Prerequisites
1. Google Tag Manager and GA4 accounts
This guide only documents any steps needed to get credentials from Google Tag Manager. Your Tag Manager and GA4 accounts should be set up already. Learn more at Google: Set up GA4; Google Tag Manager with GA4
2. CMS Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
3. Templates/widgets SetupTo trigger the product click (select_item) event in GA4, check these setups:
Before You Begin
1. CMS Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
2. Templates/Widgets Setup
To track product clicks (select_item event in GA4) for certain List Types check that templates where users can select a product has these setups:
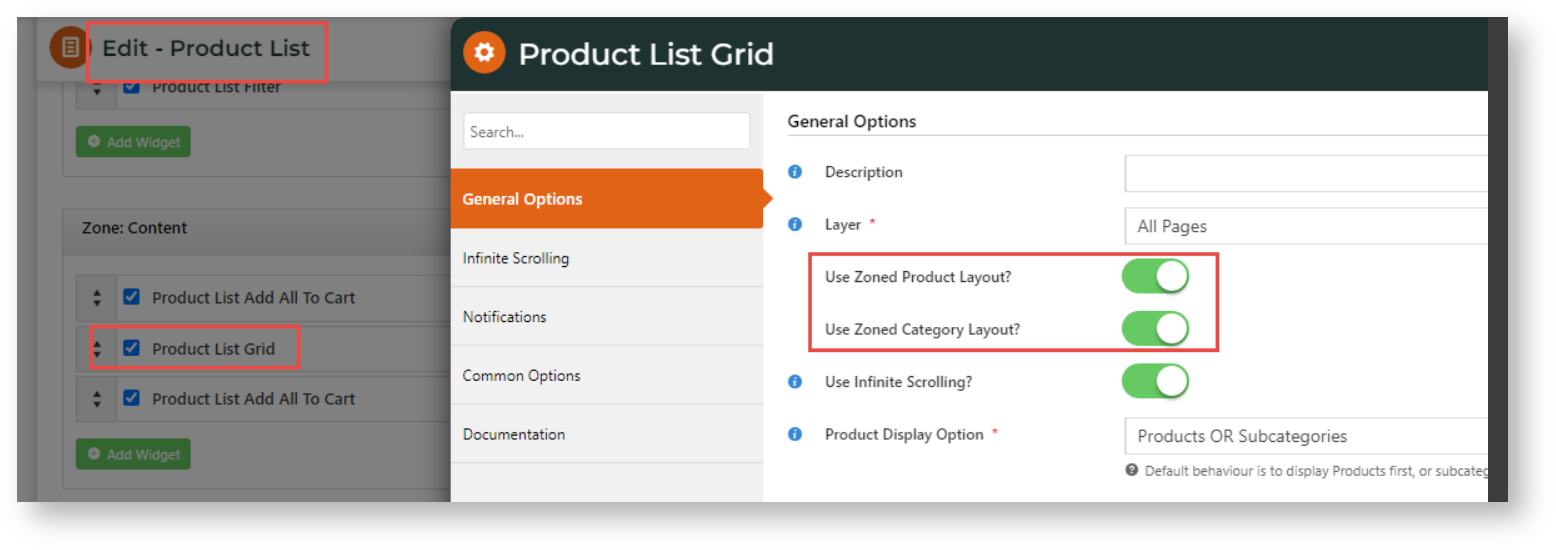
Product List Grid widget: zoned layouts are enabled for Products and Categories.
(Affects List Type: Product List
(Go to Pages & Templates → Products
→and check the Product List Grid widget is using a zoned layout.)
Items
List Type: Items Recently Viewed works with the Recently Viewed widget
is added to Home Page
(Pages & Templates → Home Page → Items Recently Viewed widget)- CrossSell/Upsell widgets: are added to Product Detail
(Pages & Templates → Products → Product Detail page → CrossSell/Upsell widget) - Campaign Slider: is added to Home Page
(Pages & Templates → Home Page → Campaign Slider widget)
4. Enable Favourites for Prior Purchases:
For each shopper and visitor role you want tracked:
Configure GA4 Analytics
1. Select GA4 version
In the CMS, go to: Settings → Settings → Systems → Analytics.With Analytics enabled on your site, click Configure.
In Analytics Feature Settings, toggle ON Enable Analytics.
In Analytics Version,
added on a page or template.
List Types: Cross Sell, Upsell works with the CrossSell/Upsell widget added on a page or template, e.g., Product Detail page.
List Type: Campaign works with the Campaign Slider widget added on a page or template.
