Overview
| Excerpt |
|---|
Instead of a dedicated login page, your site's login functionality can be presented in a modal window. This gives the user a focused context for login, without navigating away from the page they were on. |
Implementing the modal login window is easy. Simply follow the steps below.
Step-by-step guide
To replace the standard Login widget with the modal version:
- Login to the CMS.
- Navigate to Content --> Theme Layout.
- Locate your Login / Logout widget (generally located in the first zone).
- Unselect the tickbox on the Login / Logout widget to disable it. The widget name should now have a strikethrough and look like this:
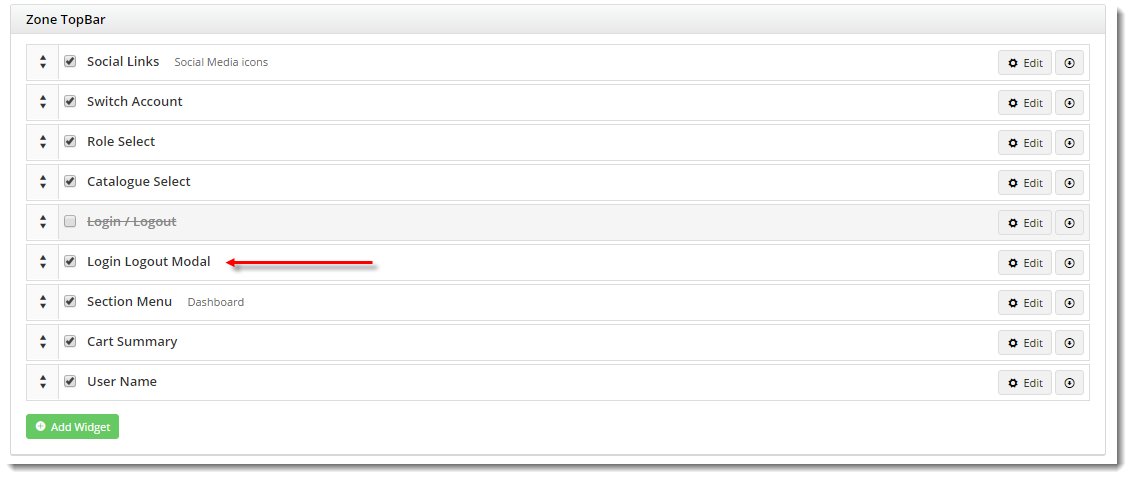
- Click the 'Add Widget' button.
- Search for 'Login Logout Modal'. Select it and click 'Add Widget'.
- Drag the widget so it sits just under the disabled Login / Logout widget.
- In another browser or incognito window, load your website.
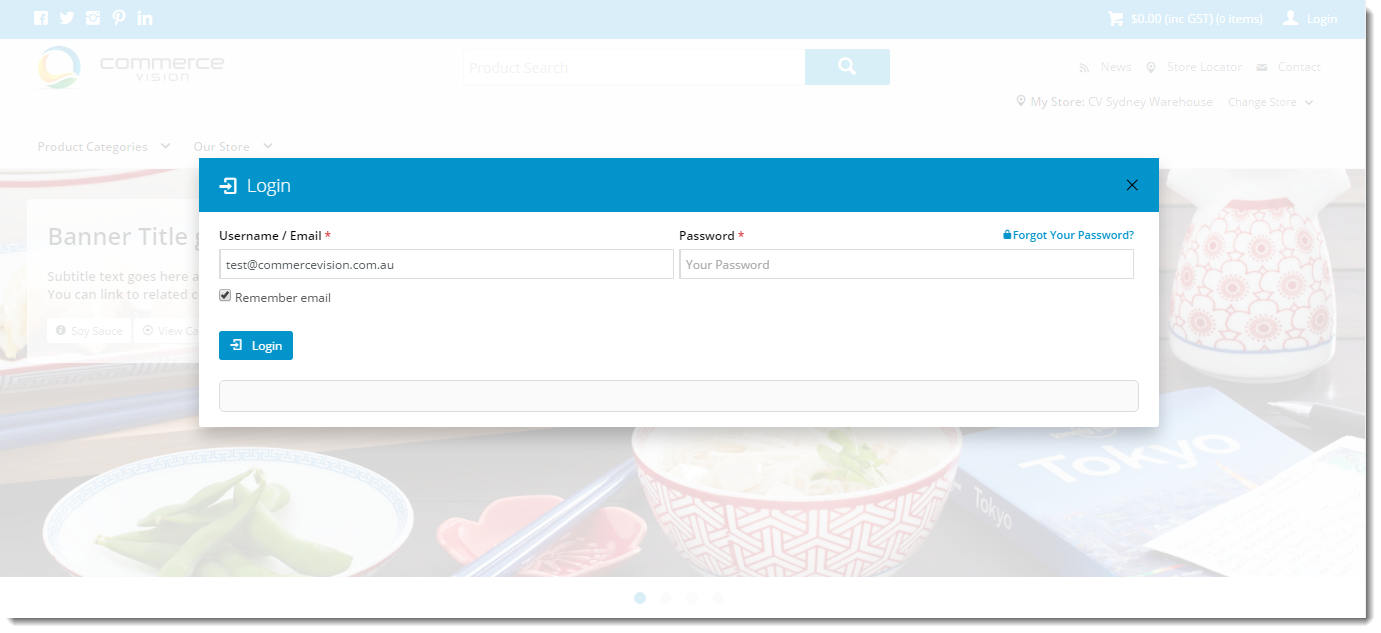
- Click the 'Login' link and verify that a modal window launches.
...
| Info |
|---|
The original Login / Logout widget can be deleted from the Theme Layout at any time, however simply disabling it will give the same effect while still leaving the widget intact for future use. |
Related articles
| Content by Label | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|