Create the Page
- In the CMS, go to Content → Pages & Templates.
- A list of existing custom pages will be displayed. To create a new page, click Add Page.
Enter
SEO
- Enter your Page Name and other SEO information. Once you enter the Page Name, the fields below it will auto-populate. Edit any of them as required.
If
- SEO Friendly URL - the page's user- and search engine-friendly URL.
- SEO Description - the blurb that displays under the Title and URL on a search engine's results listing.
- Browser Page Title - the page title that will display at the top of the browser window (or on the browser tab).
- Image Name - add a social media-shareable image (OG image) when this page description and link appear on social media platforms (available for v4.11+ only)
- Breadcrumb Parent - if you'd like a product category to appear in the breadcrumb for this page, select it from the dropdown list.
in
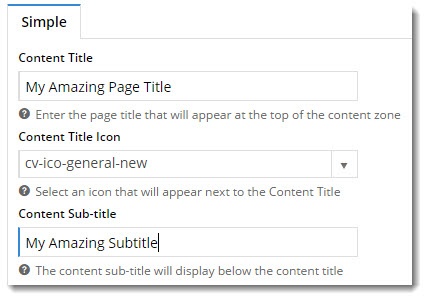
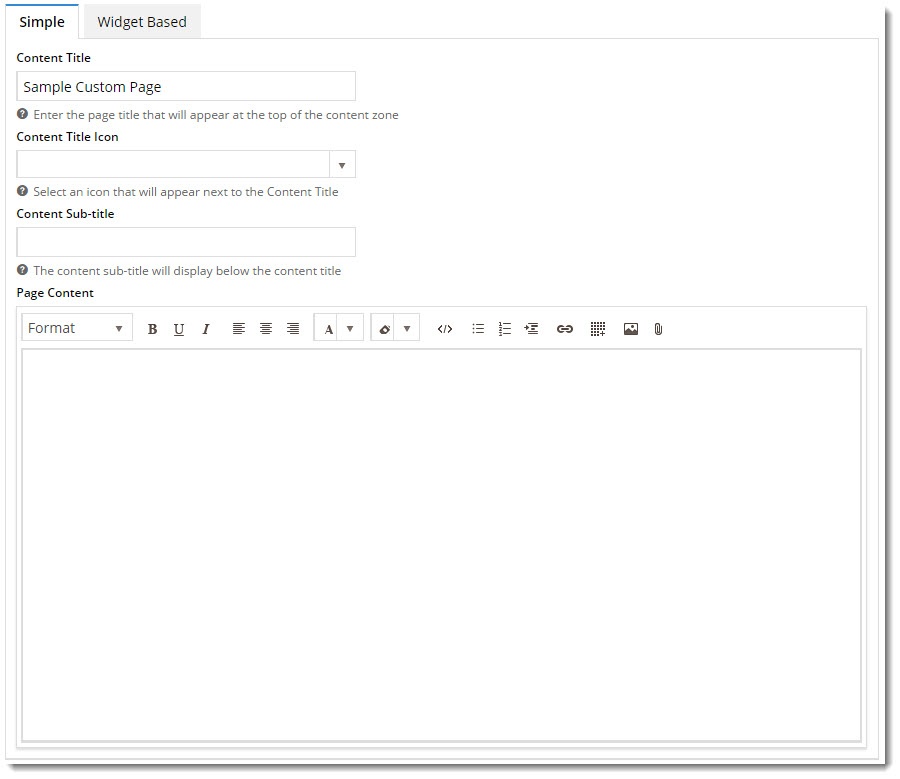
IIf this will be a Simple page (i.e. no widgets used), enter the Title, Icon, and Subtitle to be displayed at the top of the page content area. Skip this if you're creating a Widget-based page.
Data input Resulting output
- Next
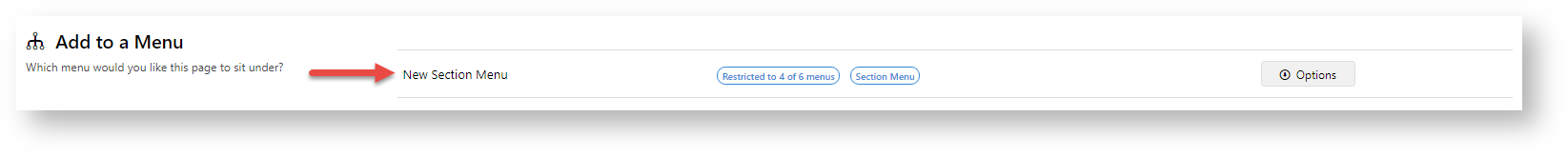
To add the page to a menu, select the menu from the dropdown list, then click Add Menu.