Set CMS Analytics to GA4
1. Select GA4 version
- In the CMS, go to: Settings → Feature Management→ System → Analytics.
- With Analytics enabled on your site, click Configure.
- In Analytics Feature Settings, toggle ON Enable Analytics.
- In Analytics Version, select 'GA4'. TIP - GA4 should be selected if you are implementing Tag Manager for the first time.
In- In Google Tag Manager ID, enter the Container ID from your Google Tag Manager accountTag Manager ID.
Example:
When an ID is entered, the functions are displayed. TIP - To capture the basic properties of the shopper journey, tick Digital Remarketing. To include fine-grained properties of a range of shopper journeys, tick Enhanced eCommerce as well.
- Digital Remarketing - use Analytics with Google Tag Manager for remarketing tools such as Google Ads or for dynamic remarketing. In dynamic remarketing, after they leave your site and continue to browse the internet, shoppers can be shown personalised ads based on products they purchased or viewed.
- Enhanced Ecommerce - add this option to send fine-grained details about shopper behaviours on your site that goes beyond the transactional (purchase) journey. As well as remarketing, this data produce more indepth reports on patterns of user activity, e.g., how users interact with specific products, where they go to on your site and where they go next, when they abandon their carts and leave your site.
- Enhanced Rich Snippet - add a code snippet that enhances search results visually, e.g., include ratings when a product's page is listed. See: Enhanced Rich Snippets- Click Save.
2. Set template (optional)
This step is needed only if you do not want to use the default template supplied by CV ecommerce.
This template contains the code that outputs the Google Tag Manager code snippet onto every page. You can however use a custom template.
| Note | ||
|---|---|---|
| ||
|
Global or Role-based
You can select to use a global template that includes all users or role-based ones.
| Info |
|---|
The system will first check for a role-based template. If one is not found, the global template will be used. The default template CV_OpeningBodyTemplate can be accessed in Content. |
Set Global template
To set a custom global template, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Set Role-based template
To set a role-based template, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Data Layer Testing
Google Tag Manager functions best when deployed alongside a data layer. A data layer is a JavaScript object that passes information from your ecommerce platform to your Tag Manager container. You can then use that information to populate variables and activate triggers in your tag configurations.
| Tip |
|---|
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications. |
Digital Remarketing
Digital remarketing tags your site for online remarketing. Your store or products can be advertised to shoppers after they have left your store. This could be through Google Adwords or ads on Google-partnered sites as the shopper continues their online journey. You can also use dynamic remarketing, when ads are personalised to show products on pages visited by a shopper. By default, data from every page type is sent to Google. Some of these page types contain product value data based on products viewed and/or purchased by specific users. You can untick any page types to be excluded from remarketing.
The data sent for page type are listed.
Event: remarketing
Property/Variable
Value
Notes
ecomm_pagetype
- other
home
category
product
cart
purchase
Value determined by the page the user is on. For example:
- 'other' = any other page not specifically listed (eg. Favourites, Checkout Delivery Address, Dashboard, etc).
'home' = the site's home page
'category' = a category page listing products
'product' = the product detail page
'cart' = the shopping cart
'purchase' = the confirmation page once an order has successfully been submitted
ecomm_prodid
One of the following:
Product code (product pages)
Array of product codes (category, cart, purchase pages)
Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'.
ecomm_totalvalue
The total value of all products and charges (if any)
Optional. Only applies to page types 'product', 'cart, and 'purchase'.
google_conversion_value
The total value of all products and charges
Optional. Only applies to page type 'purchase'.
Remarketing data sample for a 'purchase' page
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"event": "remarketing",
"ecomm_pagetype": "purchase",
"ecomm_prodid": ["ProductCode", "ProductCode"],
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
} |
See: Remarketing with Google Analytics
Enhanced Ecommerce
| Info |
|---|
NOTE - There is no distinction between the events 'ecommerce' and 'enhanced ecommerce' in GA4 properties. For CV ecommerce purposes, 'enhanced ecommerce' in GA4 is the label for the custom event that collects rich ecommerce data beyond the basic remarketing event. |
Enhanced Ecommerce sends additional richer data about shoppers to Google Tag Manager. Instead of just basic transactional information, activities such as when shoppers add items to cart, when they remove items, when they abandon their carts and leave without purchasing, where they begin checkout, etc, are also collected. This data can be used to produce more insightful reports on site engagement, e.g., shopper behaviour patterns or conversion success rates on particular pages, search analytics, etc, as well as the ability to build more granular and complex audience segments for remarketing.
(Enhanced) ecommerce data is pushed for nearly every event type on the website. How CV data fields match GA4 parameters and values are outlined below.
