...
| Where you will find the code editor |
|---|
Scripts & Styles Javascript and CSS files |
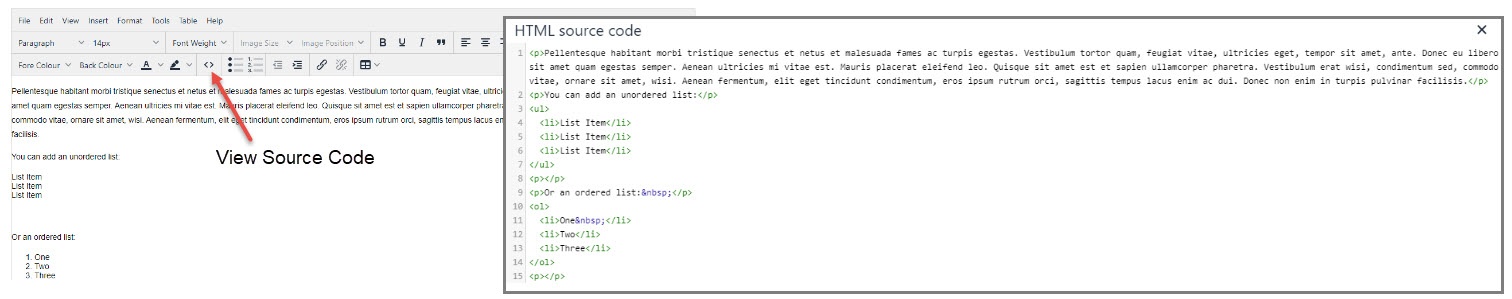
HTML source code view in the WYSIWYG content editor Various pages and widgets |
Custom widgets Razor syntax |
Code editor features
| Feature | |
|---|---|
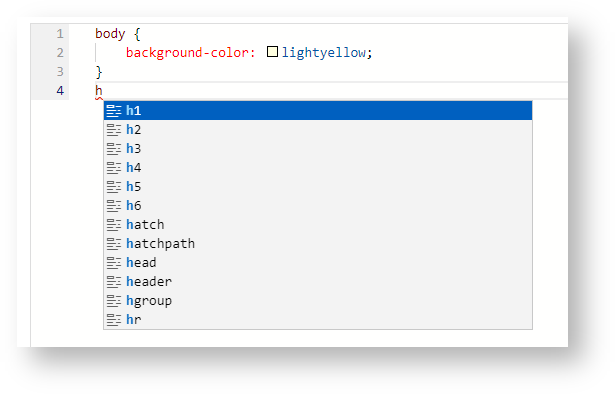
| Code completion, content assist, and code hinting of JavaScript, CSS, HTML | Once a character is typed, any matching options are listed for selection. |
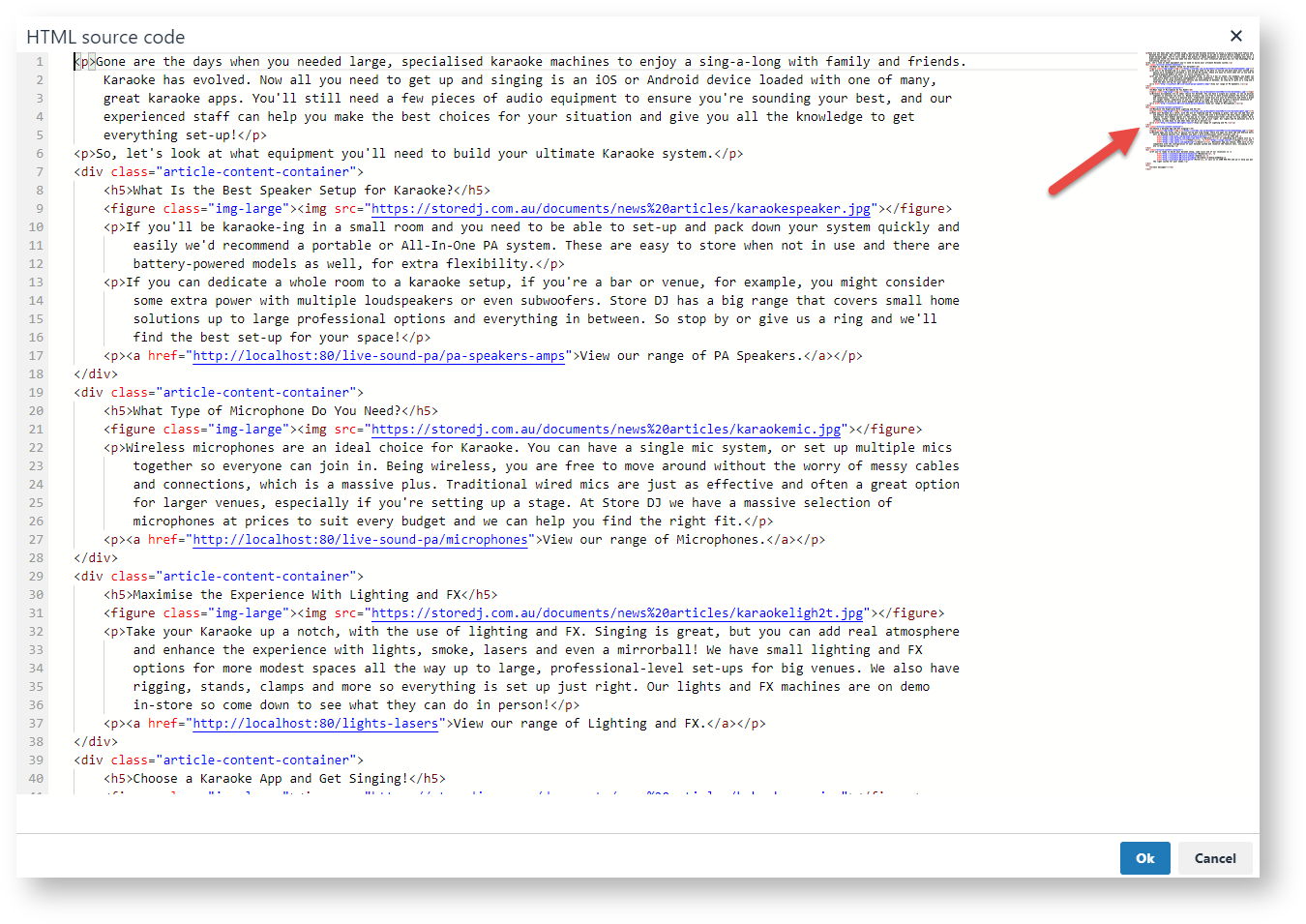