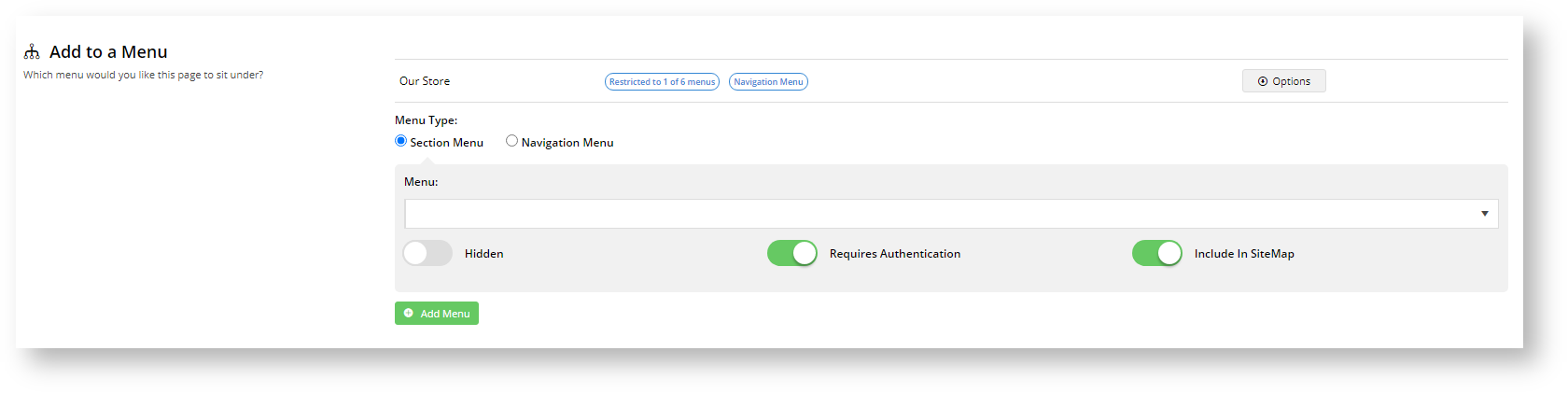
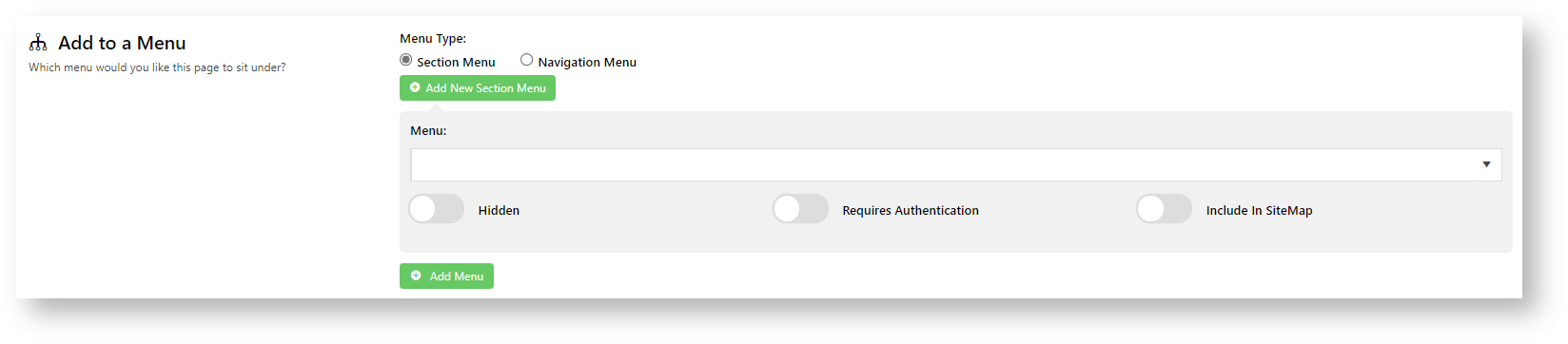
- in Add to a Menu, add the page to at least one menu. This will allow users access to this page via a menu. (You can also set permissions if access is only available depending on user role.)
