Customer Experience
1.
...
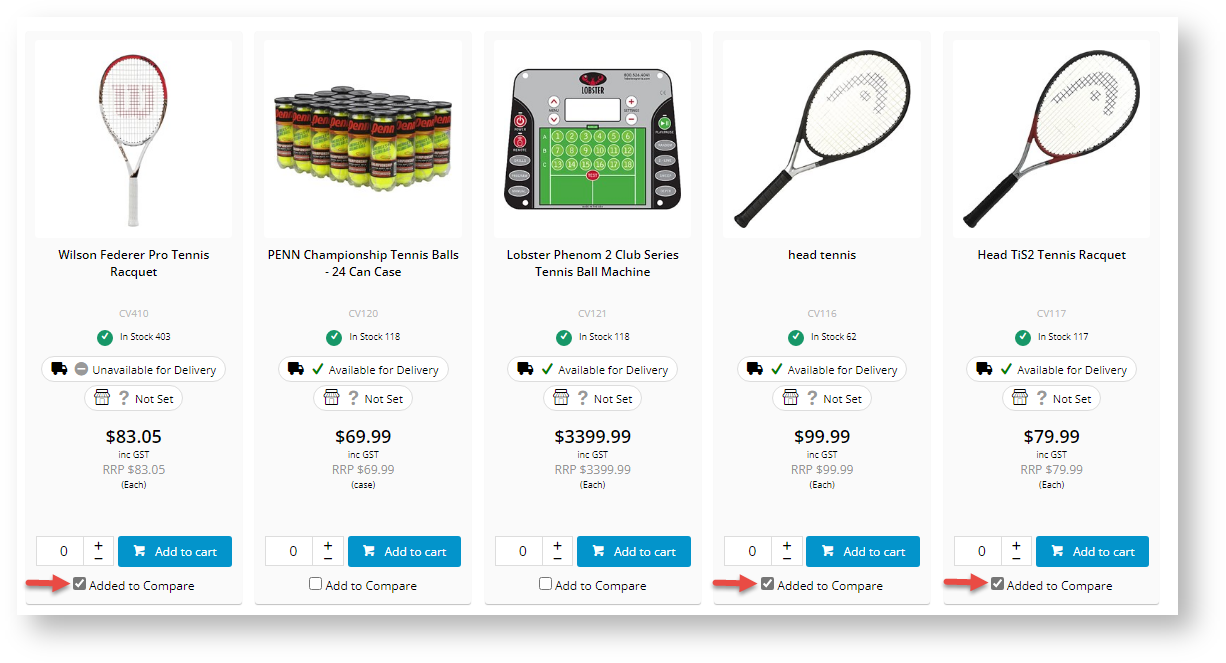
Select products:
The user ticks the Add to Compare checkbox for each product to compare.
2. Run product compare
The user checks selected products are correct, then clicks Compare Selected.
| Info | ||
|---|---|---|
| ||
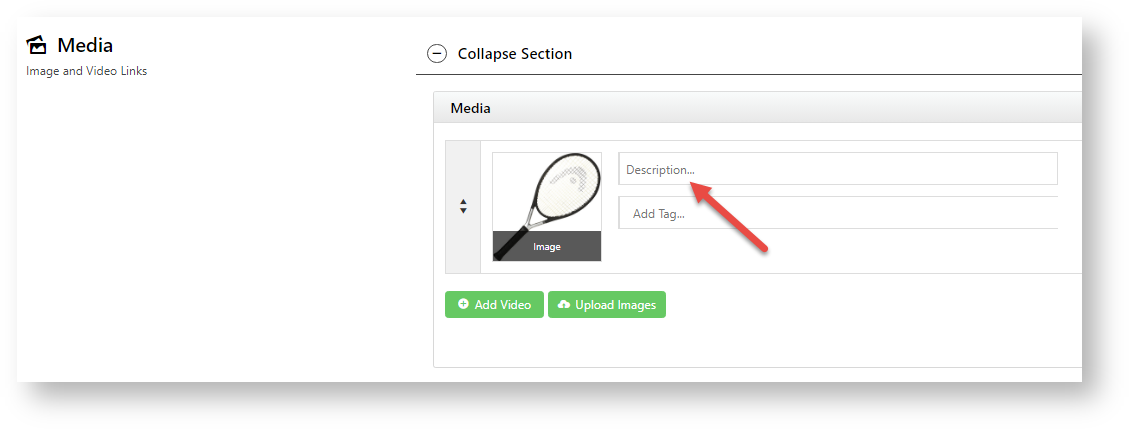
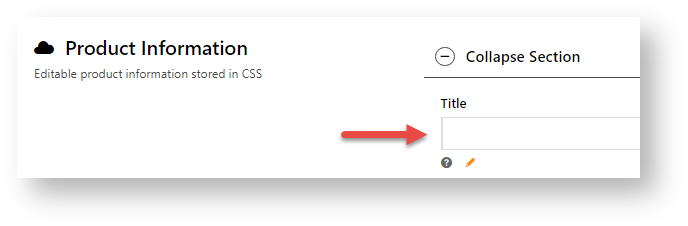
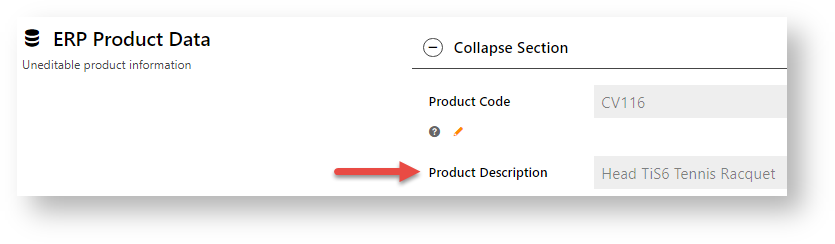
