Overview of updates.css
BPD websites all have a foundation CSS style sheet (theme.css), which gives the site its base style. To customise the look and feel, the CSS updates file (updates.css) can be edited to apply styling changes to elements throughout the site.
Traditionally, these updates were done by Commerce Vision's design team, but from version 3.85+, a Style Sheet Editor is available in the CMS. Using this tool, the updates.css file can be edited by your own eCommerce Team, giving you greater flexibility in customising the styling of your website.
If your site version is 4.13.02 or higher, 'updates.css' is located in Advanced Content → Scripts & Styles → Style Sheets. (Apart from allowing you to access updates.css, the Scripts & Styles tab contains additional functionality, for instance, the ability to add custom javascript and style sheet files directly in the CMS and apply them to specific pages through the Scripts & Styles widget. See Scripts & Styles for more information.

Edit the updates.css style sheet
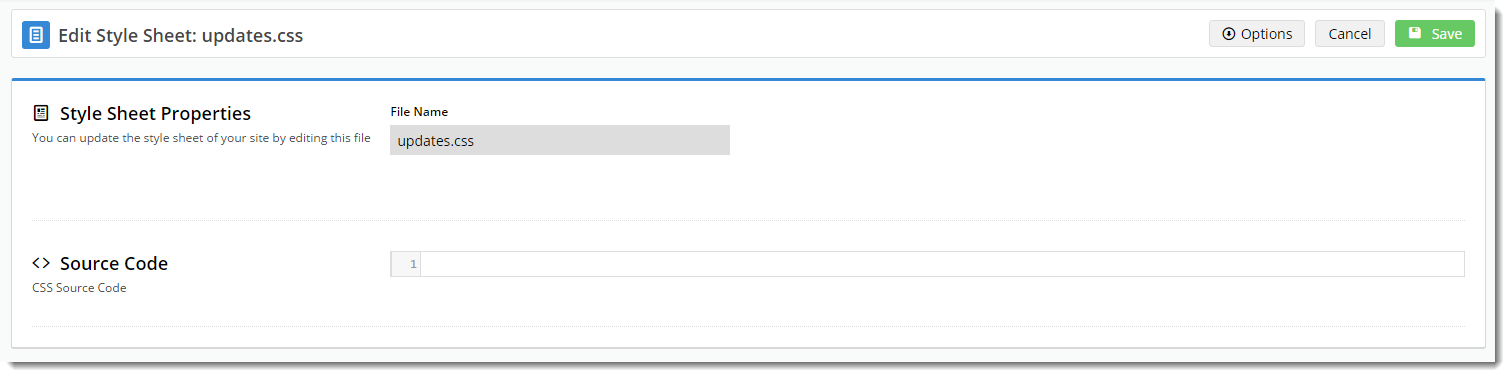
- In the CMS, navigate to Advanced Content → Style Sheet Editor. If your site version is 4.13.02 or higher, access is via Advanced Content → Scripts & Styles → Style Sheets.
