...
To see the scripts and styles that exist in your CMS, open File Manager, and review the entries in the css and js folders under Theme.navigate to Advanced Content → Scripts & Styles.
Step-by-step guide
...
8. Click Save when complete.
9. If you hover over Options at the top right of your browser, next to Cancel and Save, you will see File History. Use the file history to monitor changes to the script and revert to an older version if needed by clicking on the version and selecting Restore this version.
10. Click Cancel to exit out of the script editor.
Now we will apply that style sheet to our Store Locator page (or the Page that you have chosen).
11. In your CMS, select Content → Pages & Templates
12. At the top right of the screen, type Store Locator into the “Search for a page/template” prompt box. Your page name may be different.
...
19. The system will display customised script and style files. Select the one you created from the dropdown list and click
20. Click Edit if you want to make some last minute changes to the Style Sheet, otherwise, click
Apply
The CMS will now show you have 1 applied Script & Style. You can add multiple scripts or styles to the same widget.
21. “Enable widget on Save” is selected by default, disable it if you don’t want it taking effect yet. Otherwise, click Save.
22. You can now see, at a glance, that the Store Locator page has a script or style applied to it.
...
23. Select Publish (top right of the screen) to effect the changes.
24. Go to your site and open the Store Locator page (or the page to which you made changes).
Deleting a Script or Style
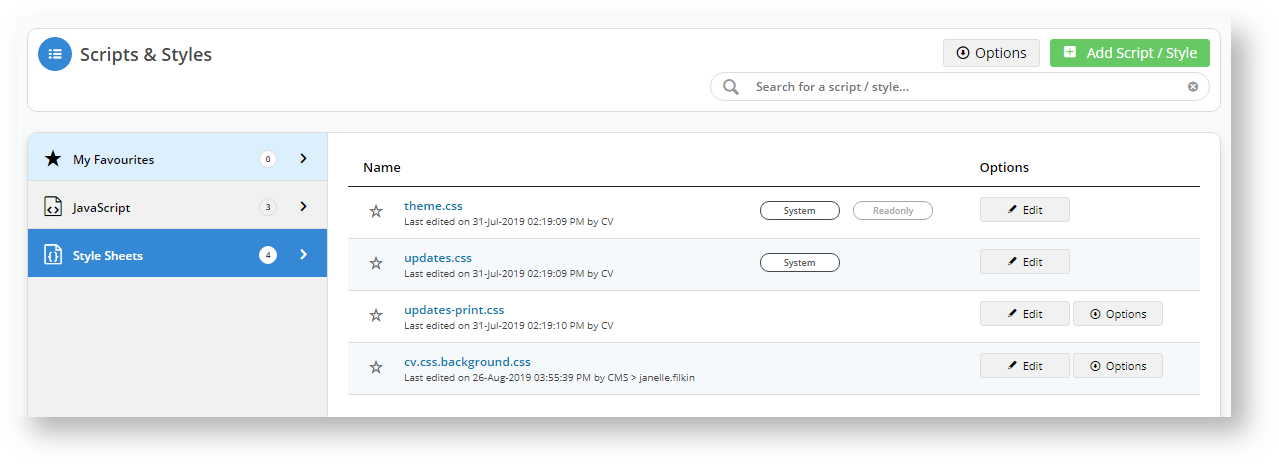
1. In the CMS, navigate to Advanced Content → Scripts & Styles.
2. Click on the Style Sheets tab.
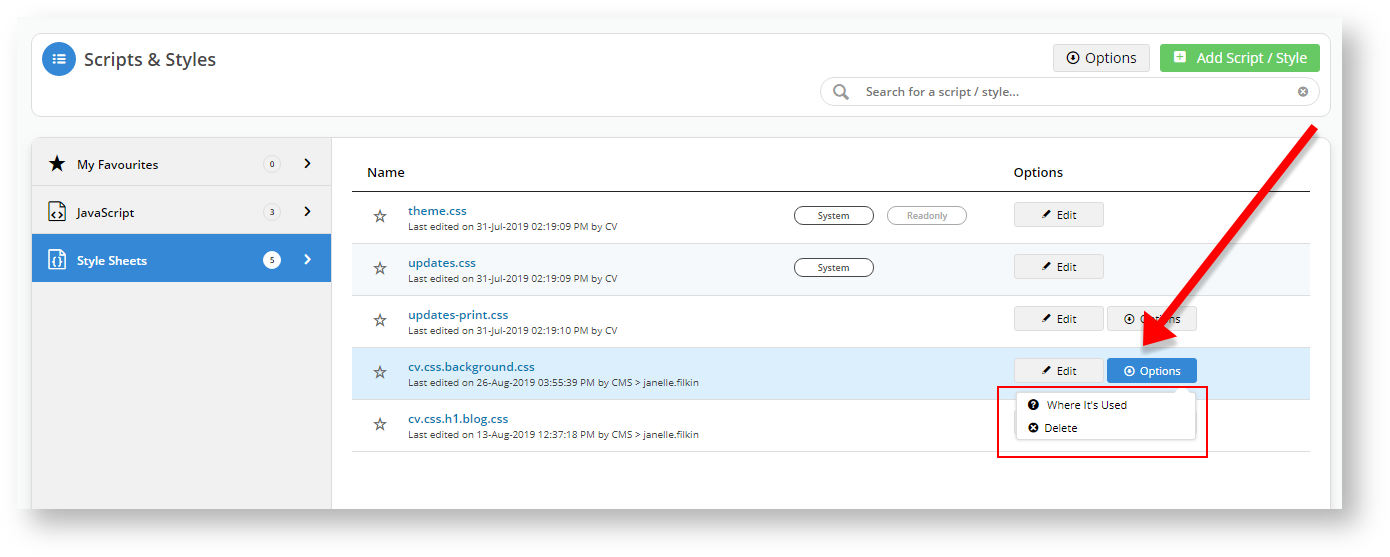
3. You will notice that some files have an Edit and an Options button. The System ones have an Edit only, and the theme.css is Readonly.
