...
- In the CMS, go to Products & Categories → Product Maintenance.
- Search for the required product code and click Edit.
- Scroll to the Media section and click Add Video.
- Select the Video Type (YouTube or Vimeo).
- In Description, enter a name for the video.
- Enter the Video ID code or the full/shortened URL.
Example of URL:
Example of Video ID:
- Click Add. You should see your Your video thumbnail is added to the Media list for the product.
- Click Save or Save and Exit.
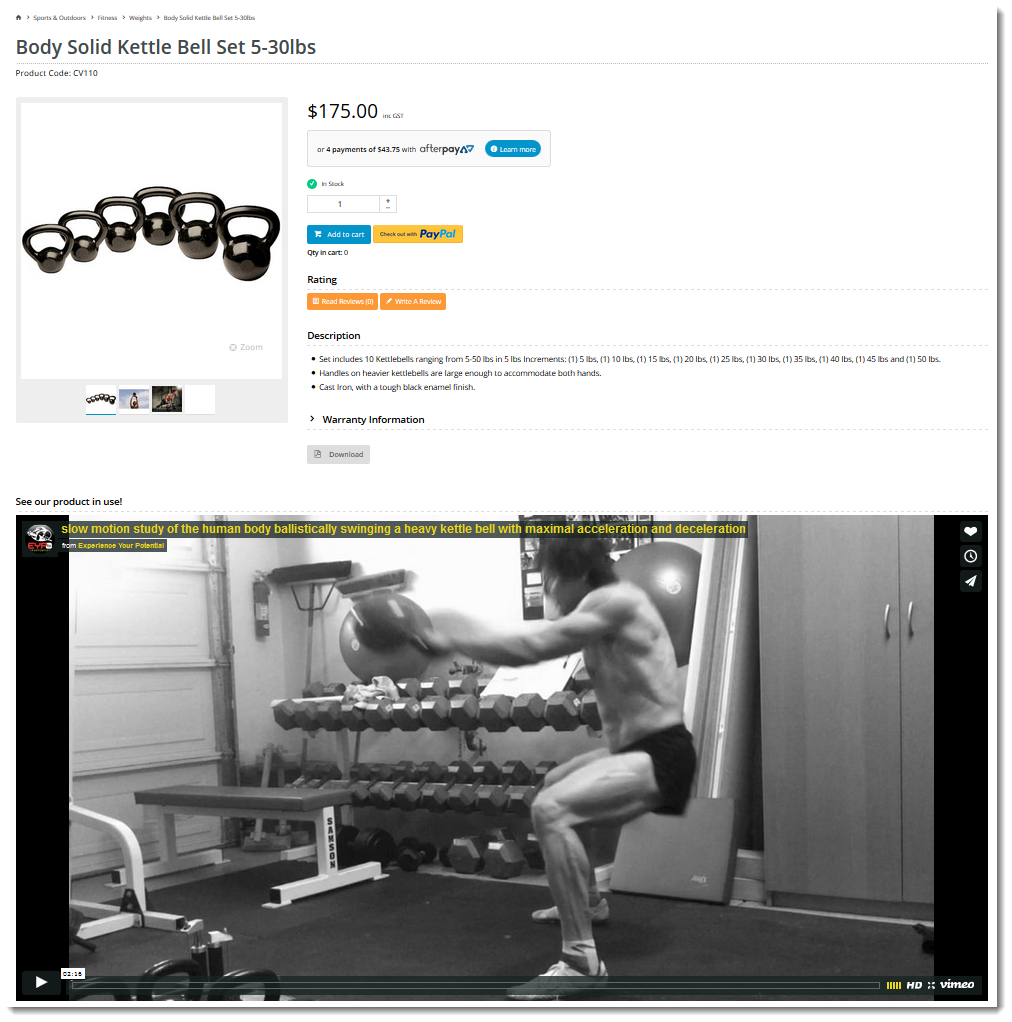
- In another browser (or incognito tab), load the product detail page for the product you edited. You'll see that your video has been added to the image gallery.
