Prerequisites
1. Set up Google account and get ID and Google Tag Manager snippet
NOTE - This guide only documents the steps that are required to obtain credentials and the Gtag code snippet. Learn more at Google: Set up GA4
- If you do not have an account, go to analytics.google.com and create an account.
- Set up a new product or app.
- Follow the instructions to create a new GA4 data stream. TIP -The measurement ID links your site to the GA4 account.
- To retrieve the generated tag js script for your account, click View Tag Instructions.
- To view the tag, click 'Install manually'.
Copy the tag. It will have your Measurement ID added to it.
Info
title Google Tag Manager Here is an example with the Measurement ID in yellow:
- In the CMS, go to Content → Advanced Content → Resources.
- Use the Search tool to find: rcGoogleTagManagerInitialiserHead
- Click Modify.
In Resource Value, add the Google tag snippet you copied. It will look like this except the {0} placeholders will have your data stream's Measurement ID.
Code Block
title This tag will output the 'snippet' required by the Google Tag manager. <!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id={0}"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '{0}'); </script>
Example of snippet in Resource Value:- Click Save.
2. Check templates/widgets are set up for capturing the Product Click event
To capture products clicked by users for GA4, in the CMS, make sure the following are in place:
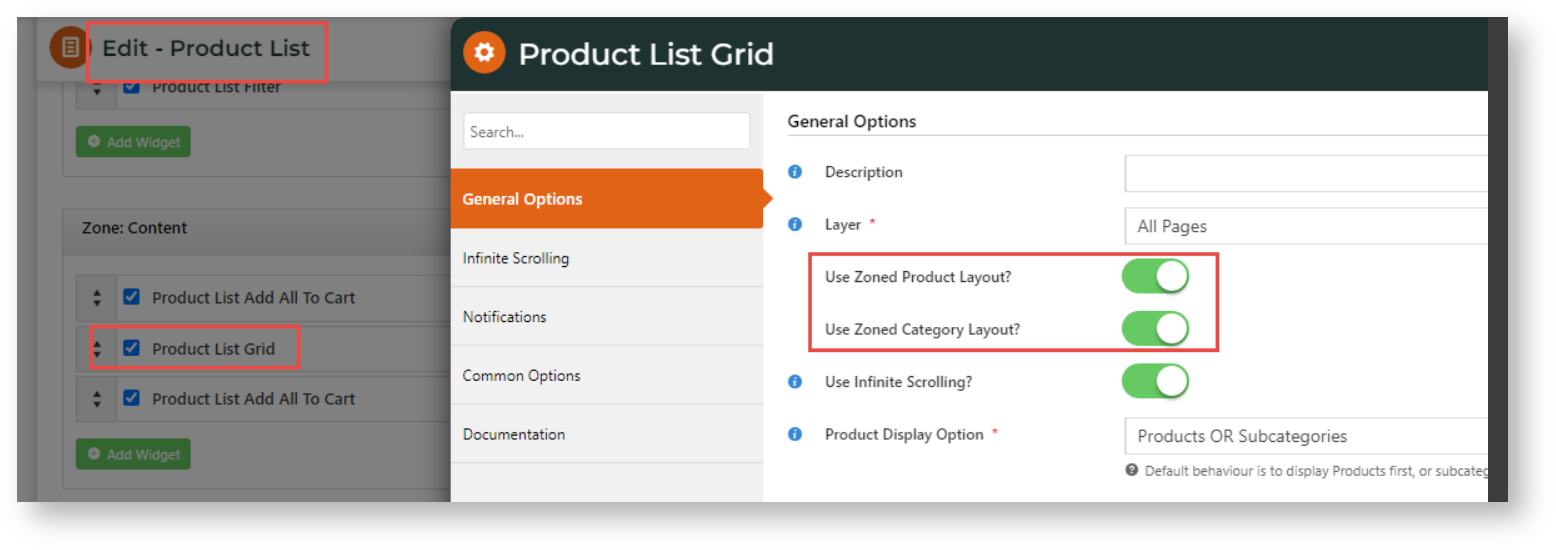
- Product List Grid widget: zoned layouts are enabled for Products and Categories.
(Pages & Templates → Products → Product List Grid widget) - Items Recently Viewed widget is added to Home Page
(Pages & Templates → Home Page → Items Recently Viewed widget) - CrossSell/Upsell widgets: are added to Product Detail
(Pages & Templates → Products → Product Detail page → CrossSell/Upsell widget) - Campaign Slider: is added to Home Page
(Pages & Templates → Home Page → Campaign Slider widget)
3. Enable Favourites for Prior Purchases:
For each role your customers use and you want tracked:
- Go to Ecommerce → Users → Roles.
- Select the Role, then click the Functions tab.