Default value labels
- Event Name: enhancedEcomm
- Cart URL: /cart
- Product Pricing: inc (Change to exc to exclude tax)
Options
Product Impression data is pushed whenever a list of products from a search is displayed, e.g., in search results, a category list, the user's favourites.
In GA4, this is the view_item_list event. Data sent include the items object containing each product listed.
Event
Value
Notes
view_item_listitem_list_name
List type. See: List Names
items
items < >
items
Products in the list. Array with each included product.
Required: yes
Products / Items Parameters
See: Items event parameters and values for data sent for each item
In GA4, product data are now under 'items' (ecommerce.items[ ])
Event
Items
Parameter
Value from CV
item_name
product description
item_id or item_name is required.item_id
Product Code
item_id or item_name is required.item_category
Product Category
top level/primary category.
You can specify up to 5 categories:
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeveUA: when setting the items[].category parameter, you use / as a delimiter to specify up to five levels of hierarchy.
| Info | ||
|---|---|---|
| ||
GA4 uses enumerated category parameters. Up to five levels can be specified. Category translation between UA ↔ GA4:
NOTE - If you intend to send GA4 events to UA, it's recommended that you do not use the |
- Only the first 5 category levels
item_list_name
List type
List type. Value determined by the list in which the product is located.
- When the ID was entered in step 5, three options appear.
- Digital Remarketing - does not apply to GA4
- Enhanced Rich Snippet - this allows you to add a code snippet that enhances search results visually, e.g., include ratings when a product's page is listed. See: Enhanced Rich Snippets
- Tick Enhanced Ecommerce so it's on
- Click Save.
Event and Parameter Reference Guide
This section details the data sent for each event.
| Info | ||
|---|---|---|
| ||
All data pushed has been matched to the structure that Google recommends as closely as possible (as per 2024 guidelines), this should mean that no data transformation / restructuring is in the data layer / Google Tag Manager. |
| Anchor | ||||
|---|---|---|---|---|
|
This event is triggered when the search results render from any of the following widgets
Product Search With Category Widget
Product Search Widget
Product Search With Preview Widget
Product Favourites page
Cart
Item parameters below are included out-of-the-box.
Name |
| |
|---|---|---|
Parameter | CV Value | Notes |
search_term | Search term | The search term used for search query |
| Anchor | ||||
|---|---|---|---|---|
|
The view_item event triggers when the product details page loads.
Item parameters below are included out-of-the-box.
Name |
| |
|---|---|---|
Parameter | CV Value | Notes |
item_name | product description | Product description. One of |
item_id | product code | Product code. One of |
item_category | product category | top level/primary category. You can specify up to 5 categories: |
item_list_name | list type | List type of list product was in:
*NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. If set, event-level |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | numerical value | position of item presented in list (if applicable) |
price | Monetary nett price of the product, in the specified currency. | If 'hide pricing' is enabled at Role level, this data is not pushed. |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. Event level structure: event.currency |
value | Total item value | The same as price, but shown outside of the items array Event level structure: event.value |
view_item_list
The view_item_list event is logged when the user has been presented with a list of items from a certain category or search results, e.g., from a search results, a category list or user's favourites.
Data sent include items, to specify each product with their details.
Event Name | view_item_list | |
|---|---|---|
Parameter | Value | Notes |
item_list_name | list type | For list type names, see: List Names Ignored if set at the item-level. |
Event | items [ ] | An array with each product in the list. Required: yes See: items event and variables/values for product data sent. |
Anchor ecomclicks ecomclicks
select_item
| ecomclicks | |
| ecomclicks |
The select_item event signifies an item was selected from a list, i.e., product was clicked. Data is pushed on any click on a product link, e.g., on a search results page or from the user's favourites list. It includes data from the items array with the clicked product as the only product.
Event Name | select_item | |
|---|---|---|
Variable | Value | Notes |
item_name | product description | Product description. One of |
item_id | product code | Product code. One of |
item_category | product category | top level/primary category. You can specify up to 5 categories: |
item_list_name | list type | List type of list product was in:
*NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. If set, event-level |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | numerical value | position of item presented in list (if applicable) |
price | Monetary nett price of the product, in the specified currency. | If 'hide pricing' is enabled at Role level, this data is not pushed. |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. Event level structure: event.currency |
value | Total item value | The same as price, but shown outside of the items array Event level structure: event.value |
Anchor ecomclicks ecomclicks
add_to_wishlist
| ecomclicks | |
| ecomclicks |
The add_to_wishlist event signifies an item was added to the favourites
currency
currency of site
InEvent Name | select_item | |
|---|---|---|
Variable | Value | Notes |
item_list_name | list type | List type product was on when selected. See: List Names * NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. |
item_brand
brand
index
position of item in list
price
price
Monetary nett price of the item, in units of the specified currency parameter. If 'hide pricing' is enabled at Role level, this data is not pushed.
