Widget Use
| Excerpt |
|---|
Draw Renders the category mega menu |
, in which each top level category is displayed as a menu item, with subcategories expanding beneath. |
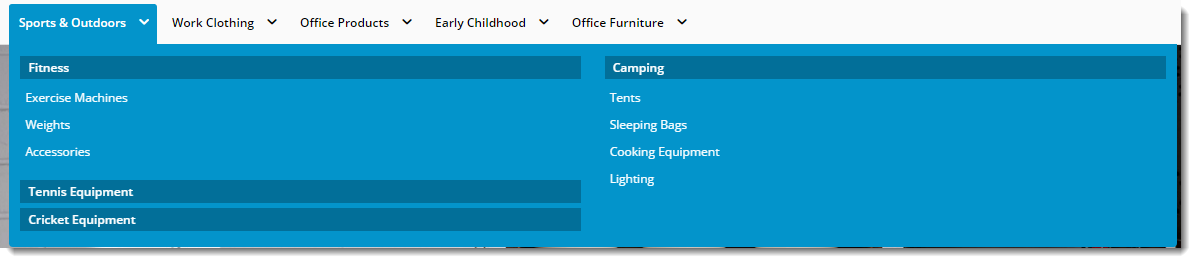
Example of Widget Use
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- All Templates
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description |
| A short description of the widget |
| 's use. | We recommend this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer |
| the widget |
| is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy |
if the content is only valid for a certain type of user, or if the same widget is required for more than |
one audience |
but different |
configurations are needed. The widget can be added to the zone more |
than once and the layer feature can determine which audience can see each widget. | All |
| Mobile Menu Prompt |
| The top level menu label when viewed on a mobile device. | Default is: Categories | All |
| Number Of Levels To Show On Mobile |
| The number of category levels the user can drill down to on mobile devices. | Default is: 3 | All |
| Mobile Back Prompt |
| The text label for the 'back' link within the menu. | Default is: Back | All |
| Number Of Levels To Show |
| The number of category levels the user can drill down to on desktop browsers. | Default is: 3 | All |
| Show Single Column for 2 Level Categories? |
| Determines whether just the upper level category is displayed in cases where the category consists of 2 levels. | Default is: enabled Untick to disable | All |
| Max Number Of Columns |
| The maximum number of category columns under any one menu item. | Default is: 4 | All |
| Category URL Prefix |
| The prefix inserted into the category URL before the category name. Primarily used during existing site upgrades to BPD, where it is desirable to maintain existing URLs. | Example: /category | All |
| Break Descriptions Over Two Lines |
| Determines whether longer top level category descriptions are broken into 2 lines. This is useful where there are many top level categories, as 2 line descriptions are more compact. | Default is: disabled Tick to enable | All |
| Use Manual Column Sequencing? |
Determines whether to use manual assignment of categories into columns. When enabled in Integrated mode, sort sequence is derived from Category Maintenance program in PRONTO. In Online mode, the user can manually assign categories to columns n the CMS. | Sort sequence 100s will appear in the first column, |
200s will appear in the second column, etc. |
Default is: disabled Tick to enable | Online mode 4.31 |
| Home Page Link Icon |
...
| Setting this field inserts a link to the home page (in the form of the selected icon) at the start of the mega menu. | All | ||
| Render Mobile Menu? | Determines whether the menu should be displayed on mobile devices. | If the flyout-style Mobile Menu widget has been added to the Theme Layout, we recommend this setting be unticked so the mega menu does not render on mobiles. Default is: enabled Untick to disable | All |
| Section Menu Settings | |||
Section Menu Item Code | Select the required menu from a dropdown list of all your site's section menus. | 3.91 | |
Section Menu Append / Prepend to Category Menu? | Determines whether the section menu is displayed before (prepend) or after (append) the categories in the mega menu. | Default is: Prepend | 3.91 |
| Section Menu Heading | The label displayed as the section menu heading. | 3.91 | |
| Section Menu Link | An optional link for the the section menu heading. | 3.91 | |
| Section Menu Icon | An optional icon to be displayed next to the section menu heading. | 3.91 | |
Section Menu Icon Position | Determines whether the icon (if one is set) is displayed to the Left or Right of the section menu heading. | 3.91 | |
| Section Menu Show Item Icons? | Determines whehter the icons for each menu item are displayed. | Default is: disabled Tick to enable | 3.91 |
Please note - updating options in this widget will require a Template cache refresh in order for the changes to be visible.
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|