...
- In your CMS, select Content → Pages & Templates
- At the top right of the screen, use the Search tool to find 'Store Locator'. NOTE - Your page name may be different.
- Click Edit for the page/template name.
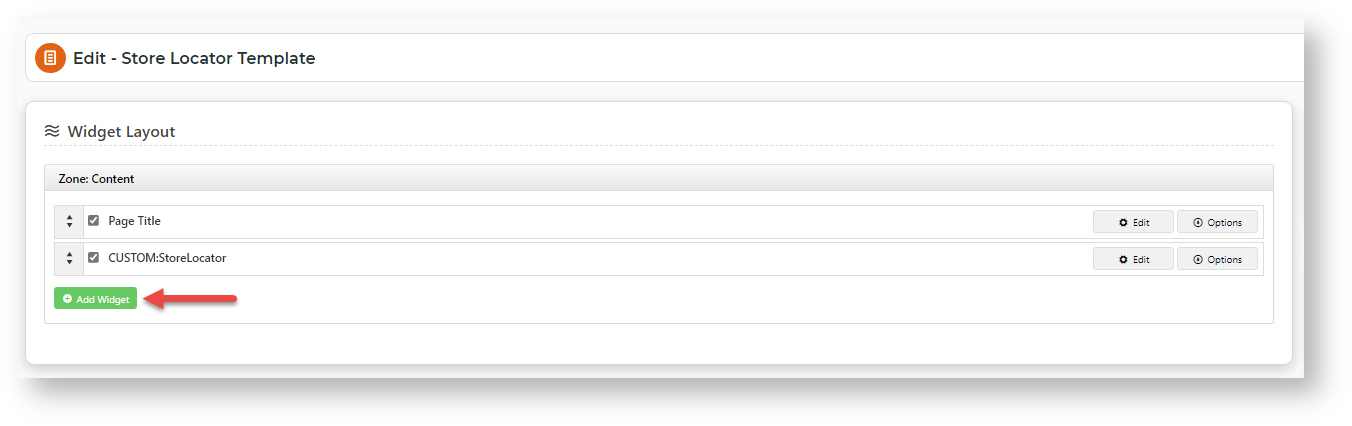
- Once in the page, click Add Widget.
- In the search field, start typing 'Scripts & Styles' — the system will auto-fill the results.
- Select 'Scripts & Styles' and click .
- The Scripts & Styles Widget automatically opens. In Description, enter a meaningful description for the use of this style. This will display next to the style name when it is in use.
- Add a Layer if required. (See help on adding layers.)
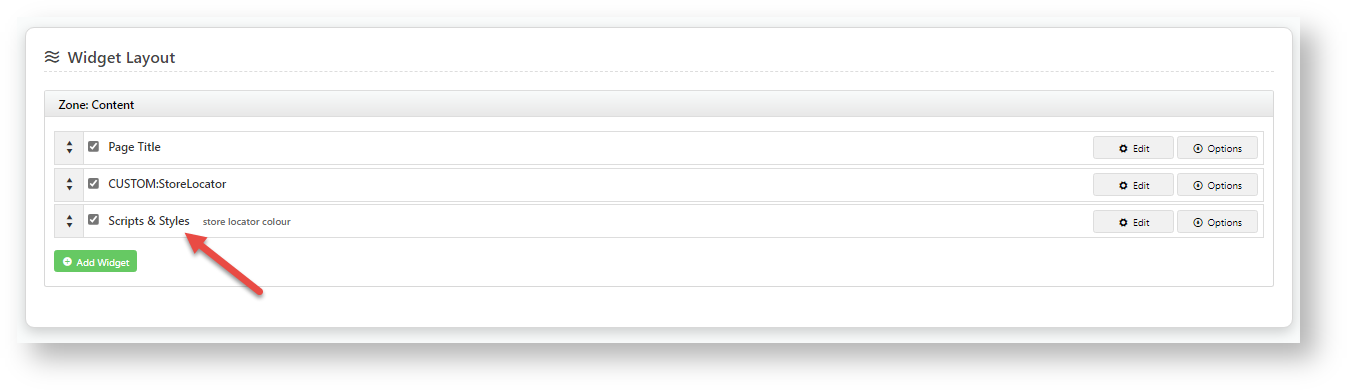
- From the Scripts & Styles dropdown list, select the style you created and click Add.
- Click Edit if you want to make some last minute changes to the Style Sheet, otherwise, to apply the script or style, toggle ON Enable widget on Save, then click Save.
The CMS will now show you have applied that Script & Style.- If the Page Preview setting is on, click Publish (top right of the screen).
