...
- Login to the CMS.
- Navigate to Content --> Standard Pages.
- Select the Guest Checkout template.
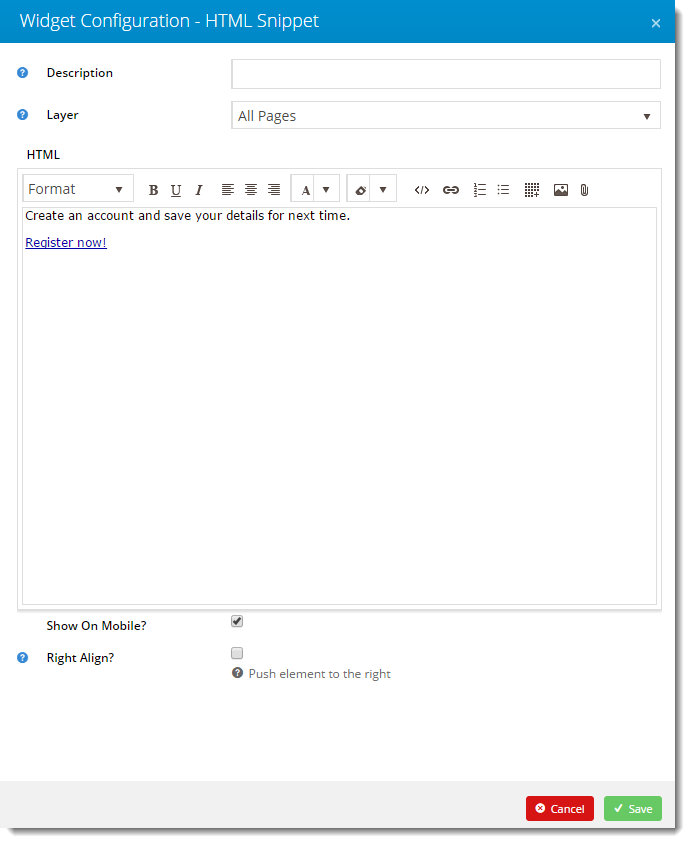
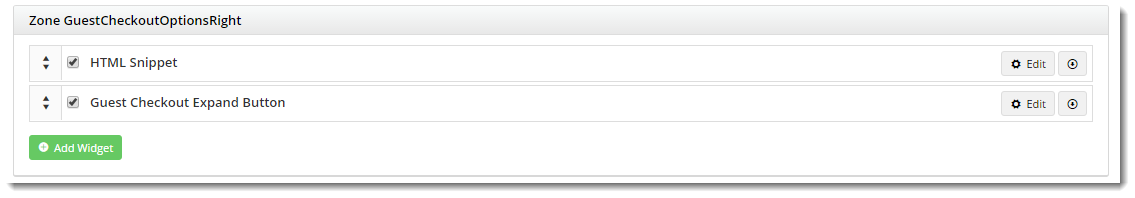
- In the Zone Options Left, add a widget for your content - for example, an HTML Snippet.
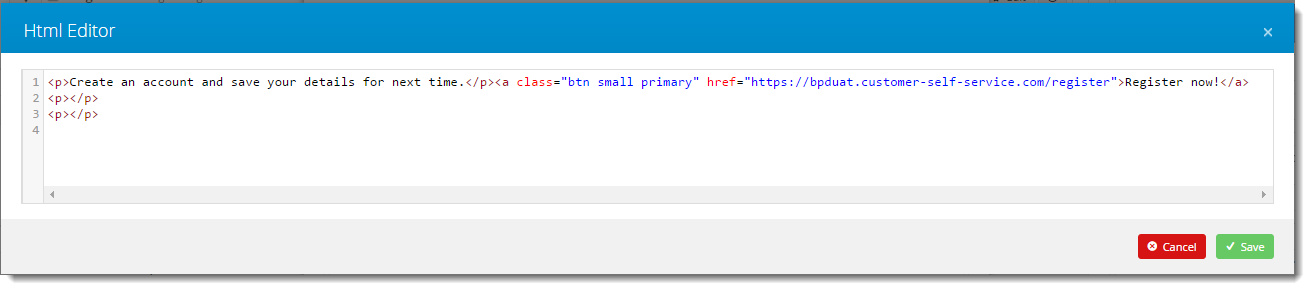
- Click 'Edit' on the widget to configure. In this example we used html to insert text and a button link.
- Style the button by inserting the required class into the html. Refer to your site's style guide.
- Click 'Save'.
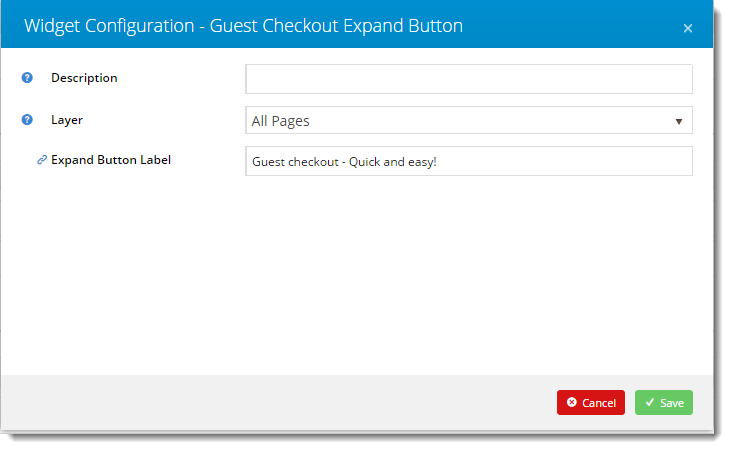
- In the Zone Options Right, add the 'Guest Checkout Expand Button' widget.
- Click 'Edit' on the widget to customise the button text.
- Click 'Save'.
- Add another 'HTML Snippet' widget to the Zone Options Right if you wish to display text or other content with the Guest Checkout Button.
- Load your website in another browser / incognito tab, and admire your handiwork!
Related articles
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|