The description of a product in the 'Products to compare' section defaults from one of these fields, with the following priority: 1. Product's image description if available, 2. Product Title, if available, 3. Product Description. See: Product Maintenance |
3. View
...
products side by side:
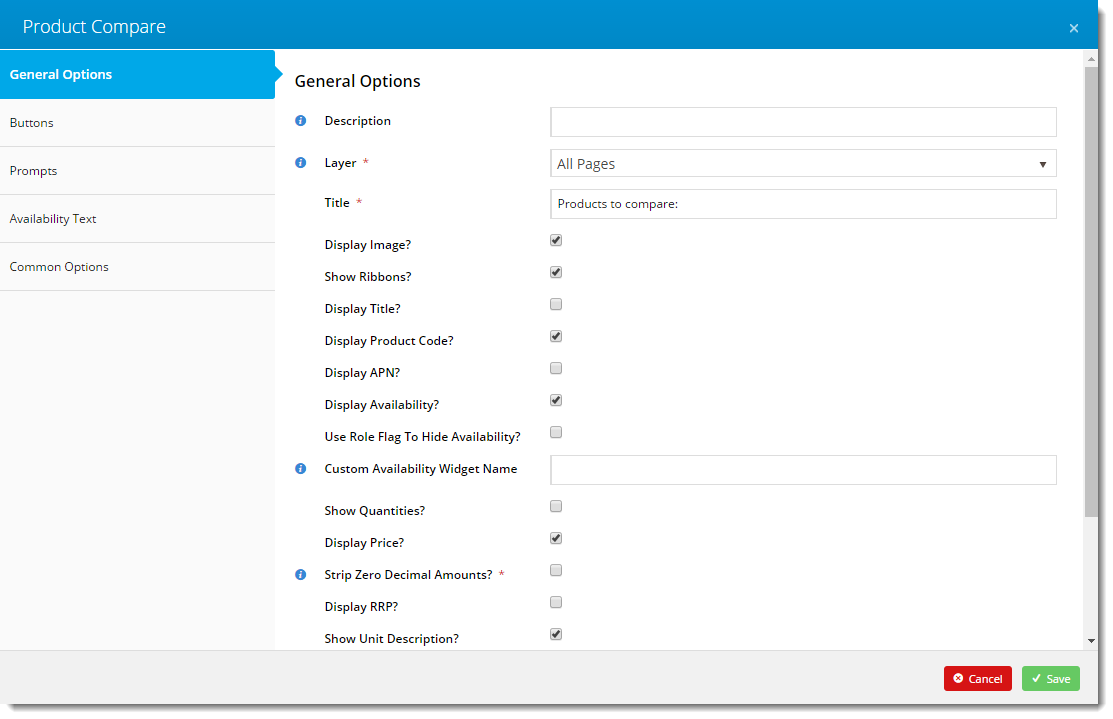
What product information is included is set in the Product Compare Widget.
