Prerequisites
1. Google Tag Manager and GA4 accounts
This guide only documents any steps needed to get credentials from Google Tag Manager. Your Tag Manager and GA4 accounts should be set up already. Learn more at Google: Set up GA4; Google Tag Manager with GA4
2. CMS Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
3. Templates/
widgetsWidgets Setup
To trigger the product click (select_item) event in GA4, check these setups:
-
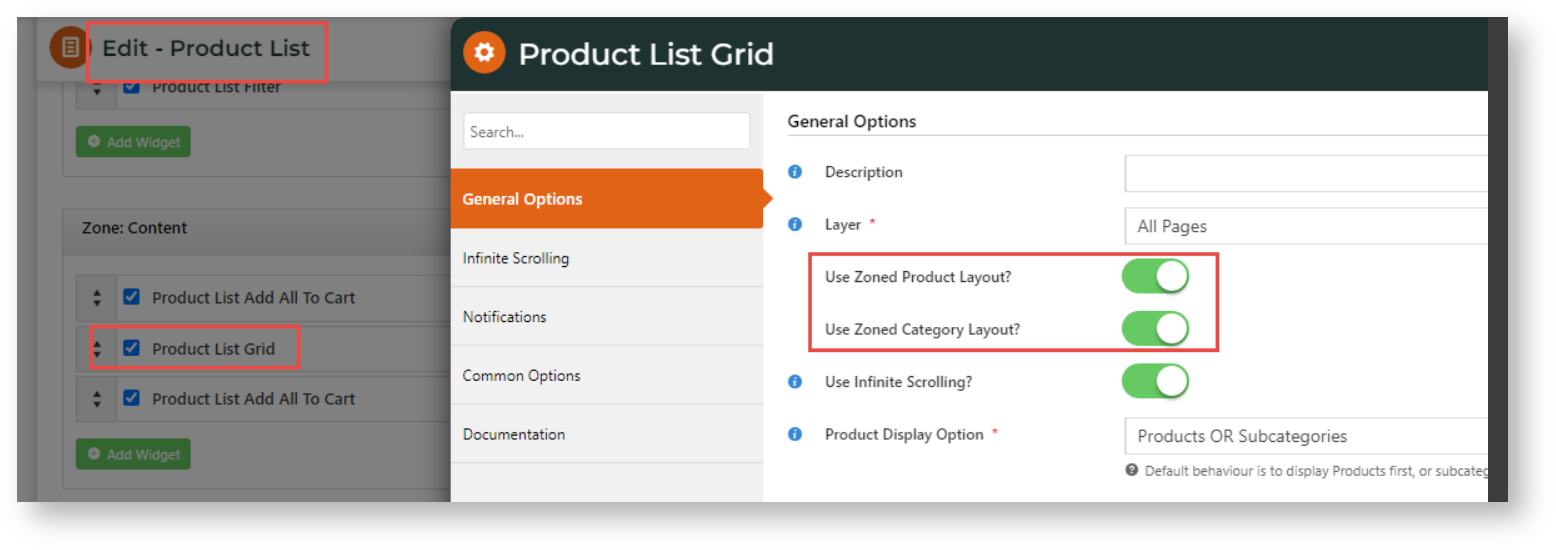
Product List Grid widget: zoned layouts are enabled for Products and Categories.
(Pages & Templates → Products → Product List Grid widget)
-
Items Recently Viewed widget is added to Home Page
(Pages & Templates → Home Page → Items Recently Viewed widget) -
CrossSell/Upsell widgets: are added to Product Detail
(Pages & Templates → Products → Product Detail page → CrossSell/Upsell widget) -
Campaign Slider: is added to Home Page
(Pages & Templates → Home Page → Campaign Slider widget)
4. Enable Favourites for Prior Purchases:
For each shopper and visitor role you want tracked:
- Go to Ecommerce → Users → Roles.
- Select the Role, then click the Functions tab.
- Find and tick Enable Customer Favourites.
- Click OK.
- Repeat steps 1-4 for each required role.
Configure GA4 Analytics
1. Select GA4 version
- In the CMS, go to: Settings → Settings → Systems → Analytics.
- With Analytics enabled on your site, click Configure.
- In In Analytics Feature Settings, toggle ON Enable Analytics.
- In In Analytics Version, select 'GA4'. TIP - GA4 should be selected if you are implementing Tag Manager for the first time.
In- In Google Tag Manager ID, enter the Container ID from your Google Tag Manager account.
Example:- When an ID is entered, the functions are displayed. TIP - To capture the basic properties of the shopper journey, tick Digital Remarketing. To include fine-grained properties of a range of shopper shopper journeys, tick Enhanced eCommerce as well.
