| Tip | ||
|---|---|---|
| ||
If you want to paste cut/copied text without the styling/formatting in the original, before pasting, go to Edit → Paste as text and select it. Ensure it is ticked before pasting.
|
...
Word and character count
You can check the content's word and character counts.
Go to Tools → Word count.
| Tip |
|---|
You can also check word count at a glance with the counter on the bottom right edge of the status bar. |
| Info | ||
|---|---|---|
| ||
For a reference guide on using the WYSISWYG editor and to see the list of installed plugins, select Help on the toolbar. |
Related help
...
| Infomultiexcerpt | ||
|---|---|---|
| ||
For the best user experience with the WYSISWYG editor, ensure your browser is updated to the latest version. | ||
| Warning | ||
| ||
| Expand | ||
|
When creating a large chunk of content for a page in the CMS, the input field may be a WYSISWYG ('What You See Is What You Get') HTML editor. It allows you to add, edit and format your content to resemble the published version without touching code (although you can access the HTML for further formatting if you wish). The look and feel of it is similar to commonly-used text editors so it will be familiar to you. You will find WYSISWYG editors when working on articles, product details and content in some widgets.
Here is an example of a WYSISWYG editor:
Some features of the CMS WYSISWYG editor
Apart from the usual text editing functions, here are some helpful features.
...
Anchor
...
You can insert an anchor at your cursor's insertion point to use with hyperlinks.
Go to Insert → Anchor
...
Autolink
...
Block View
You can view block level elements such as paragraphs and headings in the editable area.
Example:
Go to Insert → Show blocks
| Tip |
|---|
If you are in a block and want to add a new block, use the keyboard shortcut Shift+Enter to move out of the current block. |
...
You can add a <code> tag to signal that a chunk of text is (programming) code. It renders as a particular styling recognised by browers.
Highlight text and go to Format → Code.
...
You can add the current date and/or time.
Go to Insert → Date/Time
...
Fullscreen
...
You can switch to/from the editing textbox to fullscreen.
Go to View → Fullscreen
Image Tools
...
When you're editing an image, the images toolbar will automatically display so you can edit image properties easily.
...
Media
...
You can add HTML5 video and audio elements to the editable area and live preview any embedded videos.
Go to Insert → Media
To live preview a video, go to File/View → Preview
...
Preview
...
You can preview what your published content will look like.
Go to File/View → Preview
...
You can print out the content in the editable area.
Go to File → Print
...
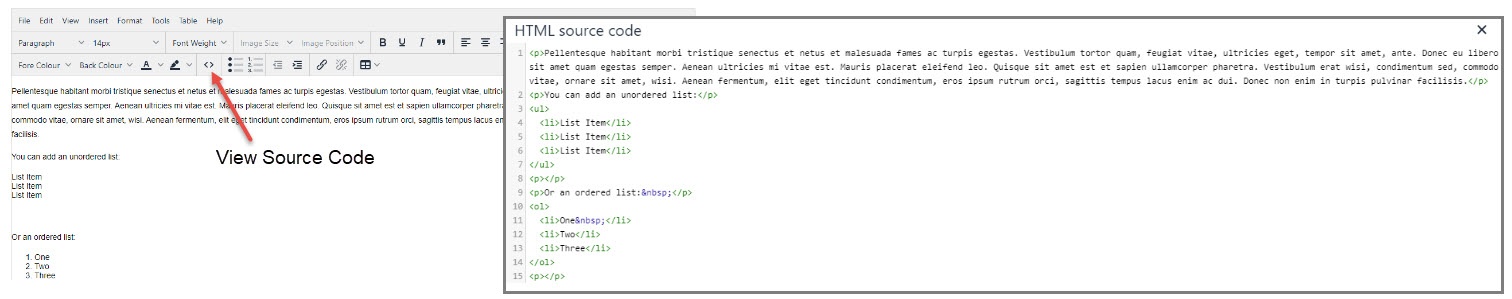
You can view or edit the code formatting your content.
Go to View → Source code or select the Source code icon
...
You can insert special characters that cannot be directly accessed from the keyboard.
