...
- Navigate to the Facebook for Developers page https://developers.facebook.com/ - and click 'Get StartedLog In'.
- You'll be prompted to login Login with your Facebook account, then youclick 'Get Started' at the top of the page. You'll be prompted to create a Facebook for Developers account (click Next).
- Follow the prompts to create your account, then once you're in your dashboard, click + Add a New App.
Enter your website name and contact email address, the click Create App ID.
This will generate your App ID and Secret (password).
Next you'll need to enter the Domain and URL details of your site and Save Changes.- Once your site settings have been saved, you're ready to configure the feature in Commerce Vision's CMS.
- click 'Add Your First Product'.
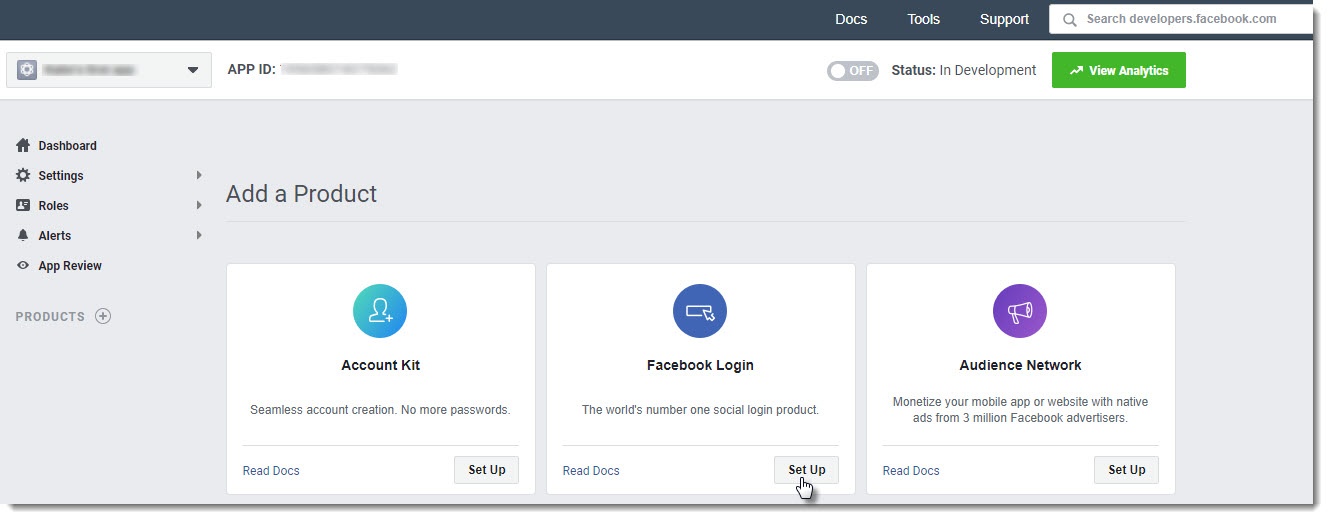
- In the Add a Product section, locate Facebook Login and click Set Up.
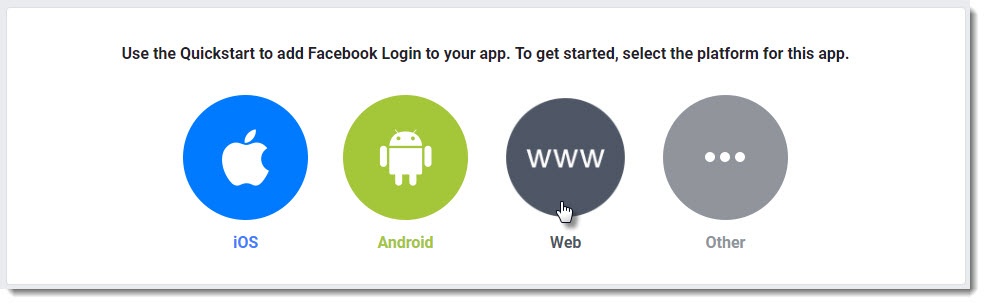
- Select Web as the platform you're setting up for.
- Enter your Website URL and Continue.
- The steps that follow provide you with javascript and status codes. You can skip through these.
- Next, navigate to Settings → Basic.