- Digital Remarketing - use Analytics with Google Tag Manager for remarketing tools such as Google Ads or for dynamic remarketing. In dynamic remarketing, after they leave your site and continue to browse the internet, shoppers can be shown personalised ads based on products they purchased or viewed.
- Enhanced Ecommerce - add this option to collect and send fine-grained details data about shopper behaviours on your site that goes beyond the transactional (purchase) journey. As well as remarketing, this data produce and journeys. Use it in Analytics to produce more indepth reports on patterns of user activity patterns, e.g., how users interact with specific products, where they go to on your site and where they go next, when they abandon their carts and leave your site.
- Enhanced Rich Snippet - add a code snippet The ecommerce section of this guide lists the GA4 events and data automatically included when the GA4 version is enabled. You can also deselect events and data types you do not want to collect.
- Enhanced Rich Snippet - add a code snippet that enhances search results visually, e.g., include ratings when a product's page is listed. See: Enhanced Rich Snippets- Click Save.
2. Set template (optional)
This step is needed only if you do not want to use the default template supplied by CV ecommerce.
This template contains the code that outputs the Google Tag Manager code snippet onto every page. You can however use a custom template.
| Note | ||
|---|---|---|
| ||
|
Global or Role-based
You can select to use a global template that includes all users or role-based ones.
| Info |
|---|
The system will first check for a role-based template. If one is not found, the global template will be used. The default template CV_OpeningBodyTemplate can be accessed in Content. |
Set Global template
To set a custom global template, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Set Role-based template
To set a role-based template, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Data Layer Testing
Google Tag Manager functions best when deployed alongside a data layer. A data layer is a JavaScript object that passes information from your ecommerce platform to your Tag Manager container. You can then use that information to populate variables and activate triggers in your tag configurations.
| Tip |
|---|
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications. |
Anchor remarketing remarketing
Digital Remarketing
Digital remarketing tags your site for online remarketing. Your store or products can be advertised to shoppers after they have left your store. This could be through Google Adwords or ads on Google-partnered sites as the shopper continues their online journey. You can also use dynamic remarketing, when ads are personalised to show products on pages visited by a shopper. By default, data from every page type is sent to Google. Some of these page types contain product value data based on products viewed and/or purchased by specific users. You can untick any page types to be excluded from remarketing.
The data sent for page type are listed.
Event: remarketing? | ||
|---|---|---|
Property/Variable | Value | Notes |
ecomm_pagetype |
| Value determined by the page the user is on. For example:
|
ecomm_prodid | One of the following:
| Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'. |
ecomm_totalvalue | The total value of all products and charges (if any) | Optional. Only applies to page types 'product', 'cart, and 'purchase'. |
google_conversion_value | The total value of all products and charges | Optional. Only applies to page type 'purchase'. |
Remarketing data sample for a 'purchase' page
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"event": "remarketing",
"ecomm_pagetype": "purchase",
"ecomm_prodid": ["ProductCode", "ProductCode"],
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
} |
See: Remarketing with Google Analytics
Anchor ecommerce ecommerce
Ecommerce
| Info |
|---|
NOTE - There is no distinction between the events 'ecommerce' and 'enhanced ecommerce' in GA4 properties. For CV ecommerce purposes, 'enhanced ecommerce' in GA4 is the label for the custom event that collects rich ecommerce data beyond the basic remarketing event. |
Enhanced Ecommerce sends additional richer data about shoppers to Google Tag Manager. Instead of just basic transactional information, activities such as when shoppers add items to cart, when they remove items, when they abandon their carts and leave without purchasing, where they begin checkout, etc, are also collected. This data can be used to produce more insightful reports on site engagement, e.g., shopper behaviour patterns or conversion success rates on particular pages, search analytics, etc, as well as the ability to build more granular and complex audience segments for remarketing.
(Enhanced) ecommerce data is pushed for nearly every event type on the website. How CV data fields match GA4 parameters and values are outlined below.
Default value labels
Event Name:
enhancedEcommuse GA4 event names
Cart URL: /cart
Product Pricing: inc (Change to exc to exclude tax)
Options
Anchor ecomimpressions ecomimpressions
view_item_list (Production Impression from List)
Product Impression data is pushed whenever a list of products from a search is displayed, e.g., in search results, a category list, the user's favourites.
In GA4, this is the view_item_list event. Data sent include the items object containing each product listed.
Event
Value
Notes
view_item_listNOTE - When infinite scrolling is ON: some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also pushes the data in blocks to ensure Google's object data limit is not reached.
