...
| Info | ||||
|---|---|---|---|---|
| ||||
|
Add To add a background colour to a custom page.:
- Go to the page you want to edit (Content → Pages & Templates).
- Click Change on the Layout panel.
- Hover over Options, then Create Custom Layout.
...
- Add Custom Layout. (NOTE - If this is unavailable, Custom Layout Creator has not been enabled for your site. Contact Commerce Vision.)
- In Name Your Layout, enter a suitable name for this layout.
- Select Add a Row.
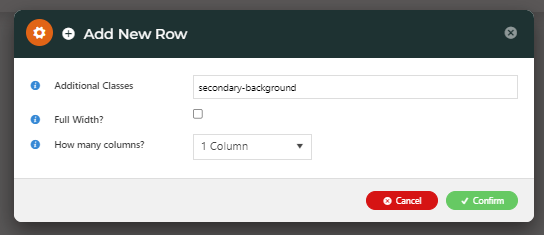
- In the Add New Row modal:
Additional Classes: enter the colour code for the row based on your provided style guide. (See: Content → Style Guides → UI Elements)
Expand
title Show me how...
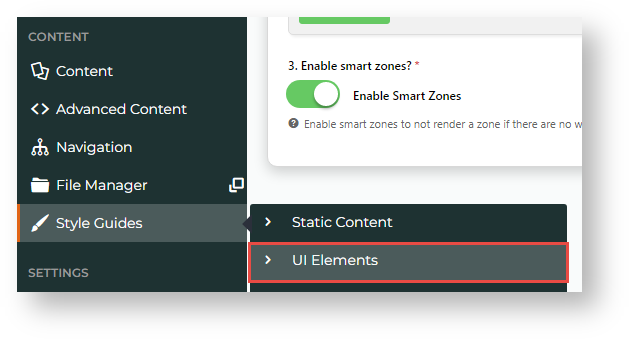
- In the CMS, go to Content → Style Guides → UI Elements.
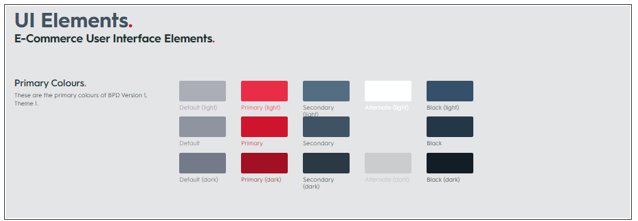
- Go to your site's syle colours. Here's an example.
- Note down the label(s) against the colours.
- primary-background
- default-background
- secondary-background
- black-background
- white-background
- In Additional Classes, add the colour label against '-background'.
Once you have added in your background colour classes, you can hit save and add the widgets you require into the new layout zones.
...