value | Monetary value of product price x quantity | |
items [array] | selected product details | The If multiple products are provided, only the first product will be used. |
Anchor ecomcheckout ecomcheckout
begin_checkout
| ecomcheckout | |
| ecomcheckout |
The begin_checkout event is triggered when the "Begin Checkout" button is clicked from the cart.
Event Name | begin_checkout | |
|---|---|---|
| Variable | Value | Notes |
currency | currency of site in 3-letter ISO 4217 format | |
Multiple currencies per event is not supported. Each item should set the same currency. For GA4 |
, currency can be set at both item and event levels. |
When item level currency has been set, any event-level |
currency setting is ignored. |
Item level structure: ecommerce.items.currency
Lists are used for product impressions, product clicks and add to cart tracking. The list type is populated in the item_list_name parameter to track the list the user was viewing.
Item List Type
List Type Values
Product Detail
Product Details
Product Category
Product List
Search Results
Search Results
Recently Viewed
Items Recently Viewed
Campaign
Campaign - (sent as the Campaign Description, not the Campaign Code)
Alternate products
CrossSell
Accessories / Related products
Upsell
User Favourites
User Favourites
Prior Purchases
Prior Purchases
Product Details
Product Details
Products Viewed in a List example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("event": "ecommerce",
"view_item_list", {
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
price: 10.00,
}
{
item_id: "SKU_12222",
item_name: "CV Jacket",
currency: "AUD",
index: 2,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Jackets",
item_category4: "Mens",
item_category5: "Waterproof",
price: 70.00,
} ]
}); ]
}
} |
Product Click data are pushed on any click of a product link, e.g., a product on a search results page or from the user's favourites list.
In GA4, the event is called select_item. Details of a clicked product are from the Product/Item event parameters.
Event = select_item
Parameter
Value
Notes
item_list_name
List type product was on when selected. See: List Names
Event structure:
- GA4 - ecommerce.items.item_list_name
* NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists.
value
Sum of product price x quantity
Structure: ecommerce.value
items
items
* The items array with one single element, representing the selected product.
If multiple elements are provided, only the first element in items will be used.
Item Parameters
See: Items event parameters and values for data sent on each item.
Select Item example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "select_item", {
item_list_name: "Related products",
value: "20.00",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
A shopper's data is pushed on every page of the site. You can select to send only data for logged in shoppers.
'User_ID' = the user's unique identifier (database field = user.userid )
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"User_ID": "user userid"
} |
Questionnaire data are only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "thank you URL"
} |
In GA4, you need only specify 'Step 1' of checkout. Event name is 'begin_checkout'. Tick 'Checkout Options' to include other details selected during checkout.
Event
Value
Notes
event
begin_checkout
begin_checkout is effectively equivalent to sending a checkout_progress event with checkout_step set to 1.currency
value
items
items < >
Array that contains each product in the cart.
- Standard product data included for each product in the cart (e.g. name, id, category, brand, price).
Items parameters
See: Items event parameters and values for data sent on each item.
begin_checkout example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "begin_checkout", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Tick to include data about the products purchased.
When an order is submitted, the purchase event pushes the transaction details and details of each product.
In GA4, the purchase event has transaction (payment) + items purchased. There is no separate payment event.
Event Name
purchase
Parameter
Value
Notes
Event
transaction
transaction_id
sales order number
value
total order value
tax
total tax value
shipping
total shipping value
currency
Event
items < >
Array with each product purchased
See: Items event parameters and values for data sent on each item.
Purchase example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"ecommerce", "purchase", "transaction" {
transaction_id: "100000000",
value: 25.99,
tax: 4.90,
shipping: 5.99,
currency: "AUD",},
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "CV Grey Women's Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
}]
}); |
Login Success data are pushed on any successful user login.
event = "login"
method = name of the widget used to initiate the login
GA4 example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "login", {
method: "widget name"
}); |
Logout Success data is pushed on any successful user logout.
Event = "logout"
method = 'widgetName' (widget used to initiate the logout)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "logout",
"widgetName": "widget name"
} |
Add To Cart data are pushed every time a shopper successfully adds a product to their cart.