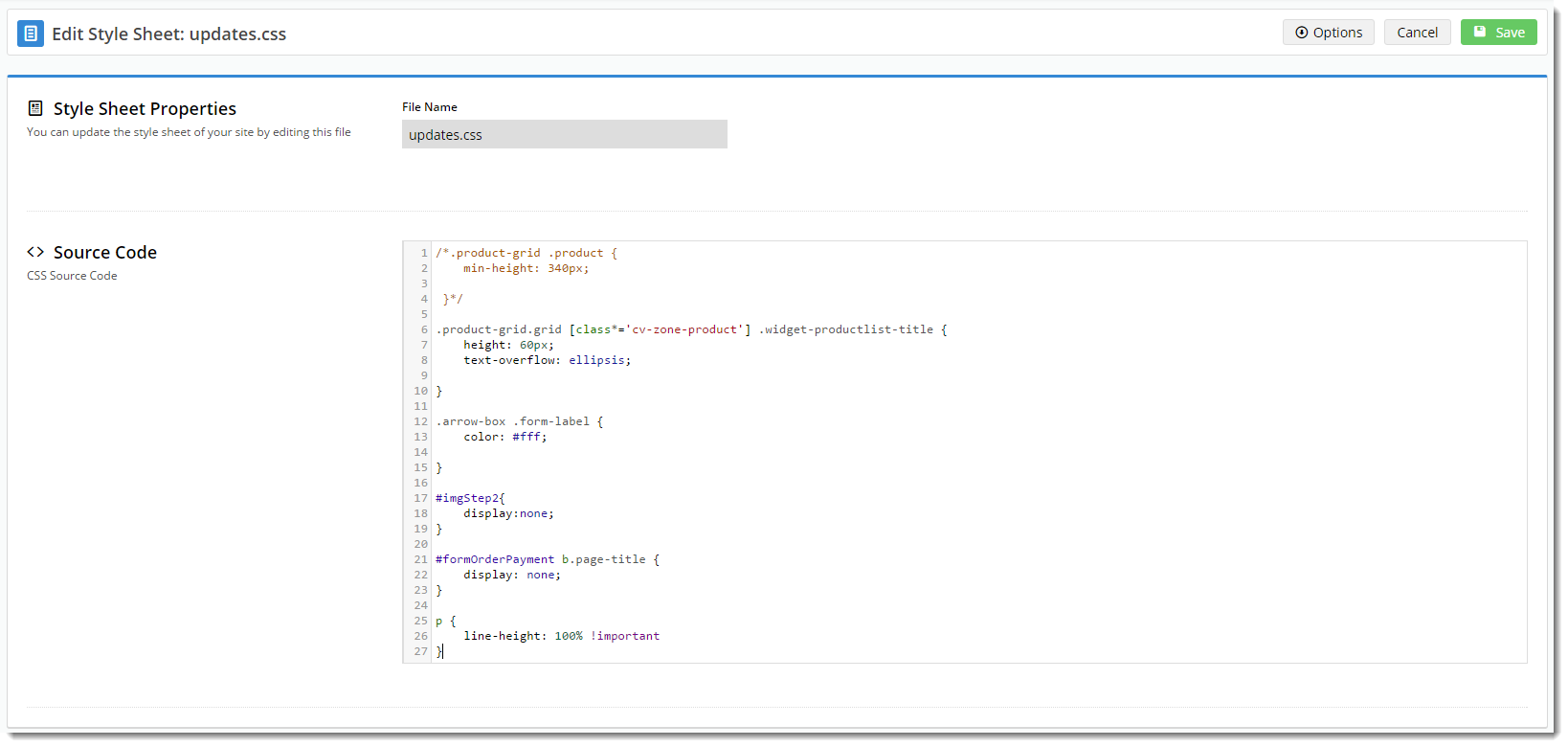
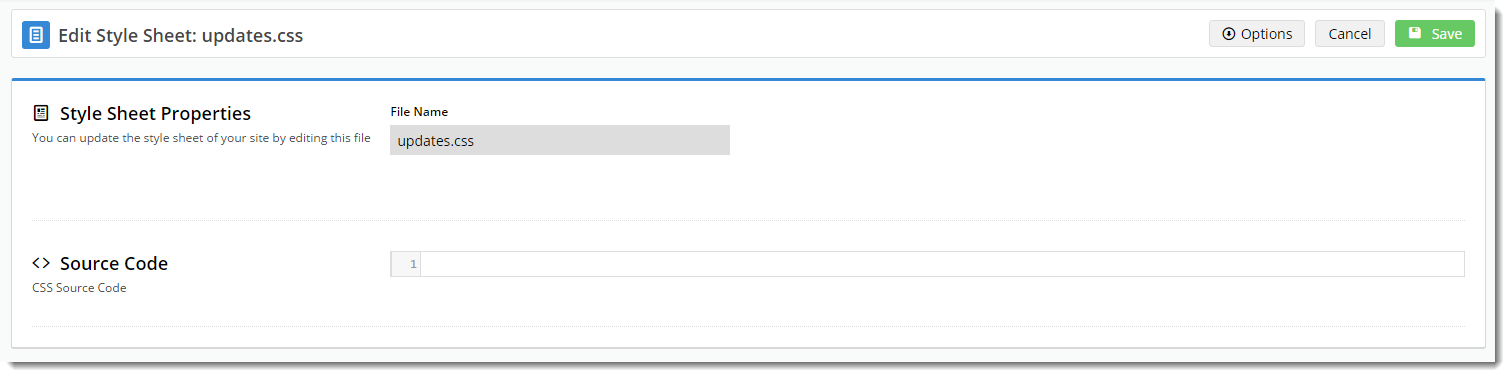
- If you have any current code in the updates.css file for your site, it will be displayed here. For 4.13.02 or higher, click on 'updates.css'.
