...
| Excerpt |
|---|
Displays a video on any page of the website, with correct styling to ensure the video is responsive across all devices. Both YouTube and Vimeo formats are supported. |
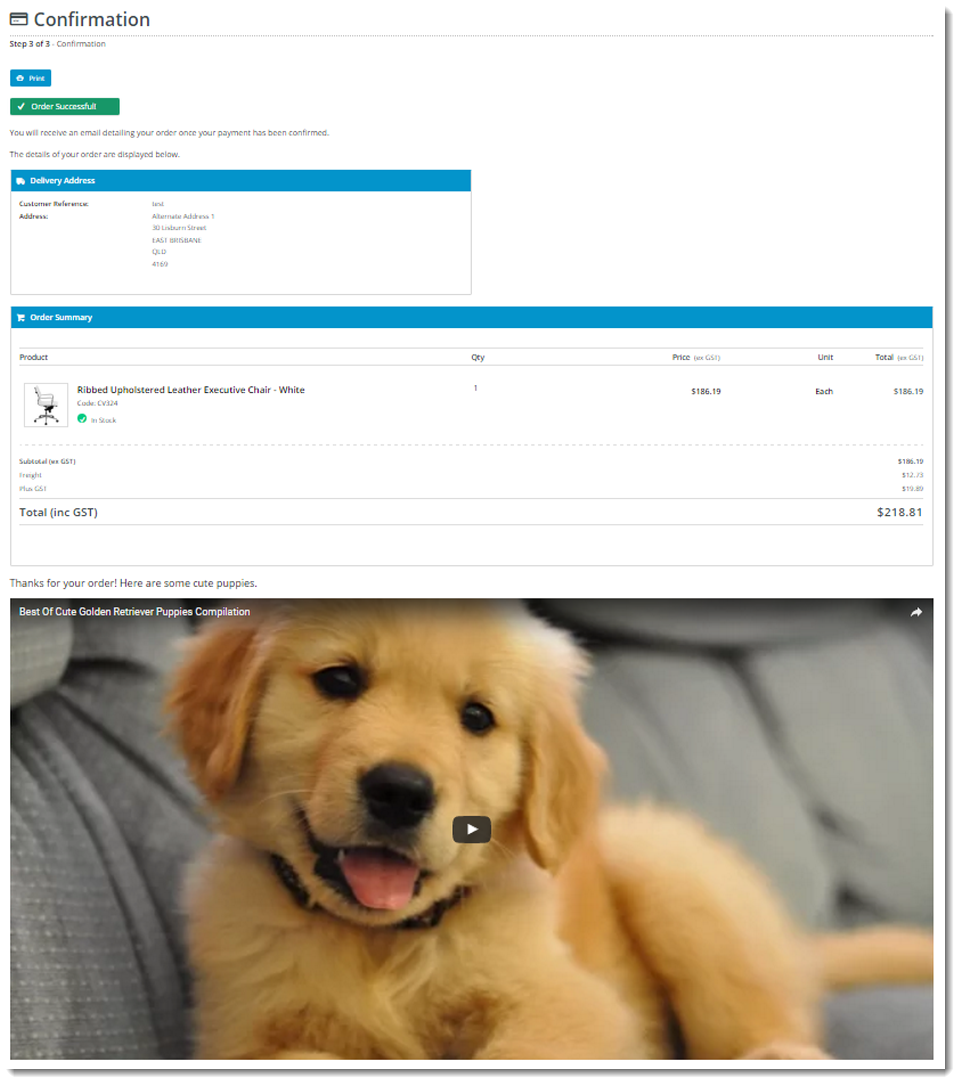
Example of Widget Use
Where can the Widget be placed?
...
- Any Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short specific description of the widget's use. | This description is added to the widget title. It makes the widget's use clear on the template page. | All |
| Layer | The layer the widget is valid for. | Use layering to limit widget content to certain groups of users. To use the same widget for more than one user group but with different options set, add the widget as many times as needed in the same zone. Then add layering to define the user group each time. | All |
| Video Type | The video format:
| Default: YouTube | 3.90 |
| Video Code | The video code (without no additional html surrounding it) | Correct: a6KGPBflhiM Incorrect: <iframe width="560" height="315" src="a6KGPBflhiM" frameborder="0" allowfullscreen></iframe> | 3.90 |
Other Widgets
...
| Set Poster Image | Display a poster image before the video loads by uploading a graphic which will overlay the video, | 4.37 | |
| Poster Image Overlay | Display custom HTML on top of this graphic, there is also an editor option for this. | 4.37 |
Related help
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|