4. If you hover over the Options button, you will see those files have two options: Where it's Used and Delete.
5. Click on Where it's Used for the cv.css.background.css file.
6. The system tells us what we already know: cv.css.background.css is used on the Store Locator template.
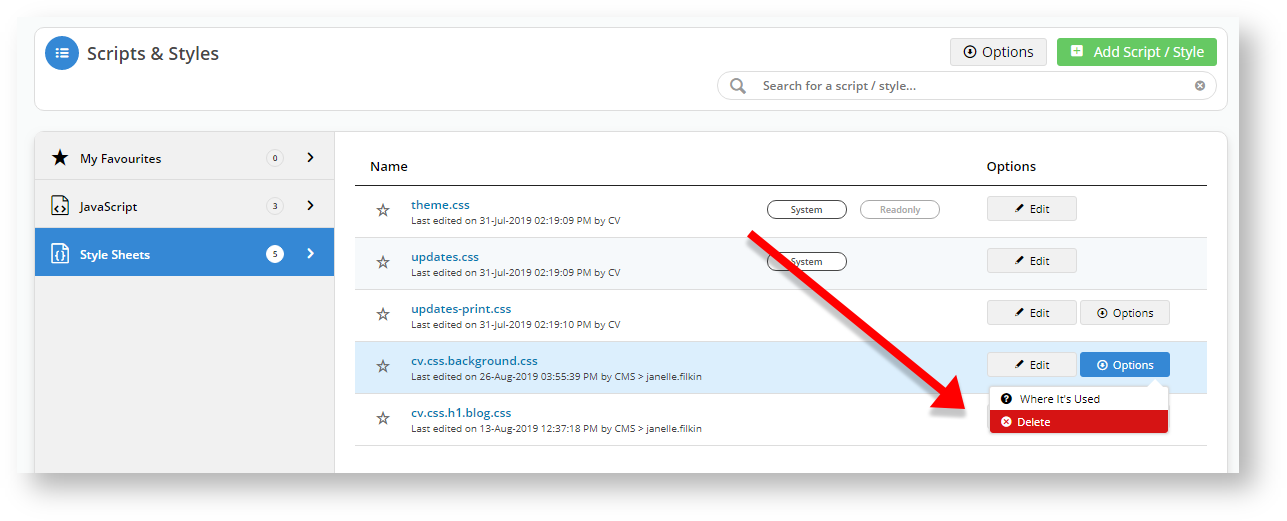
7. Let's try and delete that file. Hover over the Options button and select Delete.
8. The system asks us if we want to delete the file. Click OK.
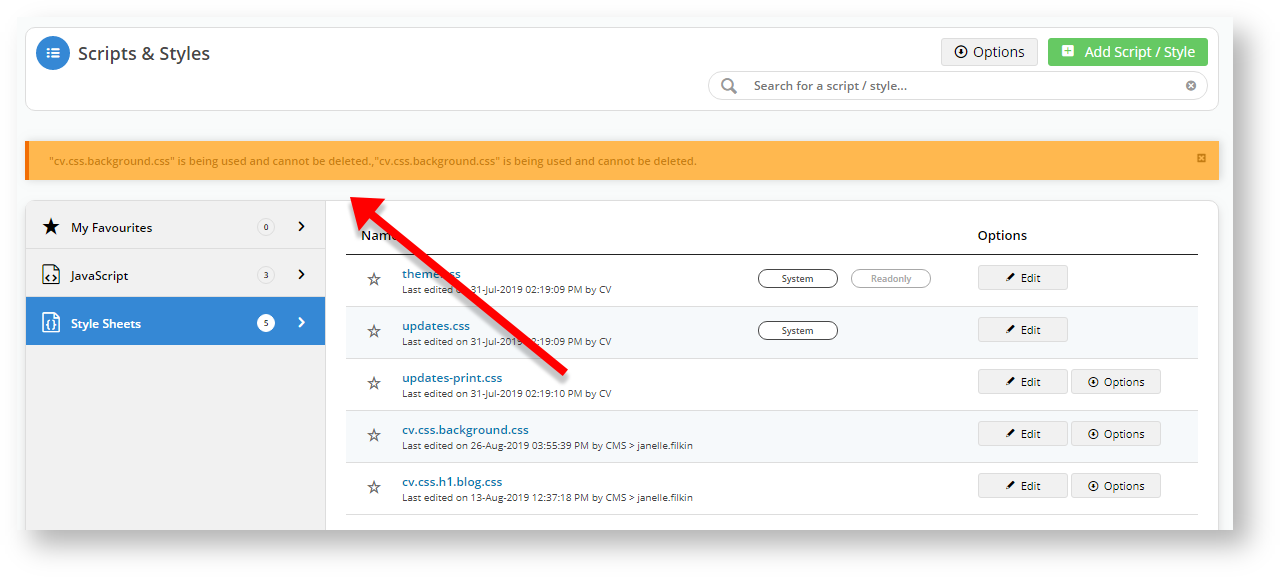
9. The system will not delete the file because, as it already told us, and what we already knew, that file is in use.
10. We realise our mistake and hover over the Options button for the cv.css.h1.blog.css file and select Delete.
11. Confirm the deletion, and the system removes the file.
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
| If you'd like to take advantage of the new search capabilities for your site, please contact our Support Team. |
...