Event Name | view_item_list | |
|---|---|---|
Variable | Value | Notes |
|---|---|---|
item_list_name | list type | For list type names, see: List Names |
items | items | |
[ ] | Products in the list. Array with each included product. Required: yes |
Products / Items Parameters
See: |
object and variable/values |
of data sent for each |
product. |
| Anchor | ||||
|---|---|---|---|---|
|
items (Product Details)
In GA4, product details data are now under in the 'items' (ecommerce.itemsevent/object, with each product added in the array [ ]).
Event Name |
|---|
|
|---|
Variable | Value |
|---|
Notes | ||
|---|---|---|
item_name | product description | Product description. One of |
item_id |
product code | Product code. One of |
item_category |
product category | top level/primary category. You can specify up to 5 categories: |
UA: when setting the items[].category parameter, you use / as a delimiter to specify up to five levels of hierarchy.
| Info | ||
|---|---|---|
| ||
GA4 uses enumerated category parameters. Up to five levels can be specified. Category translation between UA ↔ GA4:
NOTE - If you intend to send GA4 events to UA, it's recommended that you do not use the |
- Only the first 5 category levels
item_list_name
List type
List type. Value determined by the list in which the product is located.
See: List Names
*NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists.
item_brand
brand
item_list_name | list type | List type of list product was in. See: List Names *NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | position of item in list | |
price | price | Monetary nett price of the |
product, |
in the specified currency |
. If 'hide pricing' is enabled at Role level, this data is not pushed. | |
currency | currency of site |
in 3-letter ISO 4217 format |
Multiple currencies per event is not supported. Each item should set the same currency. For GA4 |
, currency can be set at both item and event levels. |
When item level currency has been set, any event-level |
currencysetting is ignored. Item level structure: |
event.items.currency |
| Anchor | ||||
|---|---|---|---|---|
|
item_list_name (list type)
Lists are used for product impressions, product clicks and add to cart tracking.
The list type is populated included in the item_list_name parameter variable to track the list the user shopper was viewing.
Variable Name | item_list_name | |
|---|---|---|
List Type | Values | Notes |
Product Detail | Product Details | |
Product Category | Product List | |
Search Results | Search Results | |
Recently Viewed | Items Recently Viewed | |
Campaign | Campaign | |
| Sent as the Campaign Description, not the Campaign Code |
Alternate products | CrossSell | |
Accessories / Related products | Upsell | |
User Favourites | User Favourites | |
Prior Purchases | Prior Purchases | |
Product Details | Product Details |
item_list_name example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("event": "ecommerce",
"view_item_list", {
item_list_name: "Related productsProducts",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
price: 10.00,
}
{
item_id: "SKU_12222",
item_name: "CV Jacket",
currency: "AUD",
index: 2,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Jackets",
item_category4: "Mens",
item_category5: "Waterproof",
price: 70.00,
} ]
}); ]
}
} |
Anchor ecomclicks ecomclicks
select_item (Product Click)
| ecomclicks | |
| ecomclicks |
Product Click data are pushed on any click of a product link, e.g., a product on a search results page or from the user's favourites list.
In GA4, the event is called select_item. Details of a clicked product are from the Product/Item event parameters.
Event |
|---|
Name | select_item | |
|---|---|---|
Variable | Value | Notes |
|---|---|---|
item_list_name | List type product was on when selected. See: List Names Event structure:
* NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. | |
value | Sum of product price x quantity Structure: ecommerce.value | |
items | items [ ] | * The |
the selected product. See: Items object for product data values. If multiple |
products are provided, only the first |
items will be used.Item Parameters
product in |
Select Item example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "select_item", {
item_list_name: "Related products",
value: "20.00",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Anchor ecomuser ecomuser
User_ID (user)
| ecomuser | |
| ecomuser |
A shopper's data is pushed on every page of the site. You can select to send only data for logged in shoppers.
'User_ID' = the user's unique identifier (database field = user.userid )
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"User_ID": "user userid"
} | ||||||
Anchor ecomquestion ecomquestion
Questionnaire
| ecomquestion | |
| ecomquestion |
Questionnaire data are only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| {
"virtualURL": "thank you URL"
}||||||||
Anchor ecomcheckout ecomcheckout
begin_checkout (checkout steps & options)
| ecomcheckout | |
| ecomcheckout |
NOTE - In GA4, you need only specify begin_checkout. This is effectively equivalent to UA's sending a checkout_progress event with checkout_step set to 1 ('Step 1' of checkout).
Event name is 'begin_checkout'. Tick 'Checkout Options' to include other details selected during checkout.
Event Name | begin_checkout | |
|---|---|---|
| Variable | Value | Notes |
event
begin_checkout
begin_checkout is effectively equivalent to sending a checkout_progress event with checkout_step set to 1.currency
value
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. |
value | Total cost of products in cart | |
items | items |
[ ] | Array |
will contain each product in the cart.
|
|
Items parameters
|
|
begin_checkout example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "begin_checkout", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Anchor ecomtrans ecomtrans
Purchase
| ecomtrans | |
| ecomtrans |
Tick to include data about the products purchased.
