...
This feature is best described through an example: Displaying the Questionnaire widget on the Contact Us Page on Desktop and Tablet devices but not Mobile devices.
1. Log into your CMS
2. Navigate to Content → Pages & Templates → Other Pages & Templates
3. Edit Contact Us Page
4. We have a Questionnaire widget located in the BottomRightThird zone.
5. We don't want the Questionnaire widget to display on Mobile devices, so we click on the Common Options tab and toggle Show On Mobile? to OFF.
6. Save your changes and Exit.
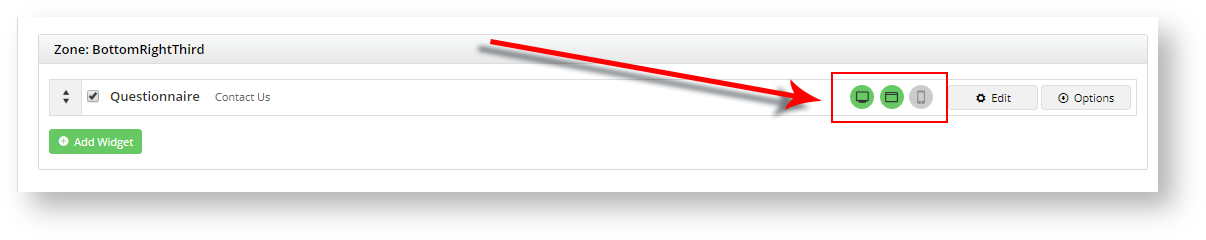
7. The device icons displayed against the widget tell us on which devices the widget will display or not:
Green: Display
Grey: Do Not Display
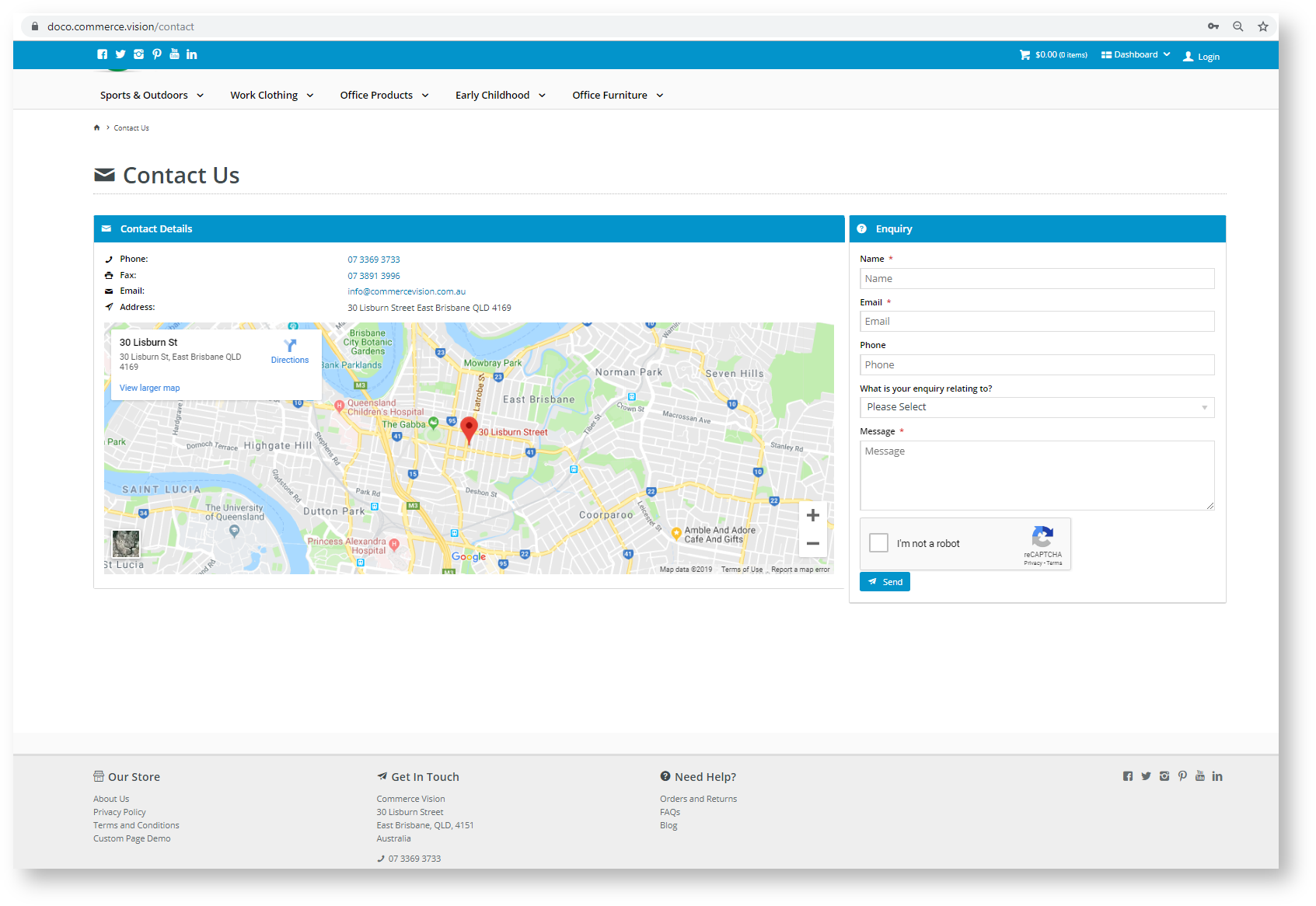
8. We can see the questionnaire on our Contact Us Page on the desktop
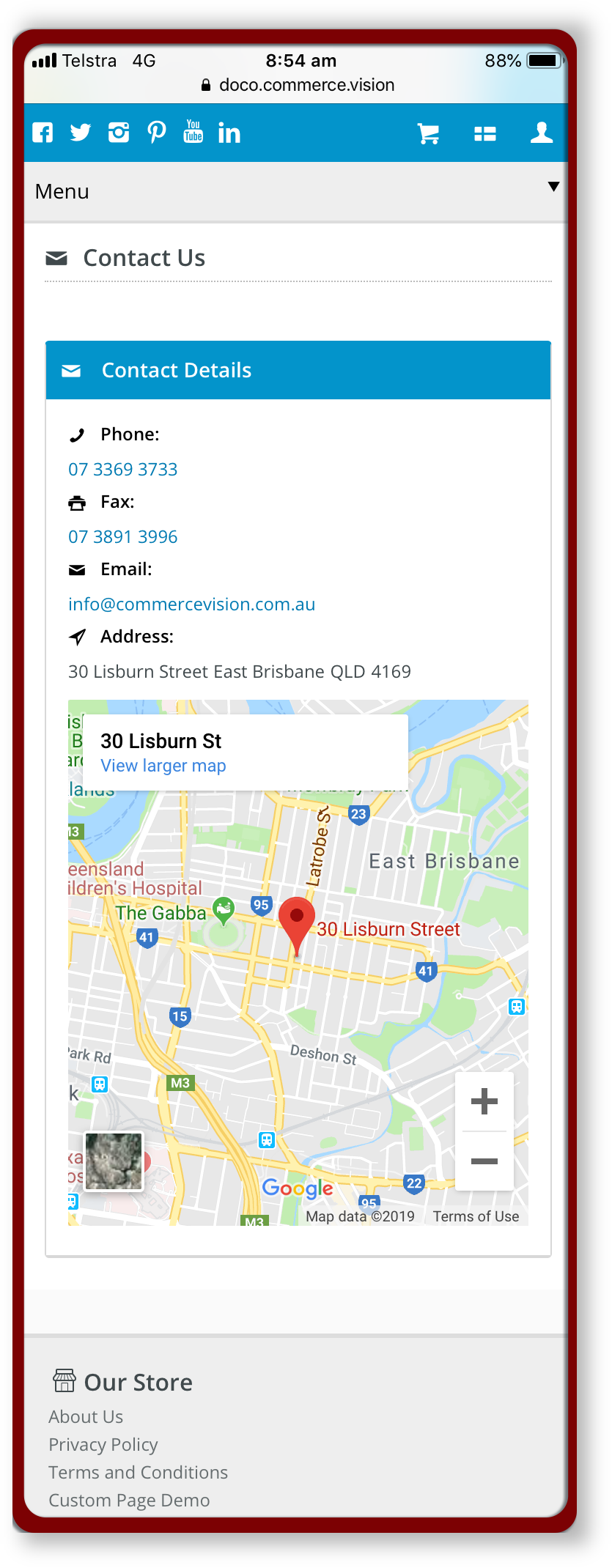
9. But there is not questionnaire on our Mobile device, as expected.
Banner Images
In the case of Banner sliders, you can use the same method to configure a banner image to display on any combination of the device types:
...