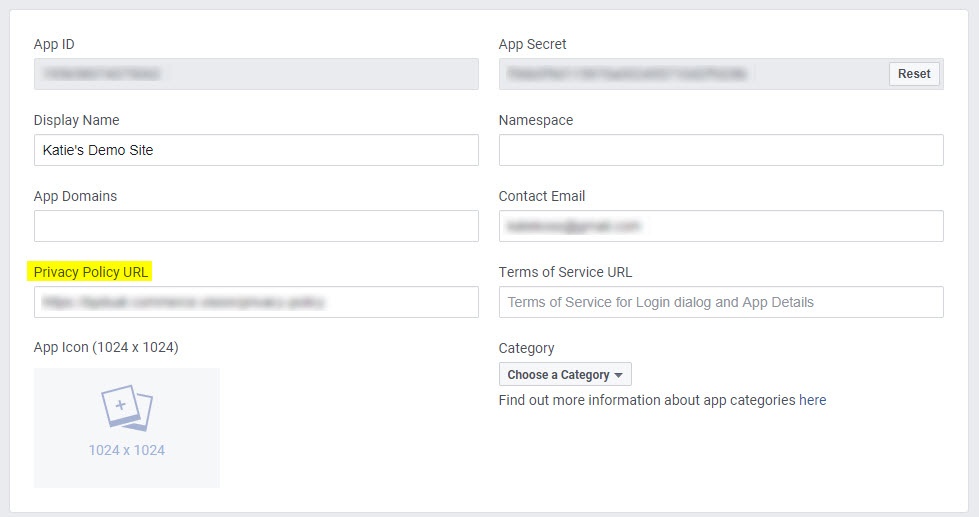
- Enter the URL for your website's Privacy Policy (a link to this page is displayed to users who use Facebook login on your site).
- While on this page, take note of your App ID and App Secret. Copy and paste them somewhere handy - you'll need these once you get to the Commerce Vision CMS.
- Click 'Save Changes' at the bottom of the page.
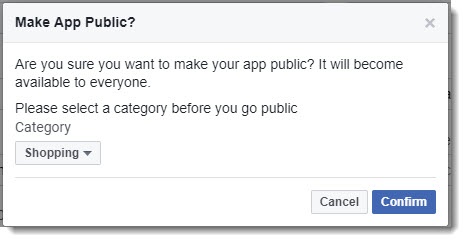
- Finally, click the 'OFF' toggle in the status bar to turn this app on. You'll be prompted to select a category (if you haven't already) and Confirm.
- Check that the status updates to 'ON' and the Status: Live.
2. Configure Facebook Sign-In
...
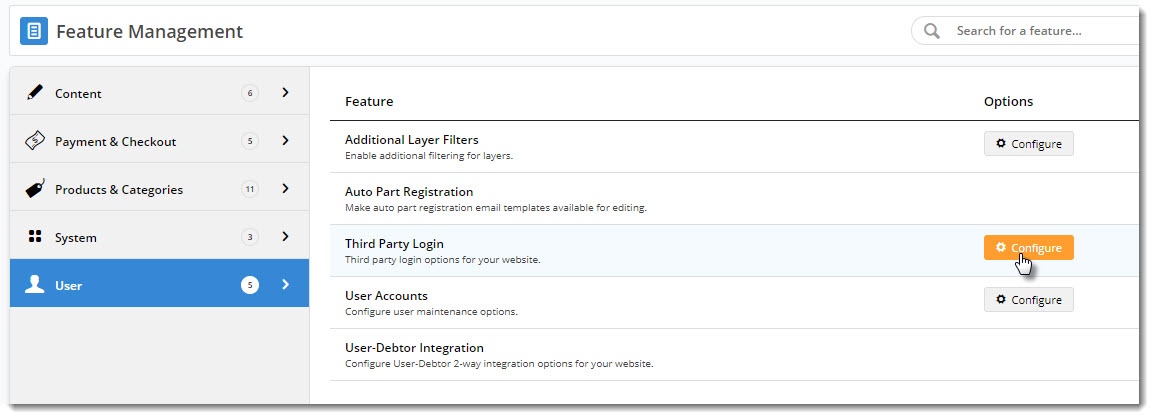
- In the CMS, navigate to Settings → Feature Management.
- Configure the Third Party Login feature.
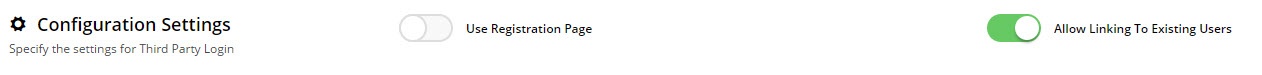
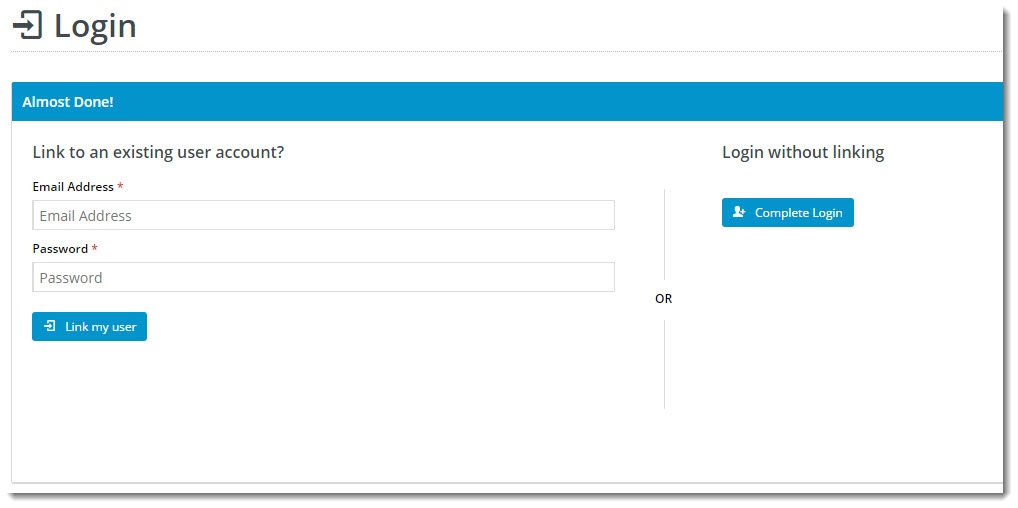
Toggle the Registration Page and Allow Linking options on/off as required for your website. (If your site is also using Google Sign-in, these options will already be configured. Leave them as they are.)