- Go to your site and open the Store Locator page (or the page to which you made changes).
...
- In the CMS, navigate to Advanced Content → Scripts & Styles.
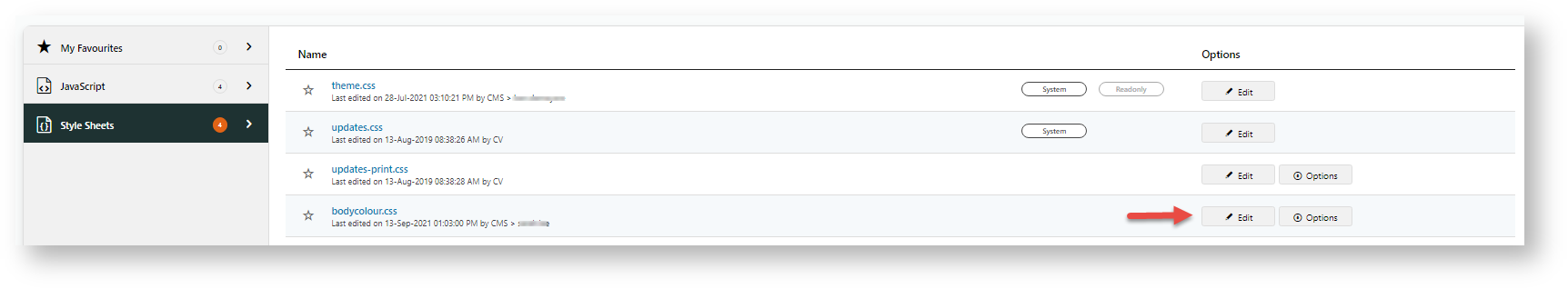
- Click on either the Javascript or Style Sheets tab.
- Click the Edit button for the script or style.
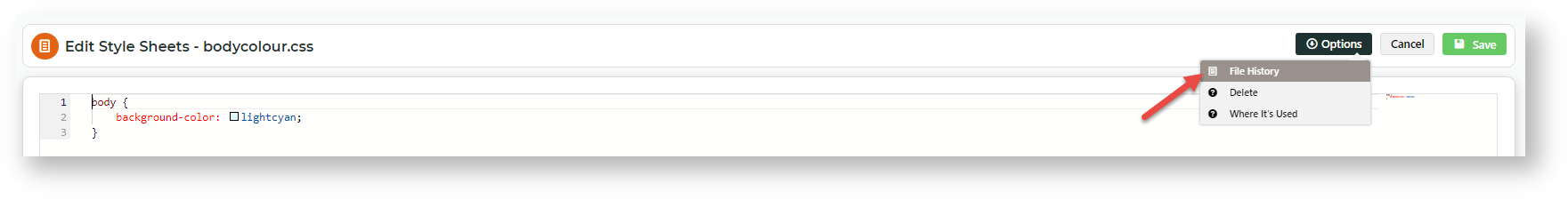
- In the 'Edit' page, hover on Options and click File History.
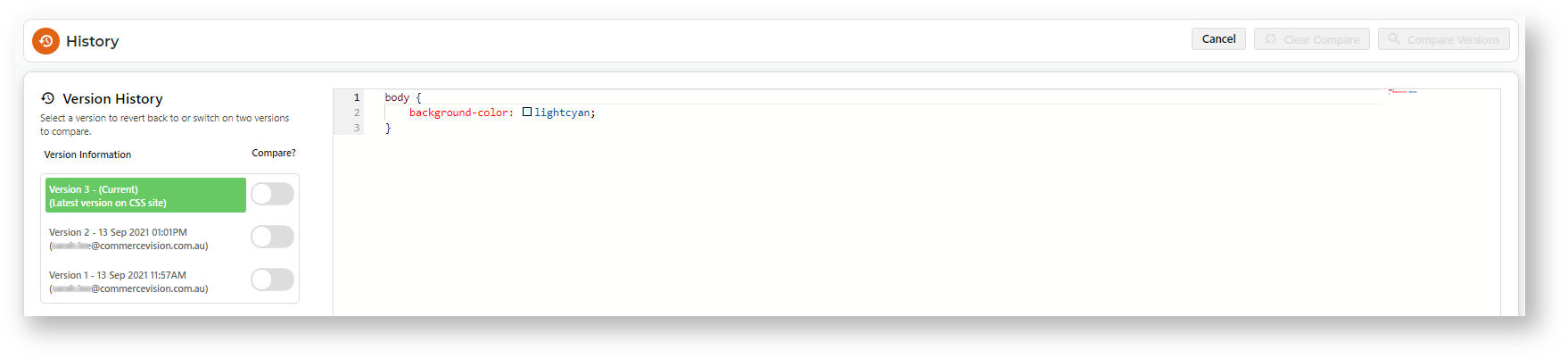
- Along with the current version, any earlier ones will be listed. To view an earlier version, click on it.
