...
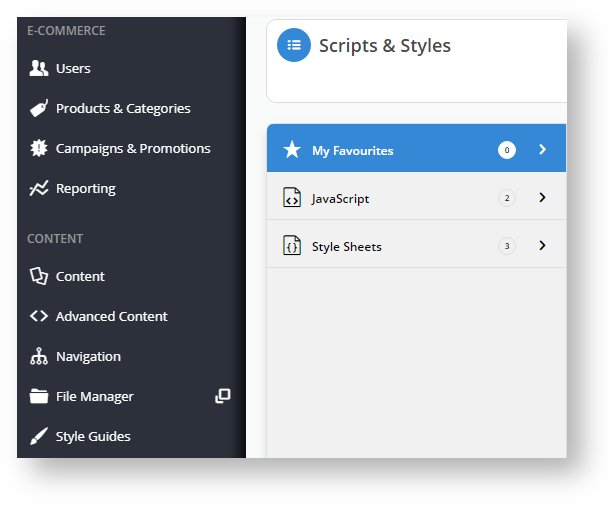
To see the scripts and styles that exist in your CMS, navigate to Advanced Content → Scripts & Styles.
Adding a
...
script or
...
style in CMS
To best explain the functionality, we will make a simple change to the background colour of our Store Locator page.
- In your CMS, Go to Advanced Content.
- Click Scripts & Styles.
- Select Style Sheets.
- Click + Add Script/Style at the top right -hand side corner of the browser.
- You can choose to create a JavaScript or a Style Sheet. Select Style Sheet.
- In File Name, enter an appropriate name that follows the naming conventions of our site.
- Click the Add button. The system will open a blank editing window.
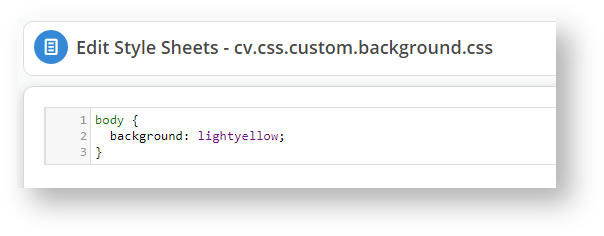
- Type in your custom style sheet or you can paste text from a file you already created elsewhere.
- When you have finished, click Save.
- Click Cancel to exit out of the script editor.
...
Now we will apply that style sheet to our Store Locator page (or the Page that you have chosen).
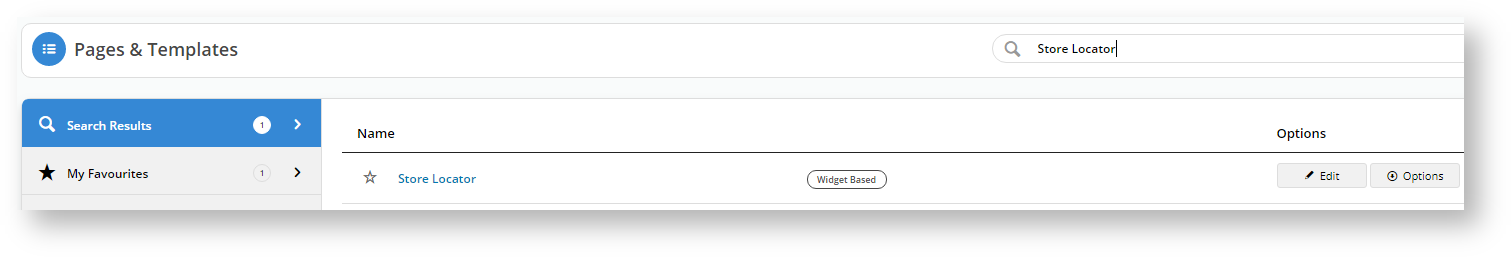
- In your CMS, select Content → Pages & Templates
- At the top right of the screen, type Store Locator into the “Search for a page/template” prompt box. Your page name may be different.
- Click Edit. for the page/template name.
- Once in the page, click Add Widget.
- In the search field, start typing 'Scripts & Styles' — the system will auto-fill the results.
- Select 'Scripts & Styles' and click to open the Scripts & Styles window.
- In Description, enter a meaningful description for the use of this style. This will display next to the style name when it is in use.
