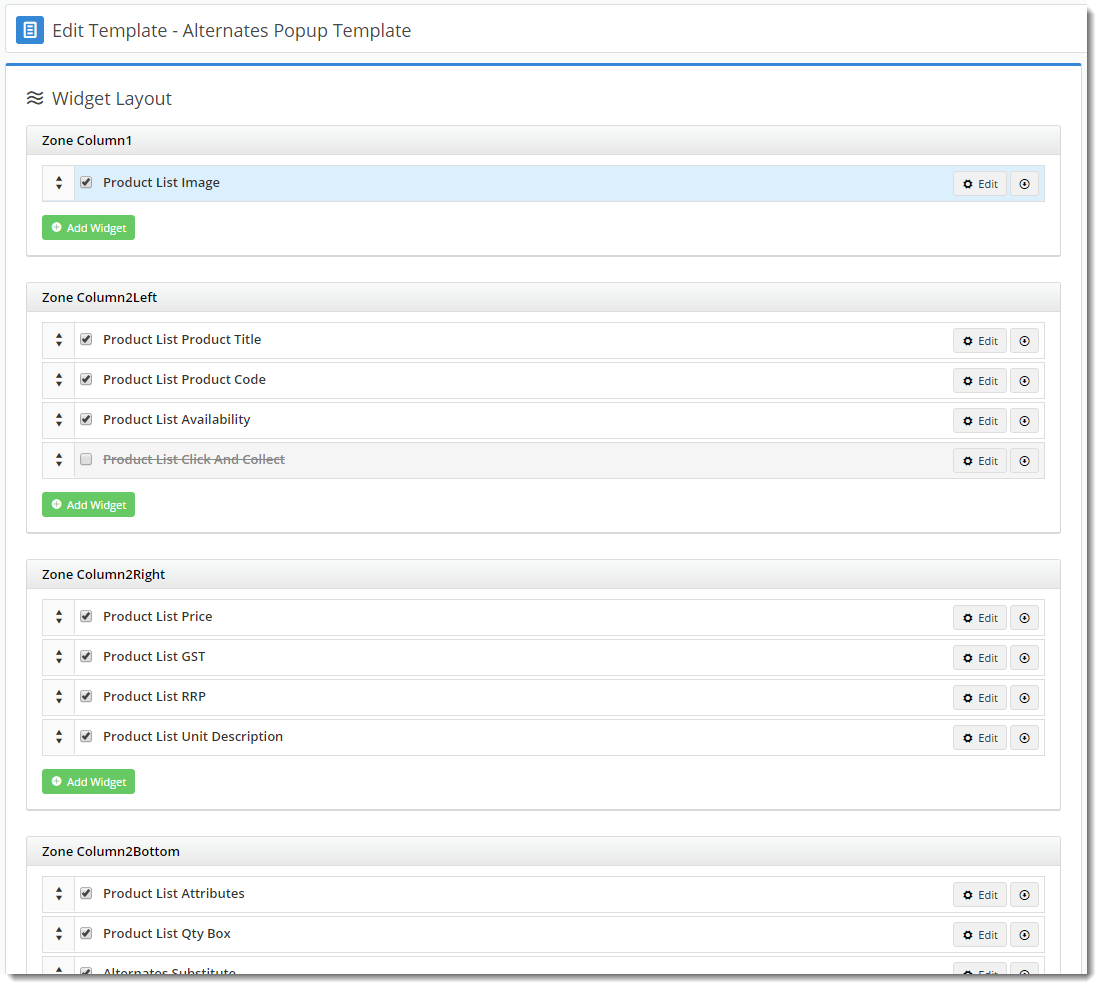
- Here, the product list widgets are laid out in the order they appear (eg. product image at the top, then product title (description), product code, etc).
 Image Added
Image Added
- Select the required widget and click 'Edit' to configure options, or 'Delete' to remove it. You may also use the tickbox to disable (rather than remove) it.
- New widgets can also be added to this template if product data you wish to show is missing.
- Drag and drop widgets to reorder them if required.
- Changes will be visible on refresh of the web page.
Additional Information
| Multiexcerpt |
|---|
| MultiExcerptName | Additional Info |
|---|
|
| Note |
|---|
Products must have Alternates configured (either in the ERP or the CMS) in order for this functionality to work. If an out of stock product has no Alternate data, the button will not display. |
Information on configuring Alternate product data in PRONTO can be found here. |
...
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Title |
|---|
|
Alternate Product Substitution |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| 03.79.00 |
|
|---|
| Prerequisites | |
|---|
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
| Website User Experience |
|
|---|
| BPD Only? | |
|---|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| Both |
|
|---|
| Third Party Costs |
| Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| n/a
|
|
|---|
Related help
| Content by Label |
|---|
| showLabels | false |
|---|
| max | 510 |
|---|
| spaces | KB |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| showSpace | false |
|---|
| reversereverse | true |
|---|
| type | page |
|---|
| excludeCurrent | true |
|---|
| cql | type | pagelabel = "product-maintenance" and type = "page" and space = "KB" |
|---|
| labels | kb-how-to-article |
|---|
|
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| title | Related widgets |
|---|
| excludeCurrent | true |
|---|
| cql | label = "widget" and title ~ "alternate" |
|---|
|