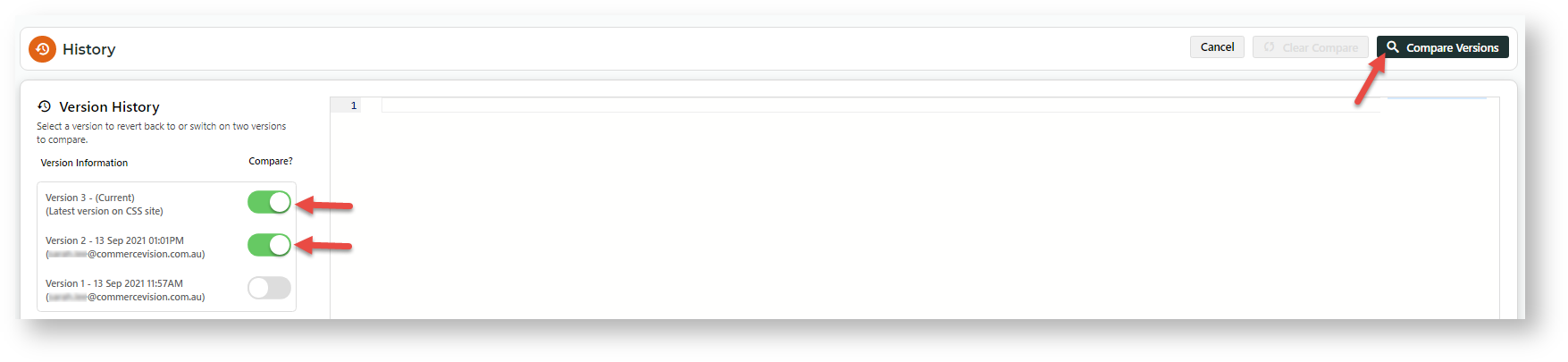
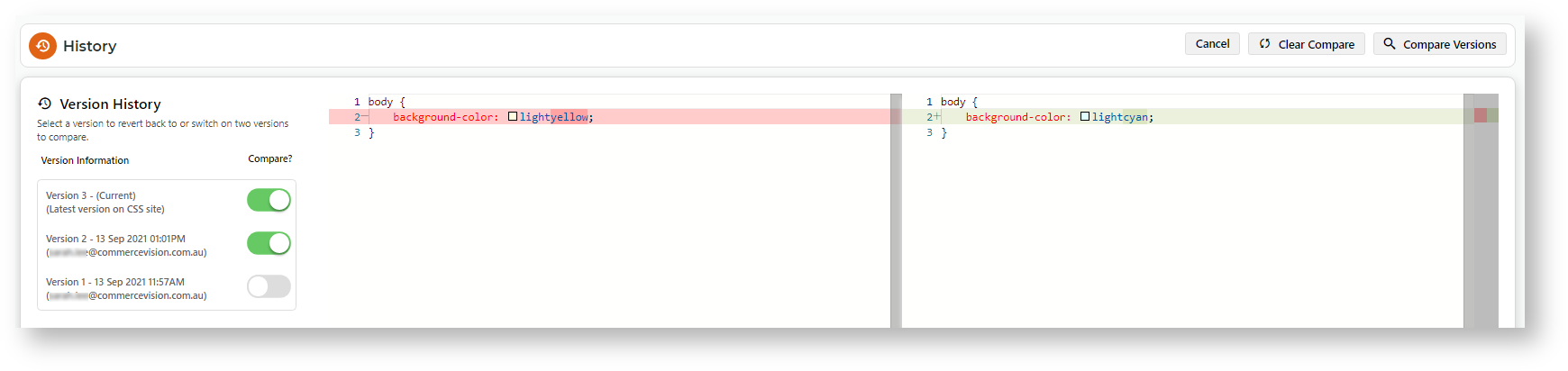
- To compare two versions, in the Compare? column, toggle ON the two versions, then click Compare Version.
- The two versions are displayed side by side. When finished, click Clear Compare.
- To use an earlier version, click on the version, then click the Restore this version button.
- To confirm, click Save. The earlier version will be copied and saved as the latest version.
...