- Add a Layer if required.
- From the Scripts & Styles dropdown list, select the style you created and click Add.
- Click Edit if you want to make some last minute changes to the Style Sheet, otherwise, to apply the script or style, click Save.
The CMS will now show you have applied that Script & Style. You can add multiple scripts or styles to the same widget.- To see the script or style applied on the page/template, select Publish (top right of the screen).
- Go to your site and open the Store Locator page (or the page to which you made changes).
Using an earlier version of a script or style
CMS maintains a file history of each user-created script and style. The file history contains information on earlier versions, including date and time the version was saved and who the user was. If you are not happy with the current version, you can revert to an earlier version.
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to access the file history of a javascript or style sheet file, click on the Javascript or Style Sheets tab.
- Click on Edit for to the script or style.
...
- Once in the 'Edit' page, hover on Options and click File History.
- Any earlier versions will be listed. Click on the earlier version you wish to revert to.
- Click on the Restore this version button.
- Click Save. The earlier version will now be copied and saved as the latest version.
Deleting a script or style
| Info |
|---|
Note - you will not be able to delete scripts and styles that are currently being used in a page or template. |
...
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to delete a javascript or style sheet file, click on the Javascript or Style Sheets tab.
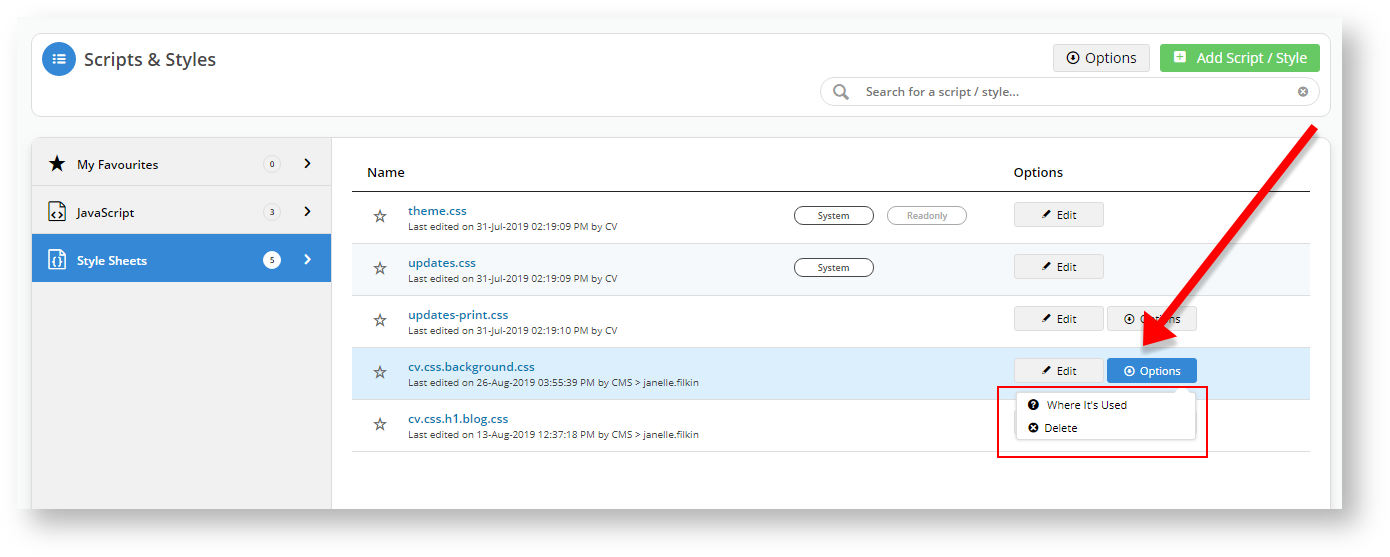
- Notice that System files have 'Edit' buttons only and cannot be deleted. User-created ones have 'Edit' and 'Option' buttons.
- To delete the file, hover over its Options button and click Delete.
- In the 'Delete widget' box, if you are sure you want to delete this file, click OK otherwise, click Cancel.
Checking where a script or style is currently used
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to check a javascript or style sheet file, click on the Javascript or Style Sheets tab.
- Find the file name, hover over its Options button and click Where It's Used.
...