| Excerpt | ||
|---|---|---|
| ||
Set up User Creation API to allow a user to be created from the a third party contact screen. |
...
...
Guide
This guide covers what you have to do in the process to set up the User Creation API.
...
- The ClientID and ClientSecret (will be provided to you)
- The Token api endpoint: /api/token
- The api endpoint: /api/user
Prerequisites
- URL (will be provided to you)
- Username
- Password
...
- API testing app / browser add-on:
- Postman (Chrome) -
...
...
...
...
Step-by-step guide
1. Get Authorisation Token
Before any API call is made, an authorisation token must be created. To retrieve the authorisation token and code to the API call endpoint, you will need the following:
- The ClientID and ClientSecret: Commerce Vision will provide these to you
1.
...
Open your Postman app.
2.
...
3. Set the request type to 'POST'.
...
// NOTE: Professional Services should provide these valuesvar clientId = '7BEFD2BA2C50424FA05248D42D6668BB';var clientSecret = '114F3F65162F46D899EEEF6426768606';
// Join the above two values together with a colon in between and base64 encode the result.var auth = btoa(clientId + ":" + clientSecret);
6. Do a call to get the token.
Tthe 'Authorization' uses the above auth value to generate the token:
...
$.ajax({ url: '/api/token', method: 'post', headers: {'Authorization': 'Basic ' + auth}, data: { 'grant_type': 'client_credentials' }}).then(function(response) { // IMPORTANT: we will use these two value in the api calls. var type = response.token_type; var token = response.access_token;});
...
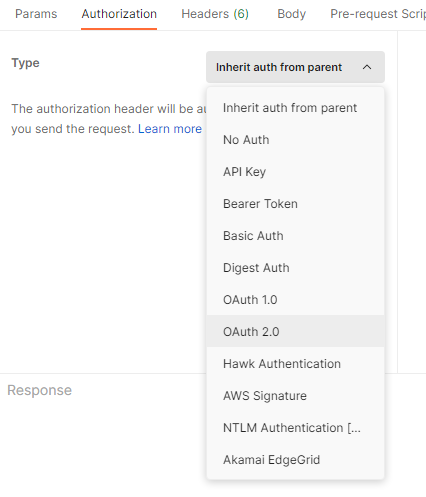
Click the Authorization tab.
3. In Type, select OAuth2.0.
4. Go to Configure New Token.
5. In Token Name, enter a name of the token.
6. In Grant Type, select Client Credentials.
7. In Access Token URL, enter the URL (given to you).
8. Enter the Client ID and Client Secret provided to you.
9. In Client Authentication, select Send as Basic Auth header.
10. Click Get New Access Token to get the token.
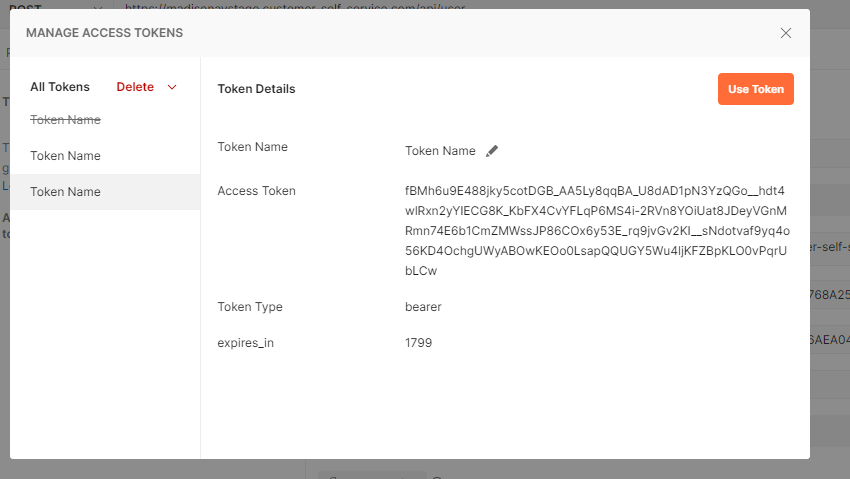
The response is an object with two fields:
...
- Token Type: this is the authorisation type that is needed for the api calls (should be 'bearer' usually)
...
- Access Token: this is the actual token
11. Click Use Token.
2. Make the API call
You will need:
- The
...
- Token API endpoint: /api/token
- The API endpoint: /api/user
The Token Type and Access Token you created are needed to make the API call. The API endpoint requires use of the token type and token in the authorisation header.
...
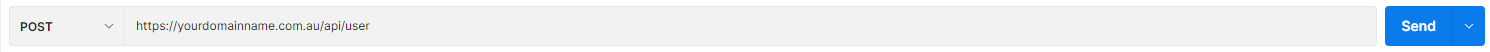
1. Set the request type to POST.
2. Enter the URL (domain name) and then add /api/user
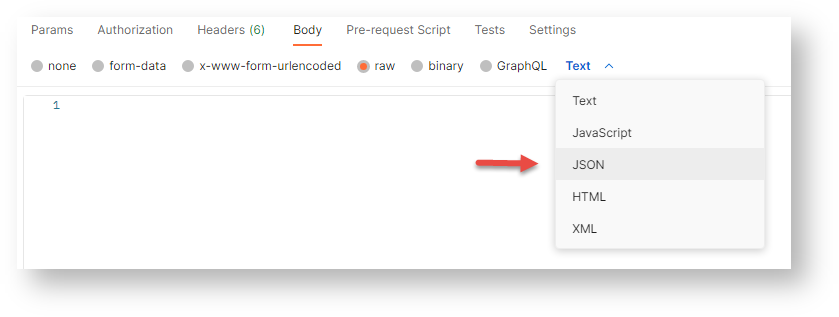
3. On the Body tab, select Raw, then JSON. The API request will return the payload in JSON.
4. Add this sample in the body.
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
5. Click Send.
NOTE - The response object should contain a response that allows you to see whether the call succeeded and whatever response information the call will return. All responses should contain "Success" and may contain "Message" (it should have the field but might have no content depending on the service). All other fields on the response object are endpoint specific.
Example
Below is an simple example of combining the above into a function that retrieves a token and caches it in local storage. It also retrieves the token if it is not cached or if the api endpoint call returns a 401 (not authorized) because the token is expires:
| Warning |
|---|
You need to replace the clientId and clientSecret values below in the getToken() function with the values provided by Professional Services. |
| Warning |
|---|
This is not meant to be used as is, but is just an example including how you might cache the token and retry on token expiry etc. |
...
| language | js |
|---|
...
If the user does not exists, a new user will be created. If you have selected for a Welcome email to be sent ("SendWelcomeEmail": true), this should have been sent.