...
- In the CMS, select Navigation → Section Menu Editor.
- Click Create New Menu.
- Give your menu a description / label. Note that this won't be displayed anywhere, it's just a name for internal use.
- Save.
- Next, click Add Item to To Menu.
- Give the new item a label and select the type of menu item you wish to add - page, product, category or link.
- The dropdown list of options will change depending on the menu type you choose - you can lookup products / categories, existing pages, or input a complete URL for a link.
Just For Links, remember:
- Valid URLs must start with either http:// or https://
- Javascript code must start with javascript:
- There are additional options for Pages:
- Include in Site Map
- Open in New Window (this option is also available for Links)
- Hidden
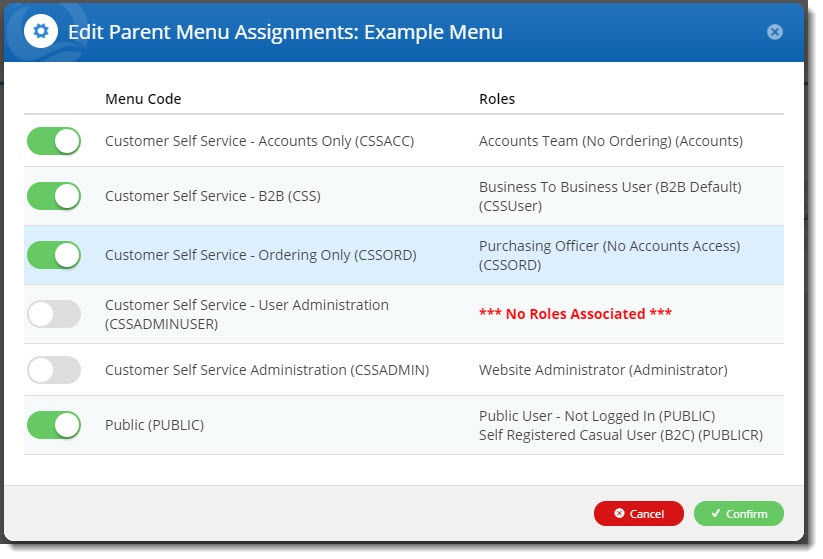
- Next, you can configure who can access this menu. Select Options → Associated Roles. By default, each item you add to a section menu will inherit the role permissions of the top level parent item. However, you can configure different access to individual menu items if required.
- When you first create a new section menu, it will be linked to ALL menu codes. You can toggle off the ones you don't want right here.
- Click Confirm, then repeat Step 5 onward to build out your section menu. You can even drag and drop the menu items to re-order them if you decide the sequence isn't right.
- Save your new menu.
...
A Section Menu widget can be placed virtually anywhere on your website, so it's the most flexible option for displaying a content menu.
- Navigate to Content → Page Templates and select the template you wish to display your menu on. You might choose the Theme Layout for your site's footer, or the content zone of your home page, for example.
- Scroll to the required zone and click Add Widget.
- Search for and select Section Menu widget, then click Add Widget.
- The widget configuration window will open automatically for you to adjust settings.
- Find the Section Menu Item Code field, and select your section menu from the dropdown list.
- Specify any remaining settings you require (icons, etc.) , then if - you'll find more info on this widget and its options here - Section Menu Widget, or in the Documentation tab right inside the widget!
- If you'd like a heading to display above your menu, select the Titles tab. Enter your List Heading, and specify a link for it if required.
- Once you're happy, Save the widget.
If you're ready for this widget to display to send it live immediately, toggle the 'Enable widget on Save' setting at the bottom of the window and before you click Save.
As part of the Mega Menu
...