- In Menu Type, select 'Section Menu' or 'Navigation Menu' to narrow the menus in dropdown list. NOTE - To select a Section Menu, the Menu Editor feature must be enabled for your site.
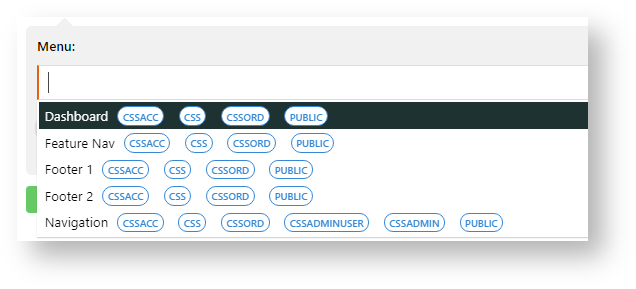
- In Menu, select a menu.
The selected menu displays.
in
- Toggle ON Hidden if you don't want the page to appear as a link on the menu (say, for example you want the page to be accessed via a promotional email link only).
- Toggle ON Requires Authentification if users need to be verified to access the page.
- Toggle ON Include in SiteMap if you want the page included in your website's sitemap.
- Click Add Menu. The menu displays.
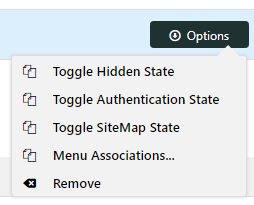
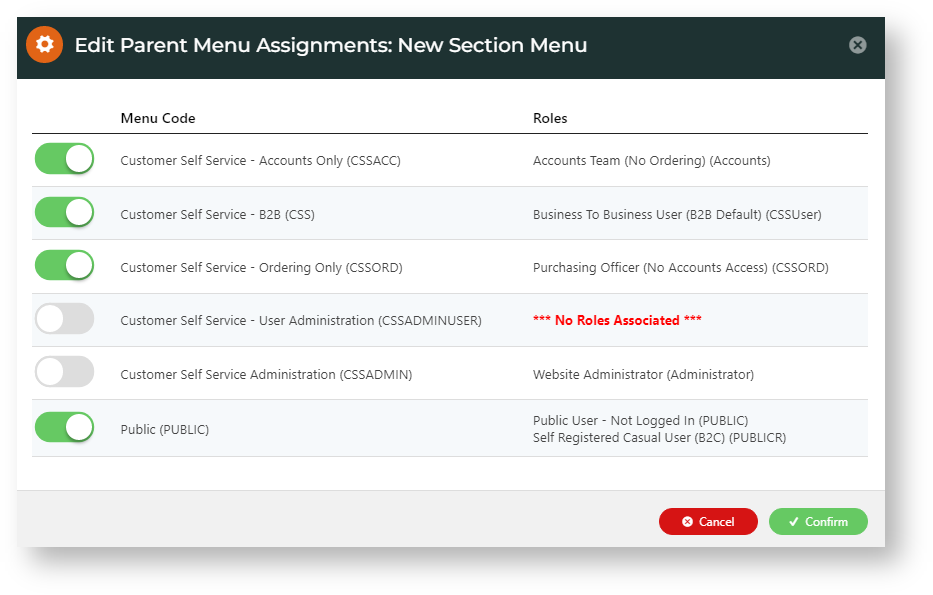
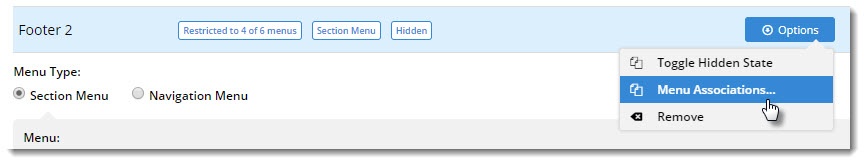
- If you need to further restrict which roles can access this page on the chosen menu, hover over Options, then Menu Associations.
