Widget Use
| Excerpt |
|---|
Renders a styled horizontal bar with 3 distinct sections (each referred to as a "proposition"). Each proposition consists of customisable logo with a text which can be linked to any URL (within your site or external to it). On mobile devices, one proposition is displayed at a time, fading into the next and then cycling through in sequence. |
Example of Widget Use
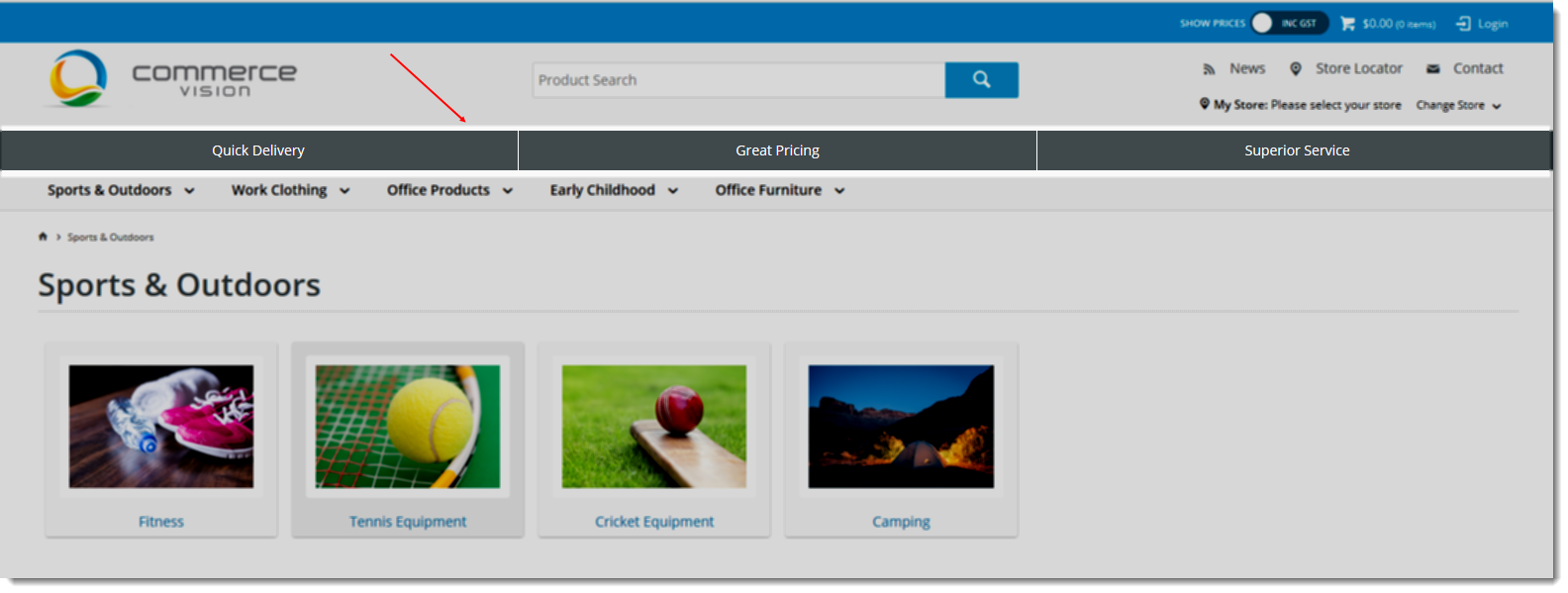
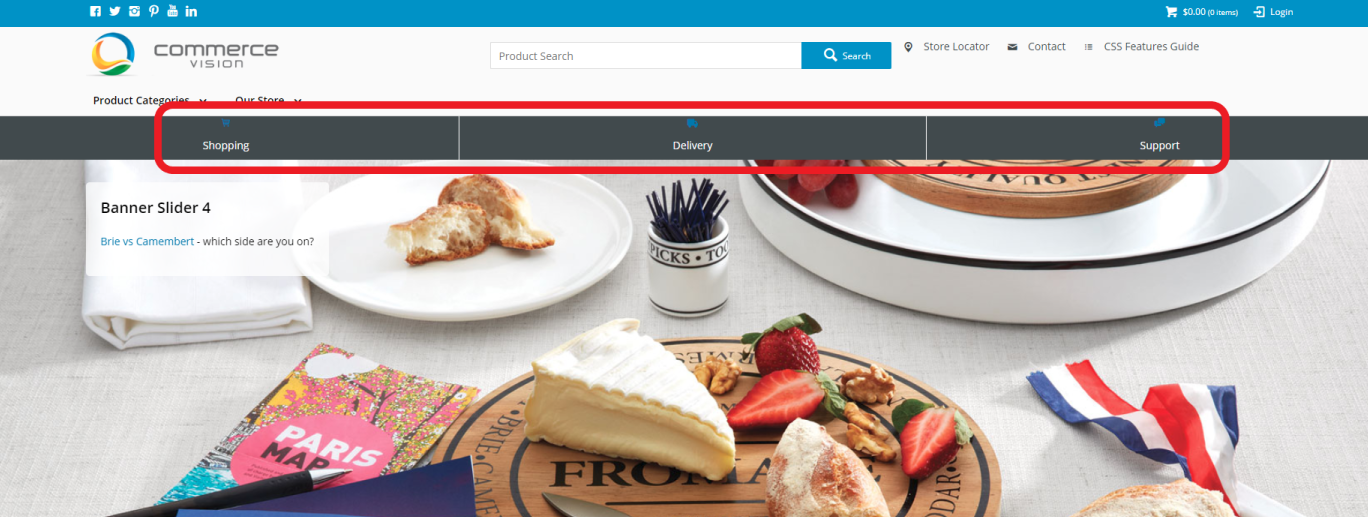
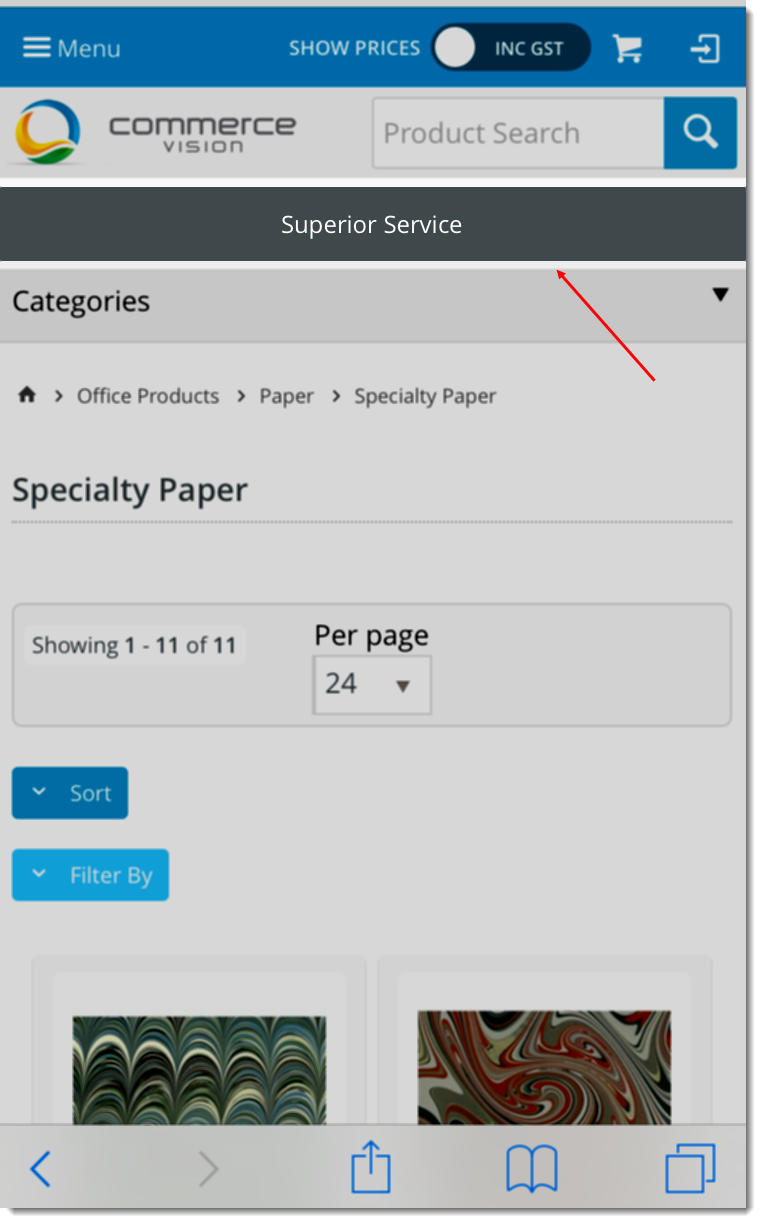
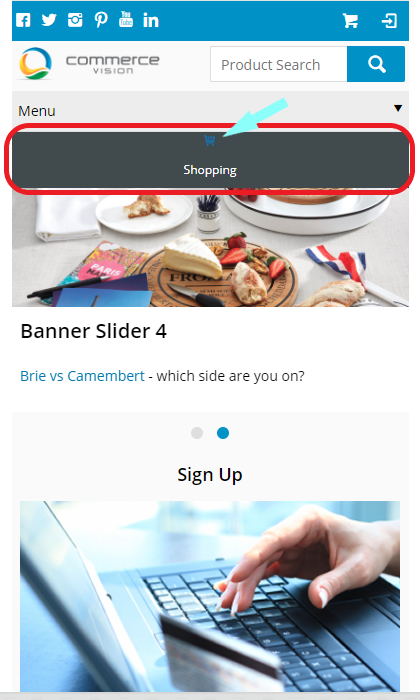
Following is an example of the widget in use:
| Desktop view | Mobile view |
|---|---|
Where can the Widget be placed?
...
- All Templates (Theme Layout or Home Page are suggested placements)
...
Widget Options
| Option | Use | Comments | Available from Version | |
|---|---|---|---|---|
| Description | A short description of the widget's use. | We recommend this field be updated so the widget's purpose is clear at a glance from the template page. | All | |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but the different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All | |
Proposition 1 Label | The link text displayed in position 1. | 3.90 | ||
| Proposition 1 URL | The URL the position 1 text links to. | This can be an external URL (https://www.google.com.au/), or a link relative to your website (/orders-and-returns). | 3.90 | |
| Proposition 2 Label | The link text displayed in position 2. | 3.90 | ||
| Proposition 2 URL | The URL the position 2 text links to. | This can be an external URL (https://www.google.com.au/), or a link relative to your website (/orders-and-returns). | 3.90 | |
| Proposition 3 Label | The link text displayed in position 3. | 3.90 | ||
| Proposition 3 URL | The URL the position 3 text links to. | This can be an external URL (https://www.google.com.au/), or a link relative to your website (/orders-and-returns). | 3.90 | |
| Mobile Fade Timing | The number of milliseconds that proposition 1 appears on screen before fading into proposition 2 (and then 2 into 3) on a mobile device. | Default is: 3000 | 3.90 |
...
Other Widgets
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|