- Find and tick Enable Customer Favourites.
- Click OK.
- Repeat steps 1-4 for all roles needed.
Configure GA4 Analytics
1. Select GA4 version
- In the CMS, go to: Settings → Settings → Systems → Analytics.
- With Analytics enabled on your site, click Configure.
- In Analytics Feature Settings, toggle ON Enable Analytics.
- In Analytics Version, select which version you are configuring: 'UA' or 'GA4'. NOTE - We recommend you select GA4 whether your site is new to Analytics or on a migration plan.
- In Google Tag Manager ID, enter the ID from your Google Tag Manager account.
Example:- When an ID is entered, Analytics functions available are listed. Tick at least Digital Remarketing or Enhanced eCommerce.
- Digital Remarketing - use Analytics with Google Tag Manager to use remarketing tools such as Google Ads or for dynamic remarketing. In dynamic remarketing, visitor and purchaser behaviour events from Analytics can be included to personalise ads shown to users after they leave your site and continue to browse the internet.
- Enhanced Ecommerce - this option collects details about user behaviours on your site that goes beyond transactional info. This richer data can be used to produce more indepth reports on patterns of user activity, e.g., how users interact with specific products, where they go to on your site and where they go next, when they abandon their carts and leave your site.
- Enhanced Rich Snippet - code snippet used to enhance search results visually, e.g., include ratings for a product page.- Click Save.
2. Set template (optional)
This step is needed only if you do not want to use the default global template supplied by CV ecommerce.
You can select to include all users or a segment based on Role by setting relevant templates:
- Set global - one template for all users
- Set role-based - template for users in a specific role.
| Info |
|---|
The system will first check for a role-based template. If one is not found against the role, the global template will be used. The default template is called CV_OpeningBodyTemplate. You can access it in Content. |
Set Global template
To set a custom global template, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Set Role-based template
To set a role-based template, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Anchor remarketing remarketing
Digital Remarketing
| Tip |
|---|
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications. |
Remarketing uses Analytics data with Google's digital remarketing solutions, e.g., Google Ads etc. It can also personalise ads shown to past visitors of your website who are still on Google or partner websites by segmenting a user based on a match between their past behaviour and the behavioral profile of an audience. When there is a match, the user is added to that user audience.
Analytics automatically creates two default audiences:
- Purchasers: Users who made a website purchase
- All users: Users who initiated sessions on your website
You can also create audiences in your Google Analytics 4 properties from any combination of dimensions, metrics, and events. For example, you might create a segment of 'website visitors who add items to cart but leave your site without making a purchase.' You can then create rules that are used to show this segment ads of products they clicked on or added to cart, when they continue to browse and search the internet. This type of personalised remarketing may help bring visitors back to your site to make purchases.
See: Remarketing with Google Analytics
By default, your CV site sends remarketing data from every page type of the website to Google. What data are sent with each page type are listed.
Property | Value | Notes |
|---|---|---|
event | remarketing | |
ecomm_pagetype |
| Value determined by the page the user is on. For example:
|
ecomm_prodid | One of the following:
| Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'. |
ecomm_totalvalue | The total value of all products and charges (if any) | Optional. Only applies to page types 'product', 'cart, and 'purchase'. |
google_conversion_value | The total value of all products and charges | Optional. Only applies to page type 'purchase'. |
Remarketing data sample
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"event": "remarketing",
"ecomm_pagetype": "home",
"ecomm_prodid": ["ProductCode", "ProductCode"] or "ProductCode",
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
} |
Anchor ecommerce ecommerce
Enhanced Ecommerce
| Info |
|---|
There is no distinction between ecommerce and enhanced ecommerce in GA4 properties. |
Enhanced Ecommerce is extra functionality you can add to Google Analytics. Used with Tag Manager, it allows the gathering of richer data about buyers and visitors on your website. Instead of just the standard ecommerce transactional information at the Order Confirmation step, activities such as when they add items to cart, when they remove items, when they abandon their carts and leave without purchasing, where they begin checkout, etc, are also collected. This data can be used to produce reports that analyse shopper behaviour patterns on your site.
Enhanced ecommerce data is pushed for nearly every event type on the website. How CV data fields match Analytics parameters and values are outlined below.
Default values
- Data Layer name: DataLayer
- Event Name: enhancedEcomm
- Cart URL: /cart
- Product Pricing: inc (Change to exc to exclude tax)
Options
Anchor ecomimpressions ecomimpressions
Detail Impression Use from List
| ecomimpressions | |
| ecomimpressions |
Product Impression data is pushed whenever a list of product results is displayed, e.g., products in search results, a category list, the user's favourites.
In GA4, this is the view_item_list event. Data sent include the items parameter containing each product listed.
