Overview
| Multiexcerpt | ||
|---|---|---|
| ||
| Excerpt | ||
| Customer Self Service Questionnaires are a flexible way toway to create and present forms and collect user information. Some common uses include:Create Contact Us , Returns , Warranties, Feedback, Event Registration and more. A file upload facility and Captcha can be added. Select from the wide range of preconfigured fields or edit them to suit. |
This guide will cover how to create and implement a Questionnaire in BPD sites on version 3.78+.
There are 3 overall steps in the process:
...
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
...
| |
Widget-based questionaire and form system that is easy to configure. Add captcha for validation, or require a digital signature (4.37+). |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Step-by-step guide
1. Create the
...
Questionnaire
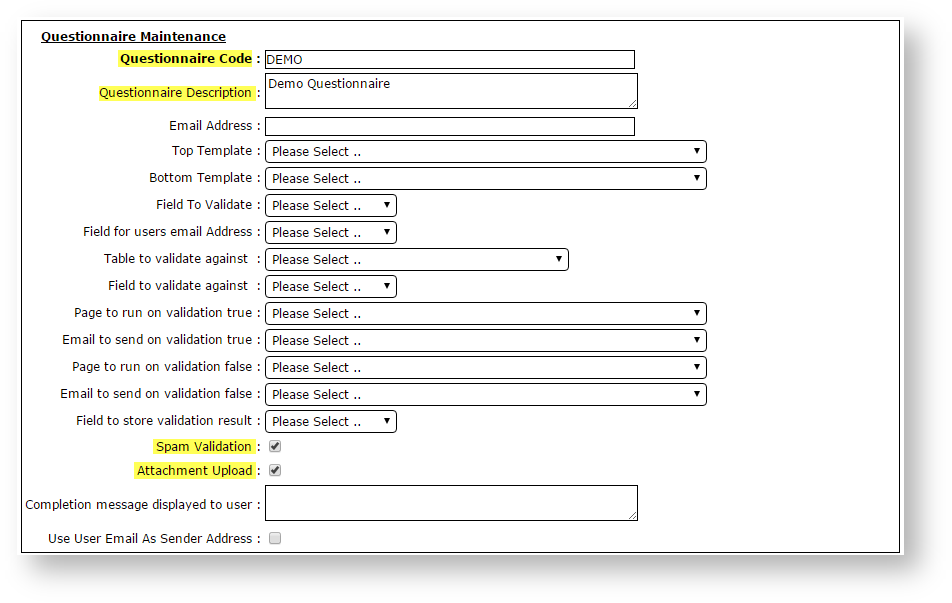
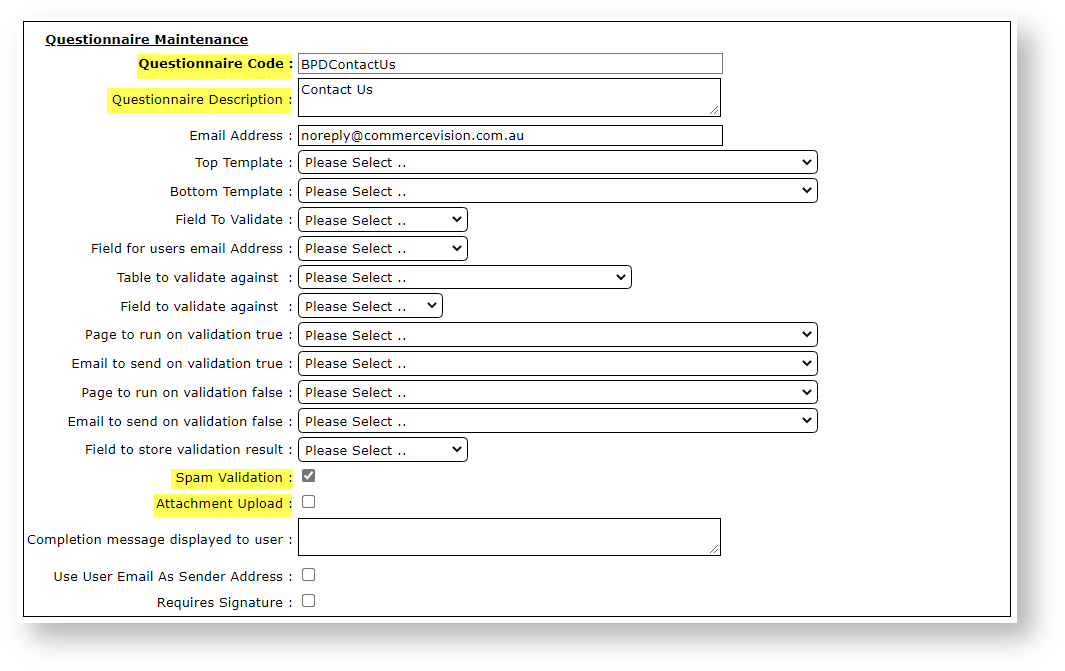
- In CMS, go to Content → Advanced Content → Questionnaire Group Maintenance (/QuestionnaireMaintenance.aspx).
