...
| Excerpt |
|---|
Renders the default image of products in the zoned list view. |
...
A slider Gallery |
Example of Widget Use
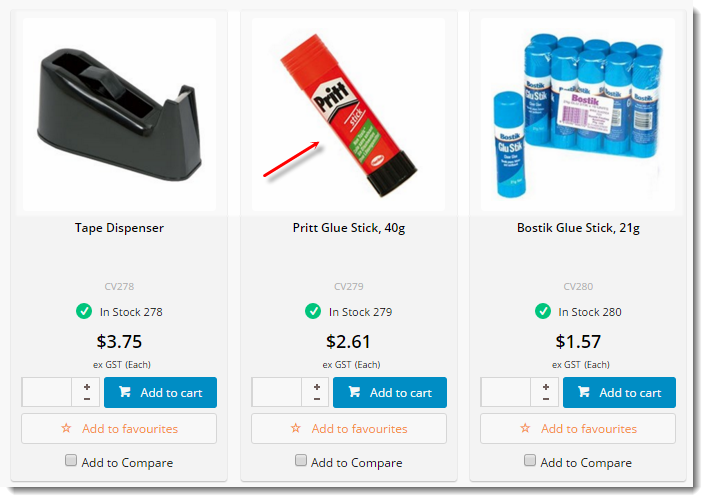
Following is an example of the widget in use:
Where can the Widget be placed?
...
- Product List Item Zoned Template
- Product Quick View Modal Template
- Cluster Item Zoned Template
...
Widget Options
| Option | Use | Comments | Available from Version | |
|---|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so This description is added to the widget title. It makes the widget's purpose is clear at a glance from use clear on the template page. | All | |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required Use layering to limit widget content to certain groups of users. To use the same widget for more than one audience, user group but different configuration is needed.The widget can be added to the zone more than once and the layer feature can determine which audience can see each widgetwith different options set, add the widget as many times as needed in the same zone. Then add layering to define the user group each time. | All | |
| Show Ribbons? | Determines whether Whether product ribbons are displayed on the image in the list. | Default is: tickedON Untick Toggle to disable | All | |
| Product URL Prefix | The prefix Prefix inserted into the product URL before the product name. Primarily used during existing site upgrades to BPD, where it is desirable to maintain , so existing URLs can be maintained. | All | ||
| Use Hyperlink? | Determines whether the product Product image is hyperlinked to the product's detail page. | Default is: tickedON Untick Toggle to disable | All | |
| Override Image Url Prefix | The prefix Prefix inserted into the image filepath for products in the list. Useful for overriding the default image and displaying an alternative set of images in the product list instead. | All | ||
| Product Picture to Use | Determines the particular product Product image to be displayed (eg. Picture 1, Picture 2, etc). | Default is: Picture 1 | 3.88 |
...
| Only Render Basic Html Image Tag? | Whether the alt tag is included. | Default: OFF Toggle to enable. | |
| Enable Gallery View? | Display a gallery of image thumbnails when a product has more than one image. The user clicks on a thumbnail to view the image. | Default: ON Toggle to disable. | 4.36 |
| Gallery Image Path | Default: /images/ProductImages/250/ | 4.36 |
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|