Event | Value | Notes | |
|---|---|---|---|
| Event | ecommerce | - | |
| Event Name | view_item_list | When infinite scrolling is ON: some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also pushes the data in blocks to ensure Google's object data limit is not reached. | |
item_list_name | List type. See: List Names | ||
items | items < > | items | Products in the list. Array with each included product. Required: yes |
Products / Items Parameters | |||
See: Items event parameters and values for data sent for each item | |||
| Anchor | ||||
|---|---|---|---|---|
|
In GA4, product data are now under 'items' (ecommerce.items[ ])
Event | Items | ||||||
|---|---|---|---|---|---|---|---|
Parameter | Value from CV | Notes | |||||
item_name | product description | Product description. One of item_id or item_name is required. | |||||
item_id | Product Code | Product code. One of item_id or item_name is required. | |||||
item_category | Product Category | top level/primary category. You can specify up to 5 categories: UA: when setting the
| |||||
item_list_name | List type | List type. Value determined by the list in which the product is located. See: List Names *NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. | |||||
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV. | |||||
index | position of item in list | ||||||
price | price | Monetary nett price of the item, in units of the specified currency parameter. If 'hide pricing' is enabled at Role level, this data is not pushed. | |||||
currency | currency of site | In 3-letter ISO 4217 format. Multiple currencies per event is not supported. Each item should set the same currency. GA4 - currency can be set at both item and event levels. If set at item level, event-level Item level structure: ecommerce.items.currency |
| Anchor | ||||
|---|---|---|---|---|
|
Lists are used for product impressions, product clicks and add to cart tracking. The list type is populated in the item_list_name parameter to track the list the user was viewing.
Item List Type | List Type Values |
|---|---|
Product Detail | Product Details |
Product Category | Product List |
Search Results | Search Results |
Recently Viewed | Items Recently Viewed |
Campaign | Campaign - (sent as the Campaign Description, not the Campaign Code) |
Alternate products | CrossSell |
Accessories / Related products | Upsell |
User Favourites | User Favourites |
Prior Purchases | Prior Purchases |
Product Details | Product Details |
Products Viewed in a List example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
gtag("event": "ecommerce",
"view_item_list", {
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
}
]
}); ]
}
} |
Product ClicksAnchor ecomclicks ecomclicks
Product Click data are pushed on any click of a product link, e.g., a product on a page of search results or on the user's favourites list.
In GA4, the event is called select_item. Details of a clicked product are from the Product/Item event parameters.
Event = select_item | ||
|---|---|---|
Parameter | Value | Notes |
item_list_name | List type product was located on when selected. See: List Names Event structure:
* NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. | |
value | Sum of product price x quantity Structure: ecommerce.value | |
items | items | Products * The If multiple elements are provided, only the first element in |
Item Parameters | ||
See: Items event parameters and values for data sent on each item. | ||
Product Click/Select Item hexample:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
gtag("event", "select_item", {
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
}
]
}); |
Anchor ecomuser ecomuser
User
| ecomuser | |
| ecomuser |
User Detail data is pushed on every page of the site. You can select to send data for logged in users only.
'User_ID' = the user's unique identifier (database field = user.userid )
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"User_ID": "unique user id"
} |
Anchor ecomquestion ecomquestion
Questionnaire
| ecomquestion | |
| ecomquestion |
Questionnaire data is only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "thank you URL"
} |
Anchor ecomcheckout ecomcheckout
Checkout Steps & Options
| ecomcheckout | |
| ecomcheckout |
In UA, the checkout process is captured in Steps, to reflect the various steps in the checkout process. In GA4, you need only specify 'Step 1'. The GA4 equivalent event is 'begin_checkout'. Tick 'Checkout Options' to include other details selected during checkout.
Event = begin_checkout | Value | Notes |
|---|---|---|
begin_checkout | begin_checkout is effectively equivalent to sending a checkout_progress event with checkout_step set to 1. | |
currency | ||
value | total cost of products in cart | |
items | items < > | Array that contains each product in the cart.
|
Items parameters | ||
See: Items event parameters and values for data sent on each item. | ||
Checkout GA example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
gtag("event", "begin_checkout", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Anchor ecomtrans ecomtrans
Transaction Products
| ecomtrans | |
| ecomtrans |
Tick to include data about the products purchased.
When an order is submitted, the purchase event pushes the transaction details and details of each product.
In GA4, the purchase event consists of the transaction (payment) and the items purchased. There is no separate payment event.