Click '- Click New
'- .
- Set
the- values
as follows- (fields not listed here
may- can be left blank):
this box
- Questionnaire Code - a unique identifying code for the questionnaire
- Questionnaire Description - a brief description of the questionnaire
- Spam Validation - tick this box to enable Captcha functionality for anti-spam
Attachment Upload - tick
- file
to allow the user to attach files on submit. (
- will be
File types
- the widget
specified in
- Add Questions:
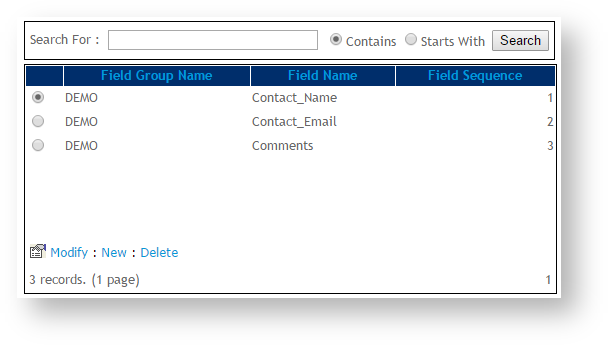
- With the relevant Questionnaire selected, click 'Questions'.
- Click 'New'.
- Select a question from the 'Question Code' drop-down.
- Assign a numeric sequence.
Click 'OK' to add- Click 'OK' to save.
NOTE:
For the 'Send To End User' setting on the questionnaire widget to work (below), you need to define which field, from the Field for users email Address (above) on the questionnaire.
Example: If you setup a questionnaire which has the following fields in it
Email Address, Contact Name, Contact Surname and Phone Number. You would choose Email Address from the Field for users email Address so that the user gets a copy of the form they filled in.
Info
title Digital Signature (Versions 4.37+)
Forms can accept digital signatures. To insert a mandatory Signature input box, tick Requires Signature. Signature field labels can be edited in the Questionaire Widget.
- To save, click OK.
2. Add Questions
- In the Questionnaire selected, click Questions.
- Click New.
- Select a question from the Question Code drop-down.
- Assign a number for ordering of questions on the page.
- Click OK.
- Repeat as needed until all question fields have been added to the questionnaire.
- Click 'To make sure saved changes appear on your site, click Refresh Dictionary'.
Question
Tip If the
require does
question you
appear
want is not
new questions can be added by following
in the Question Code drop-down,
Navigate
create it with these steps:
-->
- Go to Content → Advanced Content
'
- → Questionnaire Field Maintenance (/QuestionMaintenance.aspx).
- Click
'
- New
'
- .
- Set the values as follows:
- Question Code - a unique code (with no spaces) to easily identify this question for selection later on
- Question Text - the question prompt which will be displayed to the user
- Sequence - determines the order in which the question appears in the maintenance screen. This will default to the next available sequence number, but can be overwritten
- Answer Format - the required format for responses to this question (e.g. Short Text, Number, Tickbox, etc)
If you selected the List, Radio Button or Check List data type:
Lookup: Add a value separated by a semi-colon. Example: Mrs;Ms;Mr;Miss
- Length - the number of characters the field is to be restricted to (if applicable)
- Required - tick this box if this question is to be mandatory
- Help - enter tooltip text here - either a further explanation or example; anything which might assist the user in completing the questionnaire
- Hidden - tick this box if the question should NOT appear on the questionnaire (used to render hidden HTML elements on a questionnaire page)
- Click
' to
- OK
- to save.
Questions created here will now be available for use in any Questionnaire.
Place & configure the Widget
(in this example we'll use
- To make sure saved changes appear on your site, click Refresh Dictionary.
