...
- In the CMS, navigate to Content → Pages & Templates.
- A list of existing custom pages will be displayed. Click 'Add Page' to create a new one.
- Enter your Page Name and other SEO information. Once you enter the Page Name, the fields below it will auto-populate. Edit any of them as required.
- SEO Friendly URL - the page's user- and search engine-friendly URL.
- SEO Description - the blurb that displays under the Title and URL on a search engine's results listing.
- Browser Page Title - the page title that will display at the top of the browser window (or on the browser tab).
- Image Name - add a social media-shareable image (OG image) when this page description and link appear on social media platforms platforms (available for v4.11+ only)
- Breadcrumb Parent - if you'd like a product category to appear in the breadcrumb for this page, select it from the dropdown list.
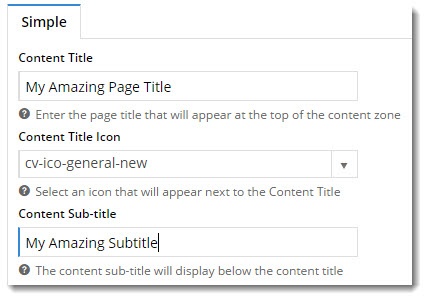
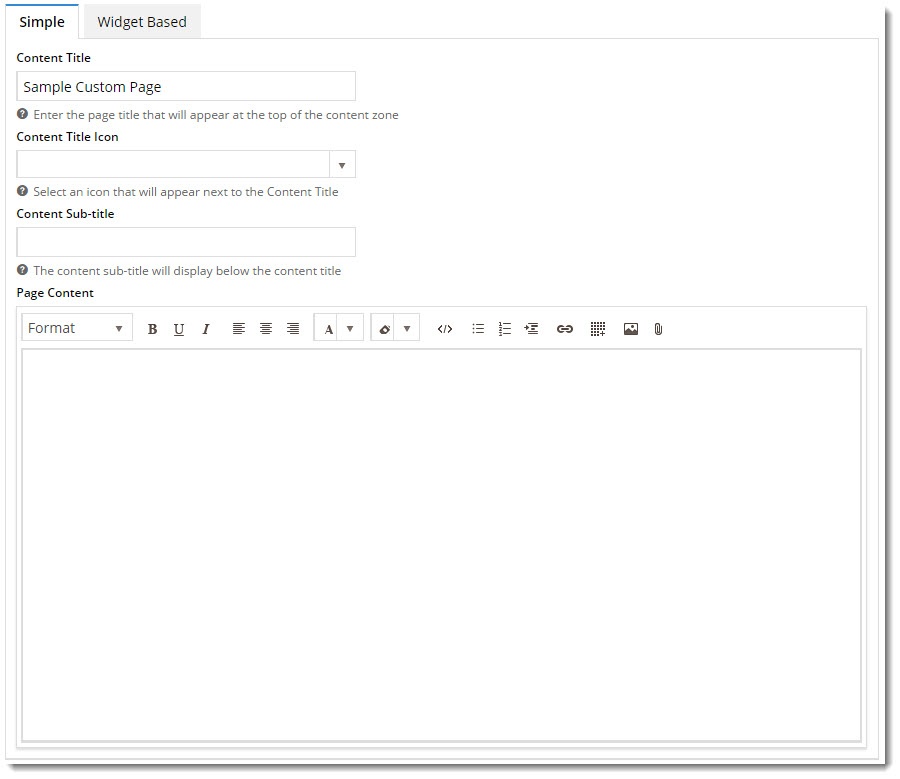
If this will be a Simple page (i.e. no widgets used), enter the Title, Icon, and Subtitle to be displayed at the top of the page content area. Skip this if you're creating a Widget-based page.