Go to Insert → Special character...
...
Table
...
You can add a table and edit cell/row/column properties easily from selecting the Table menu or icon button on the toolbar. Properties that can be formatted include alignment, borders and background colours.
...
Paste
You can paste any cut/copied content by using one of the keyboard shortcuts Ctrl X/C/V.
NOTE - for security reasons, accessing the paste function from the toolbar menu may be prevented by your browser.
| ||||
Edit, compare and view HTML/XML elements, JavaScript, CSS and Razor syntax easily in widgets, pages and templates with our code editor. |
In the CMS, the code editor appears whenever users view or edit code for various purposes such as adding content or script files. Depending on function, code may be HTML/XML elements, JavaScript, CSS, and Razor syntax. The code editor has features to make viewing and editing easier. Also, where file history is retained, e.g., Scripts and Styles, and Custom Widgets, a comparison tool is available so that two versions of a file can be compared side by side.
| Where you will find the code editor |
|---|
Scripts & Styles Javascript and CSS files |
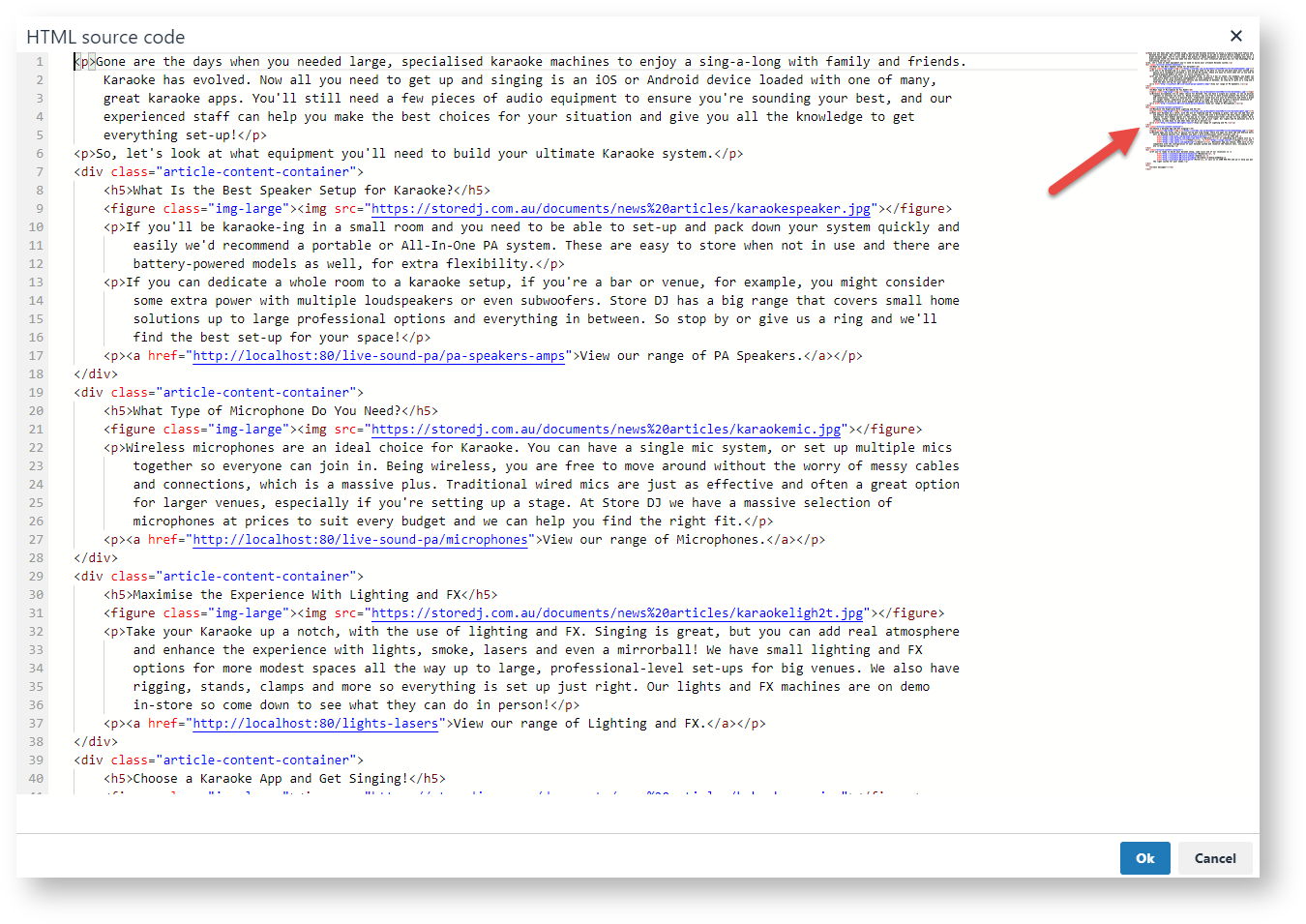
HTML source code view in the WYSIWYG content editor Various pages and widgets |