Delete a script or style
| Info |
|---|
Deleting non-system scripts and styles in the CMS is available for versions from 4.17+. Note - you will not be able to delete scripts NOTE - Scripts and styles that are currently being used in on a page or template . cannot be deleted. They have to be removed from templates. |
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to delete a javascript or style sheet file, click on Click on the Javascript or Style Sheets tab.
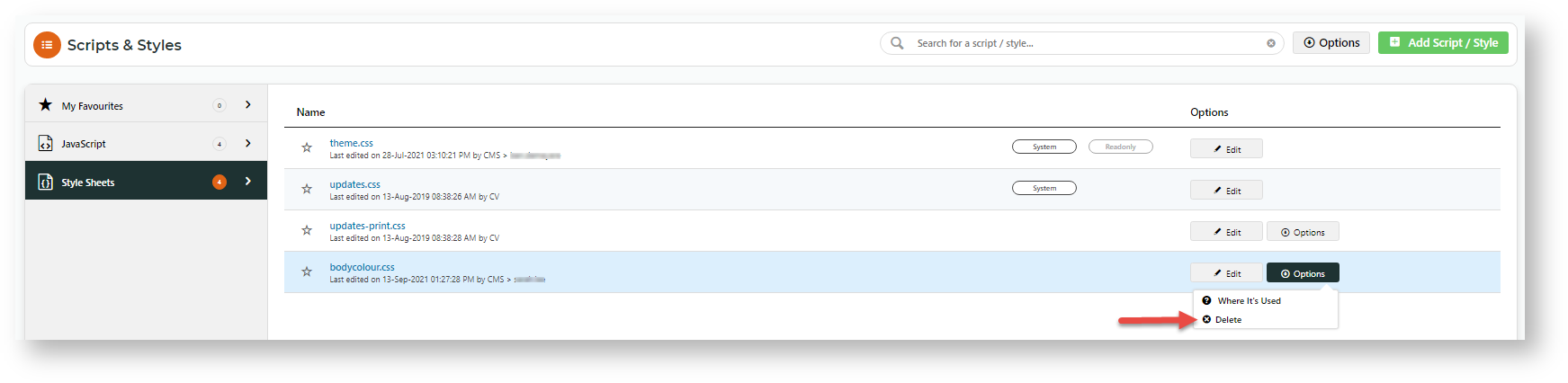
- Notice that System files have limited functions to users. For example, the 'theme.css' file allows you to view its contents only and cannot be edited or deleted. User-created files will have both 'Edit' and 'Option' buttons.
To delete the file, hover over its Options button and click Delete. NOTE - System files have cannot be deleted.- In the 'Delete widget' box, if you are sure you want to delete this filedelete confirmation popup, click OK otherwise, click Cancel.
Checking
Check where a script or style is currently used
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to check a javascript or style sheet file, click Click on the Javascript or Style Sheets tab.
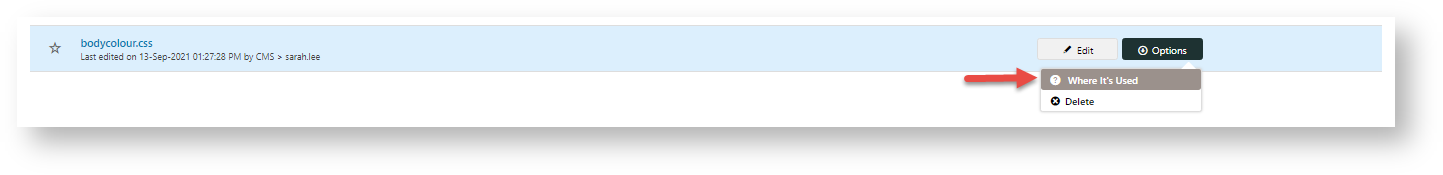
- Find the file name, hover over its Options button, and click Where It's Used.
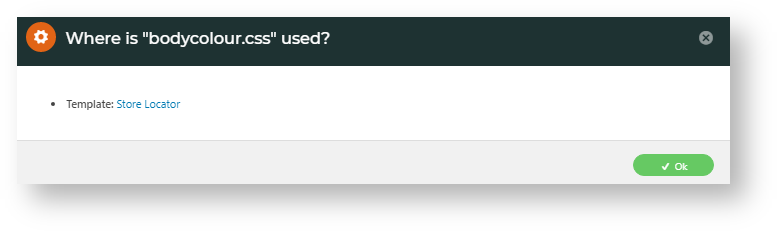
- The templates currently used by the script or style will be shown.
Additional Information
...