Page thumbnail | On the right side, you get a small view (thumbnail) of the file or page contents. You can click on a part to quickly jump to that location. |
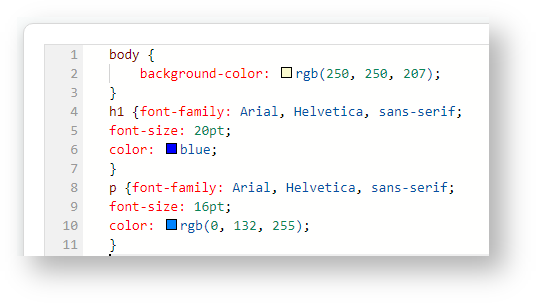
| Syntax colourisation | Text and coding are consistently coloured to help viewing and editing. |
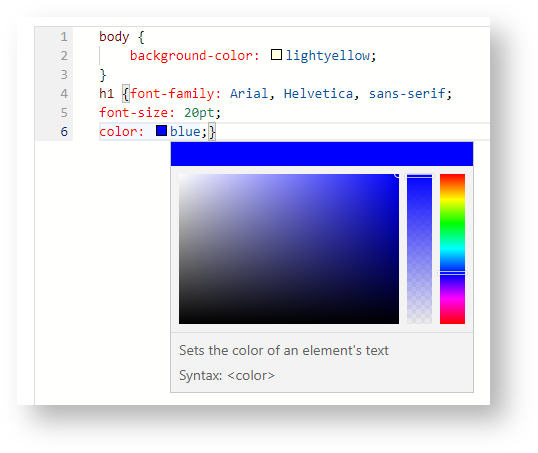
| Colour picker | Coding that calls for a colour will display a small square. Hover over it to use the colour picker. |
| Side by side comparison tool | (In Scripts and Styles, and Custom Widgets) Contents of two versions can be compared. Changes are highlighted in red. Newly added content or coding are highlighted in green. |
...