Event = purchase | ||
|---|---|---|
Parameter | Value | Notes |
purchase | payment | |
transaction_id | sales order number | |
value | total order value | |
tax | total tax value | |
shipping | total shipping value | |
currency | ||
items | items < > | Array with each product purchased |
Event = items | Each product purchased | |
See: Items event parameters and values for data sent on each item. | ||
Purchase/transaction GA4 example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
gtag("event", "purchase", {
transaction_id: "100000000",
value: 25.99,
tax: 4.90,
shipping: 5.99,
currency: "AUD",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "CV Grey Women's Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
}]
}); |
Anchor ecomlogin ecomlogin
Login Success
| ecomlogin | |
| ecomlogin |
Login Success data is pushed on any successful user login.
The 'event' always = "login"
The 'widgetName'/'method' = name of the widget used to initiate the login
GA4 example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
gtag("event", "login", {
method: "widget-name"
}); |
UA example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "login",
"widgetName": "widget-name"
} |
Anchor ecomlogout ecomlogout
Logout Success
| ecomlogout | |
| ecomlogout |
Logout Success data is pushed on any successful user logout.
The 'event' always = "logout"
The 'widgetName' = that of the widget used to initiate the logout
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "logout",
"widgetName": "widget-name"
} |
Anchor ecomaddtocart ecomaddtocart
Add to Cart
| ecomaddtocart | |
| ecomaddtocart |
Add To Cart data is pushed every time a user successfully adds a product to their cart.
Event | ||
|---|---|---|
add_to_cart | ||
Parameter | Value | |
|
| monetary value of the event * value is typically required for meaningful reporting. If you mark the event as a conversion then it's recommended you set value.* currency is required if you set value. |
currency | Currency code of the current event, in 3-letter ISO 4217 format. If set, item-level currency is ignored. If not set, currency from the first item in items is used.* If you set value then currency is required for revenue metrics to be computed accurately. | |
items | Items < > | An array with each product included. Standard product data is included here (e.g. name, id, category, quantity, brand, price) |
pageType | One of the following:
| Value determined by the page on which the product was added. In GA4, not used. |
| list type. See: List Names. *NOTE - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
Ad to Cart Example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
gtag("event", "add_to_cart", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Anchor ecomremovefromcart ecomremovefromcart
Remove from Cart
| ecomremovefromcart | |
| ecomremovefromcart |
Remove From Cart data is pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event | ||
|---|---|---|
remove_from_cart | ||
Property | Value | Notes |
value | value | value of order line (product x quantity) |
currency | currency code | currency code for the current account |
items | items | Items event with array for each product(s) removed from cart. |
Remove from cart example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
gtag("event", "remove_from_cart", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Anchor ecomcartupdate ecomcartupdate
Cart Updated
| ecomcartupdate | |
| ecomcartupdate |
Cart Updates will push Add or Remove event depending on product quantity changes:
Quantity increase triggers an "addToCart" data push
Quantity decrease triggers a "removeFromCart" data push
Anchor ecompromo ecompromo
Promotion Codes
| ecompromo | |
| ecompromo |
The following data is automatically pushed in relation to Promotion Code use:
success adding a promo code ('validPromoCode')
failure adding a promo code ('invalidPromoCode')
removal of a promo code ('removedPromoCode')
The event type and the promotion code name is the only data sent in these instances.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "validPromoCode",
"promoCode": "XXXX"
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "removedPromoCode",
"promoCode": "XXXX"
} |
Anchor ecomvieworder ecomvieworder
View Order
| ecomvieworder | |
| ecomvieworder |
View Order data is pushed when an order is viewed on the Order History / tracking page. The relevant sales order number is sent in this instance.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/TrackOrder/ViewOrder/Order Number"
} |
Anchor ecomviewtemplate ecomviewtemplate
View Template
| ecomviewtemplate | |
| ecomviewtemplate |
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent in this instance.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/OrderTemplates/Template Name"
} |
Anchor extend extend
Extend or Override Pushed Data
| extend | |
| extend |
To push custom data or to override Commerce Vision's out-of-the-box inclusions, consult Commerce Vision.
CV internal use:
Determine the type of custom data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
User
Primary Table:
User
Additional Tables:
Role
Customer
SiteTrackerUserData (or SiteTrackerUserData_RoleNamefor role-specific changes)
Product
Product
SiteTrackerProductData (or SiteTrackerProductData_RoleName for role-specific changes)
Order
Primary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLine
Product
SiteTrackerOrderData (or SiteTrackerOrderData_RoleName for role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extend
override
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)
Code Block title Sample Data Extension code $.cv.css.tracker.track("userDetail", "extend", function(data) { return { EmailAddress: data.EmailAddress }; });
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
viewTemplate
Enhanced Rich Snippets
You can add rich snippets to include key summary details about a website page when it displays in Google search results. An example might be to show ratings for a product's page on your site.
Learn more: https://developers.google.com/search/blog/2009/05/introducing-rich-snippets
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|