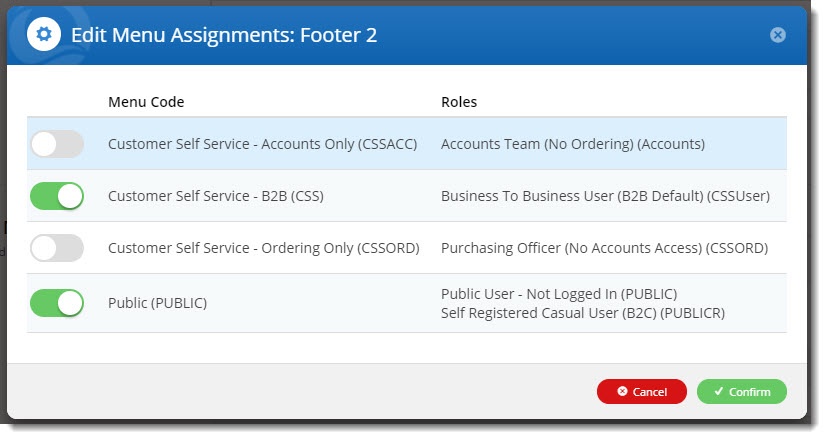
Toggle access ON or OFF for each Role as needed:Repeat steps 6-12 for any additional menus this page should be added to.
Info For CMS 1.23, you will be able to create a new Section Menu when adding or editing a page. NOTE - The Menu Editor feature must be enabled for your site.
1. Make sure the Section Menu radio button is selected, then click Add New Section Menu.
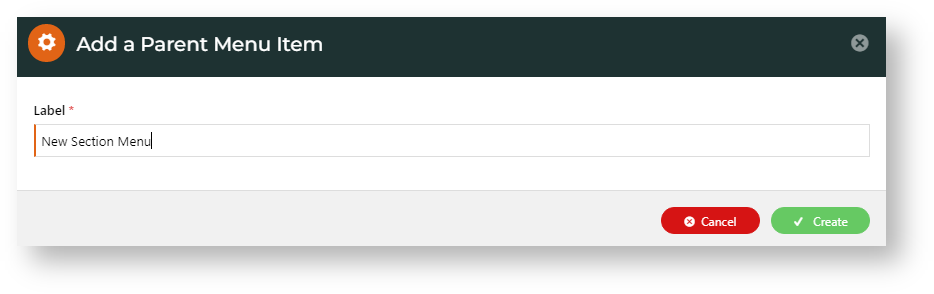
2. In the modal window, enter the section menu name, then click Create.
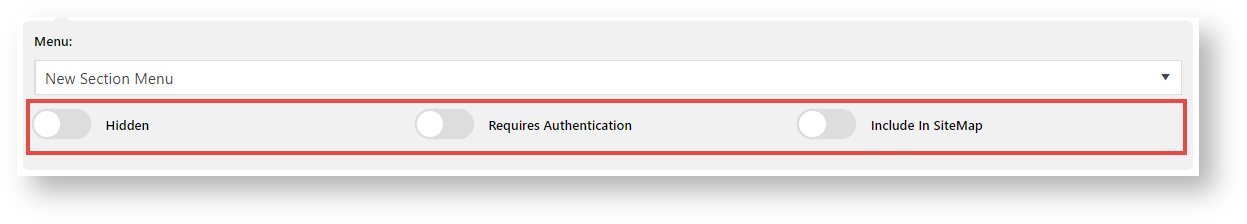
3. Toggle ON/OFF options for the menu as you need. See: Section Menu Editor.
4. Click Add Menu. The added menu appears in the Add to a Menu section.5. Edit Options if needed. TIP - The new Section Menu can also be deleted here by selecting Remove.