Event
add_to_cart
Parameter
Value
value
value
value is typically required for meaningful reporting. If you mark the event as a conversion then it's recommended you set value.*
currency is required if you set value.currency
Currency code of the current event, in 3-letter ISO 4217 format.
currency is ignored. If not set, currency from the first item in items is used.* If you set
value then currency is required for revenue metrics to be computed accurately.items
Items < >
An array with each product included.
Standard product data is included here (e.g. name, id, category, quantity, brand, price)
item_list_name
List type
list type determined by the list type from which product was added . See: List Names.
*NOTE - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists.
add_to_cart example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "add_to_cart", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Remove From Cart data are pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event
remove_from_cart
Property
Value
Notes
value
value
currency
currency code
Event
items <>
Items event with array for each product(s) removed from cart.
remove_from_cart example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "remove_from_cart", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Cart Updates will push add_to_cart or remove_from_cart event event depending on product quantity changes:
Quantity increase triggers an "add_to_cart" data push
Quantity decrease triggers a "remove_from_cart" data push
Promotion Code use automatically pushes event type and promotion code name:
successful promo code add - 'validPromoCode'
failure of promo code add - 'invalidPromoCode'
removal of promo code 'removedPromoCode'
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "validPromoCode",
"promoCode": "TWOFORONE"
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "removedPromoCode",
"promoCode": "XXXX"
} |
View Order data is pushed when an order is viewed on the Order History / tracking page. The sales order number is sent.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/TrackOrder/ViewOrder/Order Number"
} |
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/OrderTemplates/Template Name"
} |
To push custom data or to override out-of-the-box inclusions, consult Commerce Vision.
For Commerce Vision internal use only:Determine the type of custom data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
User
Primary Table:
User
Additional Tables:
Role
Customer
SiteTrackerUserData (or SiteTrackerUserData_RoleNamefor role-specific changes)
Product
Product
SiteTrackerProductData (or SiteTrackerProductData_RoleName for role-specific changes)
Order
Primary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLine
Product
SiteTrackerOrderData (or SiteTrackerOrderData_RoleName for role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extend
override
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)| Code Block | ||
|---|---|---|
| ||
$.cv.css.tracker.track("userDetail", "extend", function(data) {
return { EmailAddress: data.EmailAddress };
}); |
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
value | Monetary value of all products | Total cost of products in cart |
coupon | Campaign name | If name of any promotion |
items | items [ ] | Array contains each product in the cart.
|
Anchor ecomtrans ecomtrans
purchase
| ecomtrans | |
| ecomtrans |
The purchase event is triggered when the cart is checked out
Event Name | purchase | |
|---|---|---|
Variable | Value | Notes |
Event | transaction | |
transaction_id | sales order number | generated from your system |
value | total order value | |
tax | total tax value | will depend on whether inc or exc tax has been set |
shipping | total shipping value | |
currency | currency of site in 3-letter ISO 4217 format | Event level structure: event.currency |
Anchor ecomaddtocart ecomaddtocart
add_to_cart
| ecomaddtocart | |
| ecomaddtocart |
The add_to_cart event is triggered every time a user successfully adds items to cart. This is recommended for businesses with online sales.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level Event level structure: event.currency |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomaddtocart ecomaddtocart
add_payment_info
| ecomaddtocart | |
| ecomaddtocart |
The add_payment_info event is triggered every time a user successfully adds payment info during checkout.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
payment type | They type of payment | Where the payment originated from:
|
step | Number 4 | The number of the step from the checkout flow, for this event it's 4 |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomaddtocart ecomaddtocart
add_shipping_info
| ecomaddtocart | |
| ecomaddtocart |
The add_shipping_info event is triggered every time a user successfully adds payment info during checkout.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
payment type | They type of payment | Where the payment originated from:
|
step | Number | The number of the step from the checkout flow, for this event it's 1 |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomremovefromcart ecomremovefromcart
remove_from_cart
| ecomremovefromcart | |
| ecomremovefromcart |
The remove_from_cart event is triggered whenever a product is successfully removed from the shopper's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event | remove_from_cart | |
|---|---|---|
Parameter | Value | Notes |
value | value | value of order line (product x quantity) |
currency | currency code | currency code for the current account |
array | items [ ] | An array containing each product removed with its details (e.g. name, id, category, quantity, brand, price) included. See: items event for product data values. |
| Anchor | ||||
|---|---|---|---|---|
|
You can add rich snippets to include key summary details about a website page when it displays in Google search results. An example might be to show ratings for a product's page on your site.
Learn more: https://developers.google.com/search/blog/2009/05/introducing-rich-snippets
Related Resources
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|