Custom widgets Razor syntax |
Code editor features
| Feature | |
|---|---|
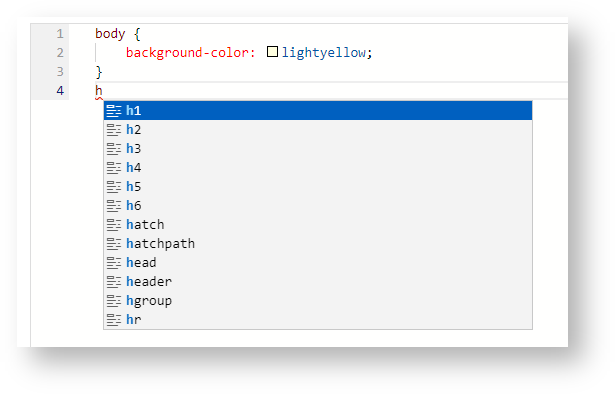
| Code auto completion, content assist, and code hinting | Once a character is typed, any matching options are listed for selection. Auto completion attempts to guess what you are typing before you finish typing it. This can save typing time and help find the code you need. |
Page thumbnail | On the right side, you get a small view (thumbnail) of the file or page contents. You can click on a part to quickly jump to that location. |
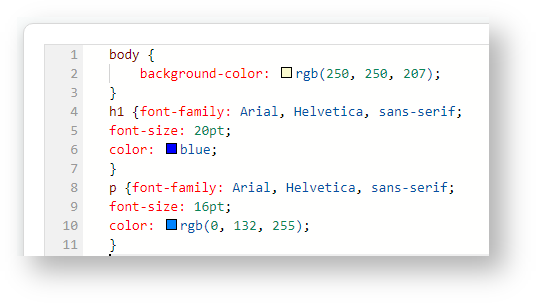
| Syntax highlighting | Text and coding are consistently coloured to distinguish certain syntactic elements. This can make it easier to spot problems in your code. |
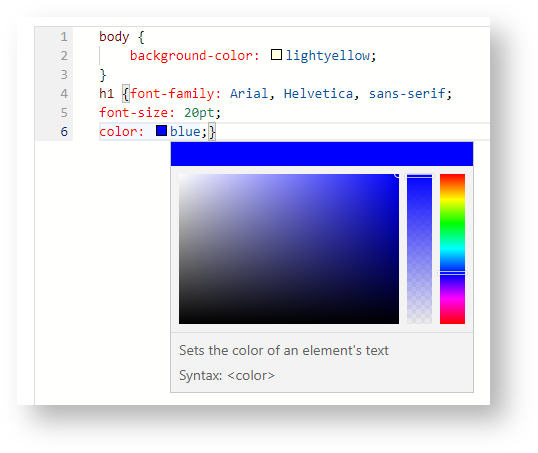
| Colour picker | Code that add a colour will display a small square. Hover over it to use the colour picker. |
| Side by side comparison tool | (In Scripts and Styles, and Custom Widgets) Contents of two versions can be compared. Changes are highlighted in red. Newly added content or coding are highlighted in green. |
Related help
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Multiexcerpt | |||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||
|