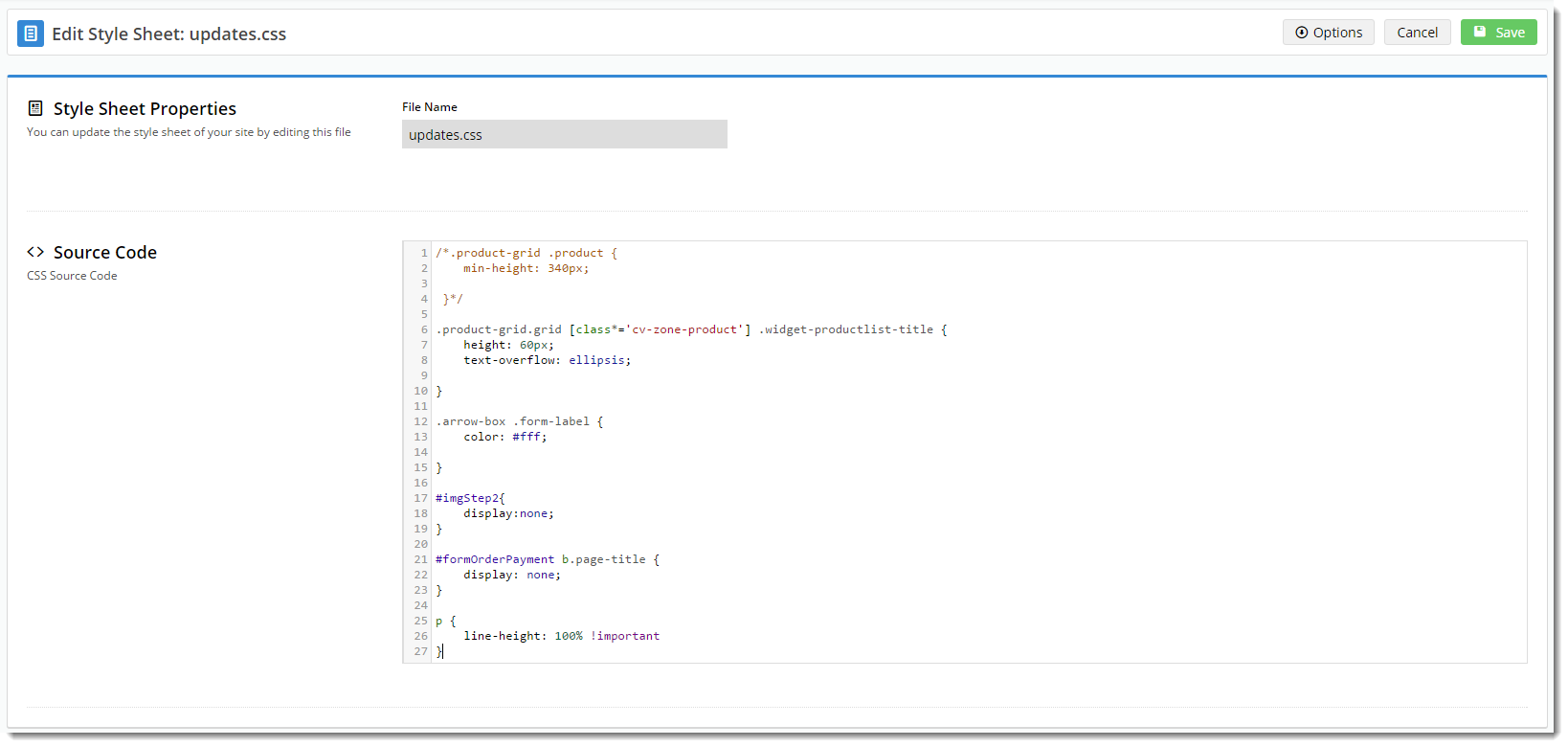
- Edit the existing Source Code, or enter new CSS code into the editor.