Step-by-step guide
To enable Product Compare:
- In the CMS, go to Content → Theme Layout.
- Scroll to Zone: Content After and click Add Widget.
- Search for Product Compare and click Add Widget.
- Click Edit on the widget to configure options. Tick the options you wish to display in the comparison window*.
- To save the changes, click Save.
- Navigate to Content → Standard Pages.
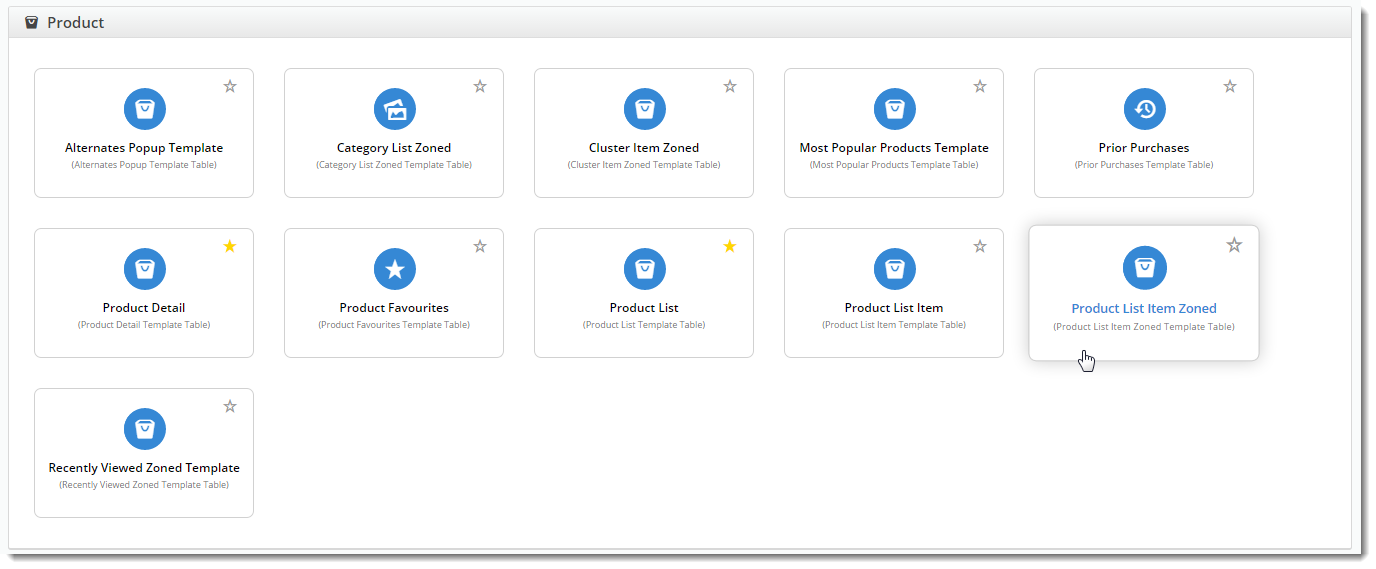
- Select the Product List Item Zoned template.
- Scroll to Zone Footer and click Add Widget.
- Search for Product List Compare and click Add.
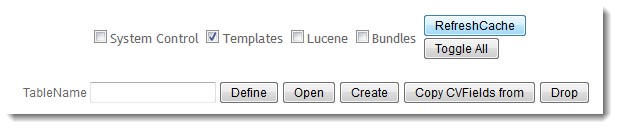
- Refresh the Template cache by navigating to the site's Dictionary (Dictionary.aspx).
- Tick the Templates option and click Refresh Cache.
The Product Compare feature is now enabled on the website.