...
In some cases, you may wish to spotlight a particular video on a product page. In this case, you can use the Product Video widget to place the video in both the image gallery and elsewhere on the page. This is great if you've got lots of media in the product gallery, and want to be certain your users take notice of a particular video. Add the Product Video Widget in the zone to display the video.
In the following example, we'll add a Video widget to the product detail page, and tag certain videos that we'd like this widget to display.
- Follow the steps above to add a video to the product gallery.
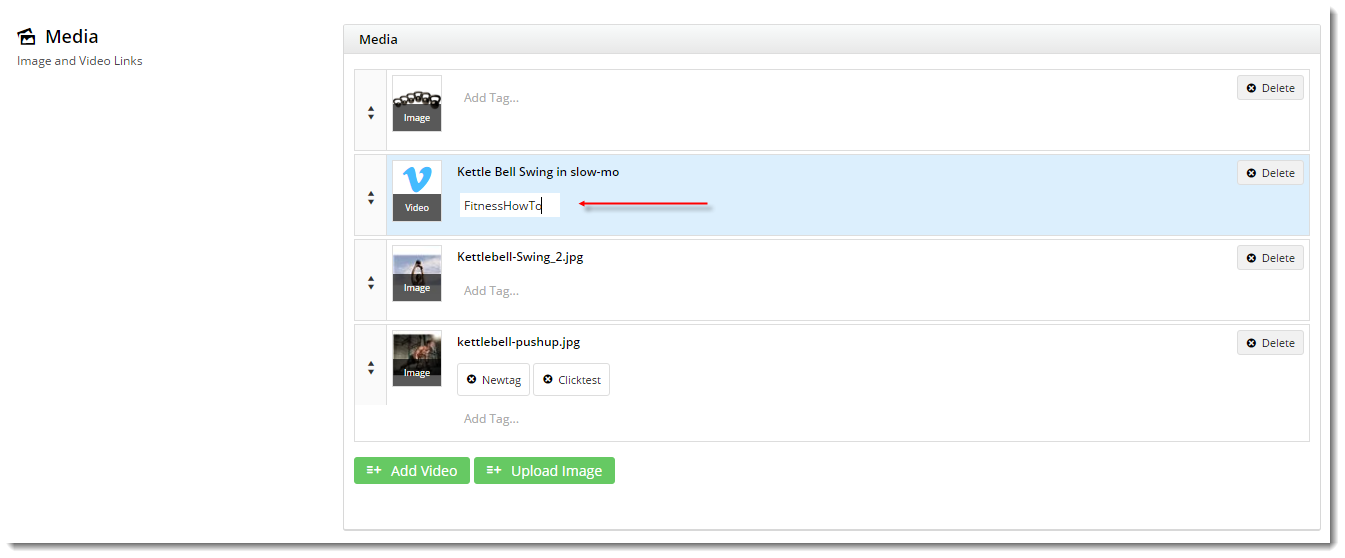
- After adding the video, click 'Add Tag...'.
Enter a tag into the field (which you will reference later) and click 'Save'.
Tip Edit other products to add this tag to their applicable videos. If the widget detects a video in the gallery with the specified tag, it will render it on the product detail page. If there are no videos with matching tags, the widget will simply be hidden.
- Navigate Go to Content → Standard Pages → Pages & Templates → Products.
- Select the Product Detail template.
- Select the appropriate zone for your product video, according to your page layout and click 'Add Widget'.
- Search for the Product Video widget and click 'Add 'Widget.
- Edit the Product Video widget you just added.
- In the 'Video Tag' field, enter the tag from the video you added previously.
- Set the hex text colour for Vimeo (if applicable), edit the heading options and click 'Save'.
- In another browser (or incognito tab), load the product detail page for the product you edited. Your video will now appear on the page as well as in the gallery.
...