Overview
Product images can be tagged in the CMS so that the image in the gallery changes on selection of an attributea product variant.
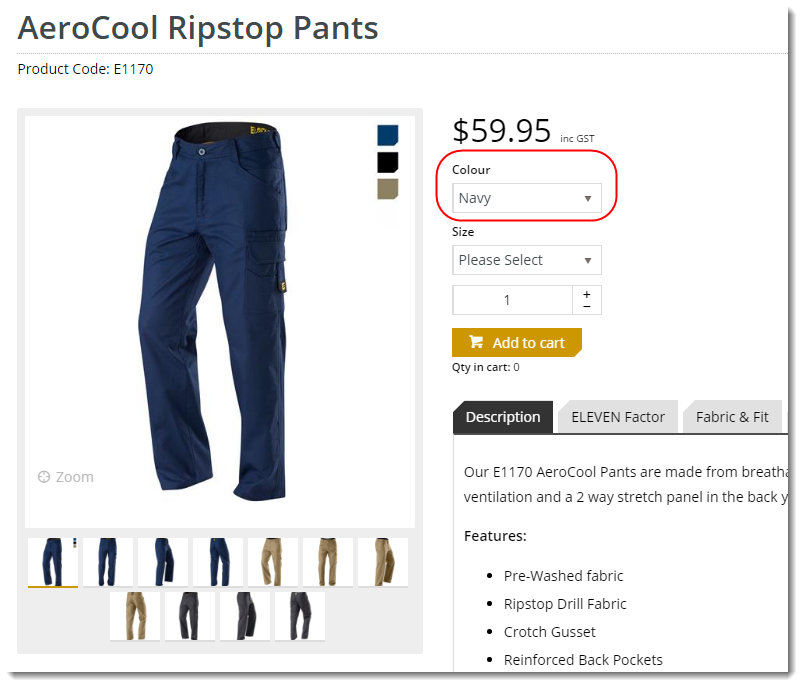
To see an example of this, go to visit https://www.elevenworkwear.com.au/men-s/pants/pant-cargo-cool-ripstop and select a colour option from the dropdown list.
You'll notice the image in the gallery updates according to the colour you choose.
To enable For this functionality, all you need is a master product must have with multiple images loaded, tags added, and a trigger createdand tags on the images to match product options. This guide details the steps required.
| Info |
|---|
The creation of a trigger is only required until such time as the Product Variant functionality is available via CMS. Once that is released, a public-facing document will be created for customers to set this up themselves. |
1. Create the Trigger
You'll need to create a trigger against the ProductAttributeProduct table.
Copy the code below, replacing 'XXXX' with the name of the database.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
USE [CSSXXXX]
GO
/****** Object: Trigger [dbo].[ProductAttributeProductTrigger] Script Date: 10/25/2016 13:23:32 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
-- =============================================
-- 30jun15 JB Change in the field tag names for the product media
-- =============================================
ALTER TRIGGER [dbo].[ProductAttributeProductTrigger]
ON [dbo].[ProductAttributeProduct]
AFTER INSERT, UPDATE
AS
BEGIN
DECLARE @ProductAttributeProductID varchar(50);
SELECT @ProductAttributeProductID = AttributedProductCode
FROM INSERTED;
SET NOCOUNT ON;
UPDATE ProductAttributeProduct
SET AttributeTitleTagSeq = AttributeTitleValueSeq,
fwUpdated = GETDATE(),
fwUpdatedBy = 'spUpdateProductAttributeProductTags'
WHERE AttributeTitleTagSeq != AttributeTitleValueSeq
AND AttributedProductCode = @ProductAttributeProductID
END |
2. Upload and Tag product images
Next, upload images against the product and add tags to each image. The customer can be completing this step while you set up their trigger.
...
| Info |
|---|
This article assumes you are already using Product Variants on your site. If you're not, or you need information on how to set this up, see our guide - Product Variants. |
Upload and Tag product images
You may already have images uploaded for your products. If this is the case, skip steps 3-5 below and begin adding tags.
- In the CMS, navigate to Products & Categories → Product Maintenance.