| Tip |
|---|
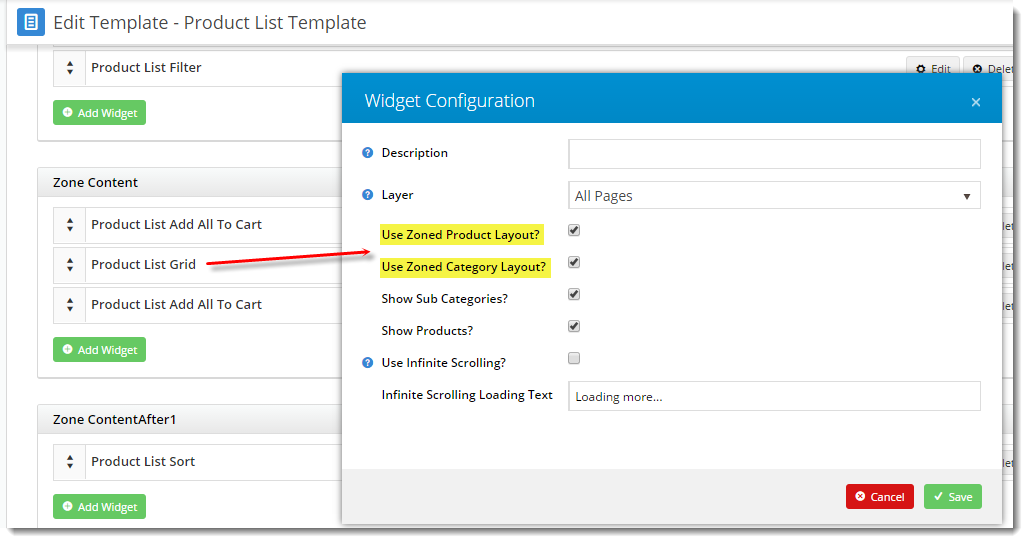
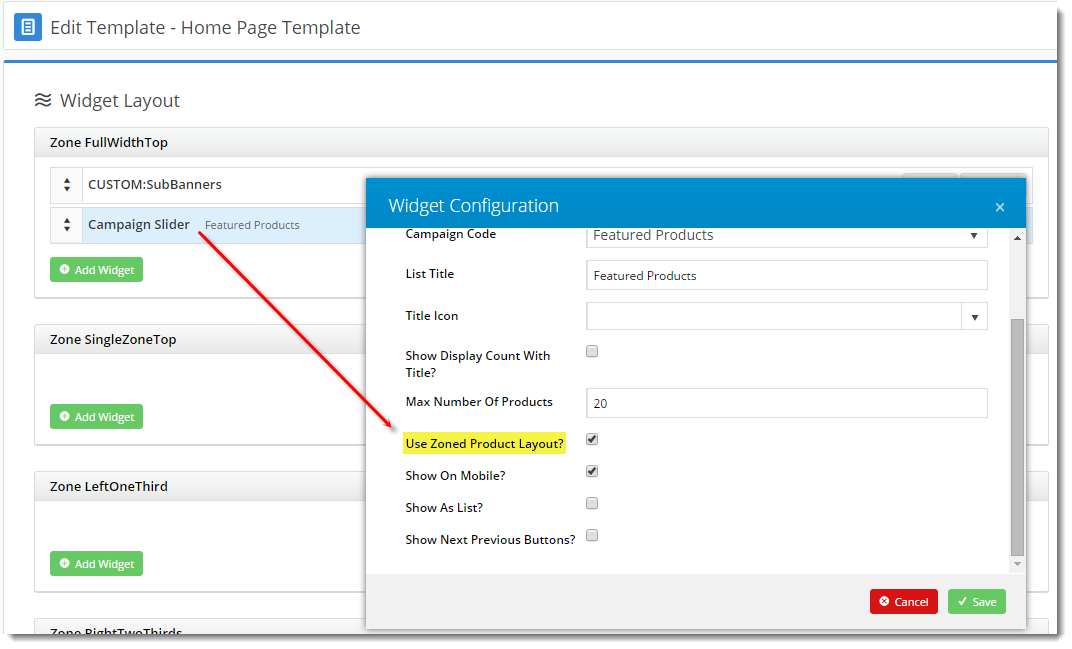
If both the dictionary and browser have been refreshed and the feature is still not displaying, check that the site is using Zoned Product Layout (most sites are configured this way by default). 1. Navigate to Content → Standard Pages and select the Product List template. Edit the 'Product List Grid' widget and ensure 'Use Zoned Product Layout' & 'Use Zoned Category Layout' are ticked. If not, tick and click Save. 2. Check Campaign products if applicable: Navigate to Content → Standard Pages and select the Home Page template. Edit the 'Campaign Slider' widget and ensure 'Use Zoned Product Layout' is ticked. If not, tick and click Save. |
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
Custom product fields can also be added to a Product Compare grid. Contact Commerce Vision. |
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
| |||||
| BPD Only? |
| |||||
| B2B/B2C/Both |
| |||||
| Third Party Costs |
|
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|