The 2 options are explained in the table below.
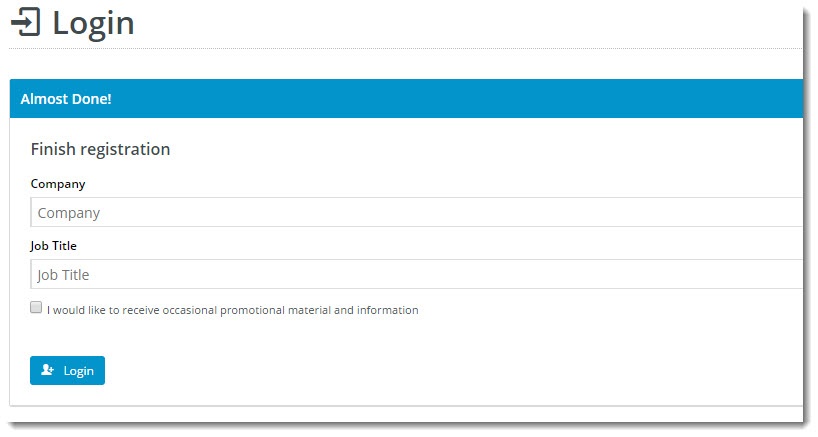
Option Description Example Use Registration Page Displays additional registration fields to the user after they've signed in with Facebook. You can use this to request more info from your customer before they click Login.
(This screen is only shown on the user's first login.)
Allow Linking To Existing Users Allows a user to login with Facebook, then link that login to an existing account on your site (if they have one).
This retains all of the user's order history, favourites, etc, with the benefit of a quick Facebook sign-in.
(This screen is only shown on the user's first login.)
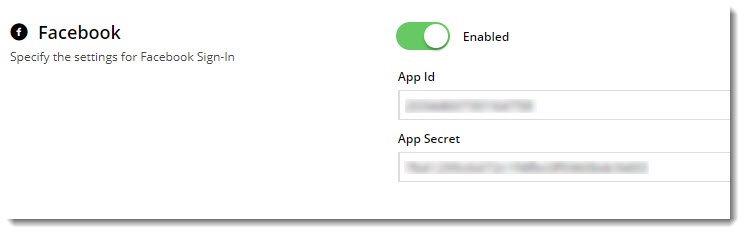
- Enter your Facebook App ID and Secret into the appropriate fields.
- Enable Facebook Sign-In with the toggle, then click Save!
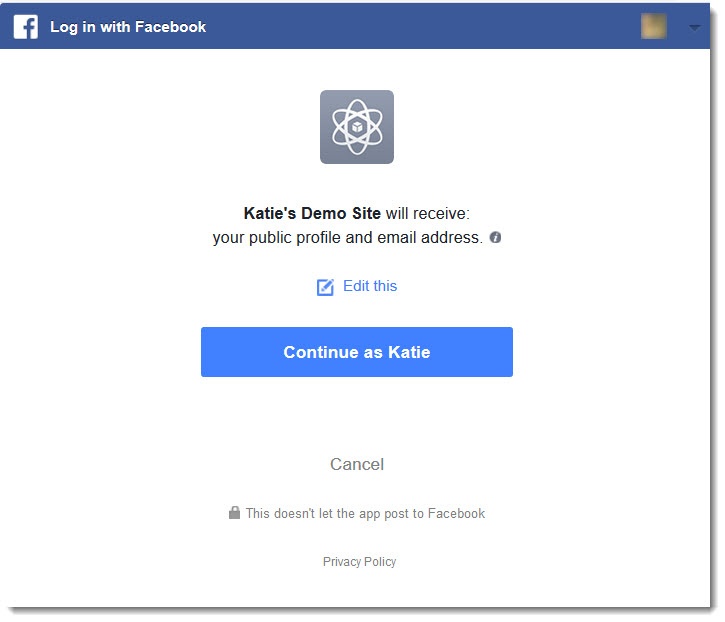
- Fire up your website and test it out! You should be able to login seamlessly using your Facebook account.
3. Optional Customisations
...