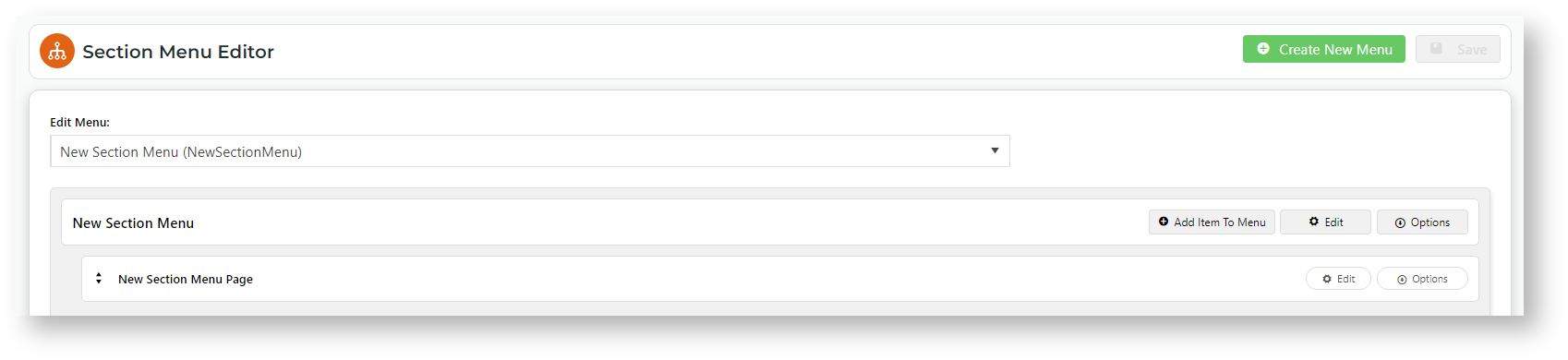
Once saved, the new Section Menu can be accessed
on the Section Menu Editor screen (Content → Navigation → Section Menu Editor).
In Menu Type, select 'Section Menu' or 'Navigation Menu' to narrow the menus in dropdown list.
In Menu, select a menu.
Toggle the 'Hidden' option on if you don't want the page to appear as a link on the menu (say, for example you want the page to be accessed via a promotional email link only).
Toggle 'Requires Authentification' on if users need to be verified to access the page.
Toggle 'Include in 'SiteMap' if you want the page included in your website's sitemap.
Repeat steps 6 - 11 for any additional menus this page should be added to.
If you need to further restrict which roles can access this page on the chosen menu, hover over 'Options' and select 'Menu Associations'.
Here you can toggle access on and off as required:
- In the Page Content section, select Simple or Widget Based:
- Simple - page content is added via the WYSIWYG (What You See Is What You Get) content editor you see here. The editor allows you to format text, add links, images, and other html. See 'Adding Content - Simple Pages' below.
- Widget Based - page content is added via widgets on a template. Use this option to display dynamic content such as product campaigns, banner sliders, and more.
14.
- To save your page, click Save or Save & Exit.
Add Content - Simple Pages
If you selected to add content via the Simple option, click 'Edit' on your newly created page. This will load the WYSIWYG content editor.
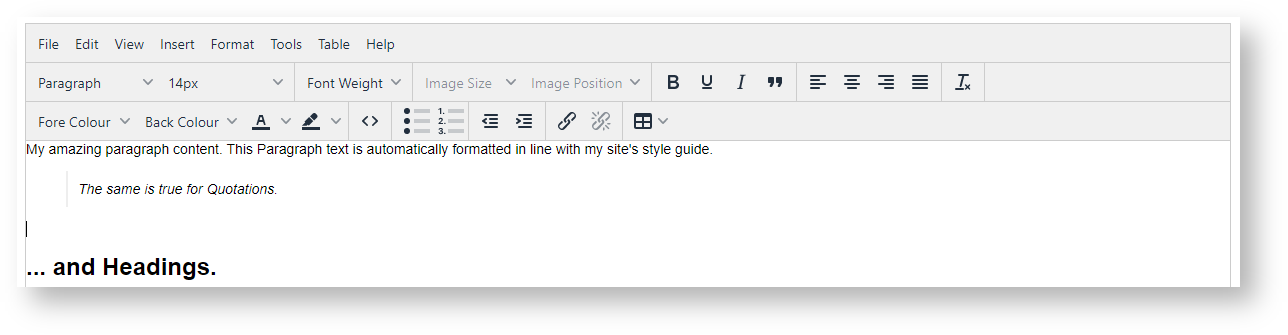
In the Page Content area, add the text you need.
