...
This location is good for ensuring the video remains in the most visible part of the page, and doesn't slip 'below the fold' where the user may miss it if they have to scroll.
- Login to the CMS.
- Navigate to Products & Categories → Product Maintenance.
- Search for the required product code and click 'Edit'.
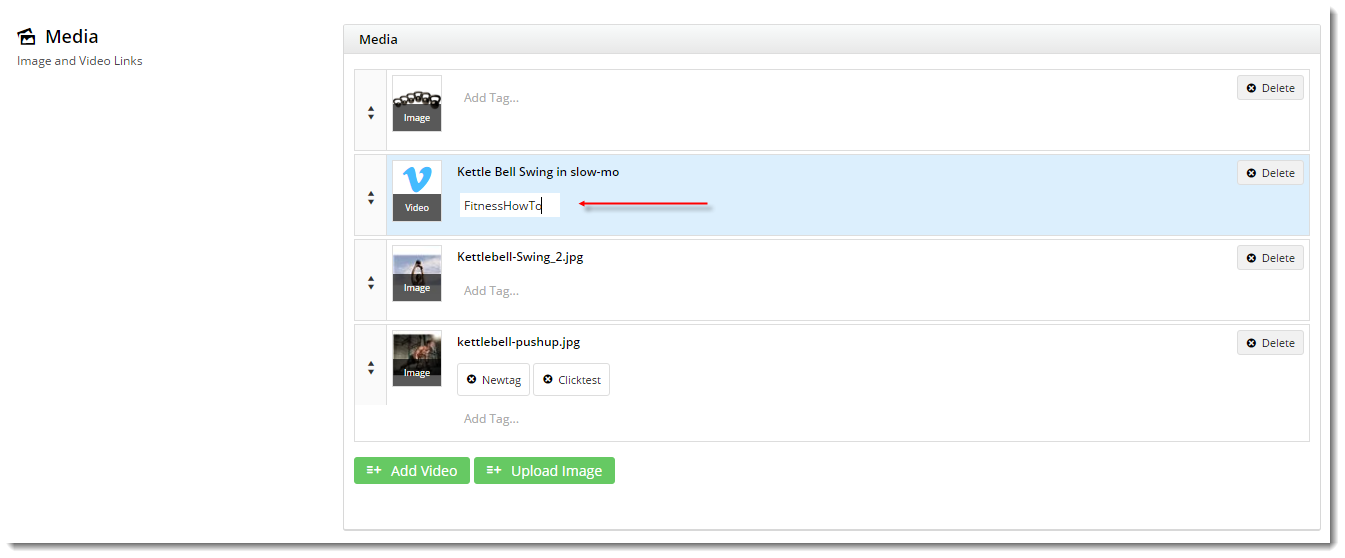
- Scroll to the Media section and click 'Add Video'
- Select the Video Type (YouTube and Vimeo are supported).
- Enter a description.
- Enter the Video ID code (do not paste the embed code).
- Click 'Add'. You should see your video thumbnail added to the Media list for the product.
- Click 'Save' or 'Save and Exit'.
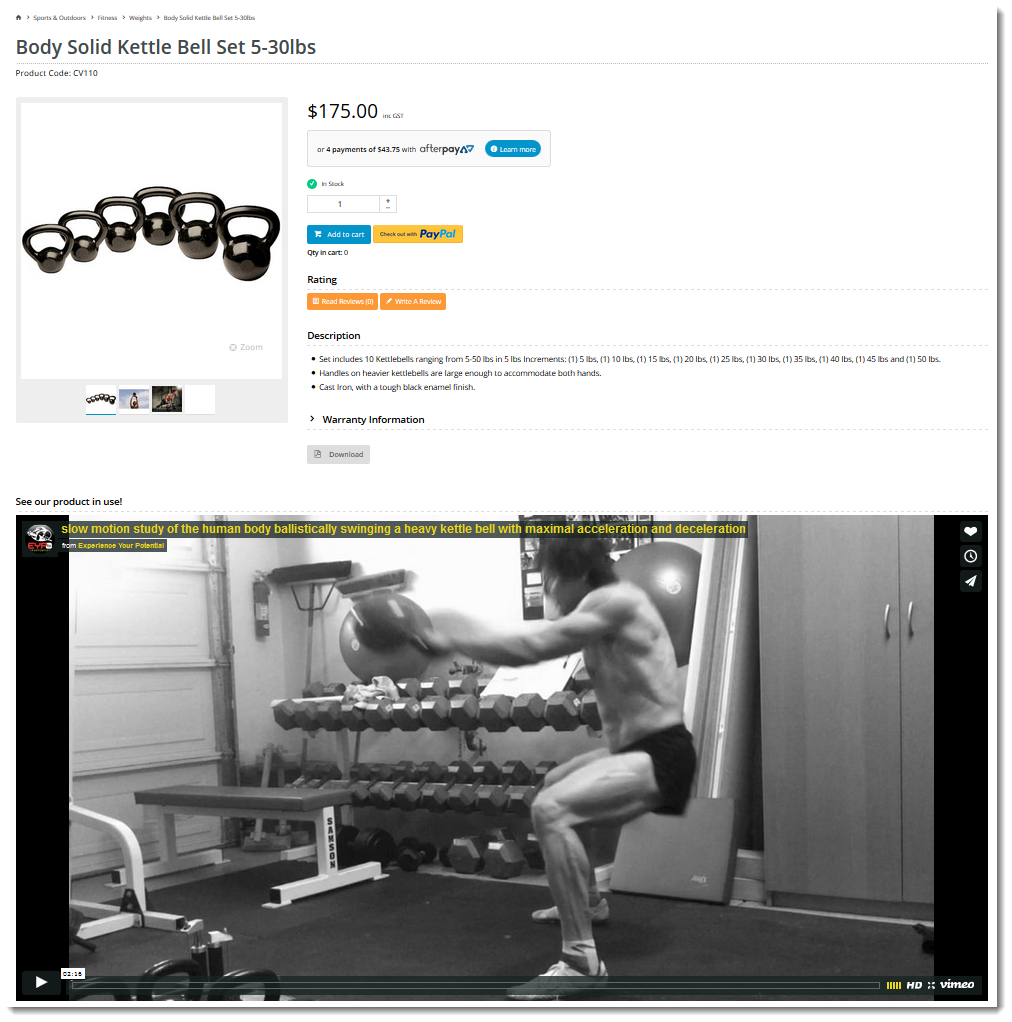
- In another browser (or incognito tab), load the product detail page for the product you edited. You'll see that your video has been added to the image gallery.
Adding Video outside the Product Gallery
...
In the following example, we'll add a Video widget to display only videos with a certain tag.
- Follow the steps above to add the video to the product gallery.
- After adding the video, click 'Add Tag...'.
- Enter a tag into the field (which you will reference later) and click 'Save'.
- Navigate to Content → Standard Pages.
- Select the Product Detail template.
- Select the appropriate zone for your product video, according to your page layout.
- In that zone, click 'Add Widget'.
- Search for the Product Video widget and click 'Add'.
- Edit the Product Video widget you just added.
- In the 'Video Tag' field, enter the tag from the video you added previously.
- Set the hex text colour for Vimeo (if applicable), edit the heading options and click 'Save'.
- In another browser (or incognito tab), load the product detail page for the product you edited. Your video will now appear on the page as well as in the gallery.
| Tip |
|---|
Tag other product videos with this same tag in order to display them on their respective product detail page. If the widget detects a video with that tag, it will render it on the product detail page. If there are no videos with matching tags, the widget will simply be hidden. |
...