- Search for a master product and click 'Edit'.
- Scroll to the Media section where the images are displayed.
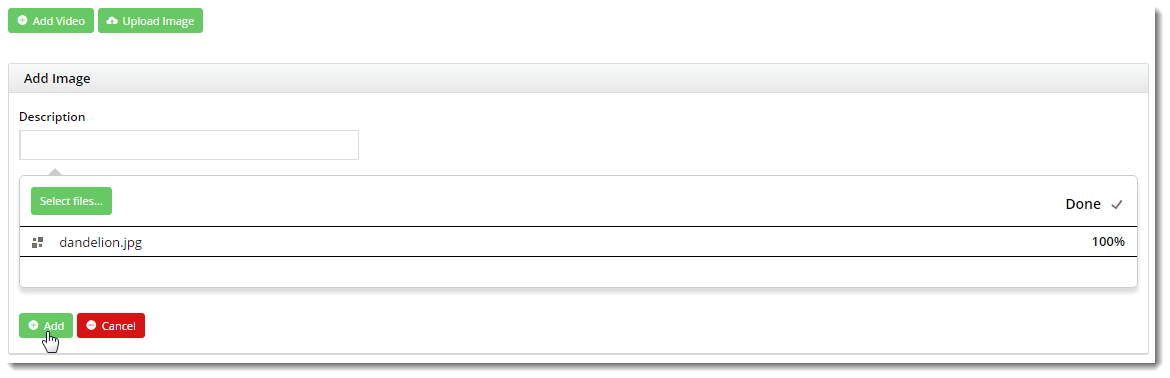
- and click 'Upload Image' to add a new image.
- Browse to the image file and select it. Once it's 100% loaded, click 'Add'.
- The image should now appear in the list.
- Add a Tag to differentiate the image. The tag should correspond to a variant value of one of your child products (e.g. 'Navy' or 'Khaki'"Blue").
- Repeat Steps 43-7 6 as necessary for additional images.
- Click 'Save' or 'Save and Exit'.
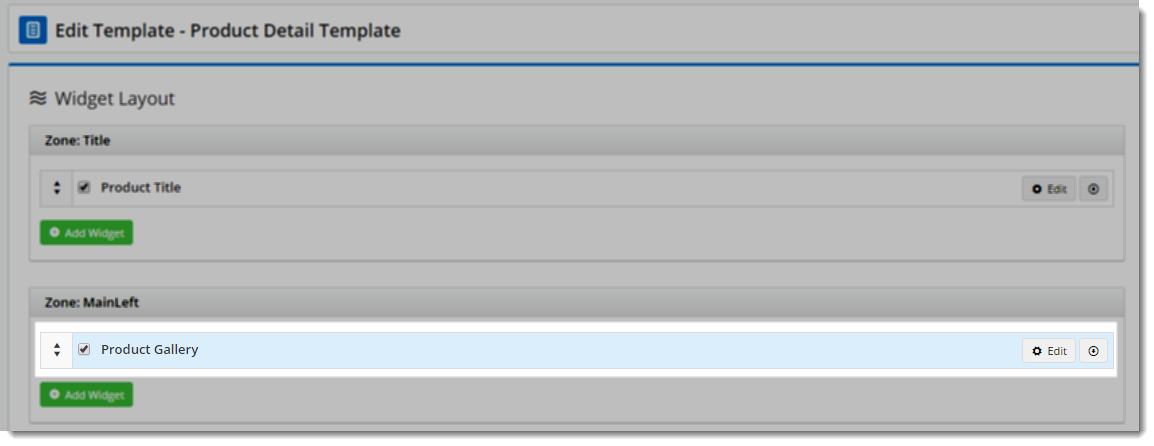
3. Add the Product Gallery widget
This was most likely done during build, but in case not...
Add the Product Gallery widget to the Product Detail Template.
4. Test
Check that the AttributeTitleTagSeq field has been populated by your trigger:
Code Block SELECT AttributeTitleTagSeq, * FROM ProductAttributeProduct- Navigate to the detail view page for a product with tagged images.
- Select an attribute option and verify that the image updates.