Data input Resulting output
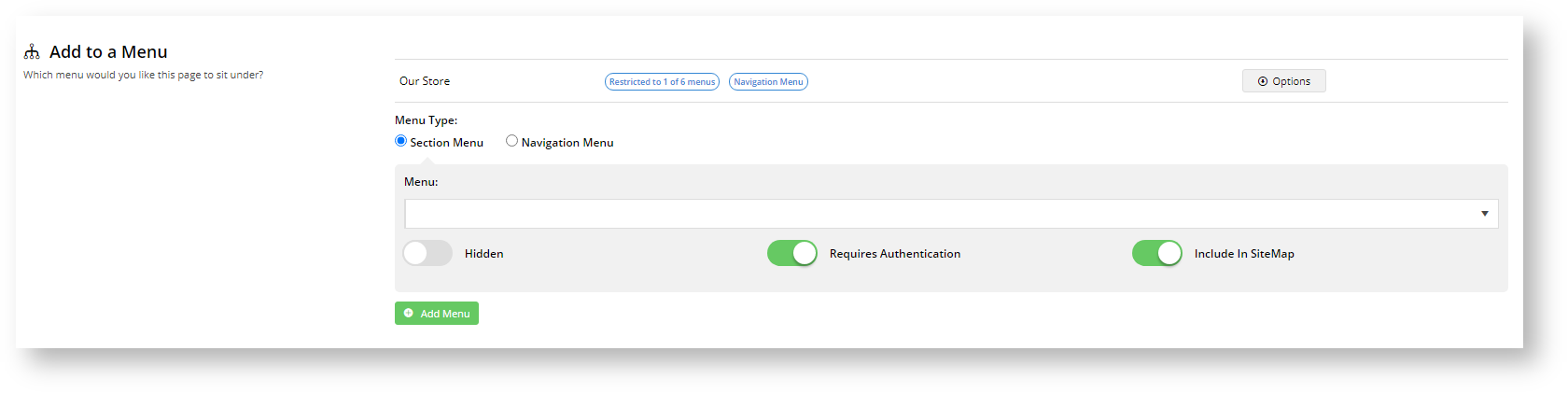
- Next in Add to a Menu, add the page to at least one menu. This will allow users access to this page via a menu. (You can also set access permissions if access is only available depending on user role.)
- In Menu Type, select 'Section Menu' or 'Navigation Menu' to narrow the menus in dropdown list.
- In Menu, select a menu.
- Toggle the 'Hidden' option on if you don't want the page to appear as a link on the menu (say, for example you want the page to be accessed via a promotional email link only).
- Toggle 'Requires Authentification' on if users need to be verified to access the page.
- Toggle 'Include in 'SiteMap' if you want the page included in your website's sitemap.
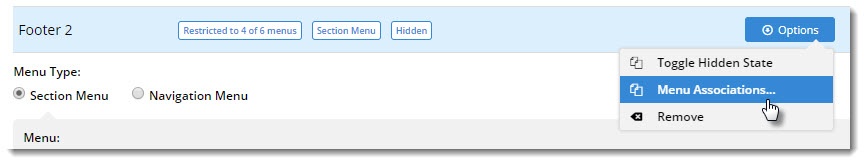
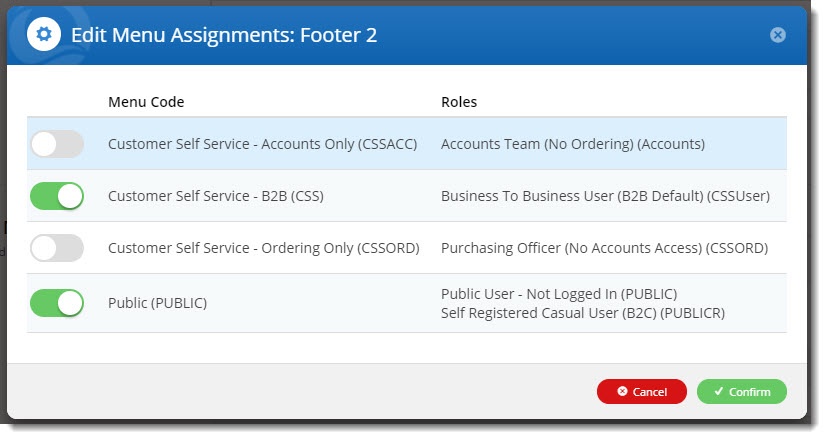
- If you need to further restrict which roles can access this page on the chosen menu, hover over 'Options' and select 'Menu Associations'.
Here you can toggle access on and off as required:- Repeat steps 6 - 11 for any additional menus this page should be added to.
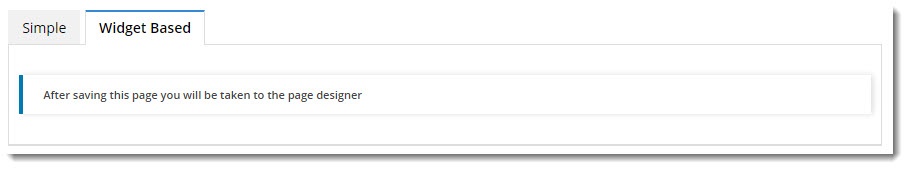
- In the Page Content section, select Simple or Widget Based:
- Simple - page content is added via the WYSIWYG (What You See Is What You Get) content editor you see here. The editor allows you to format text, add links, images, and other html. See 'Adding Content - Simple Pages' below.
- Widget Based - page content is added via widgets on a template. Use this option to display dynamic content such as product campaigns, banner sliders, and more.
14. To save your page, click Save & Exit.
...