- Click Save. The page will reload and your code will remain visible.
Revert to an earlier version of updates.css
If you have edited and saved the updates.css file and you don't like what you did for whatever reason, don't panic! The file's version history is recorded so you can always revert to a previous version if necessary.
| Warning |
|---|
If you upload a new updates.css file via FTP, that change will not be recorded in the Version History. Only changes made via the CMS Style Sheet Editor are tracked by version. |
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Additional Info |
|---|
|
Other features: all saved versions of a file are logged; click to revert to earlier version; compare changes in two versions. |
- In the CMS, navigate to Advanced Content → Style Sheet Editor, or for versions higher than 4.13.02, Advanced Content → Scripts & Styles → Style Sheets, then Edit for 'updates.css'.
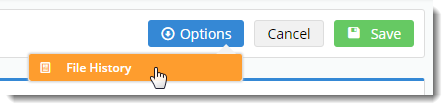
- Hover over the Options menu and select File History.

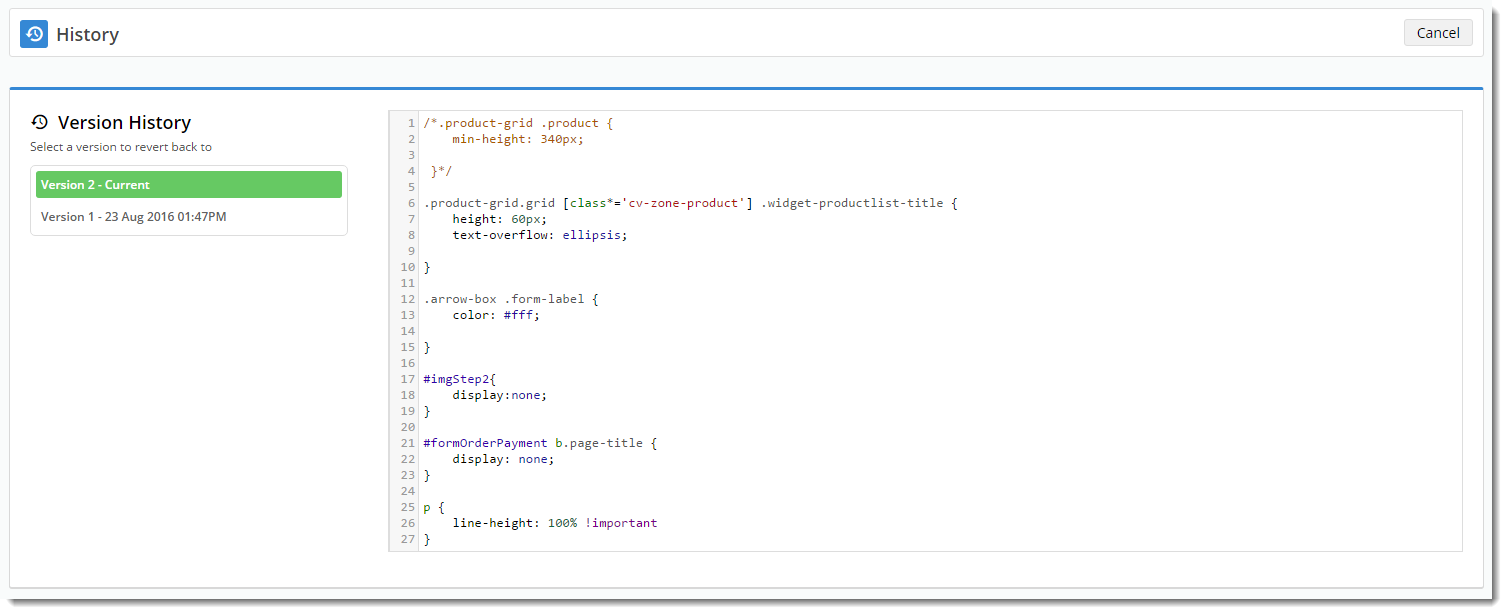
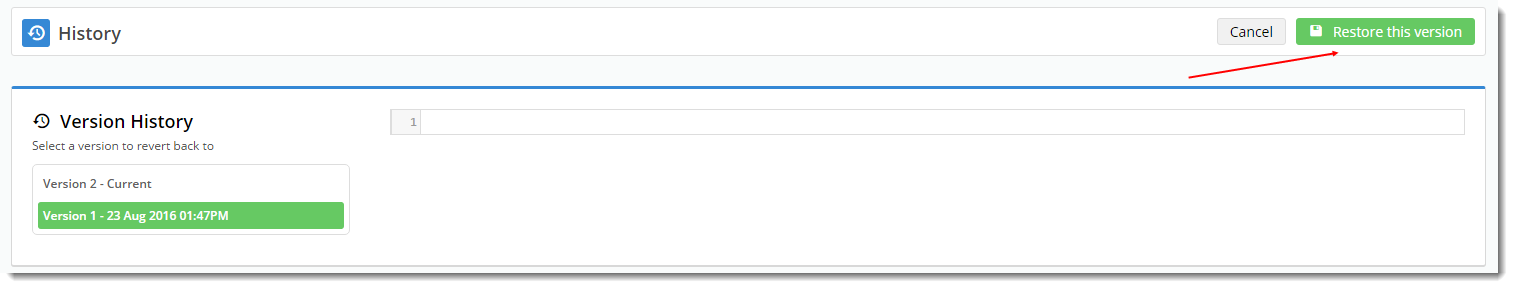
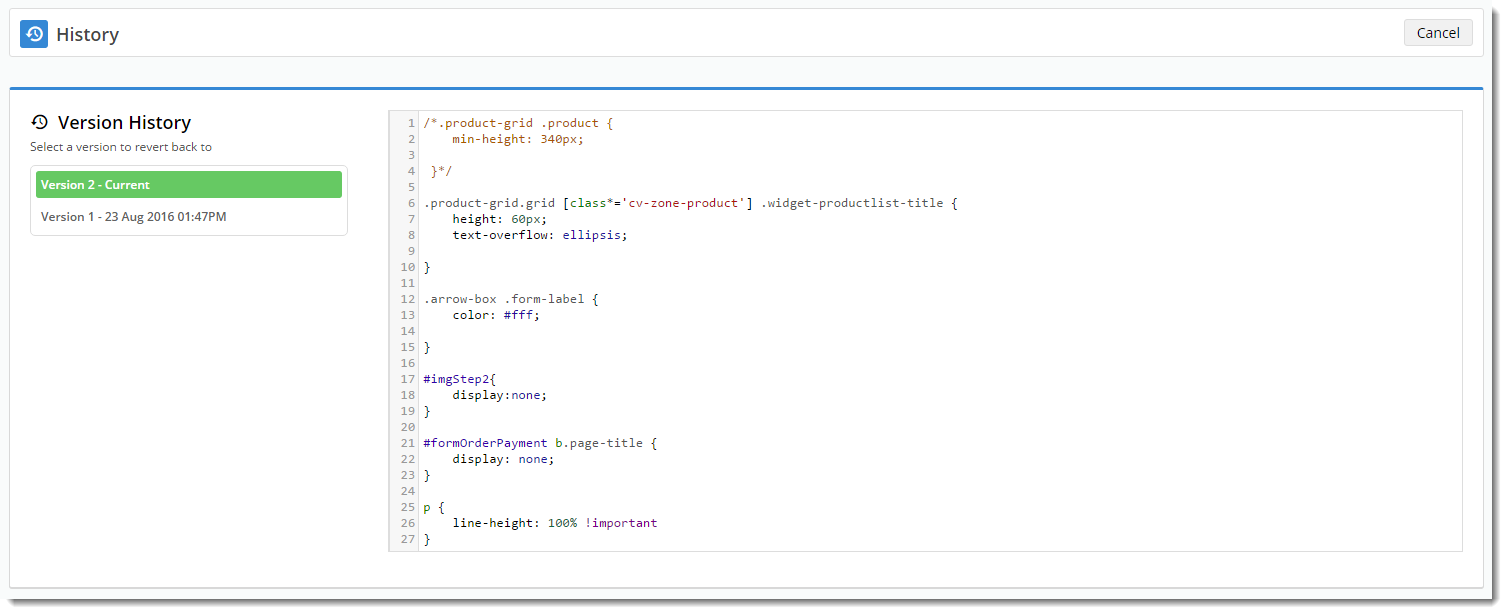
- The previous versions will be listed, with the current version highlighted and displayed.

- Select a previous version from the list, and view the source code.
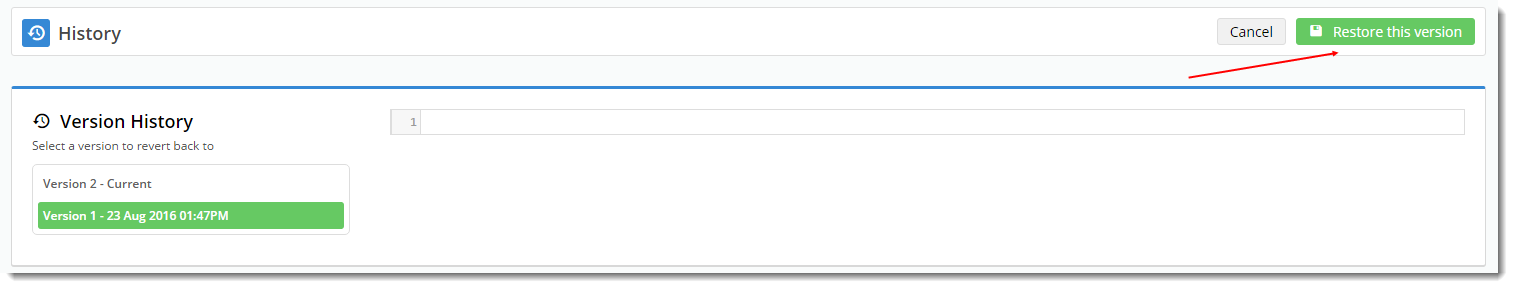
- If this is the correct version you wish to revert to, click Restore this version.

- The editing screen will load with the new source code displayed.
- Edit the code if required, otherwise click Save.
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
Have ready access to your site's CSS file so you can easily change base styles yourself. |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| | 03.85.00 |
|
|---|
| Prerequisites | |
|---|
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
| Content |
|
|---|
| BPD Only? | |
|---|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| Both |
|
|---|
| Third Party Costs |
| Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| | n/a |
|
|---|
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| cql | label in ("scripts-styles","stylesheets") |
|---|
|