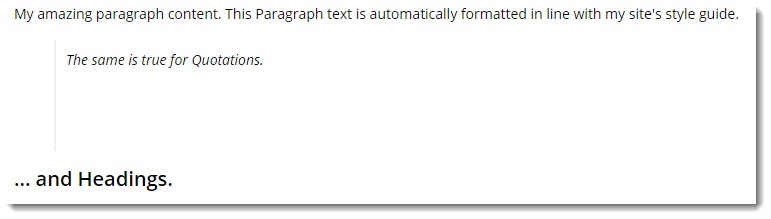
Below is obviously a very simplified example, but you can play with font sizes, colours, and formats. The editor is very much like what you've used in Microsoft Word or OpenOffice.
Text input Resulting output
To add images, videos and links, click the Insert tab, then select the option you require. For instance, to add an image, select Insert → Image. Upload the image and give it a description. Change the dimensions if you wish. Click OK to insert it. The selected image will now be inserted into your page content.
- For greater control, you can edit your content via the HTML code editor.
- Select Tools, then < > Source Code to access the code view.
- Here you can edit text formatting tags, resize images, or add other content directly into the HTML.
- Click OK to return to content editor mode, where you can see a preview of your slick coding skills.
4. Once you're happy with the page, click Save & Exit to save it.
Tip There are plenty of online tutorials if your HTML knowledge is minimal or a bit rusty. Try http://www.w3schools.com/html/ on for size.
Add Content - Widget Based Pages
If you selected the Widget Based option, you should be redirected to an empty template on first save of your new page. This is your blank canvas, all ready to go.
By default, custom pages are created using a single column layout with one row. Before adding widgets, you may wish to create a custom layout for your page. See our Layout Creator article for information on how to do this.
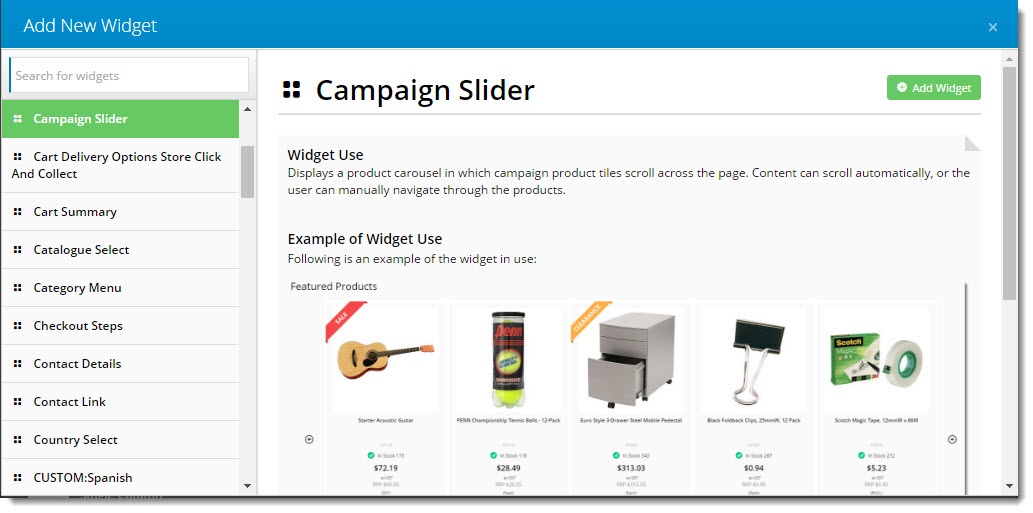
- Once you're ready to add content, simply click 'Add Widget' in the zone you'd like to it to appear.
- The widget selector window will open, where you can browse or search for just the right widget. The right side of the window displays information about the widget's use, and links to the full widget documentation on our knowledge base.
- You might like to start with an HTML Snippet Widget, or perhaps a Static Content Widget. If your custom page relates to a product promotion, why not a Campaign Slider Widget? Whatever you choose, you can add an unlimited number of widgets to any content zone on the page.
- Once the required widget has been added, it will open for you to configure the options.
- Repeat as needed until your new page looks just right.
If you really want to get tricky, try targeting your content to different audiences using Layers or Personalisation.
Happy Creating!
| Tip |
|---|
If you created a 'Simple' page and have changed your mind, never fear - you can easily convert it to a 'Widget Based' page. |
Related help
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|