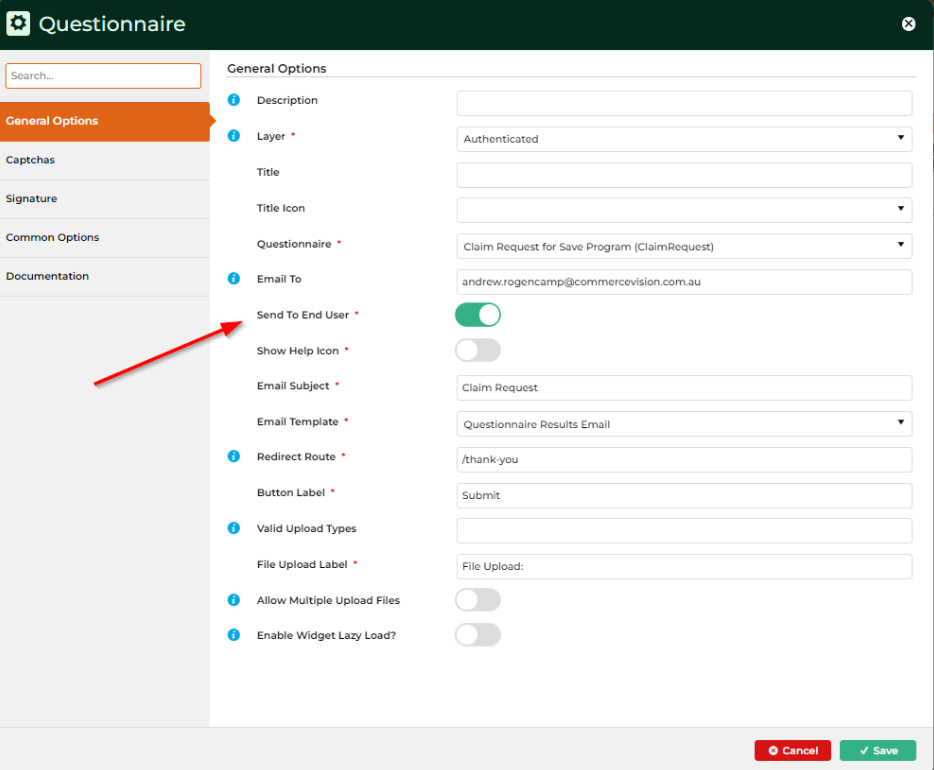
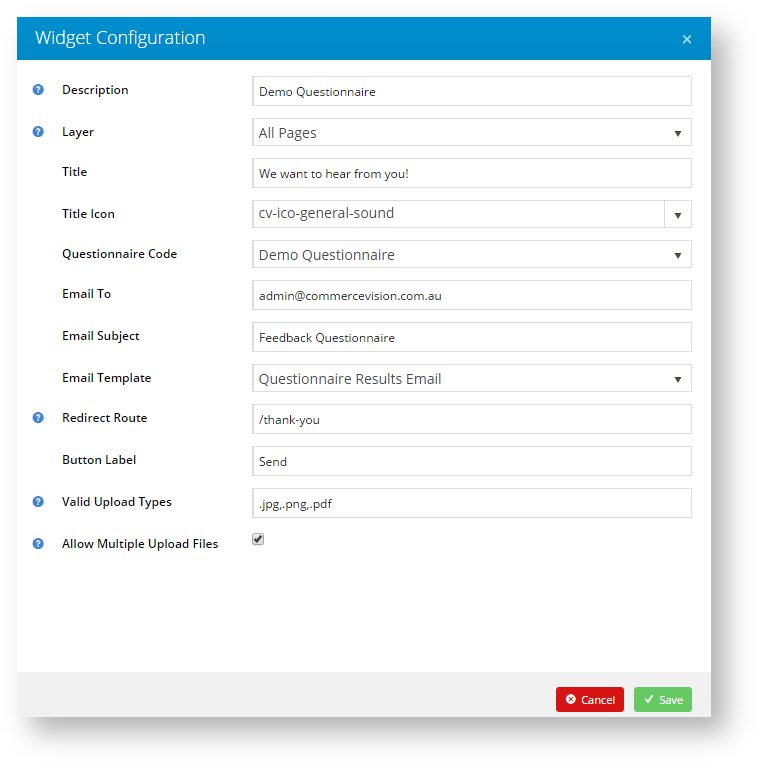
3. Add the Questionnaire Widget and configure settings
This example uses an existing custom page
...
.
- Navigate Go to Content --> → Content → Custom Pages.
- Click 'Design' on the required selected Custom Page. (Note - if there is no NOTE - If the 'Design' button is not there, your page is not widget-based and . It will need to be converted via page Options.)
- Click 'Click Add Widget'.
- Search for and add Add the Questionnaire widget.
Click- 'Click Edit' on for the widget.
- Configure options as required. Refer to the widget documentation for a detailed explanation of all options.
