...
Product images can be tagged in the CMS so that the image in the gallery changes when your customer selects a variant of a master productstyle or colour option.
You can see Check out an example of this below.
This particular long sleeve shirt is available in several different colours. When the user selects a colour from the dropdown list, the image automatically changes (as long as there is an image tagged to match that colour option).
...
To take advantage of this functionality, all you need is a master product with multiple images loaded, and tags on each image to match the that product's options . Read on for a quick How To(or variants). Ready to try it out? Read on...
| Info | ||
|---|---|---|
| ||
This article assumes you are already using Product Variants on your site. If you're not, or you need information on how to set this up, see our guide - Product Variants. |
...
You may already have all of your product images uploaded for the various product optionsmaster products. If this is the case, you can skip steps 4-6 below and go straight to adding tags.
- In the CMS, navigate to Products & Categories → Product Maintenance.
- Search for a master product and click 'Edit'.
- Scroll to the Media section where product images are displayed.
- If all required images for this product are already there, skip go to step 7.
- otherwise, continue on to upload your images.
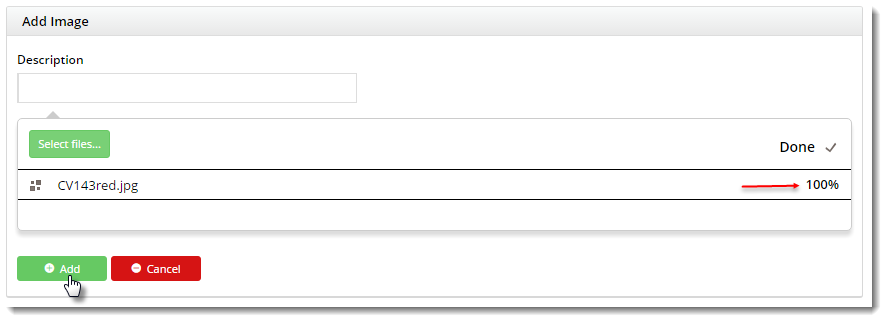
- Click 'Upload Image', then 'Select Files' to browse to your image file.
- Select the file and let it load (unless the file is unusually large, this should be very quick). Once complete, click 'Add'.
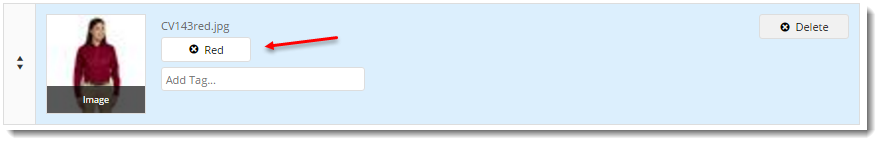
- You should now see the image thumbnail displayed, along with a Tag input field.
- Add a Tag to the image. The tag should correspond to a variant value of one of the child products (e.g. "Red"). You can add multiple tags to an image if required.
- Repeat Steps 4-7 the above steps as needed for any other images for this productthe remaining product images.
- Click 'Save' or 'Save and Exit'.
...
Load the product page in another browser (or incognito tab). Check that Admire the way the image automatically changes when you select different variants.
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...