When an order is submitted, the purchase event pushes the transaction details and details of each product.
In GA4, the purchase event has two event objects: transaction (payment) + items purchased. There is no separate payment event.
Event Name | purchase | |
|---|---|---|
Object | ||
transaction | ||
|---|---|---|
Variable | Value | Notes |
Event
transaction_id | sales order number | generated from |
your system | ||
value | total order value | calculated |
tax | total tax value | |
shipping | total shipping value | |
currency |
Event
currency of site in 3-letter ISO 4217 format | ||
Object event | items [ ] | Array with each product purchased |
. See: items event parameters and values for data sent on each item. |
Purchase example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"ecommerce", "purchase", "transaction" {
transaction_id: "100000000",
value: 25.99,
tax: 4.90,
shipping: 5.99,
currency: "AUD",},
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "CV Grey Women's Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
}]
}); |
Login Success
Anchor
ecomlogin ecomlogin
Login Success data are pushed on any successful user login.
event = "login"
method = name of the widget used to initiate the login
GA4 example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "login", {
method: "widget name"
}); |
Logout Success
Anchor
ecomlogout ecomlogout
Logout Success data is pushed on any successful user logout.
Event = "logout"
method = 'widgetName' (widget used to initiate the logout)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "logout",
"widgetName": "widget name"
} |
add_to_cart (Add to Cart)
Anchor
ecomaddtocart ecomaddtocart
Add To Cart data are pushed every time a shopper successfully adds a product to their cart.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | |
| | monetary value of the event * * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
items | Items < > | An array with each product included.Standard product data is included here (e.g. name, id, category, quantity, brand, price) |
| List type | list type determined by the list type from which product was added . See: List Names. *NOTE - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
add_to_cart example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "add_to_cart", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
remove_from_cart (Remove from Cart)
Anchor
ecomremovefromcart ecomremovefromcart
Remove From Cart data are pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event | remove_from_cart | |
|---|---|---|
Property | Value | Notes |
value | value | value of order line (product x quantity) |
currency | currency code | currency code for the current account |
Event | items <> | Items event with array for each product(s) removed from cart. |
remove_from_cart example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("ecommerce", "remove_from_cart", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
Cart Updated
Anchor
ecomcartupdate ecomcartupdate
Cart Updates will push add_to_cart or remove_from_cart event event depending on product quantity changes:
Quantity increase triggers an "add_to_cart" data push
Quantity decrease triggers a "remove_from_cart" data push
Promotion Codes
Anchor
ecompromo ecompromo
Promotion Code use automatically pushes event type and promotion code name:
successful promo code add - 'validPromoCode'
failure of promo code add - 'invalidPromoCode'
removal of promo code 'removedPromoCode'
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "validPromoCode",
"promoCode": "TWOFORONE"
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "removedPromoCode",
"promoCode": "XXXX"
} |
View Order
Anchor
ecomvieworder ecomvieworder
View Order data is pushed when an order is viewed on the Order History / tracking page. The sales order number is sent.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/TrackOrder/ViewOrder/Order Number"
} |
View Template
Anchor
ecomviewtemplate ecomviewtemplate
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/OrderTemplates/Template Name"
} |
Extend or Override Pushed Data
Anchor
extend extend
To push custom data or to override out-of-the-box inclusions, consult Commerce Vision.
For Commerce Vision internal use only:
Determine the type of custom data required to push:
UserProductOrder
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
UserPrimary Table:
User
Additional Tables:
RoleCustomer
SiteTrackerUserData (or SiteTrackerUserData_RoleNamefor role-specific changes)
ProductProductSiteTrackerProductData (or SiteTrackerProductData_RoleName for role-specific changes)
OrderPrimary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLineProduct
SiteTrackerOrderData (or SiteTrackerOrderData_RoleName for role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extendoverride
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)
Code Block title Sample Data Extension code $.cv.css.tracker.track("userDetail", "extend", function(data) { return { EmailAddress: data.EmailAddress }; });
Possible extension methods:
userDetailpageType (this is for Digital Remarketing)
productImpressionsproductClickquestionnairecheckoutcheckoutOptiontransactionProductsloginSuccesslogoutSuccessaddToCartremoveFromCartpromoCodesviewOrderviewTemplate
| Anchor | ||||
|---|---|---|---|---|
|
You can add rich snippets to include key summary details about a website page when it displays in Google search results. An example might be to show ratings for a product's page on your site.
Learn more: https://developers.google.com/search/blog/2009/05/introducing-rich-snippets
Related Resources
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|