. See: Questionnaire Widget.
- Click 'Save'.
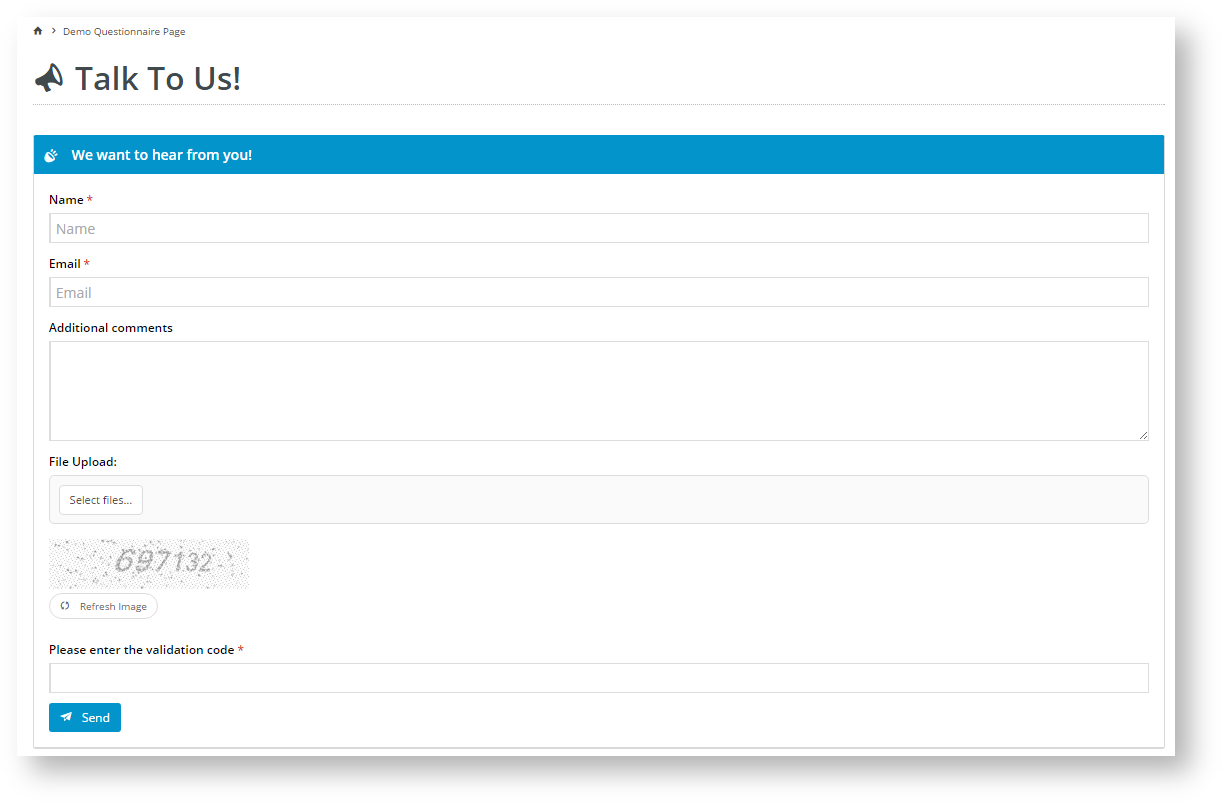
- Navigate to the custom the custom page and view your new questionnaire!
| Tip | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Make your customers' lives easier by prefilling some of the questionnaire fields for them! From version 3.92+, you have the ability to can pre-populate fields based on customer/user data, or page parameters. For example, Examples: Name and Company Name (for logged in users), or product code (if the form is Product Code (in a stock enquiry form on a product detail page). Here's a quick how-to:
If you don't see the token you're after, contact our friendly Support team for assistanceCommerce Vision. |
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
--Create forms include Contact Us, Returns, Warranties and Feedback. |
| Minimum Version Requirements |
| |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Prerequisites |
| |||||||||||||||||
| Self Configurable |
| |||||||||||||||||
| Business Function |
| |||||||||||||||||
| BPD Only? |
| |||||||||||||||||
| B2B/B2C/Both |
| Ballpark Hours From CV (if opting for CV to complete self config component) |
| Multiexcerpt | ||
|---|---|---|
| ||
Contact CV Support |
| Multiexcerpt | |
|---|---|
| MultiExcerptName | Ballpark Hours From CV (in addition to any self config required)|
Contact CV Support |
| Multiexcerpt | ||
|---|---|---|
| ||
n/a |
| Multiexcerpt | ||
|---|---|---|
| ||
-- |
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...