1. Navigate to Content → Banners
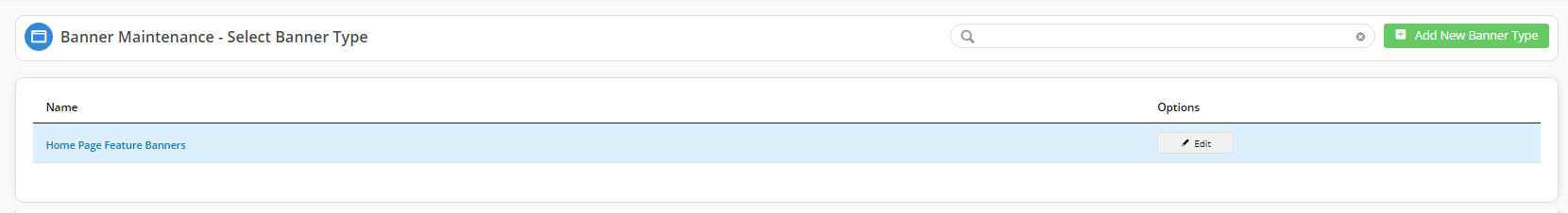
2. In your Banner Maintenance window, select a banner.
3. Click Edit next to one of your banners.
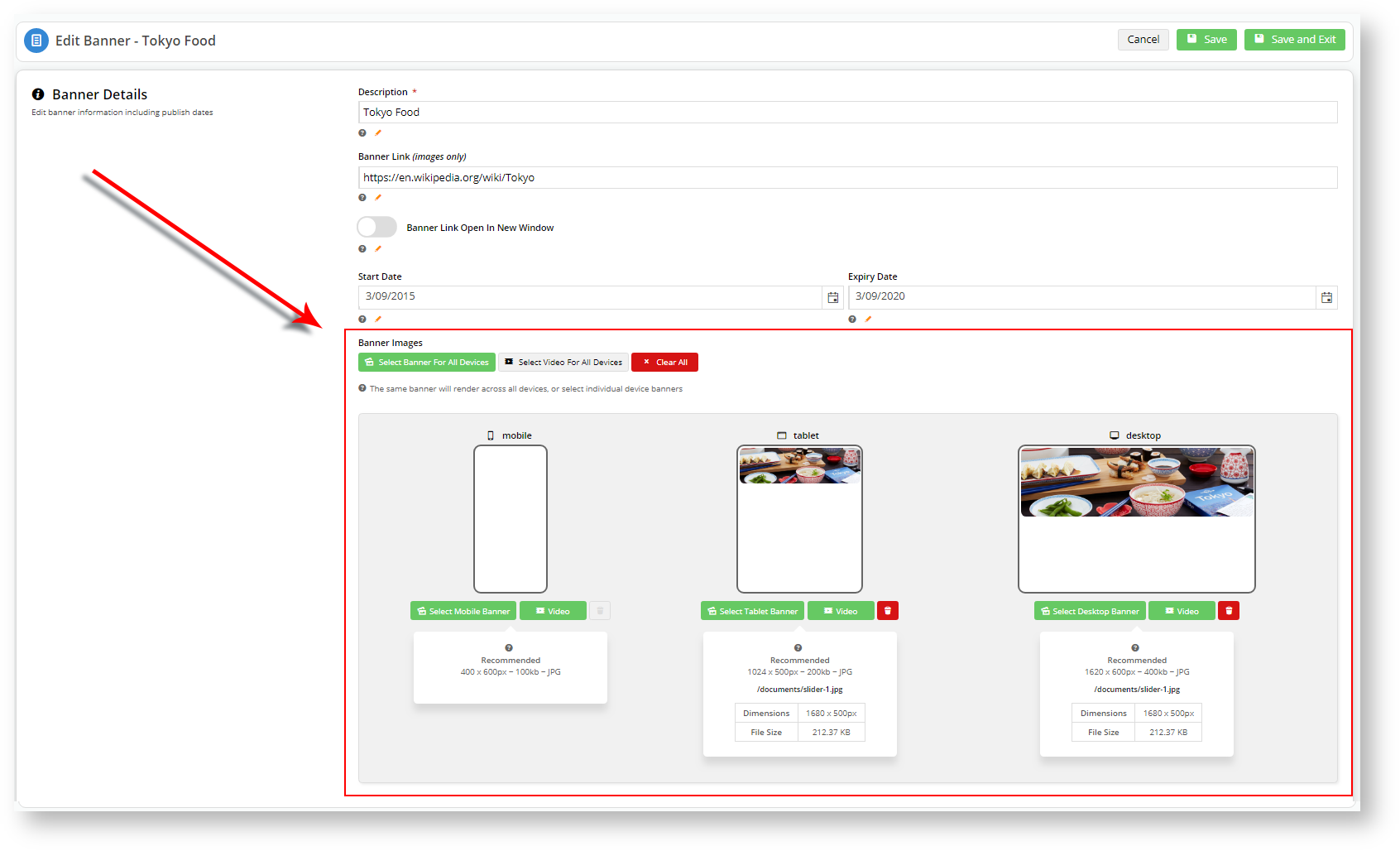
4. We are going to display the Tokyo Food banner on Tablet and Desktop device but not a Mobile.
5. Click Save and Exit.
6. When you log onto your site from a mobile, you should only see three (3) banners: Coffee, Hamburger, France.
| Note |
|---|
| If you specify an image will not display on mobile devices at the banner image level (Tokyo Food screenshot above), yet you configure the Banner Slider widget to display on All devices, that particular banner image will not show up on mobile devices. The individual banner image level settings take precedence. |
...